- cmd泛滥_与您的后泛滥同事见面:人工智能机器人
weixin_26644585
人工智能leetcode
cmd泛滥Readytoswapyouroldcube-mateforadisembodiedAI?IPsoftCEOChetanDube,creatorofAIco-workerAMELIA,giveshistakeonthepost-COVIDofficelandscape.准备将您的旧立方体伙伴换成无形的AI?AIsoft同事AMELIA的创始人IPsoft首席执行官ChetanDube阐述
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- tortoise-orm的一些坑
Chise1
fastapitortoise-orm
概述本文主要记录使用tortoise-orm遇到的一些坑tortoise-orm的官网上面有很多的实例,但是使用的时候还是会遇到一些问题。pydantic_model_creator字段不全问题如果使用pydantic_model_creator创建model,会遇到字段显示不完全,外键和多对多全部都没有。解决方案:在调用该方法之前需要先进行激活model,大致方法如下:stAPI(debug=s
- Qt控件提升为自定义类
虾米小小小
Qt
今天在提升QLabel控件为自定义控件时,发现弹出的对话框里没有直接出现我的新Label类,后来手动填写自定义类名才添加上去,后边还出现“Notused”,吓我一跳,不过还好能识别。像QtCreator中UI界面中的奇葩问题也还遇到过几个,比如在UI界面拖拽控件调整位置时,有时控件会突然隐藏,不管怎么选都选不中,不过右侧列表中还有控件名称,直接剪切复制也就出来了,Crtl+Z都不行,你说气不气;还
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- soui4实现窗口3D旋转
ceffans
3dc++SOUI控件windowsui算法
3D旋转////参考自://FileName:Dui3DView.h//Description:SImg3DView//Creator:ZhangZhiBin//#pragmaonce#include"image3d/3dTransform.h"classCTurn3DCtrl:publicSWindow{DEF_SOBJECT(SWindow,L"turn3d")public:CTurn3DCt
- 从文本坐标数据转换为矢量(点线面)
天南地北飞
fme学习学习
从坐标数据转换为空间几何(点线面)介绍只要文件中包含空间数据(如经纬度信息),转换为点、线或面要素。我们将使用内置的excelReader参数、VertexCreator转换器将坐标转换为点要素。我们还将使用VertexCreator转换器和LineBuilder转换器和AreaBuilder转换为线和面要素。对于任何纬度/纬度的的数据集,都可以这么搞。模板总体结构截取了我的模板的部分内容,爬取了
- FFCreator: 基于Node.js的高效视频制作库指南
江涛奎Stranger
FFCreator:基于Node.js的高效视频制作库指南FFCreator一个基于node.js的高速视频制作库Afastvideoprocessinglibrarybasedonnode.js项目地址:https://gitcode.com/gh_mirrors/ff/FFCreator1.项目介绍关于FFCreatorFFCreator是一款基于Node.js开发的高性能视频制作库,旨在简化
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- Qt Creator
morcake
qt开发语言
QtCreator是一个跨平台的C++、JavaScript和QML集成开发环境,它简化了GUI应用的开发。支持用户在Linux、Mac以及Windows系统上使用,它是QtGUI应用开发框架的SDK的一部分。该编辑器具有语法高亮和自动补全等功能。Qt(/ˈkjuːt/,发音同“cute”[4][5][6])是一个跨平台的C++应用程序开发框架。广泛用于开发GUI程序,这种情况下又被称为部件工具箱
- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- win11 WSL2 Ubuntu10 安装qt
火锅娃
系统配置编辑器
直接使用命令行安装sudoapt-getupdatesudoapt-getinstallbuild-essentialsudoapt-getinstalllibqt4-devsudoapt-getinstallqtcreatorsudoapt-getinstallqt5-defaultsudoapt-getinstalllibfontconfig1sudoapt-getinstallmesa-co
- 7.17 元认知反思与计划
我在走向财富自由之路
有点冷多云12度坚持第253/270天AnythingthatMindcanconceiveandbelieve,itcanachieve.Mergewithmysuperconscioustobeapowerfulcreatorinlife.Developprosperityconsciousnesseverydaytobemynormalstate.Takenewactiontocreaten
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- Qt Creator快速入门 学习笔记2(空项目编写hello word和命令行编写hello word)
嵌入式工作
1.空项目编写helloword2命令行编写helloword新建文件(记事本打开)mian.c,代码编写如下:image.png文件另存为,格式为UTF8image.png打开qtfordesktopimage.png进入main.c的文件夹,生成.pro文件image.png用记事本打开.pro文件,添加代(greaterThan(QT_MAJOR_VERSION,4):QT+=widgets
- c语言windows.h file not found,XCode里遇到 #include file not found的解决方案
谦荣
c语言windows.hfilenotfound
最近在学习如何在C++里调用Java方法,遇到提示#includefilenotfound的问题。也google了好久都没有找到合适的解决方案。认真的研究了下xcode导入h头文件的的工作机制,发现xcode里有个设置是配置查找头文件位置的地方。特地总结了下这次的教训。搞了我两天-_-||我这里做的动作是Cocos2dx的C++调用Android里的Java方法,上代码:1.首先要保证,cpp调用
- Qt 计算圆面积
碳碳贰键
上面是creator的ui界面从左到右从上之下的命名m_pEnterLabelm_pEnterLineEditm_pShowLabelm_pShowLineEditm_pCaculatePushButton.h#ifndefDIALOG_H#defineDIALOG_H#includenamespaceUi{classDialog;}classDialog:publicQDialog{Q_OBJE
- Qt 添加资源文件(.qrc)
zhf98@
Qt技术qt开发语言
前言在编写程序的时候经常用到图片来美化应用程序的UI界面,除了图片外,还有视频、音频等等其他类型的资源文件。所谓资源文件,即程序可以从中读出需要的各种预先添加好的文件。Qt提供了一套管理资源文件的方法,本文介绍如何使用QtCreator管理和使用资源文件添加资源文件创建Qt资源管理文件在已有工程上右键,选择「添加新文件…」,在Qt分类下找到QtResourceFile输入Qt资源管理文件的名称(例
- Qt 中资源文件的添加及使用
三玖诶
Qtqt
目录Qt中资源文件的添加及使用1.1创建资源文件1.1.1在QtCreator中创建资源文件1.1.2编辑资源文件1.2起别名1.2.1在资源文件中设置别名1.2.2使用已经起别名的资源1.2.2.1加载图像1.2.2.2使用图标1.2.2.3播放音频编译和运行小提示Qt中资源文件的添加及使用概述在Qt开发中,资源文件(.qrc文件)用于将图像、音频等静态文件打包进程序中。这使得您的应用能够更加独
- cocoscreator的分包方案进阶优化
韩式炸鸡
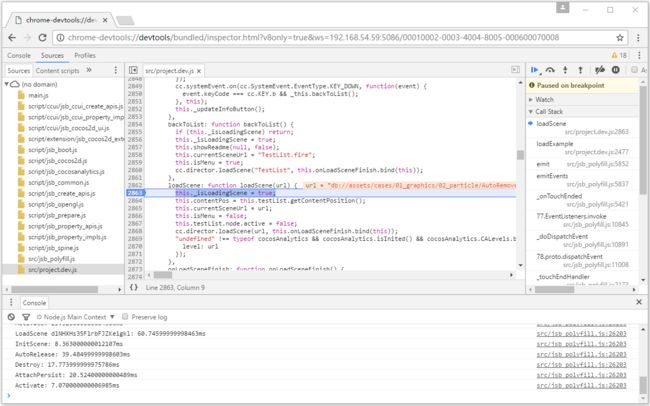
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- Qt Creator 界面
倔强的大蜗牛
QTqt开发语言c++
博主主页:倔强的大蜗牛专栏分类:QT❤️感谢大家点赞收藏⭐评论✍️目录一、认识QtCreator界面1、总览2、左边栏3、代码编辑区4、UI设计界面5、构建区一、认识QtCreator界面1、总览2、左边栏在编辑模式下,左边竖排的两个窗口叫做"边栏"。①是项目文件管理窗口,②是打开文件列表窗口。在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使快捷键:"Al
- AdventureCreator学习笔记13:脸部表情
AlpacasKing
BlendShape设置在模型上添加Shapeable脚本,可以添加表情组,然后在表情组里可以添加表情。BlendShape设置表情设置在NPC脚本上,还需要添加表情,名字与表情组相同。表情设置使用表情可以在ActionList中添加新的Action,也可以直接写在对话文本中。使用表情嘴型设置对话时根据内容嘴型可以相应变化。首先在ACGameEditor的Speech选项卡开启Lipsyncing
- 【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
GameTomato
cocos2dxXcodeios杂谈cocos2dios游戏开发经验分享c++
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面设备/引擎:Mac(11.6)/MacMini开发工具:Xcode(15.0.1)开发需求:如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面又到了总结的时候了,之前做过一个涂色类的项目,其中有个技术难点就是怎么保存用户每次的绘画数据,并在预览界面展示用户之前的绘画内容。这几天闲下来就整
- cocos creator 横竖屏切换
zhengshibin
版本:2.2.1脚本:typescript脚本代码:1.web平台直接调用cc.view.setOrientation2.原生平台调用原生代码原生iOS代码:在发布出的原生工程中找到AppController.mm文件,编写脚本里面的切换方法cocosChangeOrientation。经过调试发现,这里调用cocosChangeOrientation的时候,先设置方向为unknown,再去切换,
- C++ wxWidgets图形界面开发用什么IDE最好?
1号程序媛
C++开发大全wxWidgets开发指南qt开发语言wxWidgets开发C++WxWidgetsC++开发桌面软件开发C++
在主流免费的IDE工具中,我们可以想到的支持cmake项目的工具就只有QtCreator,VisualStudio,VSCode这三个。其中QtCreator和VSCode支持WIndows,Mac,WIndows三大主流平台。但是VSCode在Ubuntu等系统下的支持并没有在WIndows下好,而QtCreator却始终如一地给力。所以如果你想要开发C++项目,那么最好还是使用QtCreato
- creator发热严重的办法
工匠良辰
creator游戏打包后,发热严重的办法降低帧率:cc.game.setFrameRate(30);从60设为30,或者高一点40能有效降低发热,耗电。
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- 【python】密码字典生成器
HarryXYC
我的Python朋友python网络安全密码字典生成
项目源码仓库:harry-passwd-dict-creator:根据简单的表达式生成密码字典文件(gitee.com)一、介绍harry-passwd-dict-creator(下简称pdc)集合了一些哈里自写的密码字典生成工具。二、安装确保已安装gitgitclonehttps://gitee.com/harryxiaocn/harry-passwd-dict-creator.gitcdhar
- 【GPU驱动开发】-GPU架构简介
怪怪王
GPU驱动驱动开发GPUAIchatgpt架构
前言不必害怕未知,无需恐惧犯错,做一个Creator!GPU(GraphicsProcessingUnit,图形处理单元)是一种专门用于处理图形和并行计算的处理器。GPU系统架构通常包括硬件和软件层面的组件。一、总体流程应用程序请求图形操作:应用程序通过图形API(如OpenGL、Vulkan)发送图形操作请求。图形API调用GPU驱动程序:图形API将请求传递给GPU驱动程序。GPU驱动程序解释
- C/C++ 测试Qt官网的模拟时钟示例
我有一个魔盒
C/C++c语言c++qt
操作系统:UOS20专业版qt环境安装:apt-getinstallqtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)qt版本:qt5.11官网示例:AnalogClock(Qt6.6版本的)Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)项目创建打开QtCreator编辑器。文件->新建文件或项目->Applicat
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多