ESLint是什么?
ESLint 介绍
ESLint 是一款插件,主要用来检测编写的( JavaScript )代码是否符合规范。当然在一个团队中也会自定义一些规范条件。另外正常情况下我们不需要单独安装 ESLint 去使用,这里只是为了做演示。例如 vue-cli 脚手架搭建的项目一般都是帮你集成好了。
ESLint 官方文档
https://eslint.bootcss.com
安装
- 通过
yarn add eslint命令安装 ESLint 插件。
- 通过
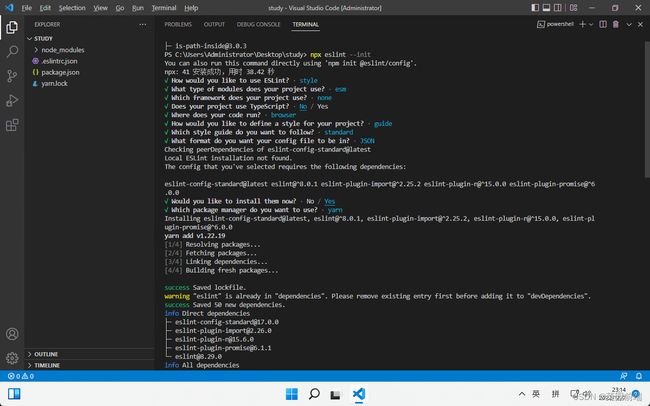
npx eslint --init命令初始化 ESLint 配置文件。
- 编写不符合规范的代码进行测试。
- 通过
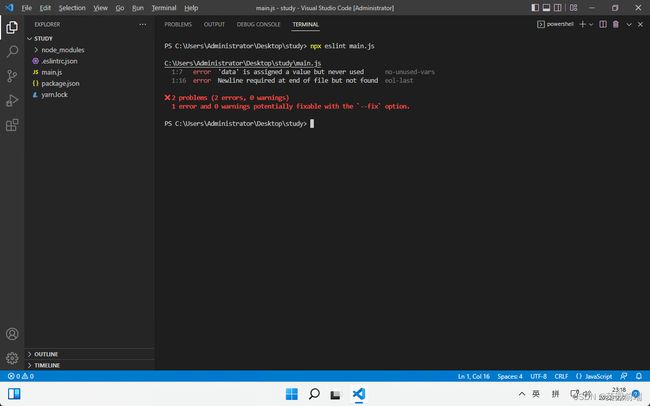
npx eslint main.js命令执行 ESLint 校验代码。
代码中提示变量定义了却没有使用。以及文件末尾需要有一个换行符。
ESLint 配置文件初始化步骤分析
How would you like to use ESLint(您想如何使用 ESLint )?
● To check syntax only(只检查语法)
● To check syntax and find problems(检查语法并发现问题)
✔ To check syntax, find problems, and enforce code style(检查语法、发现问题并强制执行代码样式)
What type of modules does your project use(您的项目使用什么类型的模块化规范)?
✔ JavaScript modules (import/export)( ESM 模块化规范)
● CommonJS (require/exports)( Common JS 模块化规范)
● None of these(这些都不是)
Which framework does your project use(您的项目使用哪个框架)?
● React
● Vue.js
✔ None of these(这些都不是)
Does your project use TypeScript(您的项目使用 TypeScript 吗)?
✔ No
● Yes
Where does your code run(您的代码运行在什么环境)?
✔ Browser(浏览器环境)
● Node( node 脚本环境)
How would you like to define a style for your project(您希望如何定义项目的样式风格)?
✔ Use a popular style guide(使用流行风格指南)
● Answer questions about your style(根据回答相关问题制定风格)
● Inspect your JavaScript file (s)(根据本地文件制定风格)
Which style guide do you want to follo(您想遵循哪种风格指南)?
● Airbnb : https://github.com/airbnb/javascript
✔ Standard : https://github.com/standard/standard
● Google : https://github.com/google/eslint-config-google
● XO : https://github.com/xojs/eslint-config-xo
What format do you want your config file to be in(您希望配置文件采用什么格式)?
● JavaScript
● YAML
✔ JSON
Would you like to install them now(是否现在安装这些依赖)?
● No
✔ Yes
Which package manager do you want to use(您要使用哪个包管理器)?
● npm
✔ yarn
● pnpm
配置规则
在继承主流规范的前提下,我们还可以额外指定自己的 ESLint 配置,将会覆盖掉原有的 standard 规则。ESLint 的规则有很多,这边主要列举一些比较常见的。
官方规则文档
https://eslint.bootcss.com/docs/rules
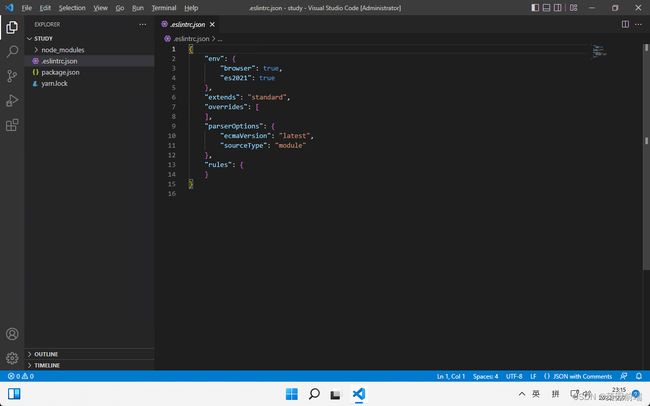
.eslintrc.json
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["standard"],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {
"jsx-quotes": ["error", "prefer-double"], // 必须使用单引号
"indent": ["error", 4], // 必须使用 4 个缩进的空格
"semi": ["error", "always"], // 代码结尾必须使用分号
"comma-dangle": ["error", "never"] // 对象/数组最后一个元素不能有逗号
}
}
原文链接:菜园前端