- Humanize 项目教程
尤嫒冰
Humanize项目教程humanizeAJSlibraryforaddinga“humantouch”todata.项目地址:https://gitcode.com/gh_mirrors/humani/humanize项目介绍Humanize是一个开源项目,旨在将机器生成的文本转换为更加自然、人性化的文本。该项目通过先进的算法和自然语言处理技术,使得AI生成的内容更加贴近人类的表达方式,从而提高
- Something About Sailing the Oceans
芙湘人
Manyyearsago,Isawamoviecalled:1492ConquestofParadise.AlthoughIhaveforgottendetailsofthemovie,Istillrememberitsthemesong"SAILING".Iamsotouchedbythissongthatiwillcrywhenlistentoit.Ireadapassagenamed""SA
- 配置 yum本地源
linnux领域
linux
1.挂载mount/dev/sr0/mnt2.创建centos目录mkdir/opt/centos3.将挂载内容复制到centos目录下cp-rfv/mnt/*/opt/centos4.创建yum备份目录mkdir/opt/yum5.备份mv/etc/yum.repos.d/*/opt/yum6.创建配置文件,文件名自定义touch/etc/yum.repos.d/local.repo7.编辑lo
- 基于react native的锚点
miao_zz
Reactreact-nativereactnativeandroidreact.js
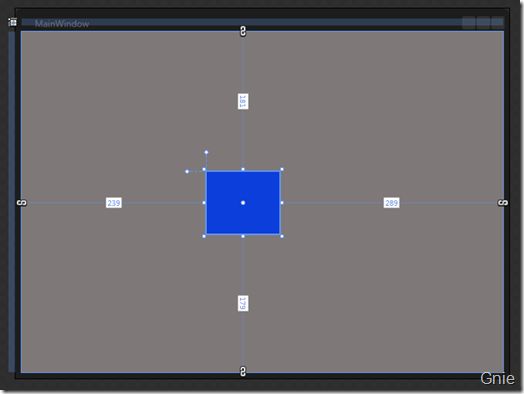
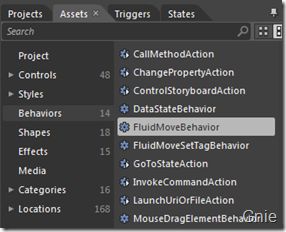
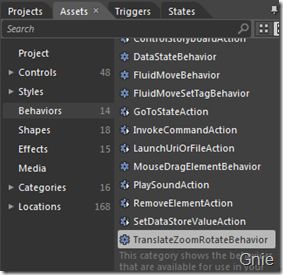
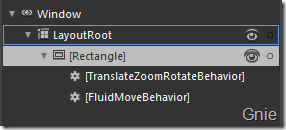
基于reactnative的锚点效果示例图示例代码效果示例图示例代码/*eslint-disablereact-native/no-inline-styles*/importReact,{useEffect,useRef,useState}from'react';import{Image,ImageBackground,ScrollView,StyleSheet,Text,TouchableOpa
- 第十章 【后端】环境准备(10.6)——Redis
yu玉米mi
redis数据库缓存
10.6RedisRedis尚未在Windows上得到正式支持,推荐Docker安装Redis。下载镜像文件dockerpullredis创建实例并启动mkdir-p/mydata/redis/conftouch/mydata/redis/conf/redis.confdockerrun-p6379:6379--nameredis--restart
- vue对话框禁止后面页面滚动条滚动的解决方式
小橘碎碎记
vue.jsjavascript前端
转载https://www.cnblogs.com/mxl123/p/11818125.htmlstopSrcoll(){varmo=function(e){e.preventDefault();};document.body.style.overflow='hidden';document.addEventListener("touchmove",mo,false);//禁止页面滑动},open
- vue如何禁止弹窗后面的滚动条滚动?
IT侠客行
Vue.js
methods:{//禁止滚动stop(){varmo=function(e){e.preventDefault();};document.body.style.overflow=‘hidden’;document.addEventListener(“touchmove”,mo,false);//禁止页面滑动},/取消滑动限制/move(){varmo=function(e){e.preventD
- 禁止弹窗底部页面滑动解决方案整理
七月的你
项目中问题解决方案整理javascriptjscssvue.jshtml
1.如果弹窗内容不可滑动,仅展示方案一:只需要给弹窗蒙层加上@touchmove.prevent即可实现,无兼容性问题方案二:在弹窗蒙层加上touch-action:none;在iPhone5和ipad上可能会没有效果方案三:打开弹窗时,设置body的overflow属性为hidden并阻止默认事件document.body.style.overflow='hidden';varfn=functi
- 工具知识 | Linux 常用命令参考手册
TrustZone_Hcoco
工具技能知识点学习linux运维服务器
目录文件查看文件内容headtailcatnlmore创建touchmkdirmktemp删除rmrmdir查找文件findlocatelspwdwcchattrpastestatgrepsedcdcpmvopensourcetreelnfilesortuniqsplitvim系统管理nohupwatchpingwhichshutdownrebootuptimecrontabatunameifco
- Linux操作命令学习笔记
Erii要早睡
linux学习
Linux操作命令学习笔记常用操作命令(以下均严格区分大小写)查看文件以及文件夹:ls命令ls-a(显示隐含文件,如以.开头的文件)ls-l(长格式输出,和ll命令效果近似)ls-R(递归显示)查看当前路径:pwd命令新建目录:mkdir命令mkdir-p(创建多级目录)切换工作目录:cd命令创建文件:touch命令(重复创建可以更新修改时间)文件复制:cp命令cp-R(递归复制)文件移动:mv命
- 猫の纸片(1186)安达充③ 自选复制原画集 H2
矮子猫
这套《H2》的自选复制原画集很明显跟上一套《Touch》的自选复制原画集是亲兄弟,各方面都一样。比如都是B4的尺寸,12张,都是一个外壳套着,打开是硬纸板夹着原画,硬纸板里还有图案,总之强迫症放一起就很舒服。这套是1995年出版,出版时间相隔了9年。下面是12张图:我个人私心更喜欢《touch》的,但是《h2》这套品相好……哈哈。╮(╯▽╰)╭猫の纸片(981)安达充青春甲子园、初恋甲子园和哭泣甲
- 【Linux】从入门到放弃--常见指令以及权限理解
伍伍1GB
Linuxlinux运维服务器
目录一、入门入门,首先要有门--环境搭建二、门的那边是什么--Linux是个啥三、入门先迈左脚--Linux下的基本指令01、ls指令——ls[选项][目录或文件]02、pwd指令——pwd03、cd指令——cd[目录名]04、touch指令——touch[所创建的文件名称]05、mkdir指令——mkdir[所创建的目录名称,例如“dirname”]06、rmdir指令&&rm指令——rmdir
- error C2664: “void std::_Pmf_wrap
qqbaby2005
cocos2d-xcocos2dxvs2013erro
使用vs2013编写cocos2dx的代码:_touchListener=EventListenerTouchOneByOne::create();_touchListener->setSwallowTouches(true);_touchListener->onTouchBegan=CC_CALLBACK_2(HelloWorld::onTouchBegan,this);_touchListen
- 19-进阶:Canvas 画板续(兼容触屏设备)
格林姆大师
本节知识点JS知识点touch事件触屏设备上,mouse事件已不适用,需转换为touch事件;检测是否为触屏设备方法1://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseDrawStart();}方法2://开始绘画if('ontouchstart'inwindow){touchDrawStart();}else{mouseD
- web前端 ios性能问题
zhenryx
前端
1.禁止用户拖拽标签-webkit-user-drag:none;2.禁止用户选择标签user-select:none;//-webkit-touch-callout:none;///*系统默认菜单被禁用*/-webkit-user-select:none;/*webkit浏览器*/-khtml-user-select:none;/*早期浏览器*/-moz-user-select:none;/*火
- 移动端拖动元素导致页面返回上一层
技术钱
javascript笔记javascriptjquery
在开发移动端时候遇到了一个问题,拖着滑动元素会触发手机自带的事件,导致滑动不了或者是切屏了,目前找到了以下的解决方法:html{touch-action:none;touch-action:pan-y;}varstartX,startY;document.addEventListener("touchstart",function(e){startX=e.targetTouches[0].page
- Android View事件分发面试问题及回答
jiet_h
面试android面试
问题1:请简述Android中View的事件分发机制是如何工作的?答案:在Android中,事件分发机制主要涉及到三个主要方法:dispatchTouchEvent(),onInterceptTouchEvent(),和onTouchEvent().当一个触摸事件发生时,首先被Activity的dispatchTouchEvent()方法接收,然后按照View树从顶部到底部的顺序传递给每个子Vie
- 【Keep在口语里的16个地道用法】
MsReevs
1.Keepitreal.莫装逼。2.keepyoucompany.陪在你身边。3.keepintouch!保持联系。4.Keeptrying!继续努力。5.Keepquiet!安静!6.Keepittoyourself!Keepitasecret.保密。7.Keepupthegoodwork!好好干!8.Keepyourchinup!别灰心,打起精神来。9.Keepyourshirton!别着急
- JS基础-ClassList -移动端插件的引入-touch事件-sessionStorage 和 localStorage
垦利不
javascript开发语言ecmascript
目录1.classList属性添加类删除类切换类检查类是否存在替换类移动端touch事件2.消除点击延迟Fastclick插件的引入引入FastClick初始化3.Swiper插件的引入和使用通过CDN引入通过npm安装(vue中建议)使用SwiperHTML结构初始化Swiper4.zyMedia插件简介4.1下载与引入4.2使用4.3js初始化4.4参数说明5.bootstrap的安装和使用5
- react- native创建pdf
孟宪磊mxl
react.jspdf前端reactnative
npmireact-native-html-to-pdf向AndroidManifest.xml添加以下WRITE_EXTERNAL_STORAGE权限:使用:importReact,{Component}from'react';import{Text,TouchableHighlight,View,}from'react-native';importRNHTMLtoPDFfrom'react-n
- 搜维尔科技:研究和使用Geomagic Touch X触觉反馈设备进行医疗模拟
北京搜维尔科技有限公司
科技
研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟搜维尔科技:研究和使用GeomagicTouchX触觉反馈设备进行医疗模拟
- 搜维尔科技:使用Geomagic Touch X 对机械臂进行远程遥操作
北京搜维尔科技有限公司
科技
使用GeomagicTouchX对机械臂进行远程遥操作搜维尔科技:使用GeomagicTouchX对机械臂进行远程遥操作
- mariadb安装
玄天剑锋
数据库mysql运维
1.配置官方的mariadb的yum源,手动创建mariadb.repo仓库文件touch/etc/yum.repos.d/mariadb.repo然后写入如下内容[mariadb]name=MariaDBbaseurl=http://mirrors.ustc.edu.cn/mariadb/yum/10.5/centos7-amd64/gpgkey=https://yum.mariadb.org/
- Linux操作文件和文件夹的常用基础命令
细节的温柔
opensnnlinux服务器运维
文件和文件夹的查看ls:列出当前目录中的文件和文件夹。ls-l:以长格式列出文件信息,包括权限、所有者、大小、修改时间等。ls-a:显示隐藏文件(以.开头的文件)。ls-h:以人类可读的格式显示文件大小。文件和文件夹的创建touchfilename:创建一个新的空文件。mkdirdirname:创建一个新的文件夹。mkdir-p/path/to/dir:递归创建多级目录。文件和文件夹的复制cpso
- 关于100个linux常用的命令
编织幻境的妖
linux服务器运维
ls:列出目录内容。cd:切换目录。pwd:显示当前工作目录的路径。mkdir:创建新目录。rm:删除文件或目录。cp:复制文件或目录。mv:移动或重命名文件或目录。rmdir:删除空目录。touch:创建新的空文件或更改现有文件的时间戳。cat:显示文件内容。more:分页显示文件内容。less:分页显示文件内容,比more更高级。head:显示文件的前几行。tail:显示文件的后几行。wc:显
- iOS 中,用户点击一个按钮到响应的全部流程
ilycyq
ioscocoamacos网络objective-c
在iOS中,当用户点击一个按钮(或其他UI控件)时,会触发一系列复杂的操作流程,从硬件到软件,再到应用层的事件处理。以下是从用户点击一个按钮到应用响应的完整流程:硬件层:触摸事件的生成•用户用手指点击屏幕。•屏幕(电容式触摸屏)检测到用户的触摸事件。触摸屏幕的电容变化会被屏幕的传感器检测到。•触摸控制器(TouchController)将这些电容变化转化为电信号。硬件驱动层:事件传递到操作系统内核
- Touch Foam - Technical support
佩奇_3b9d
IfyouhaveanyquestionsorSuggestionsduringthegame,pleasecontactusthroughthefollowingcontactinformation.Contactphone:+8617151768845Contactemail:
[email protected]
- 阶段练习——minishell
求学者1.0
linuxc语言学习
目录(一)文件复制(my_cp函数)(二)文件内容查看(my_cat函数)(三)切换目录(my_cd函数)(四)列出目录内容(my_ls函数)(五)详细列出目录内容(my_ll函数)(六)创建符号链接(my_symlink函数)(七)创建硬链接(my_link函数)(八)删除文件(my_rm函数)(九)创建空文件(my_touch函数)(十)移动文件(my_mv函数)(十一)主函数(main函数)
- uniapp 判断左滑右滑
楚城相拥
uniapp前端uni-app
判断左右滑的逻辑很简单,稍微改一下也能判断上下滑动1.在盒子里分别定义手指按下离开事件2.定义变量,按下时间,开始位置,结束位置startTime:0,startPosition:0,endPosition:03.结束所在位置-按下时所在位置=滑动的距离//起点touchStart(event){this.startTime=Date.now()this.startPosition=event.c
- uniapp小程序怎么判断滑动的方向
牧杉-惊蛰
uni-app
项目场景:获取手机上手指滑动的距离超过一定距离来操作一些逻辑解决方案:在uniapp中,可以通过监听触摸事件来判断滑动的方向。常用的触摸事件包括touchstart,touchmove,和touchend。通过这些事件的参数,可以计算出用户的滑动起点和终点,进而判断滑动方向touchStart方法记录了触摸开始时的坐标,touchMove方法在触摸移动时更新了坐标,touchEnd方法则在触摸结束
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息