手势引导 动画
公司有一个手势的引导动画,这边分享出来给大家,GIF如下
来,接下来,我们来分析一波:
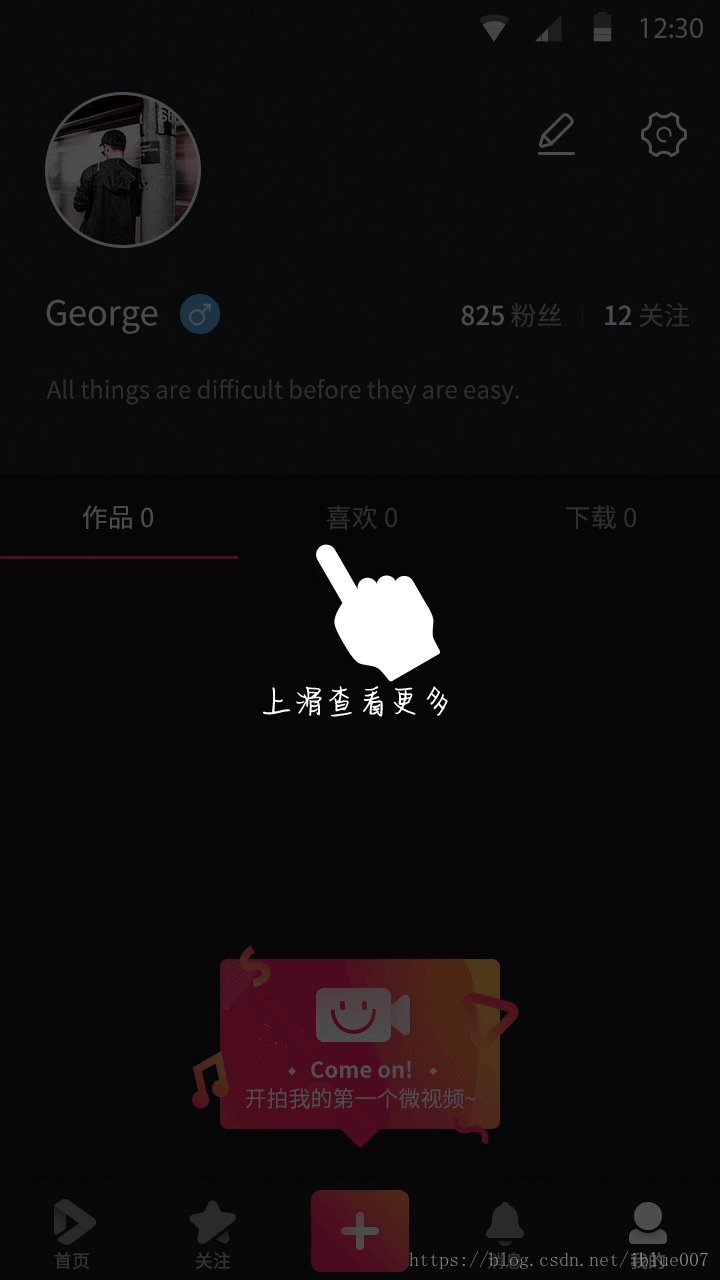
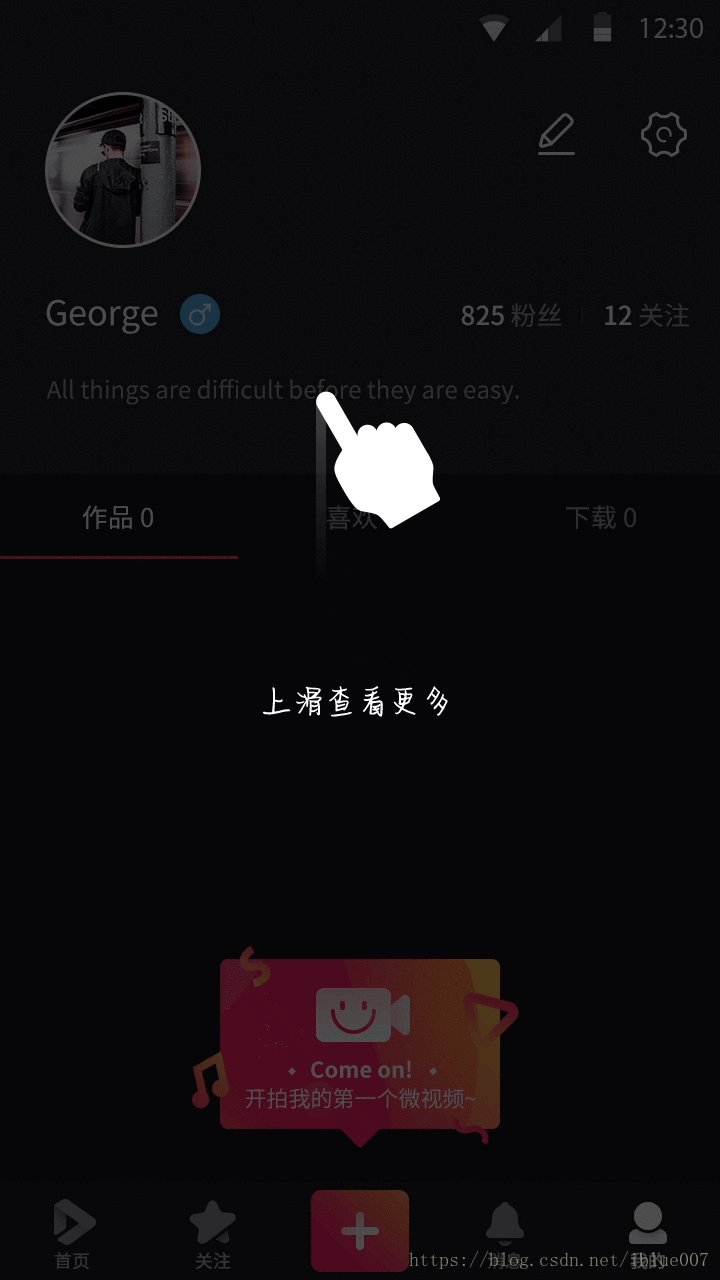
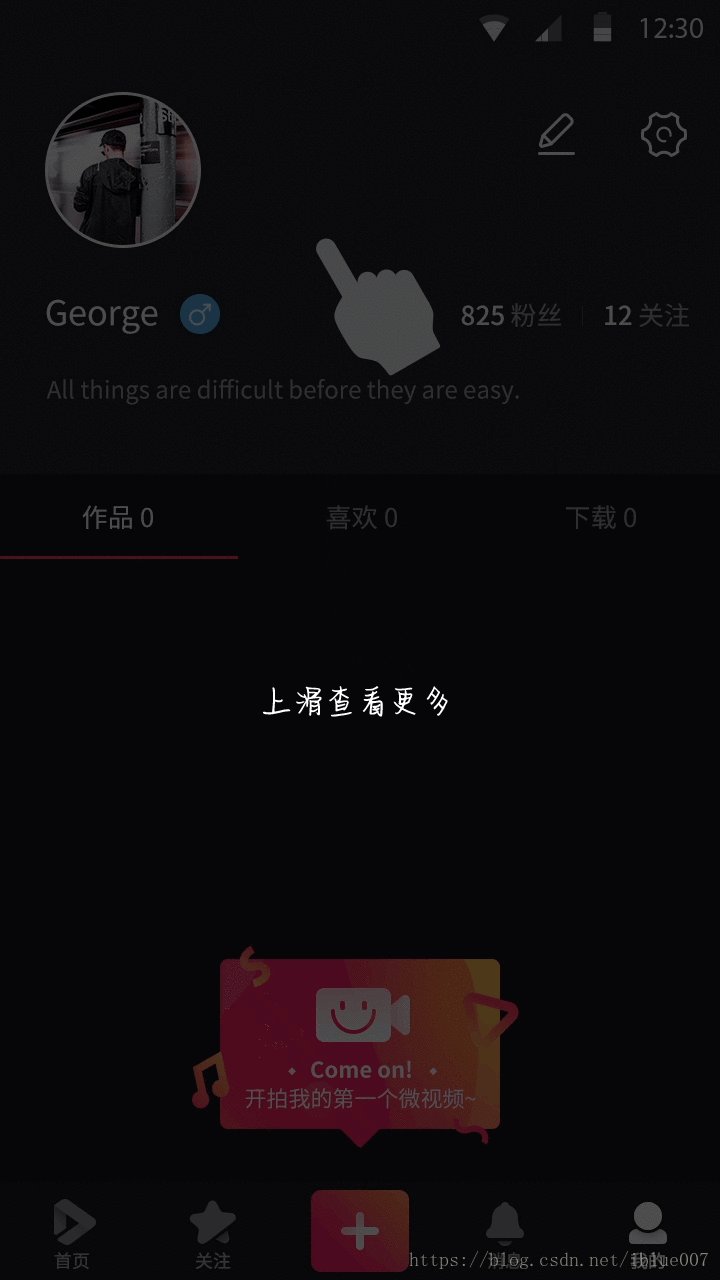
上图一分析:
1.可以拆分为三个部分 ,上滑查看更多的图片 + 向上的箭头 + 手指
2.手指和箭头都是向上滑动,并且清晰度逐渐降低
2.1 我们可以用ObjectAnimator动画 给手指和箭头一个Y轴的位移
ObjectAnimator anim = ObjectAnimator.ofFloat(handBitmap, "translationY", handY, handY -300);2.2 我们也可以给用ObjectAnimator 给手指和箭头一个“alpa” 的透明度动画
ObjectAnimator alphaAnimator = ObjectAnimator.ofFloat(handBitmap, "alpha", 1f, 0f);最后用一个AnimatorSet指定两种动画,然后给动画设置循环次数(这边我是一直循环)
try {
set = new AnimatorSet();
ObjectAnimator gethandTranYAnim = gethandTranYAnim();
ObjectAnimator targetTranYAnim = getTargetTranYAnim();
ObjectAnimator alphaAnimator = ObjectAnimator.ofFloat(handBitmap, "alpha", 1f, 0f);
alphaAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
currentValue = (float) valueAnimator.getAnimatedValue();
//Log.e("======","======currentValue:"+currentValue);
invalidate();
}
});
gethandTranYAnim.setRepeatCount(ValueAnimator.INFINITE);
gethandTranYAnim.setRepeatMode(ValueAnimator.INFINITE);
targetTranYAnim.setRepeatCount(ValueAnimator.INFINITE);
targetTranYAnim.setRepeatMode(ValueAnimator.INFINITE);
alphaAnimator.setRepeatCount(ValueAnimator.INFINITE);
alphaAnimator.setRepeatMode(ValueAnimator.INFINITE);
List animators = new ArrayList<>();
animators.add(gethandTranYAnim);
animators.add(targetTranYAnim);
animators.add(alphaAnimator);
set.playTogether(animators);
set.setDuration(1500);
set.start();
} catch (Exception e) {
e.printStackTrace();
} 上图二分析:
1.同意可以拆分为图片 + 水泼纹 + 手指
2.仔细观察手指可以发现,手指的动画轨迹是
向左旋转一个角度(25°),然后向右一个角度(15°),然后向左一个角度(15°),然后像有一个角度(25°),最后看起来就是一个手指双击的动画了
水波纹的话是有多个说波纹,半径是逐渐增加的,每次手指点向下的时候,水波纹显示
v2.0 ---这是后面需求换了一种手指引导,也分享给大家
图一分析:
新图一和旧的图一 其实都差不多,只有那根拉长的线不太一样 ,所以我就讲下那个拉长的线怎么画的,具体大家可以看下面的源码
我使用 Canvas.drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) 来实现的
第一个参数是图片bitmap
第二个是对图片的裁剪 也就是说你想绘制图片的哪一部分
第三个参数是该图片绘画的位置,就是你想把这张裁剪好的图片放在屏幕的什么位置上,比图片大,图片的等比拉伸,比图片小,就等比缩小.
第四个是画笔Paint
我通过设置改变dst里面的top的值,来实现图片的向上拉伸的效果的,具体可以看源码
图二分析:
图二的话 我分别画了两个圆,一个大圆一个小圆,设置了两种透明度变化,来实现上图的效果,比较简单就不讲太多了
大家根据我的分析再去看源码 就不会看不懂了。nice
源码:手势引导动画
之前没有吧图片资源什么的放进去,补充下资源:手势动画资源等
最新把相关代码弄成demo提交到了码云,大家可以免费下载了
GuidedAnimationDemo: 手势引导动画