078.PyQt5_QFormLayout_表单布局
![]()
我 的 个 人 主 页: 失心疯的个人主页
入 门 教 程 推 荐 : Python零基础入门教程合集
虚 拟 环 境 搭 建 : Python项目虚拟环境(超详细讲解)
PyQt5 系 列 教 程: Python GUI(PyQt5)文章合集
Oracle数据库教程: Oracle数据库文章合集
优 质 资 源 下 载 : 资源下载合集
![]()
QFormLayout 表单布局
- 描述
- 管理输入控件及其关联标签的形式
- 它以两列的形式列出其子元素
- 左列由标签组成,右列由“字段”小部件(行编辑器、旋转框、步长调节器等)组成
- 左列是标签角色,右列是字段角色,同时占据两列的是跨越角色
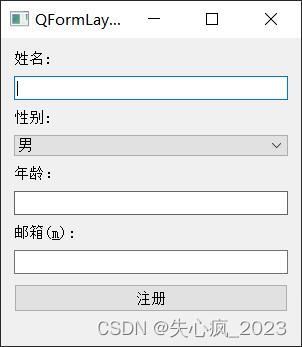
- 表单样例


- 功能作用
- 构造函数
QFormLayout(parent: QWidget = None) # 创建表单布局对象,parent一般不设置 - 行操作
- 添加行
- 添加函数不仅能把标签和控件/布局器添加到表单的行,并且能将每行的 label 和 field 自动设置为伙伴,而不需要自己调用 setBuddy() 函数
addRow(self, QWidget, QWidget) # 添加两个子控件的行,分两列 addRow(self, QWidget, QLayout) # 添加一个子控件和一个子布局的行,分两列 addRow(self, str, QWidget) # 添加一个字符串和一个子控件的行,分两列 addRow(self, str, QLayout) # 添加一个字符串和一个子布局的行,分两列 addRow(self, QWidget) # 添加一个子控件,分一列 addRow(self, QLayout) # 添加一个子布局,分一列 - 插入行
insertRow(self, int, QWidget, QWidget) # 在指定索引位置插入两个子控件的行,分两列 insertRow(self, int, QWidget, QLayout) # 在指定索引位置插入一个子控件和一个子布局的行,分两列 insertRow(self, int, str, QWidget) # 在指定索引位置插入一个字符串和一个子控件的行,分两列 insertRow(self, int, str, QLayout) # 在指定索引位置插入一个字符串和一个子布局的行,分两列 insertRow(self, int, QWidget) # 在指定索引位置插入一个子控件,分一列 insertRow(self, int, QLayout) # 在指定索引位置插入一个子布局,分一列 - 获取行信息
rowCount(self) -> int # 获取总行数 # 获取子控件位置信息,返回包含子控件所在索引号和子控件角色对应的枚举值的元组 getWidgetPosition(self, QWidget) -> Tuple[int, QFormLayout.ItemRole] # 获取子布局位置信息,返回包含子布局所在索引号和子布局角色对应的枚举值的元组 getLayoutPosition(self, QLayout) -> Tuple[int, QFormLayout.ItemRole] # 补充:QFormLayout.ItemRole # QFormLayout.LabelRole = 0 # 标签角色 # QFormLayout.FieldRole = 1 # 字段角色 # QFormLayout.SpanningRole = 2 # 跨越角色(同时占据两列的角色) - 修改行
- 根据行号和角色,设置相关控件或布局,如果有必要会延长布局
- 如果单元格已经被占用,则不会设置成功
setLayout(self, int, QFormLayout.ItemRole, QLayout) # 给指定行、指定角色位置上设置一个子布局 setWidget(self, int, QFormLayout.ItemRole, QWidget) # 给指定行、指定角色位置上设置一个子控件 - 删除行并释放子元素
removeRow(self, int) # 删除指定索引行,及其子元素 removeRow(self, QWidget) # 删除指定子控件所在行,及其行所有子元素 removeRow(self, QLayout) # 删除指定子布局所在行,及其行所有子元素 - 删除行并保留子元素
takeRow(self, int) -> QFormLayout.TakeRowResult # 移走指定索引行,并保留子元素,返回QFormLayout.TakeRowResult对象 takeRow(self, QWidget) -> QFormLayout.TakeRowResult # 移走指定子控件所在行,并保留子元素,返回QFormLayout.TakeRowResult对象 takeRow(self, QLayout) -> QFormLayout.TakeRowResult # 移走指定子布局所在行,并保留子元素,返回QFormLayout.TakeRowResult对象 # 补充:QFormLayout.TakeRowResult # dir(QFormLayout.TakeRowResult) # 可以获取到该对象的所有方法和属性 # QFormLayout.TakeRowResult.fieldItem # 获取编辑器角色 # QFormLayout.TakeRowResult.labelItem # 获取标签角色- 删除单个元素,可以用父类中的removeWidget()方法
- 标签操作
- 一般用来获取通过字符串写入布局的标签控件
labelForField(self, QWidget) -> QWidget # 获取子控件所在行的label角色,返回QWidget对象 labelForField(self, QLayout) -> QWidget # 获取子布局所在行的label角色,返回QWidget对象 - 行包装策略
- 设置左右两列控件的摆放格式
setRowWrapPolicy(self, QFormLayout.RowWrapPolicy) # 设置行包装策略 # 参数:QFormLayout.RowWrapPolicy # QFormLayout.DontWrapRows # 字段总是放在标签旁边 # QFormLayout.WrapAllRows # 字段总是位于标签下方 # QFormLayout.WrapLongRows # 根据控件宽度自动调整字段到标签下方 # 标签被赋予足够的水平空间以适合最宽的标签,其余的空间被赋予字段 # 如果字段的最小大小比可用空间宽,则该字段将换行到下一行 rowWrapPolicy()->QFormLayout.RowWrapPolicy # 获取布局管理器的行包装策略 - 对齐方式
setFormAlignment(self, Union[Qt.Alignment, Qt.AlignmentFlag]) # 设置布局管理器在父控件中的对齐方式 setLabelAlignment(self, Union[Qt.Alignment, Qt.AlignmentFlag]) # 设置第一列标签角色的对齐方式 # 参数:Qt.Alignment # Qt.AlignLeft # 默认,靠左对齐 # Qt.AlignRight # 靠右对齐 # Qt.AlignHCenter # 水平居中对齐 # Qt.AlignTop # 靠顶部对齐 # Qt.AlignBottom # 靠底部对齐 # Qt.AlignVCenter # 垂直居中对齐 # 默认对齐方式:Qt.AlignLeft | Qt.AlignTop formAlignment() -> Qt.Alignment # 获取布局管理器对齐方式 labelAlignment() -> Qt.Alignment # 获取标签角色对齐方式 - 间距
setVerticalSpacing(self, int) # 设置垂直方向间距 setHorizontalSpacing(self, int) # 设置水平方向间距 verticalSpacing() -> int # 获取垂直方向间距 horizontalSpacing() -> int # 获取水平方向间距 scaping() -> int # 获取间距 - 字段增长策略
setFieldGrowthPolicy(self, QFormLayout.FieldGrowthPolicy) # 设置字段角色增长策略 # 参数:QFormLayout.FieldGrowthPolicy # QFormLayout.FieldsStayAtSizeHint # 永远不会超出其有效大小的提示,这是QMacStyle的默认值 # QFormLayout.ExpandingFieldsGrow # 水平大小策略为Expanding或MinimunExpanding的字段将增长以填充 # QFormLayout.AllNonFixedFieldsGrow # 具有允许它们增长的大小策略的所有字段将增长以填充可用空间。这是 - 布局项操作
addItem(self, QLayoutItem) removeItem(self, QLayoutItem) itemAt(self, int, QFormLayout.ItemRole)->QLyoutItem itemat(self, int) -> QLayoutItem getItemPosition(self, int) -> Tuple[int, QFormLayout.ItemRole] setItem(self, int, QFormLayout.ItemRole, QLayoutItem)
- 添加行
- 代码示例
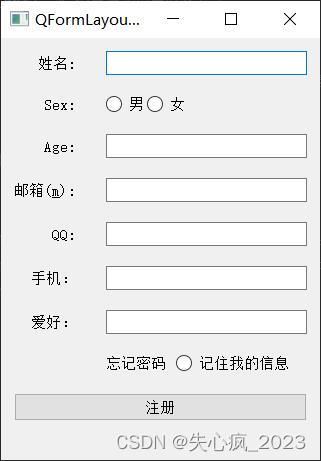
- 示例1:QFormLayout-功能作用
from PyQt5.Qt import * import sys class Windows(QWidget): def __init__(self): super().__init__() self.setWindowTitle('QFormLayout-功能作用') self.resize(300, 500) self.widget_list() def widget_list(self): self.add_widget() def add_widget(self): name_labe = QLabel('姓名:') sex_labe = QLabel('性别:') age_labe = QLabel('年龄:') mail_labe = QLabel('邮箱:') qq_labe = QLabel('QQ:') phone_labe = QLabel('手机:') hobby_labe = QLabel('爱好:') name_le = QLineEdit() age_le = QLineEdit() mail_le = QLineEdit() qq_le = QLineEdit() phone_le = QLineEdit() hobby_le = QLineEdit() # 创建性别单选框 male_rb = QRadioButton("男") female_rb = QRadioButton("女") # 创建表单布局作为子布局 sex_layout = QFormLayout() sex_layout.addRow(male_rb,female_rb) # 创建水平盒子布局作为子布局 # sex_layout = QHBoxLayout() # sex_layout.addWidget(male_rb,1) # sex_layout.addStretch(1) # sex_layout.addWidget(female_rb,1) # sex_layout.addStretch(2) # 创建性别下拉选择框 sex_cb = QComboBox() sex_cb.addItem('男', 1) sex_cb.addItem('女', 0) f_layout = QFormLayout() self.setLayout(f_layout) pass # 添加行 f_layout.addRow(name_labe, name_le) f_layout.addRow('性别:', sex_layout) # f_layout.addRow(sex_labe, sex_cb) f_layout.addRow('年龄:', age_le) f_layout.addRow('邮箱(&m):', mail_le) pass # 插入行 f_layout.insertRow(4, qq_labe, qq_le) f_layout.insertRow(5, phone_labe,phone_le) f_layout.insertRow(6, '爱好:', hobby_le) pass # 获取行信息 # print(f_layout.getWidgetPosition(qq_labe)) # print(f_layout.getLayoutPosition(sex_layout)) pass # 修改航 remeber_rd = QRadioButton('记住我的信息') remeber_lyout = QFormLayout() remeber_lyout.addRow('忘记密码',remeber_rd) comit_btn = QPushButton('注册') f_layout.setLayout(10, QFormLayout.FieldRole, remeber_lyout) f_layout.setWidget(11, QFormLayout.SpanningRole, comit_btn) pass # 删除行同时释放子元素 # f_layout.removeRow(6) # f_layout.removeRow(remeber_lyout) # f_layout.removeRow(phone_le) pass # 删除行但不释放子元素 # f_layout.takeRow(0) # f_layout.takeRow(sex_layout) # f_layout.takeRow(qq_le) pass # 标签操作 age_label = f_layout.labelForField(age_le) print(age_label) age_label.setText('Age:') sex_label = f_layout.labelForField(sex_layout) print(sex_label) sex_label.setText('Sex:') pass # 行包装策略 # f_layout.setRowWrapPolicy(QFormLayout.DontWrapRows) # 字段总是放在标签旁边 # f_layout.setRowWrapPolicy(QFormLayout.WrapAllRows) # 字段总是位于标签下方 # f_layout.setRowWrapPolicy(QFormLayout.WrapLongRows) # 根据控件宽度自动调整字段到标签下方 pass # 对齐方式 # f_layout.setFormAlignment(Qt.AlignBottom) # 设置布局管理器对齐方式 f_layout.setLabelAlignment(Qt.AlignRight) # 设置标签角色对齐方式 pass # 间距 # f_layout.setSpacing(20) # 设置元素之间的间距 f_layout.setVerticalSpacing(20) # 设置元素之间垂直方向间距 f_layout.setHorizontalSpacing(30) # 设置元素之间水平方向间距 remeber_lyout.setHorizontalSpacing(10) pass # 字段增长策略 # f_layout.setFieldGrowthPolicy(QFormLayout.AllNonFixedFieldsGrow) # 具有允许它们增长的大小策略的所有字段将增长以填充可用空间 # f_layout.setFieldGrowthPolicy(QFormLayout.ExpandingFieldsGrow) # 水平大小策略为Expanding或MinimunExpanding的字段将增长以填充 f_layout.setFieldGrowthPolicy(QFormLayout.FieldsStayAtSizeHint) # 永远不会超出其有效大小的提示,这是QMacStyle的默认值 if __name__ == '__main__': app = QApplication(sys.argv) window = Windows() window.show() sys.exit(app.exec_())