jacaScript的详解与使用2
javaScript详解与使用2
-
- Window.open()和location对象
-
-
- 在HTML中我们一般使用的是a标签进行页面的跳转 而在js中也有自己的跳转页面的方式 window.open() 里面可以传递参数 在跳转的页面使用location对象进行接收
-
- 面象对象
-
- 什么是面向对象
-
-
- 1.面向对象是一种编程思想 简称为oop,它将一个工程分为若干部分,让后利用对象间的分工与合作,从而加快对该工程的开发,说道面向对象
- 我们在生活中也会遇到另外一个编程思想 面向过程
-
- 面向过程:
- 面向对象:
-
- 面向对象的特性
-
- 面向过程的案例
- 面向对象案例
- JS如何创建对象
-
-
- 使用new关键字
- 使用字面量创建对象
- 使用构造函数进行创建
-
- 工厂函数创建对象 主要体现形式为函数封装
- 原型上创建对象
- 构造函数+原型(混合模式)
-
- 对象的继承
-
-
- 通过原型链进行继承
- 对象冒充继承 利用 apply call bind 改变this指向
- 组合式继承 (集合了原型链和对象)
- extends 类继承 (ES6)
- H5新增属性本地存储于会话存储
- 结语: 不积跬步 无以至千里 ,我们学习到的内容可能存在很多,但是我们在学习的时候将这些知识成为我们前进的养分,从而提升我们。
-
Window.open()和location对象
在HTML中我们一般使用的是a标签进行页面的跳转 而在js中也有自己的跳转页面的方式 window.open() 里面可以传递参数 在跳转的页面使用location对象进行接收
简单的案例
两个单独的页面 实现页面之间的相互跳转
这里不同于以前的是 我们在元素后面绑定的时间 初期让我们看着很难受 但是在后面学习到vue框架的时候 大部分使用的是这种行绑定事件
如:
//给按钮绑定点击事件 @click就是相当于一个点击事件 是vue底层为我们封装了该方法
<button @click="事件处理函数"></button>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button onclick="window.open('./index.html?id=1')">跳转button>
<script>
script>
body>
html>
跳转的页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>这是index页面h1>
<script>
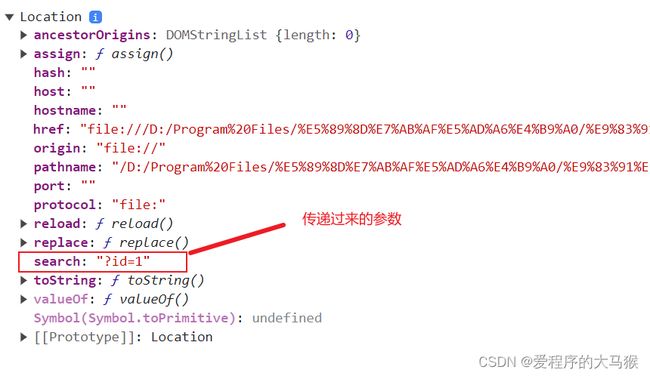
console.log(location);
let str = location.search.substring(location.search.indexOf('?') + 1).split('=')[1]
// console.log(str);
document.body.innerHTML += str
script>
body>
html>
面象对象
什么是面向对象
1.面向对象是一种编程思想 简称为oop,它将一个工程分为若干部分,让后利用对象间的分工与合作,从而加快对该工程的开发,说道面向对象
我们在生活中也会遇到另外一个编程思想 面向过程
面向过程:
1. 程序是按照执行顺序依次执行的
2. 它比较适用于功能结构比较单一 结构比较简单的程序设计
3. 无法用线性思维解决问题
面向对象:
1. 程序是分工合作完成的 方便后期的管理与维护
2. 它可以适用于复杂的程序设计 进行模块化开发 比如封装一些数据 可以在需要使用的地方进行调用 数据和函数式相互关联的
3. 可以用线性思维解决问题
面向对象的特性
1. 封装
2. 继承
3. 多态
面向过程的案例
function Start(name, attr) {
console.log('姓名:' + name + '\t' + '代表作:' + attr);
}
let p = { name: "刘德华", attr: "冰雨" }
let p1 = { name: "张学友", attr: "烦恼" }
console.log(p);
console.log(p1);
面向对象案例
function Person(name, age) {
this.name = name
this.age = age
}
let p = new Person('孙悟空', 2000)
console.log(p);
let p1 = new Person('猪八戒', 400)
console.log(p1);
JS如何创建对象
使用new关键字
let obj = new Object()
console.log(obj)
使用字面量创建对象
let obj= {name:"孙悟空",attr:"筋斗云"}
使用构造函数进行创建
function Person(name,age){
this.name =name
this.age = age
}
let p = new Person()
console.log(p)
工厂函数创建对象 主要体现形式为函数封装
function createObj(iName,iAge,iGneder){
let obj = new Object()
obj.iName= iName
obj.iAge= iAge
obj.iGender= iGender
obj.fun = function (){
}
return obj
}
let xm = new createObj('小王',20,'男')
console.log(xm)
原型上创建对象
//prototype 原型 优点:可以共享属性和方法 但是不能传入实参
function Person(uname){
//创建原型属性
Person.prototype.uname = uname
//创建原型的方法
Person.prototype.fun = function (){
console.log('1111')
}
}
//使用的时候 我们new一下就可以
let ldh = new Person('刘德华')
console.log(ldh)
构造函数+原型(混合模式)
function Phone(name,brand){
this.name = name
this.brand = brand
}
//共用属性都是可以开视频
Phone.prototype.call = function(){
console.log('打电话')
}
let xm = new Phone('小米','小米13')
console.log(xm)
let hw = new Phone('华为','华为p60')
console.log(hw)
对象的继承
继承是面向对象的三大特性之一 ,它可以帮助我们继承父类的一些特性,从而简化我们的代码
通过原型链进行继承
//优点:实现了方法和属性的共用 可以实现共享
//缺点:原型链继承如果遇到引用数据类型 会造成一改全改的现象
//父类
function Father(){
this.name = '小猪猪'
this.fun = function(){
console.log(this.uname)
}
}
//子类
function Son(uname){
this.uname = uname
this.age = 18
}
// 如果子类继承父类 子类和父类有相同的属性和方法 子类覆盖父类
Son.prototype = new Father()
console.log(new Son('小红红').uname)
对象冒充继承 利用 apply call bind 改变this指向
//优点解决了原型链不能传参的问题 以及引用数据类型修改的问题
//缺点:不能继承父类原型上的所有属性和方法
function fun1(uname, age) {
// this指向window
this.uname = uname;
this.age = age;
this.arr = [1, 2, 3, 4];
this.create = function() {
console.log(this);
}
fun1.prototype.init = function()在这里插入代码片 {
console.log(1111);
}
}
function fun2(uname, age) {
// console.log(this);
// this 指向fun2的实例
fun1.call(this, uname, age);
// fun1.apply(this, [uname, age]);
// fun1.bind(this, uname, age)();
}
组合式继承 (集合了原型链和对象)
//优点:解决了以上的缺点
//缺点:调用了两次父类
function fun1(uname, age) {
this.uname = uname;
this.age = age;
this.arr = [1, 2, 3, 4];
this.create = function() {
console.log(this);
}
fun1.prototype.init = function() {
console.log(1111);
}
}
function fun2(uname, age) {
fun1.call(this, uname, age);
}
fun2.prototype = new fun1();
console.log(new fun2('xxx', 19));
let f1 = new fun2('xxx', 19);
console.log(f1);
f1.arr.push(5);
console.log(f1.arr);
let f2 = new fun2('xxxx', 20);
console.log(f2);
console.log(f2.arr);
console.log(f1);
console.log(f1.uname);
console.log(f1.age);
f1.init();
extends 类继承 (ES6)
//类的继承
extends
class Fun {
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
}
class Fun1 extends Fun {
constructor(uname, age) {
super(uname, age)
}
}
// new Fun();
console.log(new Fun1('xcx', 18));
H5新增属性本地存储于会话存储
本地存储一般使用与存储用户数据 一般使用的是loacalStorage 它可以保存到本地中防止数据丢失问题
与之相对的是会话存储sessionStorage 浏览器关闭之后 数据消失 一般可用于页面交互的时候使用
对应的API方法:
setItem():设置对应的数据 里面有两个参数 第一个存储数据的key 另外是存储数据的value
getItem():获取到对应的数据 里面存储在一个参数 输入对应数据的key 可以获取到对应key的值
removeItem():移除对应的数据 ,同样里面是一个参数key
clear():清空数据
因为存储数据的时候 需要的是字符串 这里面我们认识到JSON.stringfiy() 这样可以把数据转换为字符串的形式 这样就可以存储
获取的时候 提取到的字符串不方便我们除了 我们又认识了JSON.parse() 将字符串转换为对象 方便我们从中拿取数据
当然这两个API方法也可以实现深拷贝
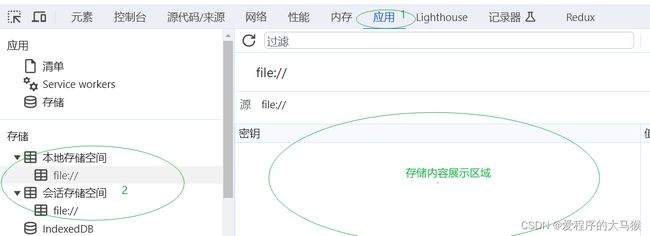
这里是以谷歌浏览器为例:首先点击f12 进入到控制面板 然后按照下图的顺序进行查看