前端基础学习笔记
目录
- 1.HTML部分
-
- 1.HTML简介
- 2.实例介绍
- 3.标题
- 4.段落
- 5.链接
- 6.图像
- 7.表格
- 8.速查列表
-
- 1.基本文档
- 2.基本标签
- 3.文本格式化
- 4.链接
- 5.图片
- 6.无序列表
- 7.有序列表
- 8.定义列表
- 9.表格
- 10.框架
- 11.表单
-
- 1.表单简介
- 2.表单语法
- 3.表单详解
- 2.CSS部分
-
- 1.CSS简介
-
- 1.什么是CSS
- 2.为什么使用CSS
- 3.CSS作用
- 2.基本用法
-
- 1.CSS语法
- 2.CSS应用方式
-
- 1. 内部样式
- 2.行内样式
- 3.外部样式
-
- 1.使用 link标签 链接外部样式文件
- 2.@import 指令 导入外部样式文件
- 3.使用举例
- 3.选择器
-
- 1.基础选择器
-
- 1.标签选择器
- 2.类选择器
- 3.ID选择器
- 4.使用举例
- 2.复杂选择器
-
- 1.复合选择器
- 2.组合选择器
- 3.嵌套选择器
- 4.使用举例
- 5.伪类选择器
- 6.伪元素选择器
- 3.选择器优先级
-
- 1.优先级
- 2.可以使用!important使某个样式有最高的优先级
- 4.常用CSS属性
-
- 1.字体属性
-
- 1.font-size:大小、尺寸
- 2.font-weight:粗细
- 3.font-family:字体
- 4.font-style:样式
- 5.font:组合
- 2.文本属性
-
- 1.使用举例
- 3.背景属性
- 4.列表属性
- 5.表格属性
- 5.盒子模型
-
- 1.简介
- 2.border
- 3.padding
- 4.margin
- 6.定位方式
- 7.其他CSS属性
-
- 1.浮动属性和清除属性
- 2.元素的显示和隐藏
-
- 1.display
- 2.visibility
- 3.display和display的区别
- 4.代码举例
- 3.轮廓属性
-
- 1.简介
- 2.基本用法
- 3.outline和border的区别
- 4.代码举例
- 4.宽高相关
- 5.overflow属性
- 6.cursor属性
- 8.页面布局
-
- 1.简介
- 2.表格布局
-
- 1.简介
- 2.用法
- 3.代码举例
- 3.div布局
-
- 1.简单布局
-
- 1. 1-1-1布局
- 2. 1-2/ 3-1布局
- 4.圣杯布局
- 3.JavaScript部分
-
- 1.简介
- 2.使用方式
-
- 1.标签引用
- 2.文件引入
- 3.输出
-
- 1.向页面输出
- 2.向控制台输出
- 3.弹出窗口输出
- 4.使用var关键字声明一个变量
- 5.数据类型
-
- 1.类型分类
- 2.typeof运算符
- 6.对象基础
-
- 1.创建对象
- 2.访问属性
- 3.删除属性
- 4.遍历对象
- 7.函数
-
- 1.函数创建
- 2.函数调用
- 3.匿名函数
- 8.垃圾回收
- 9.数组对象
-
- 1.创建数组
- 2.遍历数组
- 3.数组方法
- 10.Date对象
- 11.Math对象
- 12.RegExp对象
- 13.JavaScript DOM
-
- 1.DOM简介
- 2.DOM文档操作
-
- 1.查找HTML元素
-
- 1.方法介绍
- 2.方法演示
- 2.获取HTML的值
-
- 1.方法介绍
- 2.方法演示
- 3.改变HTML的值
-
- 1.方法介绍
- 2.方法演示
- 4.修改HTML元素
-
- 1.方法介绍
- 2.方法演示
- 5.查找HTML父子
-
- 1.方法介绍
- 5.方法演示
- 3.DOM文档事件
-
- 1.概述
- 2.窗口事件
-
- 1.方法介绍
- 2.方法演示
- 3.表单事件
-
- 1.方法介绍
- 2.方法演示
- 4.键盘事件
-
- 1.方法介绍
- 2.方法演示
- 5.鼠标事件
-
- 1.方法介绍
- 2.方法演示
- 6.媒体事件
- 7.事件冒泡
-
- 1.简介
- 2.代码演示
- 4.事件委派
-
- 1.简介
- 2.代码演示
- 14.JavaScript BOM
-
- 1.简介
- 2.Window对象
-
- 1.弹框
-
- 1.警告框
- 2. 确认框
- 3.提示框
- 2.定时事件
-
- 1.简介
- 2.方法演示
- 3.综合案例
- 3.常用窗口属性
- 4.常用窗口方法
- 3.Location对象
-
- 1.常用属性
- 2.常用方法
- 4.History对象
-
- 1.常用属性
- 2.常用方法
- 15.Exception
- 16.JSON
-
- 1.简介
- 2.语法
- 17.AJAX
-
- 1.简介
- 2.AJAX的XMLHttpRequest对象
-
- 1.简介
- 2.用法
- 3.属性
- 4.AJAX的GET请求
- 5.AJAX的POST请求
- 6.AJAX的请求整合
- 17.Cookie
-
- 1.简介
- 2.Cookie创建
- 3.Cookie读取
- 4.Cookie修改
- 5.Cookie删除
- 6.Cookie值设置函数
- 7.Cookie值获取函数
- 18.WebStorage
-
- 1.简介
- 2.localStorage方法
- 2.sessionStorage方法
- 19.let关键字
- 20.简化对象写法
- 21.异步编程
-
- 1.简介
- 1.Promise方法
- 2.async和await
- 22.动态 import
补习一下前端基础知识。
1.HTML部分
1.HTML简介
HTML 是用来描述网页的一种语言。HTML 是一种在 Web 上使用的通用标记语言。HTML 允许格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。
2.实例介绍
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<h1>我得第一个元素h1>
<p>我的第一个段落p>
body>
html>
其中:
- < !DOCTYPE html>声明为HTML5文档。
- < html>元素是HTML页面的根元素。
- < head>元素包含了文档的元数据,如< meta charset=“utf-8”>定义网页编码格式为utf-8(防止出现中文乱码)。
- < title>元素描述了文档的标题。
- < body>元素包含了可见的页面内容。
- < h1>元素定义了一个大标题。
- < p>元素定义了一个段落。
3.标题
HTML标题是通过< h1>~< h6>标签来定义的。例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<h1>这是标题1h1>
<h2>这是标题2h2>
<h3>这是标题3h3>
<h4>这是标题4h4>
<h5>这是标题5h5>
<h6>这是标题6h6>
body>
html>
4.段落
HTML段落是通过标签< p>来定义的。例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<p>这是一个段落。p>
<p>这是一个段落。p>
<p>这是一个段落。p>
body>
html>
5.链接
HTML链接是通过标签< a>来定义的。例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<a href="https://www.zhihu.com/">这是一个知乎主页链接a>
body>
html>
6.图像
HTML图像是通过标签< img>来定义的。注意:图像的名称和尺寸是以属性的形式提供的。例如:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<img src="head.jpg" width="640" height="640"/>
body>
html>
7.表格
表格由 < table> 标签来定义。每个表格均有若干行(由 < tr> 标签定义),每行被分割为若干单元格(由 < td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。表格的表头使用 < th> 标签进行定义。如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。使用边框属性来显示一个带有边框的表格:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TestViewtitle>
head>
<body>
<table border="3">
<tr>
<th>Header 1th>
<th>Header 2th>
tr>
<tr>
<td>row 1,cell 1td>
<td>row 1,cell 2td>
tr>
<tr>
<td>row 2,cell 1td>
<td>row 2,cell 2td>
tr>
table>
body>
html>
8.速查列表
1.基本文档
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
可见文本...
body>
html>
2.基本标签
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<h1>最大的标题h1>
<h2> . . . h2>
<h3> . . . h3>
<h4> . . . h4>
<h5> . . . h5>
<h6>最小的标题h6>
<p>这是一个段落。p>
<br> (换行)
<hr> (水平线)
body>
html>
3.文本格式化
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<b>粗体文本b>
<code>计算机代码code>
<em>强调文本em>
<i>斜体文本i>
<kbd>键盘输入kbd>
<pre>预格式化文本pre>
<small>更小的文本small>
<strong>重要的文本strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)
body>
html>
4.链接
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
普通的链接:<a href="http://www.example.com/">链接文本a>
图像链接: <a href="http://www.example.com/"><img src="URL" alt="替换文本">a>
邮件链接: <a href="mailto:[email protected]">发送e-maila>
书签:
<a id="tips">提示部分a>
<a href="#tips">跳到提示部分a>
body>
html>
5.图片
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<img src="URL" alt="替换文本" height="42" width="42">
body>
html>
6.无序列表
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<ul>
<li>项目li>
<li>项目li>
ul>
body>
html>
7.有序列表
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<ol>
<li>第一项li>
<li>第二项li>
ol>
body>
html>
8.定义列表
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<dl>
<dt>项目 1dt>
<dd>描述项目 1dd>
<dt>项目 2dt>
<dd>描述项目 2dd>
dl>
body>
html>
9.表格
DOCTYPE html>
<html>
<head>
<title>文档标题title>
head>
<body>
<table border="1">
<tr>
<th>表格标题th>
<th>表格标题th>
tr>
<tr>
<td>表格数据td>
<td>表格数据td>
tr>
table>
body>
html>
10.框架
<iframe src="demo_iframe.htm">iframe>
11.表单
1.表单简介
一个表单通常由3各部分组成:
- 表单标签:这里面包含了处理表单数据所用程序的URL地址以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮。
2.表单语法
DOCTYPE html>
<html>
<head>
<title>登录页面title>
head>
<body>
<p><img src="qq音乐.png" style="width: 90px;height: 60px;">p>
<form action="https://www.baidu.com" method="post">
<p><input type="text" style="width: 300px; height: 40px;" name="bd" placeholder="手机/密码/用户名">p>
<p><input type="password" style="width: 300px;height: 40px;" name="mm" placeholder="密码">p>
<p><input type="submit" style="width: 300px; height: 40px; background: cornflowerblue;" name="dl" value="登录">p>
form>
<a href="#">忘记密码a>
<br><br>
<a href="#"><b>扫码登录b>a>
<img src="QQ.png" style="width: 40px;height: 40px; margin: -10px 1px;">
<img src="微信.png" style="width: 40px;height: 40px; margin: -10px 1px;">
<img src="微博.png" style="width: 40px;height: 40px; margin: -10px 1px;">
<a href="#"><b>立即注册b>a>
body>
html>
运行结果:
3.表单详解
< form>标签是表示采集数据的范围。
< form action=" " method=" ">
属性:
- action 采集的数据提交的路径。
- method 采集的数据提交的方式(get/post 不标注默认为get)
- get 保密信息不推荐使用,提交可以在上方地址栏看到相关信息。
- post 在实际网页开发中通常采用post方式提交表单数据。
2.CSS部分
1.CSS简介
1.什么是CSS
CSS是一组样式设置的规则,用于控制页面的外观样式.
2.为什么使用CSS
实现内容与样式的分离,便于团队开发。
样式复用,便于网站的后期维护。
页面的精确控制,让页面更精美。
3.CSS作用
- 页面外观美化。
- 布局和定位。
2.基本用法
1.CSS语法
<head>
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
style>
head>
- 选择器:要修饰的对象(东西)。
- 属性名:修饰对象的哪一个属性(样式)。
- 属性值:样式的取值。
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color: red;
background: #cccccc;
}
h2{
color: blue;
}
style>
head>
<body>
<p>CSS从入门到精通p>
<h2>摸鱼h2>
body>
html>
运行结果:
2.CSS应用方式
有三种方式:内部样式、行内样式、外部样式。
1. 内部样式
也称为内嵌样式,在页面头部通过style标签定义。对当前页面中所有符合样式选择器的标签都起作用。
行内样式举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color: red;
background: #cccccc;
}
h2{
color: blue;
}
style>
head>
<body>
<p>CSS从入门到精通p>
<h2>摸鱼h2>
body>
html>
2.行内样式
也称为嵌入样式,使用HTML标签的style属性定义。只对设置style属性的标签起作用。
行内样式举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<p style="color: rgb(34, 33, 33);">CSS从入门到精通p>
<h2 style="color: blue;">摸鱼h2>
body>
html>
3.外部样式
使用单独的 .CSS 文件定义,然后在页面中使用 link标签 或 @import指令 引入。
1.使用 link标签 链接外部样式文件
<link rel="stylesheet" type="text/css" href="CSS样式文件的路径">
提示:type属性可以省略
2.@import 指令 导入外部样式文件
<style>
@import "CSS样式文件路径";
@import url(CSS样式文件路径);
style>
3.使用举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
@import url(style/hello.css);
style>
head>
<body>
<p>welcome to CSS!p>
<p>欢迎来到CSS课堂!p>
<hr>
<h2 style="color:red;">WEB前段工程师h2>
<h2>JAVA开发工程师h2>
<hr>
<div>嘿嘿div>
<div>哈哈div>
body>
html>
3.选择器
1.基础选择器
1.标签选择器
也称为元素选择器,使用HTML标签作为选择器的名称。以标签名作为样式应用的依据。
2.类选择器
使用自定义的名称,以 . 号作为前缀,然后再通过HTML标签的class属性调用类选择器。
以标签的class属性作为样式应用的依据。
注意事项:
- 调用时不能添加 . 号 。
- 同时调用多个类选择器时,以 空格 分隔 。
- 类选择器名称不能以 数字 开头。
3.ID选择器
使用自定义名称,以 # 作为前缀,然后通过HTML标签的id属性进行名称匹配。
以标签的id属性作为样式应用的依据,一对一的关系。
4.使用举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color:red;
font-size:20px;
}
h2{
color:yellow;
}
.hello{
background: #cccccc;
}
.world{
font-weight:bold;
}
#haha{
color:blue;
}
style>
head>
<body>
<p>welcome to css!p>
<p>hello world!p>
<hr>
<p class="hello">welcome to css!p>
<p>hello world!p>
<h2>前端开发h2>
<h3>后端开发h3>
<div class="hello">张三div>
<div class="world">李四div>
<hr>
<h1 id="haha">哈哈h1>
body>
html>
运行结果:
2.复杂选择器
1.复合选择器
标签选择器和类选择器、标签选择器和ID选择器,一起使用。
必须同时满足两个条件才能应用样式。
2.组合选择器
也称为集体声明。
将多个具有相同样式的选择器放在一起声明,使用逗号隔开。
3.嵌套选择器
在某个选择器内部再设置选择器,通过空格隔开。
只有满足层次关系最里层的选择器所对应的标签才会应用样式。
注意:使用 空格 时不区分父子还是后代,使用CSS3中新增的 > 时必须是父子关系才行。
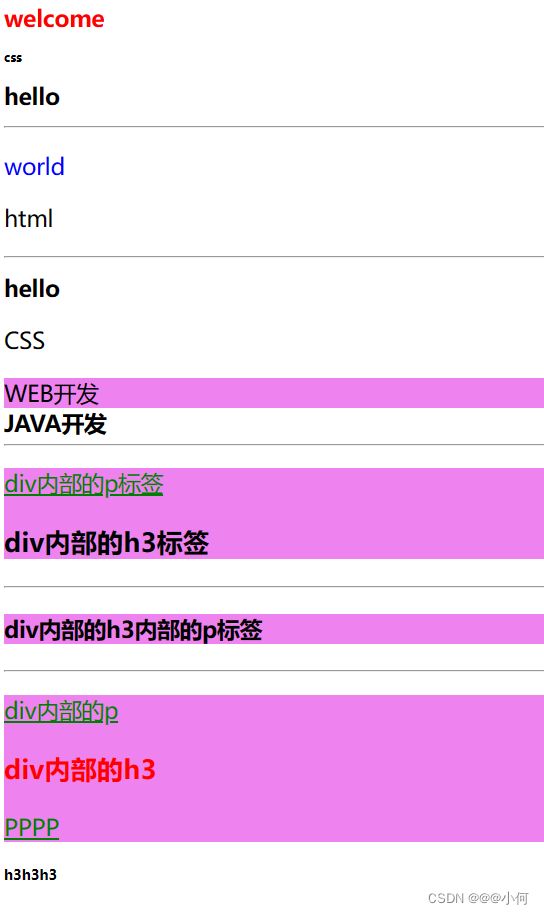
4.使用举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 1.标签选择器和类选择器合起来使用----复合选择器 */
h1.aaa{
color:red;
}
/* 1.标签选择器和ID选择器合起来使用----复合选择器 */
p#bbb{
color:blue;
}
/* 2.组合选择器 */
h1,p,div,span,.ccc{
font-size:30px;
}
div{
background:violet;
}
.ccc{
font-weight:bold;
}
/* 3.嵌套选择器 */
/* div p{
color:green;
text-decoration:underline;
} */
div>p{
color:green;
text-decoration:underline;
}
div h3.ddd{
color:red;
}
style>
head>
<body>
<h1 class="aaa">welcomeh1>
<h4 class="aaa">cssh4>
<h1>helloh1>
<hr>
<p id="bbb">worldp >
<p>htmlp>
<hr>
<h1>helloh1>
<p>CSSp>
<div>WEB开发div>
<span class="ccc">JAVA开发span>
<hr>
<div>
<p>div内部的p标签p>
<h3>div内部的h3标签h3>
div>
<hr>
<div>
<h3>
<p>div内部的h3内部的p标签p>
h3>
div>
<hr>
<div>
<p>div内部的pp>
<h3 class="ddd">div内部的h3h3>
<p class="ddd">PPPPp>
div>
<h3 class="ddd">h3h3h3h3>
body>
html>
运行结果:
5.伪类选择器
根据不同的状态显示不同的样式,一般多用于标签。
四种状态:
:link 未访问的链接 。
:visited 已访问的链接。
:hover 鼠标悬浮到连接上,即移动在连接上。
:active 选定的链接,被激活。
注:默认超链接为:蓝色、下划线。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器title>
<style>
/*a:link{
font-size: 12px;
color:black;
text-decoration: none;
}
a:visited{
font-size: 15px;
color:;
}
a:hover{
font-size: 20px;
color:blue;
}
a:active{
font-size: 40px;
color:green;
}*/
a:link,a:visited{
color:#666666;
font-size: 13px;
text-decoration: none;
}
a:hover,a:active{
color:#ff7300;
text-decoration: underline;
}
/*普通的标签也可以使用伪类选择器*/
p:hover{
color:red;
}
p:active{
color:blue;
}
style>
head>
<body>
<a href="复杂选择器.html">复杂选择器.htmla>
<p>CSS从入门到精通!p>
body>
html>
6.伪元素选择器
:first-letter 为第一个字符的样式。
:first-line 为第一行添加样式。
:before 在元素内容的最前面添加的内容,需要配合content属性使用。
:after 在元素内容的最后面添加的内容,需要配合content属性使用。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p:first-letter{
color:red;
font-size:30px;
}
p:first-line{
background:pink;
}
p:before{
content:"嘿嘿";
}
p:after{
content:"哈哈";
}
style>
head>
<body>
<p>hello world!p>
<hr>
<p>
hello world! <br>
welcome to css!
p>
body>
html>
运行结果:
3.选择器优先级
1.优先级
行内样式>ID选择器>类选择器>标签选择器。
原因:首先加载标签选择器,再加载类选择器,然后加载ID选择器,最后加载行内样式。 后加载会覆盖先加载的同名样式。
2.可以使用!important使某个样式有最高的优先级
4.常用CSS属性
1.字体属性
1.font-size:大小、尺寸
取值:
- inherited继承,默认从父标签继承字体大小(默认值),所有CSS属性的默认值都是inherited:
- px像素 pixel。
- %百分比,相对父标签字体大小的百分比。
- em倍数,相对于父标签字体大小的倍数。
- HTML根元素默认字体的大小为16px,也称为基础字体大小。
2.font-weight:粗细
3.font-family:字体
4.font-style:样式
5.font:组合
是font-style、font-weight、font-size、font-family的组合编写。
必须按照先后顺序来,顺序为:font-style、font-weight、font-size、font-family,例子如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div{
font-size: 30px;
}
p{
/*font-size: 20px;*/
font-size: 80%;
}
body{
font-size: 62.5%;
}
ul li{
/*font-size: 30px;
font-weight: bold;
font-family: 华文行楷,宋体,黑体;
font-style: italic;*/
font: italic bold 30px 微软雅黑;
}
style>
head>
<body>
<p>
CSS从入门到精通!
p>
<hr>
<div>
我的DIV
<p>
CSS从入门到精通
p>
div>
<hr>
<hr>
<ul>
<li>
嘿嘿
li>
ul>
body>
html>
2.文本属性
1.使用举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
color: red;
/*background-color: #ccc;*/
/*background-color: rgba(0,255,0,0.5);*/
background-color: rgba(0, 237, 255, 0.5);
line-height: 50px;
text-align: center;
}
img{
vertical-align: middle;
}
div{
text-indent: 30px;
}
span{
font-size: 30px;
text-decoration: underline;
text-transform: capitalize;
letter-spacing: 10px;
world-spacing:;
}
h3{
width: 300px;
height: 200px;
background-color:#ccc;
white-space: nowrap;
overflow:hidden;
}
style>
head>
<body>
<p>welcome to css!p>
<p>welcome to css!p>
<p>welcome to css!p>
<hr>
<img src="head.jpg" width="15%">
HTML和CSS很简单吗?
<hr>
<div> welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSSdiv>
<hr>
<div>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSSdiv>
<hr>
<span>hello worldspan>
<hr>
<h3>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSSh3>
<hr>
body>
html>
运行结果:
3.背景属性
4.列表属性
5.表格属性
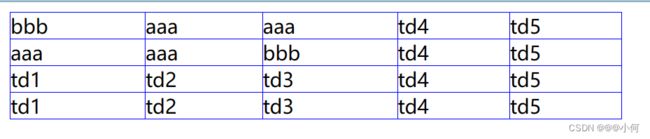
border-collapse:表格中相邻的边框是否合并(折叠)为单一边框。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
table{
width:500px;
border:1px solid blue;
border-collapse:collapse;
}
td{
border:1px solid blue;
}
style>
head>
<body>
<table cellspacing="0px"cellpadding="0px">
<tr>
<td>bbbtd>
<td>aaatd>
<td>aaatd>
<td>td4td>
<td>td5td>
tr>
<tr>
<td>aaatd>
<td>aaatd>
<td>bbbtd>
<td>td4td>
<td>td5td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
<td>td5td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
<td>td5td>
tr>
table>
body>
html>
运行结果:
5.盒子模型
1.简介
盒子模型是网页布局的基础,将页面中所有元素都看作是一个盒子,盒子都包含以下几个属性:
- width 宽度。
- height 高度 。
- border 边框 。
- padding 内边距。
- margin 外边距。
2.border
表示盒子的边框。
分为四个方向: 上top、右right、下bottom、左left。
border-top、border-right、border-bottom、border-left。
每个边框包含三种样式:
border-top-color、border-top-width、border-top-style
border-right-color、border-right-width、border-right-style
border-bottom-color、border-bottom-width、border-bottom-style
border-left-color、border-left-width、border-left-style
样式style的取值:
solid实线、dashed虚线、dotted点线、double双线、inset内嵌的3D线、outset外嵌的3D线。
3.padding
表示盒子的内边距,即内容与边框之间的距离。
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)。
4.margin
表示盒子的外边距,即盒子与盒子之间的距离。
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)。
6.定位方式
通过position属性实现对元素的定位,有四种定位方式。
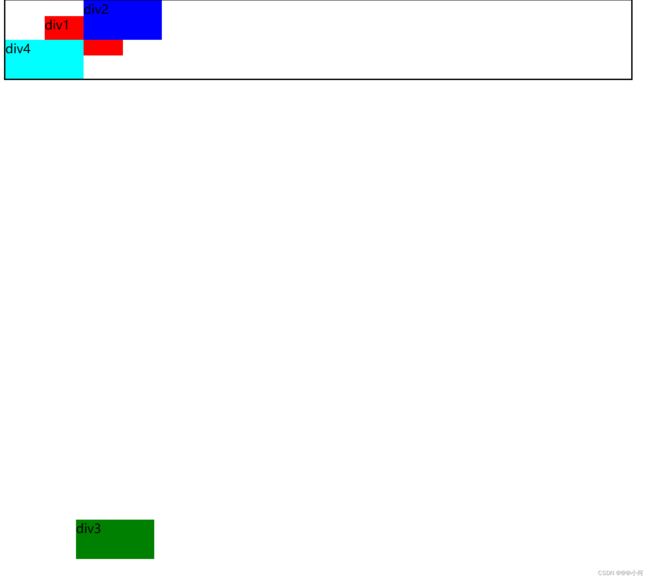
代码举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* id选择器 */
#container {
width: 800px;
border: 2px solid #000000;
position:relative;
}
/* 类选择器 */
.div1,
.div2,
.div3,
.div4 {
width: 100px;
height: 50px;
}
.div1 {
background: red;
position: relative;
top: 20px;
left: 50px;
z-index: -5;
}
.div2 {
background: blue;
position: absolute;
left: 100px;
bottom: 50px;
z-index: 100px;
}
.div3 {
background: green;
position: fixed;
bottom: 50px;
left: 100px;
}
.div4 {
background: cyan;
}
style>
head>
<body>
<div id="container">
<div class="div1">div1div>
<div class="div2">div2div>
<div class="div3">div3div>
<div class="div4">div4div>
div>
body>
html>
7.其他CSS属性
1.浮动属性和清除属性
- 通过float属性来实现元素的浮动,可以让块级元素脱离常规的文档流,向左或向右移动,在同一行显示,如果一行显示不下,则会换行显示。
- 通过clear属性来实现清除,设置元素的哪一侧不允许有浮动元素。
2.元素的显示和隐藏
1.display
通过display属性设置元素是否显示,以及是否独占一行。
2.visibility
也可以通过visibility属性设置元素的显示和隐藏。
常用属性:
3.display和display的区别
display隐藏时不再占据页面中的空间,后面的元素会占用其位置。
visibility隐藏时会占据页面中的空间,位置还保留在页面中,只是不显示。
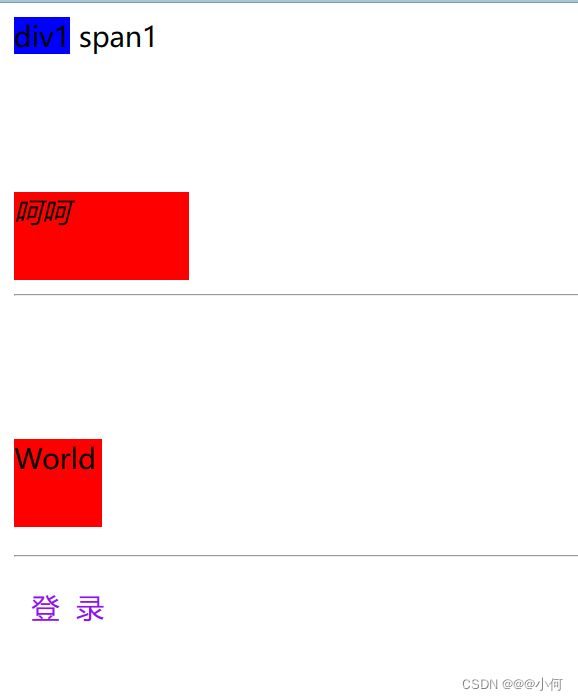
4.代码举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.div1{
width:100px;
height: 100px;
background: blue;
display: inline;
}
span{
width: 100px;
height: 100px;
background: 50px;
display: inline-block;
}
i{
display: block;
width: 100px;
height: 50px;
background: red;
}
p{
width: 50px;
height: 50px;
background: red;
}
.p1{
visibility: hidden;
}
.login{
display: inline-block;
text-decoration: none;
background: rgba(255, 0,0, 0);
color: #940ff2;
padding: 10px;
text-align: center;
border-radius: 10px;
}
.login:hover{
background: #05f14c;
}
style>
head>
<body>
<div class="div1">div1div>
<span>span1span>
<i>呵呵i>
<hr>
<p class="p1">Hellop>
<p class="p2">Worldp>
<hr>
<a href="javascript:alert('欢迎光临')" class="login">登 录a>
body>
html>
运行结果:
3.轮廓属性
1.简介
轮廓outline,用于在元素周围绘制一个轮廓,位于border外围,可以突出显示元素。
2.基本用法
常用属性:
outline-width:轮廓宽度 。
outline-color:轮廓颜色。
outline-style:轮廓样式。
outline简写。
在浏览器中,当鼠标单击或使用TAB键让一个表单或链接获得焦点时,该元素会有一个轮廓outline
优点:可以提高使用表单的用户体验。
缺点:有时会影响美观。
3.outline和border的区别
- border可以应用于所有html元素,而outline主要用于表单元素、超链接元素。
- 当元素获得焦点时会自动出现outline轮廓效果,当失去焦点时会自动消失,这是浏览器默认行为。
- outline不影响元素的尺寸和位置,而border会影响。
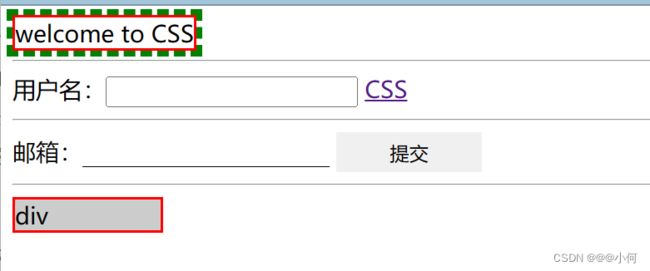
4.代码举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documnettitle>
<style>
span{
border: 2px solid red;
outline: 4px dashed green;
}
.userName{
border: 1px solid red;
outline: none;
padding-left: 3px;
width: 80px;
}
.email{
border: 0;
outline: 0;
border-bottom: 1px solid #000;
}
.btnsubmit{
border: 0;
padding: 5px;
width: 100px;
}
.mydiv{
width: 100px;
background: #ccc;
border: 2px solid red;
}
style>
head>
<body>
<span>welcome to CSSspan>
<hr>
用户名:<input type="text" class="username">
<a href="#">CSSa>
<hr>
邮箱:<input type="text" class="email">
<input type="submit" value="提交" class="btnsubmit">
<hr>
<div class="mydiv">divdiv>
body>
html>
运行结果:
4.宽高相关
- max-width:设置元素的最大宽度 。
- max-height:设置元素的最大高度。
- min-width设置元素的最小宽度。
- min-height设置元素的最小高度。
5.overflow属性
当元素内容溢出时该如何处理。
常用取值:
- visible溢出时可见,显示在元素外,默认值。
- hidden溢出的部分不可见(常用)。
- scroll无论是否出现溢出始终出现滚动条。
- auto溢出时自动出现滚动条。
6.cursor属性
用于设置光标的形状。
常用属性:
- default默认光标,一般为箭头。
- pointer手形,光标移动超链接上时一般显示为手形。
- move表示可移动。
- text表示文本。
- wait表示程序正忙,需要等待。
- hep表示帮助。
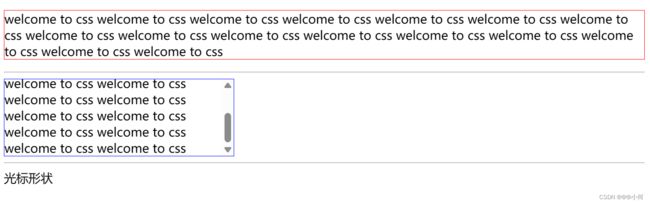
代码举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
p{
border:1px solid red;
min-width:500px;
}
div{
border:1px solid blue;
width: 300px;
height: 100px;
overflow:auto;
}
span{
cursor:help;
}
style>
head>
<body>
<p>
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
p>
<hr>
<div>
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
welcome to css welcome to css welcome to css welcome to css
div>
<hr>
<span>光标形状span>
body>
html>
运行结果:
8.页面布局
1.简介
常见页面布局:
- 表格布局 。
- div布局。
2.表格布局
1.简介
不适用于复杂布局,仅用于简单 、有规则的结构。
定位相对准确,与浏览器基本无关,适用于简单分隔。
2.用法
table常用样式的属性:
- border在表格外围设置边框。
- border-spacing设置单元格之间的距离(相当于table标签中的cellspacing属性,即间距)。
- border-collapse表格中相邻边框是否合并,取值:seprate、collapse。
th/td常用样式属性:
- border为单元格设置边框。
- padding设置单元格的内边距(相当于table标签中的cellpadding属性,边距)。
3.代码举例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
.hello{
width: 80%;
border:1px solid #ccc;
border-spacing:0;
border-collapse:collapse;
}
.hello th,.hello td{
border:1px solid #ccc;
padding:5px;
}
style>
head>
<body>
<table class="hello">
<thead>
<tr>
<th>th1th>
<th>th2th>
<th>th3th>
<th>th4th>
tr>
thead>
<tbody>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
<tr>
<td>td1td>
<td>td2td>
<td>td3td>
<td>td4td>
tr>
tbody>
table>
body>
html>
运行结果:
3.div布局
定位绝对精确,使用灵活,适合于复杂的布局方式。
1.简单布局
1. 1-1-1布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style1.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="main">
main
article>
<footer class="footer">
footer
footer>
div>
body>
html>
运行结果:
2. 1-2/ 3-1布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style2.css">
head>
<body>
<div id="container">
<header class="header">
herder
header>
<article class="wrapper">
<section>
main
section>
<aside>
right aside
aside>
article>
<footer class="footer">
footer
footer>
div>
body>
html>
运行结果:
4.圣杯布局
页面结构,两边的边栏宽度固定,中间主体在一定范围内可自适应,并且主体优先被加载。
一般防止页面缩放影响浏览,都会为页面设置一个最小宽度。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<link rel="stylesheet" href="css/style4.css">
head>
<body>
<div id="container">
<header class="header">
header
header>
<article class="wrapper">
<section class="main">
main
section>
<aside class="left">
left
aside>
<aside class="right">
right
aside>
article>
<footer class="footer">
footer
footer>
div>
body>
html>
运行结果:
3.JavaScript部分
1.简介
- 解释性语言。
- 动态语言。
- 面向对象的语言。
- 严格区分大小写。
2.使用方式
1.标签引用
直接在HTML中引入script标签就可以使用JS代码。例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
alert('Hello World!')
script>
<input type="button" value="hello" />
body>
html>
2.文件引入
在一个单独的JS文件中编写代码,然后在HTMl中引入该文件。例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script src="test.js">script>
head>
<body>
<input type="button" value="hello" />
body>
html>
3.输出
1.向页面输出
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
document.write("测试!");//向页面输出
script>
<input type="button" value="hello" />
body>
html>
2.向控制台输出
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
console.log("这是第1条测试信息");
console.log("这是第2条测试信息");
script>
<input type="button" value="hello" />
body>
html>
3.弹出窗口输出
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
alert("测试弹窗!");
script>
<input type="button" value="hello" />
body>
html>
4.使用var关键字声明一个变量
5.数据类型
1.类型分类
JavaScript中一共有6种基本数据类型:
- 字符串型(String)。
- 数值型(Number)。
- 布尔型(Boolean)。
- undefined型(Undefined)。
- null型(Null)。
- Object类型
2.typeof运算符
使用typeof操作符可以用来检查一个变量的数据类型。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
console.log(typeof 123);
console.log(typeof "Hello,World!");
console.log(typeof true);
console.log(typeof undefined);
console.log(typeof null);
script>
<input type="button" value="hello" />
body>
html>
6.对象基础
1.创建对象
有2种方式来创建对象:
方式1:
<script>
var person = new Object();
person.name = "孙悟空";
person.age = 18;
console.log(person);
script>`
方式2:
<script>
var person = {
name: "孙悟空",
age: 18
};
console.log(person);
script>
2.访问属性
有2种方式来放访问属性:
方式1:使用 . 来访问
对象.属性名
方式2:使用 [] 来访问
对象[‘属性名’]
3.删除属性
删除对象的属性可以用delegate关键字,格式如下:
delete 对象.属性名
代码举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
var person=new Object();
person.name="孙悟空";
person.age=18;
console.log(person);
delete person.name;
console.log(person);
script>
<input type="button" value="hello" />
body>
html>
4.遍历对象
语法格式:
for (var 变量 in 对象) {
}
代码举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<script>
var person={
age:18,
name:"李四"
};
for(var item in person){
var personval=person[item];
console.log(item+":"+personval);
}
script>
<input type="button" value="hello" />
body>
html>
7.函数
1.函数创建
- 使用 函数声明 来创建一个函数:
function 函数名([形参1,形参2,...,形参N]) {
语句...
}
代码示例:
function fun(){
console.log("这是我的第二个函数");
}
2.使用函数表达式来创建一个函数:
var 函数名 = function([形参1,形参2,...,形参N]) {
语句....
}
代码示例:
var fun = function() {
console.log("这是我的第三个函数");
}
2.函数调用
<script>
// 函数声明
var fun = function () {
console.log("哈哈,我执行啦!");
}
// 函数声明
var sum = function (num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);
}
// 函数调用
fun();
sum(10, 20);
</script>
3.匿名函数
匿名函数:没有名字的函数就是匿名函数,它可以让一个变量来接收,也就是用 “函数表达式” 方式创建和接收。
代码示例:
var fun = function () {
alert("我是一个匿名函数");
}
fun();
8.垃圾回收
垃圾回收(GC):就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾,这些垃圾积攒过多以后,会导致程序运行的速度过慢,所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾。
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,我们不需要也不能进行垃圾回收的操作,我们需要做的只是要将不再使用的对象设置null即可。
// 使用构造函数来创建对象
function Person(name, age) {
// 设置对象的属性
this.name = name;
this.age = age;
}
var person1 = new Person("孙悟空", 18);
var person2 = new Person("猪八戒", 19);
var person3 = new Person("沙和尚", 20);
person1 = null;
person2 = null;
person3 = null;
9.数组对象
1.创建数组
var arr = new Array();
arr[0] = 1;
arr[1] = "2";
arr[2] = 3;
arr[3] = "4";
arr[4] = 5;
arr[5] = "6";
arr[6] = 7;
arr[7] = "8";
arr[8] = 9;
2.遍历数组
<script>
var arr = new Array();
arr[0] = 1;
arr[1] = "你好";
arr[2] = 3;
arr[3] = "4";
arr[4] = 5;
arr[5] = "6";
arr[6] = 7;
arr[7] = "张三";
arr[8] = 9;
for(var item in arr){
console.log(arr[item]);
}
</script>
3.数组方法
- push()方法:该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度。
- pop()方法:该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回。
- unshift()方法演示:该方法向数组开头添加一个或多个元素,并返回新的数组长度。
- shift()方法演示:该方法可以删除数组的第一个元素,并将被删除的元素作为返回值返回。
- forEach()方法演示:该方法可以用来遍历数组。
- slice()方法演示:该方法可以用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回。
- splice()方法演示:该方法可以用于删除数组中的指定元素,该方法会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回。
- concat()方法演示:该方法可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响。
- oin()方法演示:该方法可以将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回,在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符。
- reverse()方法演示:该方法用来反转数组(前边的去后边,后边的去前边),该方法会直接修改原数组。
- sort()方法演示:该方法可以用来对数组中的元素进行排序,也会影响原数组,默认会按照Unicode编码进行排序。
注意:对于sort方法,即使对于纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
10.Date对象
在JavaScript中使用Date对象来表示一个时间,如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间。
<script>
var date = new Date();
console.log(date);
console.log(date.getFullYear());//获取当前日期对象的年份(四位数字年份)
console.log(date.getMonth());//获取当前日期对象的月份(0 ~ 11)
console.log(date.getDate());//获取当前日期对象的日数(1 ~ 31)
console.log(date.getHours());//获取当前日期对象的小时(0 ~ 23)
console.log(date.getMinutes());//获取当前日期对象的分钟(0 ~ 59)
console.log(date.getSeconds());//获取当前日期对象的秒钟(0 ~ 59)
console.log(date.getMilliseconds());//获取当前日期对象的毫秒(0 ~ 999)
script>
11.Math对象
Math和其它的对象不同,它不是一个构造函数,它属于一个工具类不用创建对象,它里边封装了数学运算相关的属性和方法。
/*固定值*/
console.log("PI = " + Math.PI);
console.log("E = " + Math.E);
console.log("===============");
/*正数*/
console.log(Math.abs(1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(1.1)); //可以对一个数进行向上取整,小数位只有有值就自动进1
console.log(Math.floor(1.99)); //可以对一个数进行向下取整,小数部分会被舍掉
console.log(Math.round(1.4)); //可以对一个数进行四舍五入取整
console.log("===============");
/*负数*/
console.log(Math.abs(-1)); //可以用来计算一个数的绝对值
console.log(Math.ceil(-1.1)); //可以对一个数进行向上取整,小数部分会被舍掉
console.log(Math.floor(-1.99)); //可以对一个数进行向下取整,小数位只有有值就自动进1
console.log(Math.round(-1.4)); //可以对一个数进行四舍五入取整
console.log("===============");
/*随机数*/
//Math.random():可以用来生成一个0-1之间的随机数
//生成一个0-x之间的随机数:Math.round(Math.random()*x)
//生成一个x-y之间的随机数:Math.round(Math.random()*(y-x)+x)
console.log(Math.round(Math.random() * 10)); //生成一个0-10之间的随机数
console.log(Math.round(Math.random() * (10 - 1) + 1)); //生成一个1-10之间的随机数
console.log("===============");
/*数学运算*/
console.log(Math.pow(12, 3)); //Math.pow(x,y):返回x的y次幂
console.log(Math.sqrt(4)); //Math.sqrt(x) :返回x的平方根
12.RegExp对象
正则表达式用于定义一些字符串的规则,计算机可以根据正则表达式,来检查一个字符串是否符合规则,获取将字符串中符合规则的内容提取出来。
13.JavaScript DOM
1.DOM简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为 对象树 :
- JavaScript 能改变页面中的所有 HTML 元素。
- JavaScript 能改变页面中的所有 HTML 属性。
- JavaScript 能改变页面中的所有 CSS 样式。
- JavaScript 能删除已有的 HTML 元素和属性。
- JavaScript 能添加新的 HTML 元素和属性。
- JavaScript 能对页面中所有已有的 HTML 事件作出反应。
- JavaScript 能在页面中创建新的 HTML 事件。
2.DOM文档操作
文档对象网页,希望访问 HTML 页面中的任何元素,总是会从访问 document 对象开始。
下面是一些如何使用 document 对象来访问和操作 HTML 的实例。
1.查找HTML元素
1.方法介绍
2.方法演示
- 需求描述:创建一个按钮,通过id获取按钮节点对象。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<button id="btn01">我是1号按钮button>
<script>
var btn=document.getElementById("btn01");
console.log(btn);
script>
body>
html>
- 需求描述:创建一个按钮,通过标签名获取按钮节点对象数组。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button>我是按钮button>
<script>
var btn = document.getElementsByTagName("button");
console.log(btn);
script>
body>
html>
- 需求描述:创建一个按钮,通过类名获取按钮节点对象数组。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button class="btn">我是按钮button>
<script>
var btn = document.getElementsByClassName("btn");
console.log(btn);
script>
body>
html>
- 需求描述:创建一个按钮,通过CSS选择器选择该按钮。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button class="btn">我是按钮button>
<script>
var btn = document.querySelector(".btn");
console.log(btn);
script>
body>
html>
- 需求描述:创建一个无序列表,通过CSS选择器选择该列表的所有li。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul class="list">
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
ul>
<script>
var list = document.querySelectorAll(".list li");
console.log(list);
script>
body>
html>
2.获取HTML的值
1.方法介绍
2.方法演示
- 需求描述:创建一个按钮,然后获取按钮的文本内容。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<button id="btn01">我是1号按钮button>
<script>
var btn=document.getElementById("btn01");
console.log(btn.innerText);
script>
body>
html>
- 需求描述:创建一个div,然后在div中插入一个h1标题,获取div中的html代码。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div id="div01">
<h1>这是测试标题h1>
<button>测试按钮button>
div>
<script>
var res=document.getElementById("div01");
console.log(res.innerHTML);
script>
body>
html>
- 需求描述:创建一个超链接,默认为空,设置href属性为https://www.baidu.com ,使用JavaScript代码读取href属性。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<a id="a01" href="https://www.baidu.com/">百度a>
<script>
var res=document.getElementById("a01");
console.log(res.href);
script>
body>
html>
- 需求描述:创建一个正方形div,默认颜色为红色,使用JavaScript代码获取div的宽度。
注意:如果CSS的样式名中含有-,这种名称在JS中是不合法的比如background-color,需要将这种样式名修改为驼峰命名法,去掉-,然后将-后的字母大写,我们通过style属性设置的样式都是行内样式,同样的获取也是行内样式,而行内样式有较高的优先级,所以通过JS修改的样式往往会立即显示,但是如果在样式中写了!important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加!important。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<div style="width: 100px;height: 100px;background: red;" id="box01">div>
<script>
var res=document.getElementById("box01");
console.log(res.style.width);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
/*样式表的样式*/
#box {
width: 200px;
height: 200px;
background-color: green;
}
style>
head>
<body>
<div style="width: 100px;height: 100px;" id="box">div>
<script>
/*通用的获取元素样式的方法*/
function getStyle(obj, name) {
if (window.getComputedStyle) {
//正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj, null)[name];
} else {
//IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}
var box = document.getElementById("box");
console.log(getStyle(box, "width"));
console.log(getStyle(box, "height"));
console.log(getStyle(box, "background-color"));
script>
body>
html>
3.改变HTML的值
1.方法介绍
2.方法演示
- 需求描述:创建一个按钮,然后改变按钮的文本内容。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button id="btn">我是按钮button>
<script>
var btn = document.getElementById("btn");
btn.innerText = "我是JavaScript的按钮";
console.log(btn);
script>
body>
html>
- 需求描述:创建一个div,然后在div中插入一个h1标题。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="box">div>
<script>
var res = document.getElementById("box");
res.innerHTML = "我是Box中的大标题
";
console.log(res);
script>
body>
html>
- 需求描述:创建一个超链接,默认为空,使用JavaScript代码设置href属性为https://www.baidu.com。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<a id="a">打开百度,你就知道!a>
<script>
var res = document.getElementById("a");
res.href = "https://www.baidu.com";
console.log(res);
script>
body>
html>
- 需求描述:创建一个正方形div,默认颜色为红色,使用JavaScript代码改变为绿色。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="div01" style="background: red; width: 100px; height: 100px;">div>
<script>
var res = document.getElementById("div01");
res.style.background="green";
console.log(res);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="insert">
<p>你是我的小丫小苹果p>
div>
<script>
var div = document.getElementById("insert");
div.insertAdjacentHTML('beforeBegin', '你是我的小丫小苹果');
script>
body>
html>
4.修改HTML元素
1.方法介绍
2.方法演示
- 需求描述:创建一个ul列表,然后在该列表中追加4个li标签。
方法1:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
var ul=document.createElement("ul");
var li1=document.createElement("li");
var text1=document.createTextNode("列表项1");
li1.appendChild(text1);
ul.appendChild(li1);
var li2=document.createElement("li");
var text2=document.createTextNode("列表项2");
li2.appendChild(text2);
ul.appendChild(li2);
var li3=document.createElement("li");
var text3=document.createTextNode("列表项3");
li3.appendChild(text3);
ul.appendChild(li3);
document.getElementsByTagName("body")[0].appendChild(ul);
script>
body>
html>
方法2:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
var ul = document.createElement("ul");
var li1 = document.createElement("li");
li1.innerHTML = "列表项1";
ul.appendChild(li1);
var li2 = document.createElement("li");
li2.innerHTML = "列表项2";
ul.appendChild(li2);
var li3 = document.createElement("li");
li3.innerHTML = "列表项3";
ul.appendChild(li3);
var li4 = document.createElement("li");
li4.innerHTML = "列表项4";
ul.appendChild(li4);
document.getElementsByTagName("body")[0].appendChild(ul);
script>
body>
html>
方法3:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
var ul = document.createElement("ul");
var li1 = "列表项1 ";
var li2 = "列表项2 ";
var li3 = "列表项3 ";
var li4 = "列表项4 ";
ul.innerHTML = li1 + li2 + li3 + li4;
document.getElementsByTagName("body")[0].appendChild(ul);
script>
body>
html>
- 需求描述:创建一个ul列表,里边有四个li子元素,删除第一个li,替换最后一个li。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul id="ul">
<li id="first">列表项1li>
<li>列表项2li>
<li>列表项3li>
<li id="last">列表项4li>
ul>
<script>
var ul = document.getElementById("ul");
var first = document.getElementById("first");
var last = document.getElementById("last");
/*删除第一个*/
ul.removeChild(first);
/*替换最后一个*/
var replaceLi = document.createElement("li");
replaceLi.innerHTML = "列表4的替换";
ul.replaceChild(replaceLi, last);
script>
body>
html>
- 创建一个ul列表,里边有四个li子元素,在第一个li前边插入一个id为zero的li。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul id="ul">
<li id="first">1号li>
<li id="second">2号li>
<li>3号li>
<li>4号li>
ul>
<script>
var ul=document.getElementById("ul");
var fisrtLi=document.getElementById("first");
var zero=document.createElement("li");
zero.innerHTML="列表0的新增";
ul.insertBefore(zero,first);
script>
body>
html>
5.查找HTML父子
1.方法介绍
5.方法演示
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="box">
<ul id="ul">
<li><a href="https://www.baidu.com">我是超链接1a>li>
<li id="two"><a href="https://www.baidu.com">我是超链接2a>li>
<li><a href="https://www.baidu.com">我是超链接3a>li>
<li><a href="https://www.baidu.com">我是超链接4a>li>
ul>
div>
<script>
var box = document.getElementById("box");
var ul = document.getElementById("ul");
var two = document.getElementById("two");
console.log(ul.parentNode);
console.log(ul.parentElement);
console.log("===============");
console.log(box.childNodes);
console.log(box.children);
console.log("===============");
console.log(ul.firstChild);
console.log(ul.firstElementChild);
console.log(ul.lastChild);
console.log(ul.lastElementChild);
console.log("===============");
console.log(two.previousSibling);
console.log(two.previousElementSibling);
console.log(two.nextSibling);
console.log(two.nextElementSibling);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="container">
<p>前面的P标签p>
<b>加粗文本b>
<a href="https://www.baidu.com" id="a">百度一下a>
<i>斜体文本i>
<p>最后的P标签p>
div>
<script>
/*第一个子元素*/
var firstNode = getfirstElementChild(document.getElementById("container"));
console.log(firstNode.innerHTML);
/*最后一个子元素*/
var lastNode = getLastElementChild(document.getElementById("container"));
console.log(lastNode.innerHTML);
/*指定元素的前一个子元素*/
var node1 = getPreviousElementSibling(document.getElementById("a"));
console.log(node1.innerHTML);
/*指定元素的后一个子元素*/
var node2 = getNextElementSibling(document.getElementById("a"));
console.log(node2.innerHTML);
/*获取任意一个父级元素的第一个子元素*/
function getfirstElementChild(element) {
if (element.firstElementChild) {
return element.firstElementChild;
} else {
var node = element.firstChild;
while (node && node.nodeType != 1) {
node = node.nextSibling;
}
return node;
}
}
/*获取任意一个父级元素的最后一个子元素*/
function getLastElementChild(element) {
if (element.lastElementChild) {
return element.lastElementChild;
} else {
var node = element.lastChild;
while (node && node.nodeType != 1) {
node = node.previousSibling;
}
return node;
}
}
/*获取任意一个子元素的前一个兄弟元素*/
function getPreviousElementSibling(element) {
if (element.previousElementSibling) {
return element.previousElementSibling;
} else {
var node = element.previousSibling;
while (node && node.nodeType != 1) {
node = node.previousSibling;
}
return node;
}
}
/*获取任意一个子元素的后一个兄弟元素*/
function getNextElementSibling(element) {
if (element.nextElementSibling) {
return element.nextElementSibling;
} else {
var node = element.nextSibling;
while (node && node.nodeType != 1) {
node = node.nextSibling;
}
return node;
}
}
script>
body>
html>
3.DOM文档事件
1.概述
HTML事件可以触发浏览器中的行为,比方说当用户点击某个 HTML 元素时启动一段 JavaScript。
2.窗口事件
1.方法介绍
由窗口触发该事件 (同样适用于 < body> 标签)。
2.方法演示
代码案例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Testtitle>
head>
<body>
<script>
//窗口失去焦点时触发
window.onblur=function(){
console.log("窗口失去焦点");
};
//窗口获取焦点时触发
window.onfocus=function(){
console.log("窗口获取焦点");
}
//当文档加载之后运行脚本
window.onload=function(){
console.log("文档加载完成");
}
//调整窗口大小时触发
window.onresize=function(){
console.log("窗口大小正在改变");
}
script>
body>
html>
3.表单事件
1.方法介绍
表单事件在HTML表单中触发 (适用于所有 HTML 元素,但该HTML元素需在form表单内)。
2.方法演示
- 需求描述:当文本框获取焦点,文本框背景为红色,当文本框失去焦点,文本框背景为黄色。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Testtitle>
head>
<body>
<form>
<input type="text" id="text01">
form>
<script>
var text01=document.getElementById("text01");
text01.onfocus=function(){
text01.style.background="red";
}
text01.onblur=function(){
text01.style.background="green";
}
script>
body>
html>
- 需求描述:当文本框内容改变时,鼠标离开文本框,自动将文本框的内容输出到控制台。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Testtitle>
head>
<body>
<form>
<input type="text" id="text01">
form>
<script>
var text01=document.getElementById("text01");
text01.onchange=function(){
console.log(text01.value);
}
script>
body>
html>
- 需求描述:当文本框内容改变时,立即将改变的内容输出到控制台。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Testtitle>
head>
<body>
<form>
<input type="text" id="text01">
form>
<script>
var text01=document.getElementById("text01");
text01.oninput=function(){
console.log(text01.value);
}
script>
body>
html>
- 需求描述:如果单击“submit”,则不填写文本字段,将发生警报消息。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<form>
<input type="text" id="text" required>
<input type="submit" value="submit">
form>
<script>
var textInput = document.getElementById("text");
/* 如果单击“submit”,则不填写文本字段,将发生警报消息 */
textInput.oninvalid = function () {
console.log("请您完善表单内容!");
};
script>
body>
html>
- 当选中文本框的内容时,输出“您已经选择了文本框内容!”。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<form>
<input type="text" id="text">
form>
<script>
var textInput = document.getElementById("text");
/* 当选中文本框的内容时,输出“您已经选择了文本框内容!” */
textInput.onselect = function () {
console.log("您已经选择了文本框内容!");
};
script>
body>
html>
- 需求描述:当提交表单的时候,在控制台输出“表单提交”。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<form id="myform">
<input type="submit" id="submit">
form>
<script>
var myform = document.getElementById("myform");
/* 当提交表单的时候,在控制台输出“表单提交” */
myform.onsubmit = function () {
console.log("表单提交");
return false;/* 用来阻止表单提交的,你不写它会跳转请求 */
};
script>
body>
html>
4.键盘事件
1.方法介绍
2.方法演示
- 需求描述:当键盘按下判断当前的按键是不是 a ,如果是就输出true,否则输出false。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
/* 当键盘按下判断当前的按键是不是 a ,如果是就输出true,否则输出false */
window.onkeydown = function (event) {
/* 解决兼容性问题 */
event = event || window.event;
if (event.keyCode == 65) {
console.log("true");
} else {
console.log("false");
}
};
script>
body>
html>
- 需求分析:使div可以根据不同方向键向不同的方向移动。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面title>
head>
<body>
<div id="box" style="width: 100px; height: 100px; background: red;position: absolute;">div>
<script>
var box=document.getElementById("box");
//按键按下的事件
document.onkeydown=function(event){
event=event||window.event;
var speed=10;
switch(event.keyCode){
case 37:
box.style.left=box.offsetLeft-speed+"px";//左
break;
case 39:
box.style.left=box.offsetLeft+speed+"px";//右
break;
case 38:
box.style.top=box.offsetTop-speed+"px";//上
break;
case 40:
box.style.top=box.offsetTop+speed+"px";//下
break;
}
};
script>
body>
html>
5.鼠标事件
1.方法介绍
2.方法演示
- 需求描述:创建一个正方形div,默认颜色为黑色,当鼠标移入div,背景颜色变为红色,当鼠标移出div,背景颜色变为绿色。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面title>
head>
<body>
<div id="box" style="width: 100px; height: 100px; background: black;position: absolute;">div>
<script>
var box=document.getElementById("box");
box.onmouseenter=function(){
box.style.background="red";
};
box.onmouseleave=function(){
box.style.background="green";
};
script>
body>
html>
- 需求描述:编写一个通用的拖拽元素函数,创建两个div,进行拖拽演示,要求兼容IE8、火狐、谷歌等主流浏览器。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="box1" style="width: 100px;height: 100px;background: red;position: absolute;">div>
<div id="box2" style="width: 100px;height: 100px;background: green;position: absolute;">div>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
drag(box1);
drag(box2);
/*
* 提取一个专门用来设置拖拽的函数
* 参数:开启拖拽的元素
*/
function drag(obj) {
//当鼠标在被拖拽元素上按下时,开始拖拽
obj.onmousedown = function (event) {
// 解决事件的兼容性问题
event = event || window.event;
// 设置obj捕获所有鼠标按下的事件
/**
* setCapture():
* 只有IE支持,但是在火狐中调用时不会报错,
* 而如果使用chrome调用,它也会报错
*/
obj.setCapture && obj.setCapture();
// obj的偏移量 鼠标.clentX - 元素.offsetLeft
// obj的偏移量 鼠标.clentY - 元素.offsetTop
var ol = event.clientX - obj.offsetLeft;
var ot = event.clientY - obj.offsetTop;
// 为document绑定一个鼠标移动事件
document.onmousemove = function (event) {
// 解决事件的兼容性问题
event = event || window.event;
// 当鼠标移动时被拖拽元素跟随鼠标移动
// 获取鼠标的坐标
var left = event.clientX - ol;
var top = event.clientY - ot;
// 修改obj的位置
obj.style.left = left + "px";
obj.style.top = top + "px";
};
// 为document绑定一个鼠标松开事件
document.onmouseup = function () {
// 取消document的onmousemove事件
document.onmousemove = null;
// 取消document的onmouseup事件
document.onmouseup = null;
// 当鼠标松开时,取消对事件的捕获
obj.releaseCapture && obj.releaseCapture();
};
/*
* 当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容,
* 此时会导致拖拽功能的异常,这个是浏览器提供的默认行为,
* 如果不希望发生这个行为,则可以通过return false来取消默认行为,
* 但是这招对IE8不起作用
*/
return false;
};
}
script>
body>
html>
6.媒体事件
7.事件冒泡
1.简介
事件的冒泡(Bubble):所谓的冒泡指的就是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发,在开发中大部分情况冒泡都是有用的,如果不希望发生事件冒泡可以通过事件对象来取消冒泡。
2.代码演示
- 需求描述:创建两个div,叠放在一起,分别绑定单击事件,点击最里边的div,会触发两个div的单击事件。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
#div1 {
width: 200px;
height: 200px;
background: pink;
}
#div2 {
width: 100px;
height: 100px;
background: coral;
}
style>
head>
<body>
<div id="div1">
我是DIV1
<div id="div2">
我是DIV2
div>
div>
<script>
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
// 为div1绑定单击事件
div1.onclick = function () {
console.log("div1 的单击事件触发了!");
};
// 为div2绑定单击事件
div2.onclick = function () {
console.log("div2 的单击事件触发了!");
};
script>
body>
html>
- 需求描述:创建两个div,叠放在一起,分别绑定单击事件,点击最里边的div,不会触发两个div的单击事件,只会触发自己的单击事件,这时候我们可以取消事件冒泡。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
#div1 {
width: 200px;
height: 200px;
background: pink;
}
#div2 {
width: 100px;
height: 100px;
background: coral;
}
style>
head>
<body>
<div id="div1">
我是DIV1
<div id="div2">
我是DIV2
div>
div>
<script>
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
// 为div1绑定单击事件
div1.onclick = function () {
console.log("div1 的单击事件触发了!");
stopBubble();
};
// 为div2绑定单击事件
div2.onclick = function () {
console.log("div2 的单击事件触发了!");
stopBubble();
};
// 取消事件冒泡
function stopBubble(event) {
// 如果提供了事件对象,则这是一个非IE浏览器
if (event && event.stopPropagation) {
// 因此它支持W3C的stopPropagation()方法
event.stopPropagation();
} else {
// 否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
}
script>
body>
html>
- 需求描述:当点击a标签的时候,阻止a标签的默认跳转事件,采用事件阻止。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
#div1 {
width: 200px;
height: 200px;
background: pink;
}
#div2 {
width: 100px;
height: 100px;
background: coral;
}
style>
head>
<body>
<a href="https://www.baidu.com" id="a">打开百度,你就知道!a>
<script>
var a = document.getElementById("a");
// 为a绑定单击事件
a.onclick = function () {
stopDefault();
};
// 阻止浏览器的默认行为
function stopDefault(event) {
if (event && event.preventDefault) {
// 阻止默认浏览器动作(W3C)
event.preventDefault();
} else {
// IE中阻止函数器默认动作的方式
window.event.returnValue = false;
}
return false;
}
script>
body>
html>
4.事件委派
1.简介
我们希望只绑定一次事件,即可应用到多个的元素上,即使元素是后添加的,我们可以尝试将其绑定给元素的共同的祖先元素,也就是事件的委派。事件的委派,是指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。事件委派是利用了事件冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
2.代码演示
- 需求描述:为ul列表中的所有a标签都绑定单击事件。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul id="u1">
<li><a href="javascript:;" class="link">超链接一a>li>
<li><a href="javascript:;" class="link">超链接二a>li>
<li><a href="javascript:;" class="link">超链接三a>li>
ul>
<script>
var u1 = document.getElementById("u1");
// 为ul绑定一个单击响应函数
u1.onclick = function (event) {
event = event || window.event;
// 如果触发事件的对象是我们期望的元素,则执行,否则不执行
if (event.target.className == "link") {
console.log("我是ul的单击响应函数");
}
};
script>
body>
html>
14.JavaScript BOM
1.简介
浏览器对象模型(BOM)可以使我们通过JS来操作浏览器,在BOM中为我们提供了一组对象,用来完成对浏览器的操作,常见的BOM对象如下:
- Window:代表的是整个浏览器的窗口,同时window也是网页中的全局对象。
- Navigator:代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。
- Location:代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面。
- History:代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录,由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有。
- Screen:代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息。
这些BOM对象在浏览器中都是作为window对象的属性保存的,可以通过window对象来使用,也可以直接使用。
2.Window对象
1.弹框
JavaScript 有三种类型的弹出框:警告框、确认框和提示框。
1.警告框
如果要确保信息传递给用户,通常会使用警告框。当警告框弹出时,用户将需要单击“确定”来继续。
<script>
//写法1:
window.alert("这是一个警告框!");
//写法2:也可以不带window前缀
alert("这是一个警告框!");
script>
2. 确认框
如果您希望用户验证或接受某个东西,则通常使用“确认”框。当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。如果用户单击“确定”,该框返回true。如果用户单击“取消”,该框返回 false。
<script>
//写法1:
window.confirm("这是一个确认框!");
//写法2:也可以不带window前缀
confirm("这是一个确认框!");
script>
3.提示框
如果您希望用户在进入页面前输入值,通常会使用提示框。当提示框弹出时,用户将不得不输入值后单击“确定”或点击“取消”来继续进行。 如果用户单击“确定”,该框返回输入值。如果用户单击“取消”,该框返回 NULL。
window.prompt("sometext","defaultText");
2.定时事件
1.简介
window 对象允许以指定的时间间隔执行代码,这些时间间隔称为定时事件。
通过 JavaScript 使用的有两个关键的方法:
- 在等待指定的毫秒数后执行函数。
setTimeout(function, milliseconds)//延时器
- 每隔一段时间重复执行该函数。
setInterval(function, milliseconds)//定时器
2.方法演示
- 需求描述:单击按钮,等待 3 秒,然后控制台会输出 “Hello”。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button id="btn">按钮button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
// 创建延时器
var timer = setTimeout(function () {
console.log("Hello");
}, 3000);
// 清除延时器
// clearTimeout(timer);
};
script>
body>
html>
- 需求描述:单击按钮,每隔一秒向控制台输出 “Hello”。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button id="btn">按钮button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
// 创建定时器
var timer = setInterval(function () {
console.log("Hello");
}, 1000);
// 清除定时器
// clearInterval(timer);
};
script>
body>
html>
3.综合案例
需求描述:做一个通用移动函数来实现小汽车(黑色方块)移动的效果。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>移动盒子title>
<style>
.controller{
width: 600px;
height: 50px;
line-height: 50px;
}
.controller button{
outline: none;
border: none;
margin: 0px;
padding: 0px;
width: 200px;
height: 50px;
font-size: 16px;
line-height: 50px;
text-align: 50px;
background-color: #e9e9e9;
cursor: pointer;
float: left; /* 使得元素间排列在一行 */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
border: 2px solid #f0f0f0;
}
.controller button:hover{
background-color: #f9f9f9;
}
.road{
width: 100%;
height: 100px;
position: relative;
margin-top: 50px;
background: #3db1ff;
opacity: .90;
}
.road800{
width: 800px;
height: 100px;
background-color: pink;
position: absolute;
top: 0px;
left: 0px;
z-index: 1000;
opacity: .75;
}
.road1200{
width: 1200px;
height: 100px;
background-color: orange;
position: absolute;
top: 0px;
left: 0px;
z-index: 500;
}
#car {
width: 135px;
height: 100px;
display: block;
background: black;
position: absolute;
top: 0px;
left: 0px;
z-index: 1500;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
/*border: 1px solid #F0F0F0;*/
}
style>
head>
<body>
<div class="controller">
<button id="btn01">移动到800pxbutton>
<button id="btn02">移动到1200pxbutton>
<button id="btn03">回家button>
div>
<div class="road">
<div class="road800">div>
<div class="road1200">div>
<div id="car">div>
div>
<script>
document.getElementById("btn01").onclick=function(){
move(document.getElementById("car"),800);
}
document.getElementById("btn02").onclick=function(){
move(document.getElementById("car"),1200);
}
document.getElementById("btn03").onclick=function(){
move(document.getElementById("car"),0);
}
function move(element,target){
//先清理定时器
clearInterval(element.timeId);
// 一会要清理定时器(只产生一个定时器)
element.timeId=setInterval(function(){
// 获取对象当前的位置
var current=element.offsetLeft;
// 每次移动多少像素
var step=10;
// 判断是往正方向走还是往相反方向走
step=current<target? step:-step;
// 每次移动后的距离
current+=step;
// 判断当前移动后的位置是否到达目标位置
if(Math.abs(target-current)>Math.abs(step)){
element.style.left=current+"px";
}else{
clearInterval(element.timeId);
element.style.left=target+"px";
}
},20);
}
script>
body>
html>
3.常用窗口属性
用于确定浏览器窗口的尺寸的2个属性。
window.innerHeight - 浏览器窗口的内高度(以像素计)
window.innerWidth - 浏览器窗口的内宽度(以像素计)
需求描述:显示浏览器窗口的高度和宽度(不包括工具栏和滚动条)。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
console.log(w);
console.log(h);
script>
body>
html>
4.常用窗口方法
- window.open()
打开新的窗口。
语法介绍:
window.open(URL,name,specs,replace);
代码举例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">打开窗口button>
<script>
function openWin() {
myWindow = window.open('', '', 'width=200,height=100');
myWindow.document.write("这是新建窗口
");
}
script>
body>
html>
- window.close()
关闭当前窗口。
语法介绍:
window.close();
代码举例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">打开窗口button>
<button onclick="closeWin()">关闭窗口button>
<script>
function openWin() {
myWindow = window.open('', '', 'width=200,height=100');
myWindow.document.write("这是新建窗口
");
}
function closeWin() {
myWindow.close();
}
script>
body>
html>
- window.moveTo()
移动当前窗口。
语法介绍:
window.moveTo(x,y);
代码举例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">打开窗口button>
<button onclick="moveWin()">移动窗口button>
<script>
function openWin() {
myWindow = window.open('', '', 'width=200,height=100');
myWindow.document.write("这是新建窗口
");
}
function moveWin() {
myWindow.moveTo(300, 300);
myWindow.focus();
}
script>
body>
html>
- window.resizeTo()
调整当前窗口。
语法介绍:
window.resizeTo(width,height);
代码举例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">打开窗口button>
<button onclick="resizeWin()">调整窗口button>
<script>
function openWin() {
myWindow = window.open('', '', 'width=200,height=100');
myWindow.document.write("这是新建窗口
");
}
function resizeWin() {
myWindow.resizeTo(300, 300);
myWindow.focus();
}
script>
body>
html>
3.Location对象
Location对象中封装了浏览器的地址栏的信息,如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)。
1.常用属性
console.log(location); //输出location对象
console.log(location.href); //输出当前地址的全路径地址
console.log(location.origin); //输出当前地址的来源
console.log(location.protocol); //输出当前地址的协议
console.log(location.hostname); //输出当前地址的主机名
console.log(location.host); //输出当前地址的主机
console.log(location.port); //输出当前地址的端口号
console.log(location.pathname); //输出当前地址的路径部分
console.log(location.search); //输出当前地址的?后边的参数部分
2.常用方法
- assign():用来跳转到其它的页面,作用和直接修改location一样。
location.assign("https://www.baidu.com");
- reload():用于重新加载当前页面,作用和刷新按钮一样,如果在方法中传递一个true,作为参数,则会强制清空缓存刷新页面。
location.reload(true);
- replace():可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,它不会生成历史记录,不能使用回退按钮回退。
location.replace("https://www.baidu.com");
4.History对象
History对象可以用来操作浏览器向前或向后翻页。
1.常用属性
console.log(history); //输出history对象
console.log(history.length); //可以获取到当成访问的链接数量
2.常用方法
- back():可以回退到上一个页面,作用和浏览器的回退按钮一样。
history.back();
- forward():可以跳转到下一个页面,作用和浏览器的前进按钮一样。
history.forward();
- go():可以用来跳转到指定的页面,它需要一个整数作为参数
1:表示向前跳转一个页面,相当于forward()。
2:表示向前跳转两个页面。
-1:表示向后跳转一个页面,相当于back()。
-2:表示向后跳转两个页面。
history.go(-2);
15.Exception
和C#、Java中的异常处理类似。
try{
}catch{
}finally{
}
16.JSON
1.简介
Json是一种存储和交换数据的语法。
当数据在浏览器与服务器之间进行交换时,这些数据只能是文本,JSON 属于文本并且我们能够把任何 JavaScript 对象转换为
JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript
对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
通过 JavaScript,能够创建对象并向其分配数据,就像这样:
var person = {"name": "zhangsan", "age": 62, "city": "BeiJing"};
console.log(person);
2.语法
- 通过JSON.parse()将JSON字符串转JS对象,它需要一个JSON字符串作为参数,会将该字符串转换为JS对象并返回。代码举例:
var jsonStr = '{"name":"孙悟空","age":18,"gender":"男"}';
var obj = JSON.parse(jsonStr);
console.log(obj);
- 通过JSON.stringify()将JS对象转JSON字符串,该方法可以将一个JS对象转换为JSON字符串,需要一个js对象作为参数,会返回一个JSON字符串。代码举例:
var obj = {name: "猪八戒", age: 28, gender: "男"};
var jsonStr = JSON.stringify(obj);
console.log(jsonStr);
17.AJAX
1.简介
传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间,这导致了用户界面的响应比本地应用慢得多。
AJAX 的出现,刚好解决了传统方法的缺陷,AJAX 是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
2.AJAX的XMLHttpRequest对象
1.简介
AJAX 的核心是 XMLHttpRequest 对象。 所有现代浏览器都支持 XMLHttpRequest 对象。
XMLHttpRequest 对象用于幕后同服务器交换数据,这意味着可以更新网页的部分,而不需要重新加载整个页面。
2.用法
3.属性
4.AJAX的GET请求
工程结构:
user.json:
[
{"name":"孙悟空","age":18,"gender":"男"},
{"name":"猪八戒","age":19,"gender":"男"},
{"name":"唐僧","age":20,"gender":"男"},
{"name":"沙和尚","age":21,"gender":"男"}
]
test.html:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">btn01button>
<button onclick="resizeWin()">btn02button>
<script>
function openWin() {
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url
ajax.open("get", "user.json");
//步骤三:发送请求
ajax.send();
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步骤五:如果能够进到这个判断,说明数据完美的回来了,并且请求的页面是存在的
console.log(ajax.responseText);//输入响应的内容
}
};
};
function resizeWin() {
history.forward();
};
script>
body>
html>
5.AJAX的POST请求
user.json:
[
{"name":"孙悟空","age":18,"gender":"男"},
{"name":"猪八戒","age":19,"gender":"男"},
{"name":"唐僧","age":20,"gender":"男"},
{"name":"沙和尚","age":21,"gender":"男"}
]
test.html:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">btn01button>
<button onclick="resizeWin()">btn02button>
<script>
function openWin() {
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的类型及url,注意:post请求一定要添加请求头才行不然会报错
ajax.open("post", "user.json");
ajax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//步骤三:发送请求
ajax.send();
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {
//步骤五:如果能够进到这个判断,说明数据完美的回来了,并且请求的页面是存在的
if (ajax.readyState == 4 && ajax.status == 200) {
console.log(ajax.responseText);//输入响应的内容
}
};
};
function resizeWin() {
history.forward();
};
script>
body>
html>
6.AJAX的请求整合
user.json:
[
{"name":"孙悟空","age":18,"gender":"男"},
{"name":"猪八戒","age":19,"gender":"男"},
{"name":"唐僧","age":20,"gender":"男"},
{"name":"沙和尚","age":21,"gender":"男"}
]
test.html:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button onclick="openWin()">btn01button>
<button onclick="resizeWin()">btn02button>
<script>
function openWin() {
var Ajax = {
get: function (url, fn) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200 || xhr.status == 304) {
fn.call(this, xhr.responseText);
}
};
xhr.send();
},
post: function (url, data, fn) {
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && (xhr.status == 200 || xhr.status == 304)) {
fn.call(this, xhr.responseText);
}
};
xhr.send(data);
}
};
// 演示GET请求
Ajax.get("user.json", function (response) {
console.log(response);
});
// 演示POST请求
Ajax.post("user.json", "", function (response) {
console.log(response);
});
};
function resizeWin() {
history.forward();
};
script>
body>
html>
17.Cookie
1.简介
Cookie 是一些数据,存储于你电脑上的文本文件中,当 web 服务器向浏览器发送 web
页面时,在连接关闭后,服务端不会记录用户的信息,Cookie 的作用就是用于解决 “如何记录客户端的用户信息”。
当用户访问 web 页面时,它的名字可以记录在 cookie 中。 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录。
Cookie 以名/值对形式存储,如下所示:
username=zhangsan
当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中,服务端通过这种方式来获取用户的信息。
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 Cookie。
2.Cookie创建
- 创建cookie
document.cookie = "username=zhangsan";
- 还可以在创建cookie的同时为cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除。
document.cookie = "username=zhangsan; expires=Thu, 18 Dec 2043 12:00:00 GMT";
- 还可以使用 path 参数告诉浏览器 cookie 的路径。默认情况下,cookie 属于当前页面。
document.cookie = "username=zhangsan; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/";
3.Cookie读取
document.cookie = "username=zhangsan";
var cookies = document.cookie;
console.log(cookies);
4.Cookie修改
document.cookie = "username=zhangsan";
document.cookie = "username=lisi";
var cookies = document.cookie;
console.log(cookies);
5.Cookie删除
删除 cookie 非常简单,只需要设置 expires 参数为以前的时间即可,如下所示,设置为 Thu, 01 Jan 1970 00:00:00 GMT:
document.cookie = "username=zhangsan";
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
var cookies = document.cookie;
console.log(cookies);
6.Cookie值设置函数
/**
* Cookie值设置函数
* @param cname cookie名称
* @param cvalue cookie值
* @param exdays 过期天数
*/
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires=" + d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
7.Cookie值获取函数
/**
* Cookie值获取函数
* @param cname cookie名称
* @returns {string}
*/
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i].trim();
if (c.indexOf(name) == 0) return c.substring(name.length, c.length);
}
return "";
}
18.WebStorage
1.简介
Web Storage是HTML5引入的一个非常重要的功能,可以将数据存储在本地,如保存用户的偏好设置、复选框的选中状态、文本框默认填写的值等。用户在浏览器中刷新网页时,网页通过Web
Storage就可以知道用户之前所做的一些修改,而不需要将用户修改的内容存储在服务器端。
Web Storage类似于Cookie,但相比Cookie可以减少网络流量,因为Web
Storage存储的数据不会发送给服务器,而Cookie存储的数据会由浏览器通过HTTP请求自动发送给服务器。将数据存储在WebStorage可以减少数据在浏览器和服务器间不必要地来回传递。
Web Storage中包含两个关键的对象,分别是localStorage对象和sessionStorage对象,它们都是Web
Storage的实例,所以都能使用Web
Storage接口提供的方法和属性。localStorage对象用于本地存储,sessionStorage对象用于区域存储。
Web Storage具有以下5个特点:
数据的设置和读取比较方便。
容量较大,可以存储大约5MB数据。
只能存储字符串,如果要存储JSON对象,则可以使用JSON.stringify()和JSON.parseO方法分别进行序列化和反序列化。
本地数据可以即时获得。借助浏览器的缓存,整个页面和数据都可以保存在本地,从本地读数据比通过网络从服务器获得数据快得多,可以立即显示网页中缓存的内容。
数据可以临时存储。很多时候数据只需要在用户浏览单个页面期间使用,关闭页面后数据就可以丢弃,这种情况使用sessionStorage非常方便。
目前,市面上主流的Web浏览器都在一定程度上支持HTML5的Web Storage,且iOS和Android两大平台对Web Storage都具有很好的支持。目前市面上的主流手机和平板计算机都依赖这两个平台,所以在实际开发中,基本不需要担心移动设备的Web浏览器对Web Storage的支持情况。
2.localStorage方法
localStorage在本地永久性存储数据,除非显式将其删除或清空。
常见方法:
- 保存单个数据:localStorage.setItem(key,value);
- 读取单个数据:localStorage.getItem(key);
- 删除单个数据:localStorage.removeItem(key);
- 删除所有数据:localStorage.clear();
- 获取某个索引的key:localStorage.key(index);
代码演示:
// 保存数据
localStorage.setItem("username", "zhangsan");
// 读取单个数据
console.log(localStorage.getItem("username"));
console.log("===============");
// 删除单个数据
localStorage.removeItem("username");
console.log(localStorage.getItem("username"));
console.log("===============");
// 保存两个数据
localStorage.setItem("age", 18);
localStorage.setItem("sex", "男");
console.log("age=" + localStorage.getItem("age"));
console.log("sex=" + localStorage.getItem("sex"));
console.log("===============");
// 使用for-in循环来迭代localStorage中的键值对、属性和方法:
for (var key in localStorage) {
console.log(key + "=" + localStorage[key]);
}
console.log("===============");
// 使用for循环来迭代localStorage中的键值对:
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var value = localStorage.getItem(key);
console.log(key + "=" + value);
}
console.log("===============");
// 删除所有数据
localStorage.clear();
2.sessionStorage方法
常见方法:
- 保存单个数据:sessionStorage.setItem(key,value);
- 读取单个数据:sessionStorage.getItem(key);
- 删除单个数据:sessionStorage.removeItem(key); 删除所有数据:sessionStorage.clear();
- 获取某个索引的key:sessionStorage.key(index);
代码演示:
// 保存数据
sessionStorage.setItem("username", "zhangsan");
// 读取单个数据
console.log(sessionStorage.getItem("username"));
console.log("===============");
// 删除单个数据
sessionStorage.removeItem("username");
console.log(sessionStorage.getItem("username"));
console.log("===============");
// 保存两个数据
sessionStorage.setItem("age", 18);
sessionStorage.setItem("sex", "男");
console.log("age=" + sessionStorage.getItem("age"));
console.log("sex=" + sessionStorage.getItem("sex"));
console.log("===============");
// 使用for-in循环来迭代sessionStorage中的键值对、属性和方法:
for (var key in sessionStorage) {
console.log(key + "=" + sessionStorage[key]);
}
console.log("===============");
// 使用for循环来迭代sessionStorage中的键值对:
for (var i = 0; i < sessionStorage.length; i++) {
var key = sessionStorage.key(i);
var value = sessionStorage.getItem(key);
console.log(key + "=" + value);
}
console.log("===============");
// 删除所有数据
sessionStorage.clear();
19.let关键字
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
- 不允许重复声明。
- 块儿级作用域。
- 不存在变量提升。
- 不影响作用域链。
注意:以后声明变量使用 let 就对了。
需求描述:创建四个div,单机每一个div让其变色。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
style>
head>
<body>
<div class="item">div>
<div class="item">div>
<div class="item">div>
<div class="item">div>
<script>
// 获取div元素对象
let items = document.getElementsByClassName('item');
// 遍历并绑定事件
for (let i = 0; i < items.length; i++) {
items[i].onclick = function () {
// 以前的做法:this.style.background = "pink";
items[i].style.background = "pink";
};
}
script>
body>
html>
20.简化对象写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法,这样的书写更加简洁。
注意:对象简写形式简化了代码,所以以后用简写就对了。
let name = "张三";
let age = 18;
let speak = function () {
console.log(this.name);
};
//属性和方法简写
let person = {
name,
age,
speak
};
console.log(person.name);
console.log(person.age);
person.speak();
21.异步编程
1.简介
javascript语言是一门“单线程”的语言,不像java语言,类继承Thread再来个thread.start就可以开辟一个线程,所以,javascript就像一条流水线,仅仅是一条流水线而已,要么加工,要么包装,不能同时进行多个任务和流程。
同步和异步,无论如何,做事情的时候都是只有一条流水线(单线程),同步和异步的差别就在于这条流水线上各个流程的执行顺序不同。
最基础的异步是setTimeout和setInterval函数,很常见,但是很少人有人知道其实这就是异步,因为它们可以控制js的执行顺序。
目前来说,JS实现异步编程的最好方法还是:
- Promise。
- aysnc await。
基本原则: 如果只用Promise, 那异步过程只在Promise里, 如果想执行Promise后返回结果, 那就用 aysnc/await 调用Promise。
1.Promise方法
简单说,它的思想是,每一个异步任务返回一个Promise对象,该对象有一个then方法,允许指定回调函数。比如,f1的回调函数f2,可以写成:f1().then(f2);
下面这个例子是个非常经典的例子:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
style>
head>
<body>
<script>
//这是个普通函数
function read() {
console.log('小明认真读书');
}
//这是个异步函数
function eat() {
return new Promise((resolve, reject) => {
console.log('好嘞,吃饭咯');
setTimeout(() => {
resolve('饭吃饱啦');
}, 1000)
})
}
//这是个异步函数
function wash() {
return new Promise((resolve, reject) => {
console.log('唉,又要洗碗');
setTimeout(() => {
resolve('碗洗完啦');
}, 1000)
})
}
//这是个异步函数
function mop() {
return new Promise((resolve, reject) => {
console.log('唉,还要拖地');
setTimeout(() => {
resolve('地拖完啦');
}, 1000)
})
}
//这是个异步函数 但写法和上面不太一样, 其实它是一个Promise对象
const cooking = new Promise((resolve, reject) => {
console.log('妈妈认真做饭');
setTimeout(() => {
resolve('小明快过来,开饭啦');
}, 3000);
})
//程序运行开始:
//1. 先执行这个异步函数
cooking.then(msg => {
console.log(msg);
return eat();
}).then(msg => {
console.log(msg);
return wash();
}).then(msg => {
console.log(msg);
return mop();
}).then(msg => {
console.log(msg);
console.log('终于结束啦,出去玩咯')
});
//2. 再执行这个普通函数
read();
script>
body>
html>
运行结果:
妈妈认真做饭
小明认真读书
小明快过来,开饭啦
好嘞,吃饭咯
饭吃饱啦
唉,又要洗碗
碗洗完啦
唉,还要拖地
地拖完啦
终于结束啦,出去玩咯
来简单分析一下为什么会这么执行:
- 程序一开始,我们先执行了cooking,cooking里有一句console.log(‘妈妈认真做饭’);是立即执行的语句,并不需要异步处理,所以会立即打印。
cooking 里的定时器是需要一定的执行时间的,所以是一个异步方法,会呆一会才能执行到,后续的.then里的函数都要等这个方法resolve或者reject里才能执行。- 但程序不会等他 resolve,而是继续执行 ,于是执行到了 read() 所以会打印 小明认真读书。
- 假设此时cooking的异步方法resolve了, 就会执行.then,从而触发eat。
- eat里也是有同步,有异步, 以此类推…
2.async和await
如果,一个函数用async修饰,它return出来的就会是一个promise,执行函数时, 可以用 await修饰, 用以执行异步函数。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
style>
head>
<body>
<script>
async function test1() { //因为里面返回的本身就是个promise,所以不用async修饰也可以
return new Promise(resolve => {
setTimeout(() => {
resolve('hola') //异步执行后,调用resolve()改变异步状态
}, 3000);
});
}
async function test2() {
const v = await test1(); //等待异步方法test1执行完成把值传给v
console.log(v);
};
test2(); //执行时,会延时3秒打印 hola
script>
body>
html>
22.动态 import
以前我们import导入模块是在一开始的时候就全部导入了,这样在模块很多的时候,会显得网页速度加载很慢,在ES11中就提供了一种动态import,案例演示如下:
m1.js:
//分别暴露
export let school = "西北工业大学";
export function study() {
console.log("我们要学习!");
}
index.html:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<button id="btn">点击我,加载m1.js模块button>
<script type="module">
const btn = document.getElementById("btn");
btn.onclick = function(){
import("./m1.js").then(module => {
module.study();
});
};
script>
body>
html>