AJAX学习笔记
文章目录
-
- 定义
- axios使用
- URL
-
- 定义:
- 组成:协议 + 域名 + 资源路径
-
- 协议:
- 域名:
- 资源路径:
- URL查询参数
-
- 定义
- 语法
- axios提供的查询参数
-
- eg:查询某个省份下的城市
- 地区查询案例
- 常用请求方法
-
- axios请求配置
- 语法
- 注册账号案例
- 接口文档
-
- 接口文档:描述接口的文档
- 接口:使用AJAX和服务器通讯时,使用的URL,请求方法以及参数
- AJAX原理-XMLHttpRequest
- promise
-
- async函数和await
- Promise.all静态方法
- 同步代码和异步代码
-
定义
使用XMLHttpRequest对象与服务器通信。可以使用JSON、XML、HTML和Text文本等格式发送和接收数据。
axios使用
- 引入axios库 https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
- 使用axios函数
- 传入配置对象
- 在用.then回调函数接收结果
- 语法:
axios({
url:"目标资源地址"
}).then((result)=>{
// 对服务器返回的数据做处理
})
- eg:在浏览器获取省份信息并展示到页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
身份数据地址:http://hmajax.itheima.net/api/province
目标:使用axios库,获取省份列表数据,展示到页面
-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">
</script>
<script>
axios({
url:"http://hmajax.itheima.net/api/province"
}).then(result=>{
data=result.data.list;
for(let i = 0;i < data.length;i++){
document.write(data[i] + "
");
}
})
</script>
</body>
</html>
URL
定义:
统一资源定位符,简称网址,用于访问网上资源。
组成:协议 + 域名 + 资源路径
协议:
规定浏览器与服务器之间传输数据的格式
域名:
标记服务器在互联网中的方位
资源路径:
标记资源在服务器下的具体位置
URL查询参数
定义
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法
协议://域名/资源路径?参数名1=值1&参数名2=值2
axios提供的查询参数
eg:查询某个省份下的城市
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
身份数据地址:http://hmajax.itheima.net/api/province
目标:使用axios库,获取省份列表数据,展示到页面
-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">
</script>
<script>
axios({
url:"http://hmajax.itheima.net/api/city",
//查询参数
params:{
pname:"山东省"
}
}).then(result=>{
console.log(result)
data=result.data.list;
for(let i = 0;i < data.length;i++){
document.write(data[i] + "
");
}
})
</script>
</body>
</html>
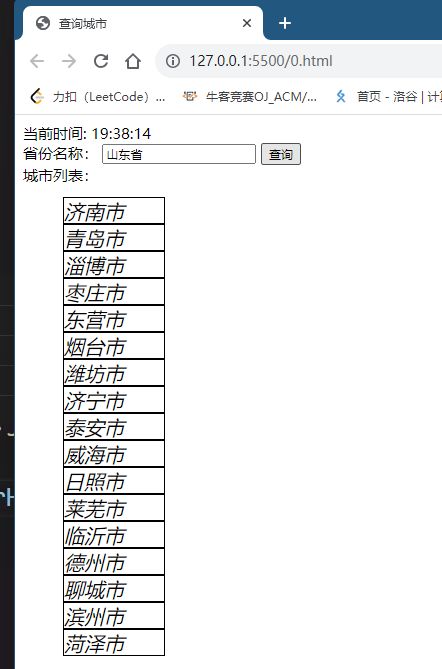
地区查询案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询城市</title>
<style>
.data-item{
border: 1px solid black;
width: 100px;
height: 25px;
font-size: 20px;
font-style:italic;
list-style:none;
}
div{
font-size: 15px;
}
</style>
</head>
<body>
<div>当前时间:
<label class = "time"></label>
</div>
<div>省份名称:
<input type="text" class="pro" value="">
<button class="find">查询</button></div>
<div>
城市列表:
</div>
<ul class="data">
<li class="data-item"></li>
</ul>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
let date = new Date();
let time = date.toLocaleTimeString()
let la=document.querySelector(".time").innerHTML=time;
setInterval(function(){
let date = new Date();
let time = date.toLocaleTimeString()
let la=document.querySelector(".time").innerHTML=time;
},1000)
let btn = document.querySelector(".find");
btn.addEventListener("click",()=>{
let pro = document.querySelector(".pro").value;
console.log(pro);
axios({
url:"http://hmajax.itheima.net/api/city",
params:{
pname:pro
}
}).then(result=>{
let list = result.data.list;
let data = list.map(areaName=>`${areaName}`).join('')
console.log(data)
document.querySelector(".data").innerHTML=data
})
})
</script>
</body>
</html>
常用请求方法
| 请求方法 | 操作 | |
|---|---|---|
| GET | 获取数据 | |
| POST | 提交数据 | |
| PUT | 修改数据(全部) | |
| DELETE | 删除数据 | |
| PATCH | 修改数据(部分) |
axios请求配置
- url:请求的网址
- method:请求的方法
- data:提交数据
语法
axios({
url:'目标资源地址',
method:'请求方法',
data:{
参数名:值
}
}).then((result)=>{
// 对请求数据进行处理
})
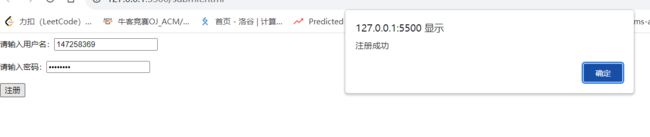
注册账号案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div>请输入用户名:<input type="text" class="userName"></div><br/>
<div>请输入密码:<input type="password" class="password"></div><br/>
<button class="register">注册</button>
<script>
let register = document.querySelector(".register");
register.addEventListener("click",function(){
let user = document.querySelector(".userName");
let psw = document.querySelector(".password");
axios({
url:"http://hmajax.itheima.net/api/register",
method:"post",
data:{
username:user.value,
password:psw.value
}
}).then((result)=>{
alert(result.data.message)
console.log(result)
}).catch(error=>{
console.log()
alert(error.response.data.message);
})
})
</script>
</body>
</html>
接口文档
接口文档:描述接口的文档
接口:使用AJAX和服务器通讯时,使用的URL,请求方法以及参数
AJAX原理-XMLHttpRequest
- 定义:XMLHttpRequest对象用语与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定的URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。
- 与axios的关系:axios内部采用XMLHttpRequest与服务器交互
- 步骤
- 创建XMLHttpRequest对象
- 配置请求方法和请求url地址
- 监听loadend事件,接收响应结果
- 发起请求
- 使用XMLHttpRequest
const xhr = new XMLHttpRequest();
xhr.open("请求方法","资源路径")
// 监听事件
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
})
// 发起请求
xhr.send()
- 数据提交
- 请求头设置:Contend-Type:application/json
- 请求体携带json字符串
const xhr = new XMLHttpRequest();
xhr.open("请求方法","资源路径")
// 监听事件
xhr.addEventListener('loadend',()=>{
console.log(xhr.response)
})
//告诉服务器传递的内容类型
xhr.setRequestHeader('Content-Type','application/json')
//准备数据并转成json字符串
const data={};
const data1=JSON.stringify(data);
// 发起请求
xhr.send(data1)
promise
- 作用:用于表示一个异步操作的最终完成(或失败)及其结果值。
- 语法
// 创建promise对象
const p = new Promise((resolve,reject)=>{
// 执行异步任务并传递结果
setTimeout(()=>{
// 成功调用:resolve(值)触发then()执行
resolve('模拟AJAX请求-成功结果')
// 失败调用:reject(值)触发catch()执行
reject(new Error("模拟AJAX请求-失败结果"))
},2000)
})
// 接收结果
p.then(result=>{
// 成功
console.log(result)
}).catch(error=>{
// 失败
console.log(error)
})
- 三种状态
- pending–待定
- fufilled–已兑现,操作成功
- rejected–操作失败,操作失败
async函数和await
- async函数是使用async关键字声明的函数,async函数是AsyncFunction构造函数的实例,并且其中允许使用await关键字。async和await关键字让我们可以用一种更加简洁的方式写出基于promise的雨布行为。
- 在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值。
- 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
style>
head>
<body>
<div>
<div>省份div>
<div class="province">div>
div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
getDefaultArea()
async function getDefaultArea(){
// 捕获错误
try{
const Pobj=await axios({url:"http://hmajax.itheima.net/api/province"})
const pname = Pobj.data.list[0]
// 显示到页面上
document.querySelector('.province').innerHTML = pname
}catch(error){
//接收错误信息
console.dir(error)
}
}
script>
body>
html>
Promise.all静态方法
- 语法
const p = Promise.all([Promise对象,Promise对象,...,Promise对象])
p.then(result=>{
}).catch(erroe=>{
})
同步代码和异步代码
- 同步代码:按照顺序逐行执行,原地等待结果后继续执行
- 异步代码:调用后耗时,不阻塞代码继续执行,在将来完成后触发一个回调函数