HTML-常见标签、HTML5新特性
HTML
软件架构
1.C/S架构
(1) C/S架构即Client/Server(客户机/服务器)结构。
(2) C/S 架构特点
C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是针对性开发,变更不够灵活,维护和管理的难度较大。通常只局限于小型局域网,不利于扩展。并且,由于该结构的每台客户机都需要安装相应的客户端程序,分布功能弱且兼容性差,不能实现快速部署安装和配置,因此缺少通用性,具有较大的局限性。
2.B/S 架构
(1)B/S即Browser/Server(浏览器/服务器)结构
(2)B/S 特点
B/S结构应用程序相对于传统的C/S结构应用程序是一个非常大的进步。 B/S结构的主要特点是分布性强、维护方便、开发简单且共享性强、总体拥有成本低。但数据安全性问题、对服务器要求过高、数据传输速度慢、软件的个性化特点明显降低,这些缺点是有目共睹的,难以实现传统模式下的特殊功能需求。
3.C/S与B/S对比
| *对象* | *硬件环境* | *客户端要求* | *软件安装* | *升级维护* | *安全性* |
|---|---|---|---|---|---|
| *C/S* | 用户群体固定,一般用于小型局域网范围,要求拥有相同的操作系统。 | 客户端计算机配置要求较高。 | 每一个客户端都必须安装和配置软件。 | 每一个客户机都要升级程序。可以采用自动升级。 | 安全性好 |
| *B/S* | 要有操作系统和浏览器,与操作系统平台无关。 | 客户端计算机配置要求较低。 | 可以随时随地进行操作而不用安装任何专门的软件,只要有浏览器即可。 | 客户机不必安装及维护,要需要对服务器进行统一升级维护。 | 相比C/S架构安全性弱 |
-
一般面向相对固定的用户群,程序更加注重流程,可以对权限进行多层次校验,提供更安全的存取模式,对信息安全的控制能力很强,高度机密的信息系统采用C/S结构适宜。
-
一般对用户群体没有特殊要求,客户端基本做到零维护,只需要通过浏览器就可以随时随地进行业务处理,并且方便功能扩展,开发简单,共享性强,对安全性没有更好的要求时采用B/S结构更合适。
HTML简介
-
HTML:HyperText Markup Language,超文本标记语言
-
文本:能够记录文字,标点符号。
-
超文本:能够记录文字,标点符号,输入内容,图片,视频,音频,超链接……
-
标记(标签):将需要的功能封装成对应的标签,要使用哪种功能,就去找到对应的标签即可。
HTML入门
1.HTML用于编写网页,按下F12打开开发者模式
2.第一个HTML文件
(1) 创建html文件
- 在桌面上创建两个文件(文件名最好是英文),扩展名是.html或者.htm
(2) 编写html代码
- 使用记事本打开其中任意一个文件,写HTML代码
<html>
<head>
<title>这是第一个HTML文件title>
head>
<body>
Hello World!
body>
html>
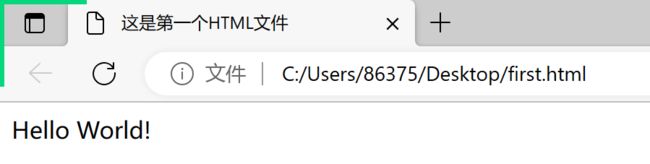
(3) 打开html文件
- 使用浏览器打开该文件
3.HTML的特征
-
文件扩展名为.html或者.htm
-
根标签是,里面通常是
-
HTML的标签全是预定义好的
-
标签名不区分大小写,推介使用小写
-
大部分标签是成对出现的,有小部分是自动结束的
-
HTML标签必须正确嵌套
HTML编辑工具
1.常见的开发工具
- HBuilder
- WebStrom
- DW
- VSCode……
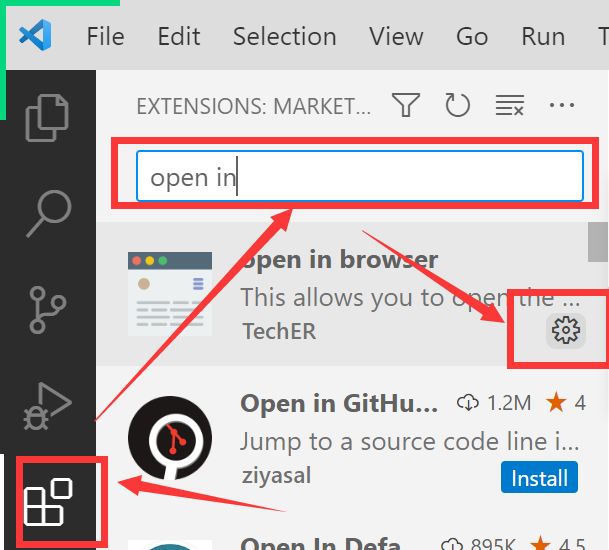
2.使用VSCode开发第一个页面
(1) 创建工作空间
- 先创建一个文件夹当做项目的工作空间, 然后使用VSCode引入文件夹路径
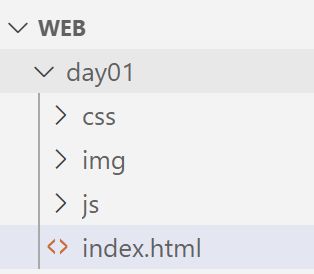
(2) 创建项目目录
(3) 创建HTML文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>来了来了title>
head>
<body>
他这真的来了
body>
html>
(4) 运行HTML文件
HTML常见标签
1.标题标签
<h1>……<h6>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<h1>一级标题h1>
<h3>三级标题h3>
<h6>六级标题h6>
body>
html>
2.分割线标签
<hr>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<hr color="red">
body>
html>
3.文字标签
<font>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
这是对比
<font color="red">文本font>
body>
html>
4.加粗标签
<strong>,<b>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
床前<strong>明月光strong>,疑是<b>地上霜b>
body>
html>
5.换行标签
<br>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
床前<em>明月光em>,<br>
疑是<i>地上霜i>
body>
html>
6.斜体标签
<em>,<i>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
床前<em>明月光em>,疑是<i>地上霜i>
body>
html>
7.段落标签
<p>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
床前<em>明月光em>,<br>
疑是<i>地上霜i>
<p>
举头望明月
p>
body>
html>
8.居中标签
<center>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<center>真的居中了嘛?center>
body>
html>
9.注释
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<center>真的居中了嘛?center>
body>
html>
10.div标签
<div>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<div>日照香炉生紫烟div>
<div>遥看瀑布挂前川div>
body>
html>
11.span标签
<span>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<span>日照香炉生紫烟span>
<span>遥看瀑布挂前川span>
body>
html>
实体字符
空格:
小于号:<
大于号:>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<center>真的 居中了嘛?center>
<strong>
body>
html>
HTML多媒体标签
1.图片
(1) 语法
<img src="图片的路径" width="宽度" height="高度" title="标题" alt="图片加载失败时显示的提示文本"/>
(2) 属性解读
-
src:图片路径
-
绝对路径:从电脑盘符中找,或者从项目根目录找
-
相对路径:相对于当前文件去找目标文件
-
注意:同级直接找,返回上一级:…/,下一级:/
-
-
width:设置图片的宽度,只设置宽度,不设置高度,高度会随着宽度等比变化
-
height:设置图片高度,只设置高度,不设置宽度,宽度会随着高度等比变化
-
title:设置图片标题,鼠标放到图片上时才出现
-
alt:图片加载失败时显示的提示文本
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<img src="img/gouza.png" width="500" height="100" title="狗砸" alt="网络抛锚了">
body>
html>
2.音频
(1)语法
<audio src="音频路径" loop controls autoplay>audio>
(2) 属性解读
-
src:音频路径,路径同图片
-
loop:循环播放
-
controls:显示播放工具栏
-
autoplay:自动播放
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<audio src="../img/你不是真正的快乐.mp3" autoplay controls loop>audio>
body>
html>
3.视频
(1) 语法
<video src="视频路径" loop controls autoplay>video>
(2) 属性解读
-
src:视频路径,路径同图片
-
loop:循环播放
-
controls:显示播放工具栏
-
autoplay:自动播放
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<video src="../img/1HTML入门.mp4" autoplay controls loop width="500">video>
body>
html>
HTML超链接标签
1.语法
<a href="路径" target="页面打开的位置">要点击的内容a>
2.target属性
- 决定页面打开的位置
- 常用值:_self在本选项卡打开,_blank在新选项卡打开
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<img src="../img/gouza.png" width="500" height="1000">
<a href="http://www.baidu.com">百度一下a><br>
<a href="../img/gouza.png">狗砸a><br>
<a href="test.html">去其他htmla><br>
<a href="#">回到顶部a>
body>
html>
HTML列表标签
1.有序列表
(1) 语法
<ol><li>
(2) type属性
- 改变列表项前面的字符,在
- 使用type属性,属性值:1(默认值),a,A,i,I
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<ol type="i">
<li>苹果li>
<li>香蕉li>
<li>橘子li>
<li>橘子li>
ol>
body>
html>
2.无序列表
(1)语法
<ul><li>
(2) type属性
- 改变列表项前面的符号,在
- 使用type属性,属性值:disc实心圆(默认值),circle空心圆,square实心方块
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<ul type="square">
<li>苹果li>
<li>香蕉li>
<li>橘子li>
<li>橘子li>
ul>
body>
html>
HTML表格标签
1.语法
-
表格标签:
-
行标签:,是
的子标签 -
列标签(单元格):,是的子标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<table>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
2.表格属性
(1)table标签的属性
-
border:边框,属性值是具体数值
-
cellspacing:框与框之间的间隙,属性值是具体数值
-
cellpadding:内容与边框之间的间隙,属性值是具体数值
-
width:表格宽度,属性值是具体数值
-
height:表格高度,属性值是具体数值
-
align:表格的水平位置:align,属性值:left,center,right
-
bgcolor:表格背景颜色,属性值:颜色的单词,颜色的16进制
(2)属性
-
height:行的高度,属性值是具体数值
-
align:行内容水平居中,属性值:left,center,right
-
bgcolor:行背景颜色,属性值:颜色的单词,颜色的16进制
(3)属性
-
width:列的宽度,属性值是具体数值,设置宽度以后,该单元格所在的列的宽度会一起变化
-
align:列内容水平居中:,属性值:left,center,right
-
bgcolor:列背景颜色,属性值:颜色的单词,颜色的16进制
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<table border="1" cellspacing="0" cellpadding="0" width="500" height="300"
align="center" bgcolor="red">
<tr>
<td>1-1td>
<td>1-2td>
tr>
<tr height="150" align="right" bgcolor="green">
<td>2-1td>
<td width="450" align="left" bgcolor="pink">2-2td>
tr>
<tr>
<td>3-1td>
<td>3-2td>
tr>
table>
body>
html>
3.合并单元格
-
被合并的单元格要删除掉
-
合并行:rowspan,属性值是具体数值
-
合并列:colspan,属性值是具体数值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<table border="1" cellspacing="0" cellpadding="0"
width="500" height="500" align="center">
<tr>
<td colspan="3">td>
tr>
<tr>
<td>td>
<td rowspan="2">td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
table>
body>
html>
4.补充标签
- :表头
- :表内容
- :同,内容会自动加粗并水平居中
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签title>
head>
<body>
<table border="1" cellspacing="0" cellpadding="0" width="500" height="300">
<thead>
<tr>
<th>学号th>
<th>姓名th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>张三td>
<td>男td>
tr>
<tr>
<td>1td>
<td>张三td>
<td>男td>
tr>
<tr>
<td>1td>
<td>张三td>
<td>男td>
tr>
tbody>
table>
body>
html>
HTML表单标签
- 表单:用来收集用户输入的数据并将之发送到指定位置的控件。
1.语法
- 表单标签:
2.常用属性
-
action:数据发送的位置
-
method:发送数据的方式
3.常用的表单域
(1)input />标签
-
常用属性:type
-
属性值
-
text:文本框
-
password:密码框
-
radio:单选按钮,这一组单选按钮的name属性要一致
-
checkbox:复选框,这一组单选按钮的name属性要一致
-
file:文件框
-
hidden:隐藏框
-
submit:提交按钮,将表单中数据按照method指定的方式发送到action指定的位置
-
reset:重置按钮
-
button:普通按钮
-
image:图片按钮,和submit效果一致
-
-
-
常用属性2:
-
checked:设置单选按钮或复选框自动选中,只需要写属性名即可,不需要写属性值
-
name:给标签取名字,提交数据时数据的名字,通常在一个表单中不会重复
-
value:标签的值
-
size:调整输入框的大小
-
maxlength:输入内容的最大长度
-
readonly:设置输入框只能读不能写,类似于checked的使用
-
disabled:禁用,类似于checked的使用
-
(2) 下拉列表
-
语法:
<select> <option> option> select> -
常用属性 ():
- name:给标签取名字,提交数据时数据的名字,通常在一个表单中不会重复
- 常用属性
- value:标签的值
- selected:设置默认选中的option,类似于checked的使用
(3) 文本域
-
语法
<textarea> textarea> -
常用属性:
- rows:可见行数,一旦超过该数据,就会出现下拉滚动条(高度)
- cols:可见列数,一旦超过该数据,就会自动换行(宽度)
HTML框架标签
1.框架标签
<frameset>
<<frame>><frame>>
frameset>
2.标签
(1)作用
- 将页面划分成n个模块,每一个模块都能显示指定的内容。注意:不能和同时使用。
(2)常用属性
-
rows:上下划分
-
cols:左右划分
-
noresize:设置不能拖动改变大小,类似checked的使用方式
-
border:设置边框
3.标签
(1)作用
- 将指定的HTML文件放入对应的模块并显示出来
(2)常用属性
-
src:HTML文件的路径
-
name:设置模块的名字
点击后,要将对应的HTML文件显示到指定模块,需要设定a标签的target属性值是指定模块的name属性的值。
示例代码:
frameset.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<frameset rows="20%,*" noresize>
<frame src="head.html">frame>
<frameset cols="20%,*">
<frame src="left.html">frame>
<frame name="right">frame>
frameset>
frameset>
html>
left.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<p>
<a href="day01.html" target="right">第一天a>
p>
<p>
<a href="day02.html" target="right">第二天a>
p>
<p>
<a href="">第三天a>
p>
<p>
<a href="">第四天a>
p>
body>
html>
HTML5
1.HTML5新特性
-
HTML5 是最新的 HTML 标准。
-
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
-
HTML5 拥有新的语义、图形以及多媒体元素。
-
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
-
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
-
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 语义标签,多媒体内容,更好的页面结构,更好的形式处理等
2.常见语义标签
(1)header标签
- 描述了文档的头部区域,于定义内容的介绍展示区域
(2)article标签
- 定义元素规定独立的自包含内容。
(3)footer标签
- 述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<header>网页头部header>
<article>网页主体article>
<footer>网页底部footer>
body>
html>
harset=“UTF-8”>
Document
第一天
第二天
第三天
第四天
~~~HTML5
1.HTML5新特性
-
HTML5 是最新的 HTML 标准。
-
HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件。
-
HTML5 拥有新的语义、图形以及多媒体元素。
-
HTML5 提供的新元素和新的 API 简化了 web 应用程序的搭建。
-
HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
-
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 语义标签,多媒体内容,更好的页面结构,更好的形式处理等
2.常见语义标签
(1)header标签
- 描述了文档的头部区域,于定义内容的介绍展示区域
(2)article标签
- 定义元素规定独立的自包含内容。
(3)footer标签
- 述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<header>网页头部header>
<article>网页主体article>
<footer>网页底部footer>
body>
html>