五种 CSS 位置类型以实现更好的布局
在 Web 开发中,CSS(层叠样式表)用于设置网站样式的设置。为了控制网页上元素的布局,使用CSS的position属性。因此,在今天这篇文章中,我们将了解 CSS 位置及其类型。
CSS 位置属性用于控制网页上元素的位置。它定义了元素相对于其包含元素或视口的定位方式。
以下是位置属性的可能值:
1)Static
这是所有 HTML 元素定位的默认值。在此定位中,元素按照文档的正常流程定位,这意味着它们按照 HTML 结构一个接一个地定位。此模式下元素的位置由其边距和填充决定。
将 top、right、bottom 或 left 属性应用于静态定位的元素将不会产生任何效果。z-index 也不适用于静态元素。
语法:
position: static;举个例子:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: static;
}
.box3 {
background-color: green;
}输出:
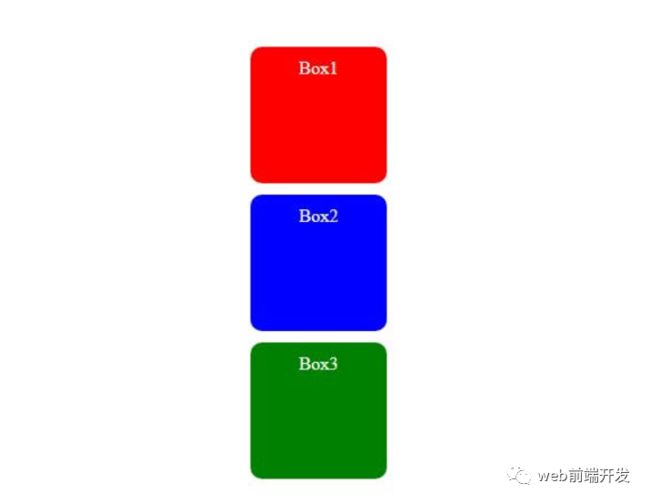
在上面的例子中,我们有 3 个盒子,它们都具有相同的高度和宽度。position: static;属性仅应用于第二个框。
但是,第二个框的布局与其他两个框没有区别,因为 static 是所有 HTML 元素的默认值。
2) relative
使用position: relative元素遵循其正常的文档流,但可以从其原始位置移动。这可以使用 top、right、bottom 和 left 属性来实现。
使用此属性,周围的元素不会受到影响,但元素原本处于静态位置的位置将会有空间。
语法:
position: relative;举个例子:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: relative;
top: 20px;
left: 50px;
}
.box3 {
background-color: green;
}输出:
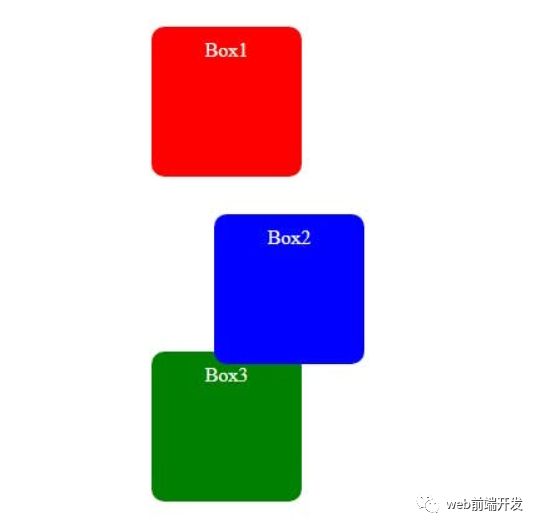
在上面的示例中,第二个框向下移动 20 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。移动的框不会影响周围元素(框 1 和框 3)的位置。
3)absolute
使用position:absolute的元素不遵循文档的正常流程。该元素相对于其最近定位的祖先(具有相对、绝对、固定或粘性定位的元素)进行定位。
语法:
position: absolute;举个例子:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.container {
border: 3px solid black;
height: 200px;
width: 200px;
position: relative;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}输出:
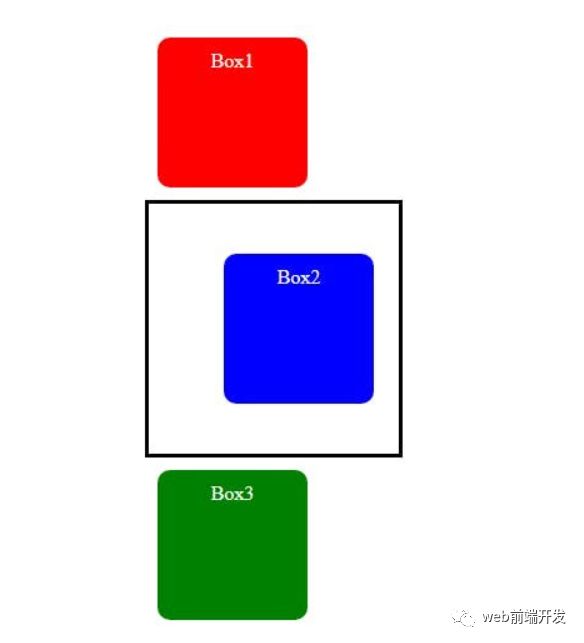
在上面的示例中,第二个盒子位于容器内。容器的位置设置为相对,第二个框的位置设置为绝对,并且该框向下移动 30 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。容器是第二个盒子的祖先。
如果没有祖先怎么办?
然后该元素将相对于视口定位。
例如:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}输出:
4)fixed
使用位置:固定元素相对于视口定位,并且即使页面滚动也保持固定。
语法:
position: fixed;举个例子:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
border: 1px solid black;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: fixed;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
}输出:
在上面的示例中,即使向下滚动页面,第二个框的位置也将是固定的。
有了这个属性,就不像position:relative; 元素原本处于静态位置的位置将不再有空间。
5)sticky
使用position: sticky;元素根据用户的滚动位置进行定位。它的行为类似于相对元素,直到用户滚动到某个位置,之后它相对于其包含元素或视口变得固定。
语法:
position: sticky;举例:
CSS position property
Box1
Box2
Box3
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
border: 1px solid black;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: sticky;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
}在上面的示例中,第二个框将表现得像一个相对元素,直到它到达位置 top: 50px; 滚动时,它将表现得像一个固定元素。
CSS 中的position 属性确定元素相对于其包含元素或视口的位置。
位置属性有以下可能值:
- static:这是所有 HTML 元素的默认定位。元素按照文档的正常流程定位并遵循 HTML 结构。
- relative:具有position:relative的元素遵循其正常的文档流,但可以从其原始位置移动。
- 绝对:使用位置:绝对的元素不遵循文档的正常流程。该元素相对于其最近定位的祖先进行定位。如果没有祖先,则该元素将相对于视口定位。
- 固定:具有位置:固定的元素相对于视口定位,并且即使页面滚动也保持固定。
- Sticky:具有position:sticky的元素根据用户的滚动位置进行定位。
通过充分掌握位置属性,我们可以在网页中获得所需的布局和交互。
总结
到这里,今天这篇文章想要与您分享的内容就结束了,希望对您有所帮助。
相关领域拓展:(技术前沿)
扯个嗓子!关于目前低代码在技术领域很活跃!
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
这边介绍一款好用的低代码平台——JNPF快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以JNPF为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。