Vue项目启动和常见错误
目录
1 安装node环境
2 安装taobao的npm镜像
3 Vue项目
4 前台开发工具
5 安装依赖:
6 修改路径和地址
7 常见错误:
7.1 cnpm报错
7.2 concurrently不是内部或外部命令
7.3 Failed to compile scss 无法编译scss
1 安装node环境
后端人员:没办法虽然前后端分离不用管前端这些东西,但是启动测试还是要会的,虽然postman可以测试返回数据和发送前端数据,但是最终还是要落在和前端页面交互.以后遇到错误不断更新,欢迎收藏
网址:Node.js
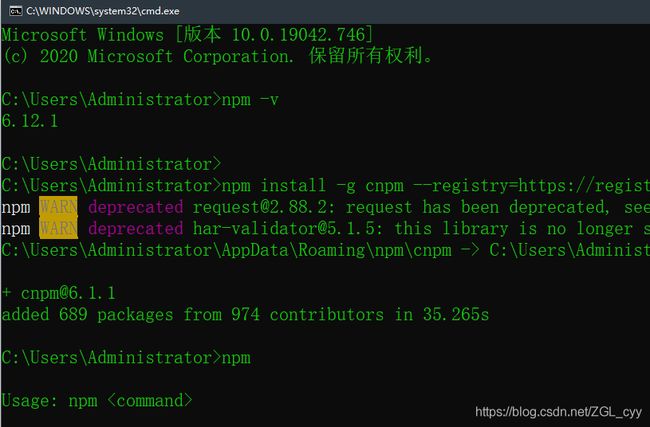
node -v
npm -v
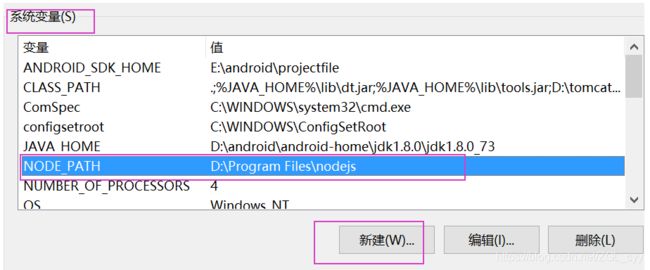
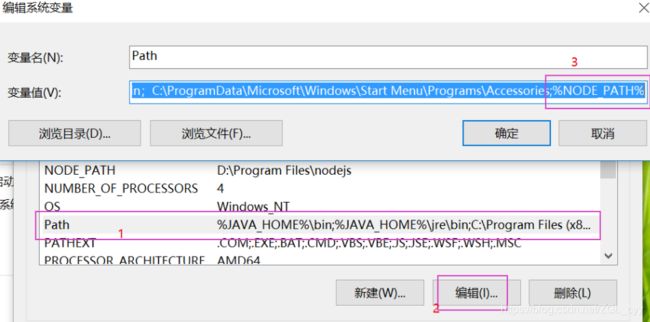
如果没有版本号重新开启下窗口,或者手动配置下环境,一般path都会给你配置好。
2 安装taobao的npm镜像
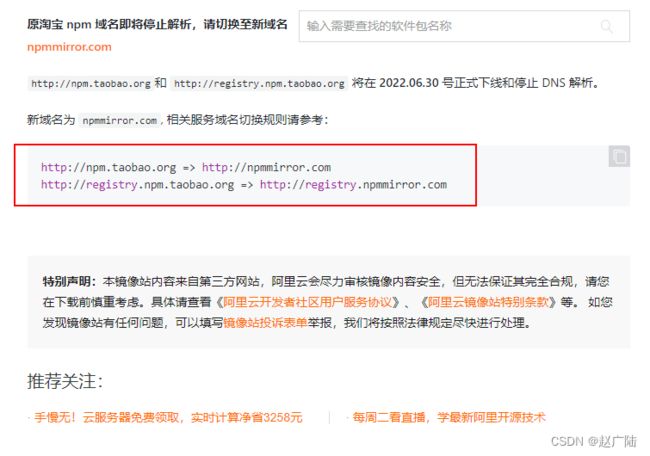
网站:NPM镜像-NPM下载地址-NPM安装教程-阿里巴巴开源镜像站
npm install -g cnpm --registry=http://registry.npmmirror.com
6月14日最新更新:
旧版本
npm install -g cnpm --registry=https://registry.npm.taobao.org 好像过时了,再次使用报错
# 直接在命令行中把npm切换为淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 验证命令
npm config get registry
# 更新npm
npm install -g npm3 Vue项目
后台系统:Vue+VueRouter+axios+element-ui
前台项目:Vue+VueRouter+axios+swiper
4 前台开发工具
vscode:
点击扩展,安装vue的插件:vetur
5 安装依赖:
cnpm install
npm run dev
6 修改路径和地址
修改ip和端口:重启前台系统:vue.config.js
修改路径:不需要重启(自主热更新):src/api/base.js
7 常见错误:
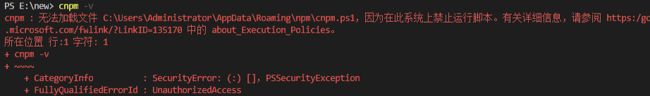
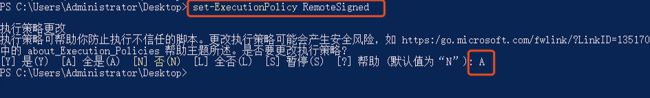
7.1 cnpm报错
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
下载使用cnpm时出错,爆红 cnpm : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本
主要原因时没有执行可用脚本 解决:
1.以管理员身份运行power shell
2.输入set-ExecutionPolicy RemoteSigned
3.输入A 回车
4.再次输入cnpm -v就可以运行了
7.2 concurrently不是内部或外部命令
cnpm install -g concurrently
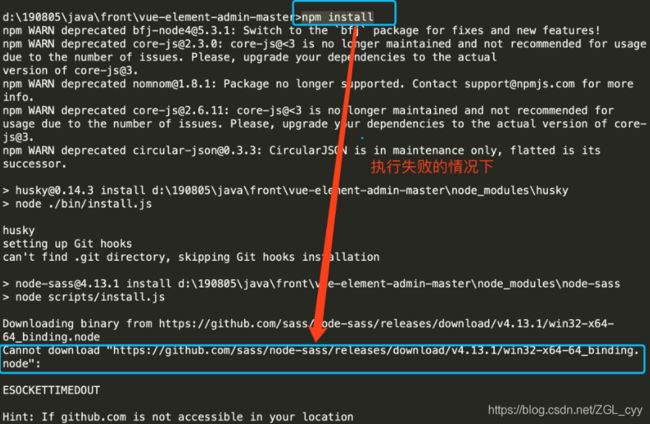
7.3 Failed to compile scss 无法编译scss
使用npm run dev 运行,出现如下错误 :
Failed to compile.
./src/styles/index.scss (./node_modules/css-loader??ref--11-1!./node_modules/postcss-loader/lib??ref--11-2!./node_modules/sass-loader/lib/loader.js??ref--11-3!./src/styles/index.scss)
Module build failed (from ./node_modules/sass-loader/lib/loader.js):
Error: Missing binding E:\test\node_modules\node-sass\vendor\win32-x64-67\binding.node
Node Sass could not find a binding for your current environment: Windows 64-bit with Node.js 11.x
Found bindings for the following environments:
- Windows 64-bit with Node.js 10.x
This usually happens because your environment has changed since running `npm install`.
Run `npm rebuild node-sass` to download the binding for your current environment.
首先在项目目录下依次安装以下文件:
npm install node-sass
npm i node-sass -D
如果继续报错,会提醒安装element-ui就可以运行项目了,我们继续在项目目录下安装它就好了:
npm install --save element-ui
然后运行项目就OK啦,终于不报错啦!
则先执行下面的命令,再install
npm i -g node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/