解决django3.2+python3.8+xadmin2版本中静态文件(css,js,images等)无法加载的问题
首先,再这个django3.2.x版本版本中静态文件的加载无法自动解析,所以需要我们手动配置
主要,我配置的前提是 static 和templates是在同一级,然后我的开发工具是IDEA
在查阅一些资料以后,最终解决了问题
在主文件的settings.py下加入以下代码
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = [
('css', os.path.join(STATIC_ROOT, 'css').replace('\\', '/')),
('js', os.path.join(STATIC_ROOT, 'js').replace('\\', '/')),
('images', os.path.join(STATIC_ROOT, 'images').replace('\\', '/')),
('img', os.path.join(STATIC_ROOT, 'img').replace('\\', '/')),
]这里注意原来的STATIC_URL里面下的 static,要写成这个样子
STATIC_URL = '/static/static/'再加入 STATIC_ROOT,代码如下:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')然后再加入下面这个。(下面的css,js等static文件下的如图)
STATICFILES_DIRS = [
('css', os.path.join(STATIC_ROOT, 'css').replace('\\', '/')),
('js', os.path.join(STATIC_ROOT, 'js').replace('\\', '/')),
('images', os.path.join(STATIC_ROOT, 'images').replace('\\', '/')),
('img', os.path.join(STATIC_ROOT, 'img').replace('\\', '/')),
]整体如图
然后在主程序的urls.py下加入下面代码
from django.conf import settings
from django.conf.urls.static import static然后再在urlpatterns的末尾加入下面
+static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)如图所示
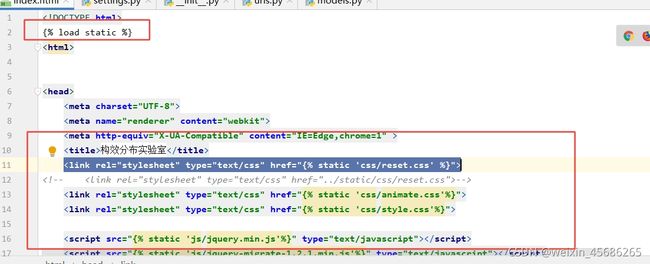
然后注意在你的templates下的HTML文件中的上头加入
{% load static %}然后引入css和js等写法如下,我随便举个例子
注意:我所有的css,js等文件都放在static下!
如图所示:
注意这个地方,好像是因为版本的问题,只能写{% load static %},不能写{% load staticfiles %}
然后就解决了