flutter3.0项目集成高得地图
文章目录
- 1.创建应用:
-
- 注册高得开发平台
- 安卓端的设置
- flutter的集成
- ios端的设置
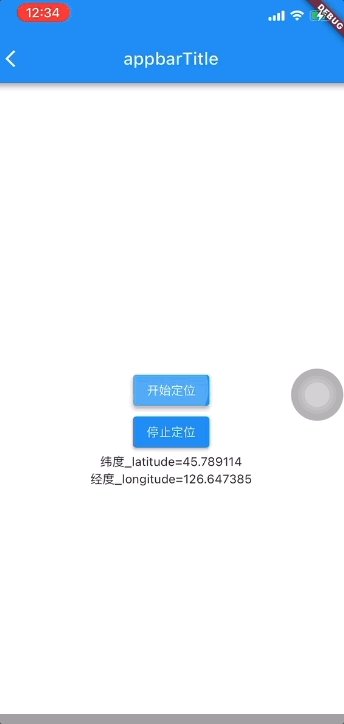
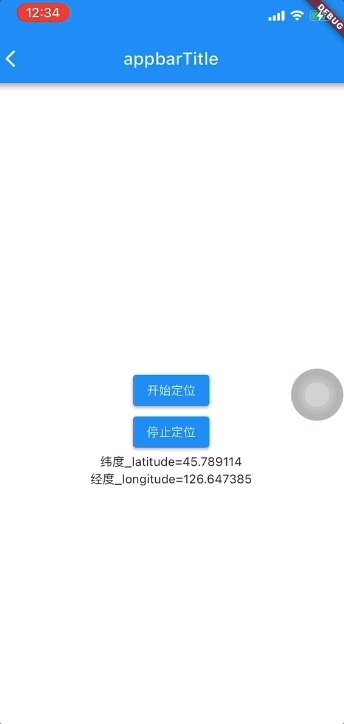
先看一下代码运行结果
安卓端真机
`
ios端真机屏幕录屏

本篇文章demo下载地址
下载后请用xcode修改自己的ios证书真机运行.flutter代码在PG1.dart里面修改
String androidKey = “b3392bb7fe532b0eb0e2a85ec464e804”;
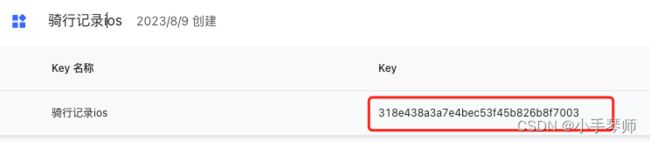
String iosKey = “318e438a3a7e4bec53f45b826b8f7003”;
把这2个变量修改成自己创建应用的key
官方示例demo地址
1.创建应用:
注册高得开发平台
下面链接创建应用
https://console.amap.com/dev/key/app
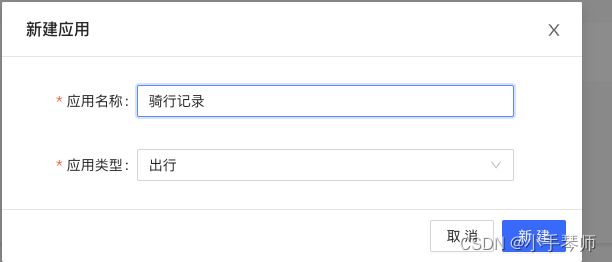
点击"创建新应用",然后如下图新建
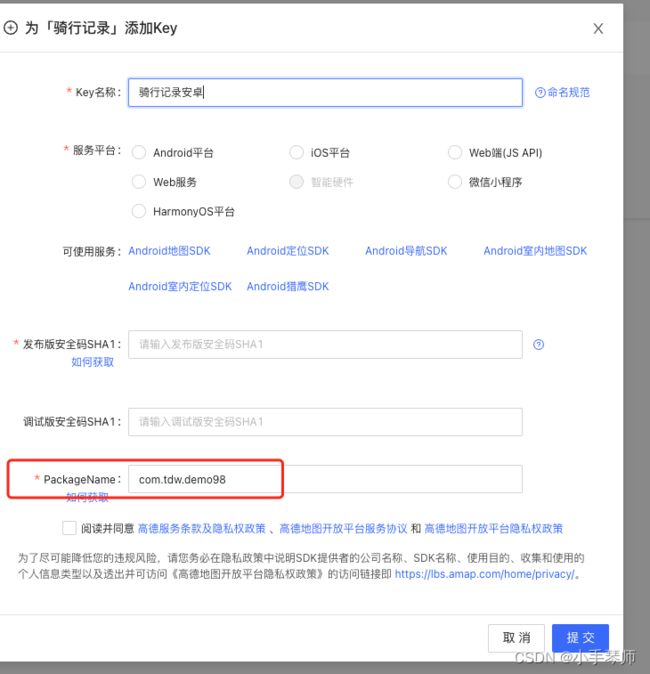
创建应用后,添加Key
安卓端的设置
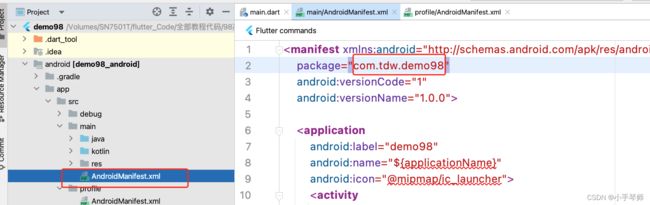
打开flutter下面的android目录找到AndroidManifest.xml文件package=“com.tdw.demo98” ,文件中的package 后面要填写的PackageName
用android studio打包
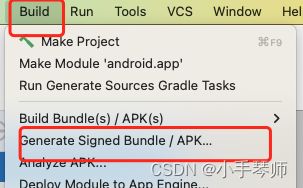
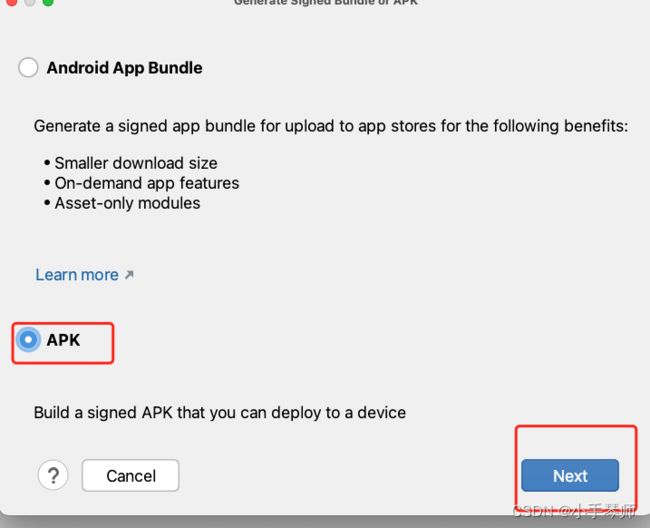
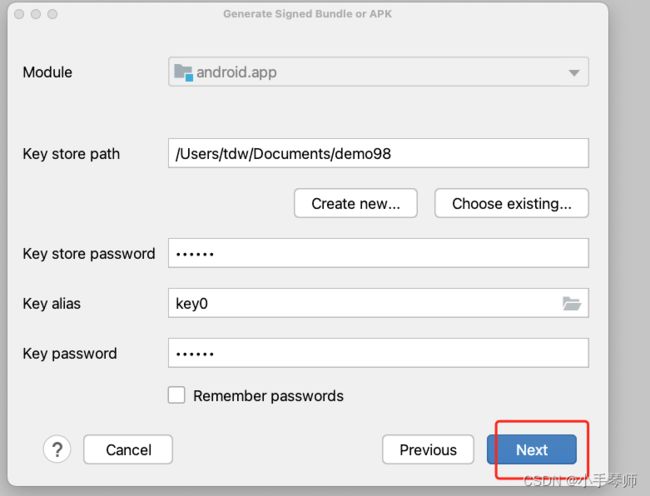
Build->Generate Signed Bundle /APK… ->APK->Next


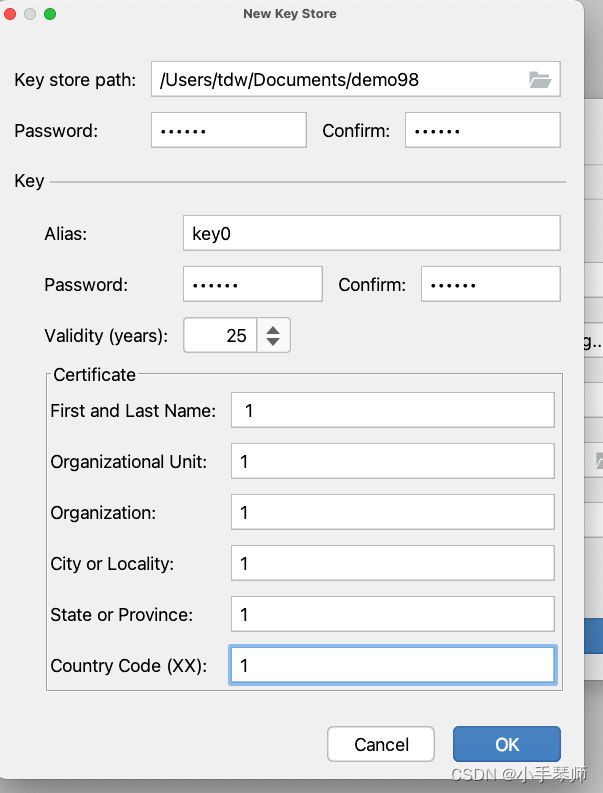
Create new…创建一个key,如下图填写路径,密码,别名,公司信息

注意上面生成的Key store path: /Users/tdw/Documents/demo98 这个路径我们要保存下来,下面要用
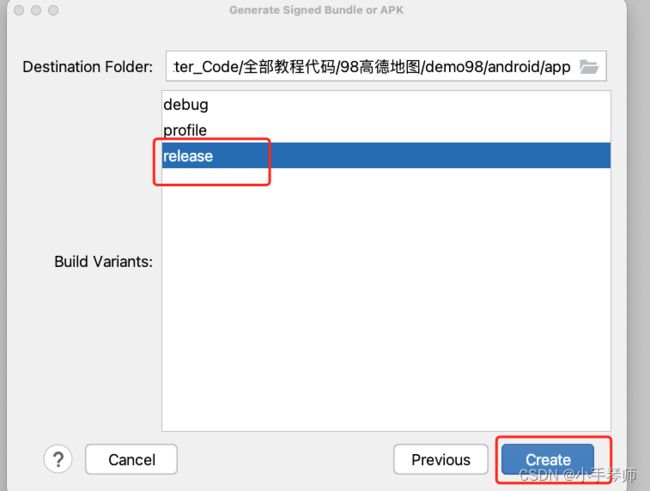
之后选择next->release->next 如下图


如果打包很慢,可以配置成国内镜像,方法参考我写的这篇文章的1,2 两个步骤是修改国内镜像
flutter安卓模拟器不好使安卓每次打开android studio都下载并且download Importing ‘android“Gradle Project问题
打包完成以后:
下面以mac系统为例:
终端进入到 /Users/你的用户名/.android 目录
下面命令是生成调试版签名
keytool -list -v -keystore 加上路径
这个路径是上面打包的时候创建生成的Key store path: /Users/tdw/Documents/demo98
组合如下:
keytool -list -v -keystore /Users/tdw/Documents/demo98
然后输入密码,回车,显示下面结果:
tdw@tdwdeMini-m1 .android % keytool -list -v -keystore /Users/tdw/Documents/demo98
输入密钥库口令:
密钥库类型: PKCS12
密钥库提供方: SUN
您的密钥库包含 1 个条目
别名: key0
创建日期: 2023年8月7日
条目类型: PrivateKeyEntry
证书链长度: 1
证书[1]:
所有者: C=1, ST=1, L=1, O=1, OU=1, CN=1
发布者: C=1, ST=1, L=1, O=1, OU=1, CN=1
序列号: 1
生效时间: Mon Aug 07 15:25:20 CST 2023, 失效时间: Fri Jul 31 15:25:20 CST 2048
证书指纹:
SHA1: AF:3D:F8:D2:1A:1E:F1:1C:54:49:68:1B:C0:54:23:BC:33:EC:6A:45
SHA256: 11:31:BC:17:75:58:24:31:18:84:68:22:BE:FF:27:24:FF:DC:D5:7E:3C:15:BF:59:C7:D8:4D:16:8B:BF:22:5D
签名算法名称: SHA256withRSA
主体公共密钥算法: 2048 位 RSA 密钥
版本: 1
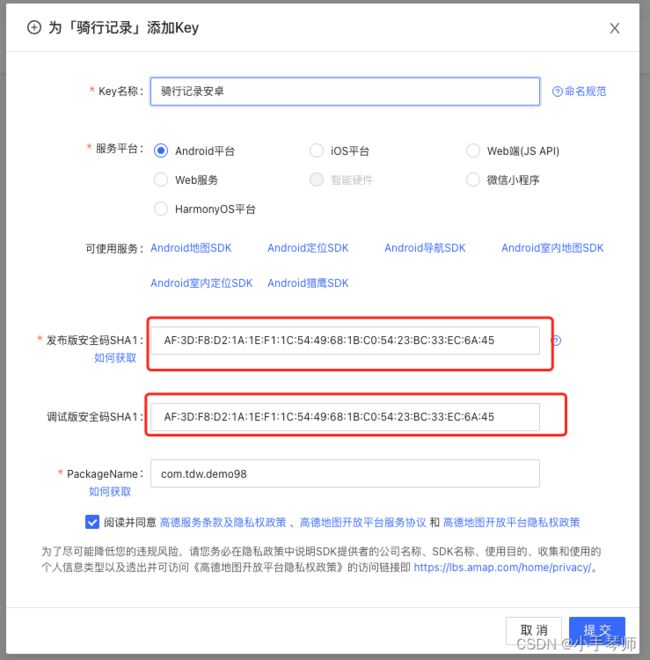
复制SHA1:后面的字符串:
AF:3D:F8:D2:1A:1E:F1:1C:54:49:68:1B:C0:54:23:BC:33:EC:6A:45
复制到下面,调试版和发布版的SHA1可以填写一样的

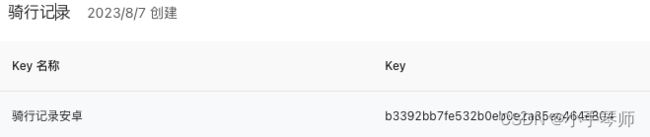
提交之后可以看到安卓的key添加好了
flutter的集成
pub.dev的网址
https://pub.dev/packages/amap_flutter_location/install
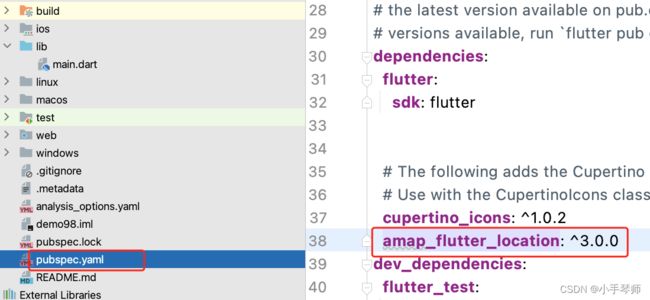
文件pubspec.yaml添加下面代码:
amap_flutter_location: ^3.0.0
dart文件包含:
import 'package:amap_flutter_location/amap_flutter_location.dart';
安卓修改文件:
android/app/build.gradle
dependencies{}添加一句: implementation(‘com.amap.api:location:版本号’)
例如:
dependencies {
implementation('com.amap.api:location:5.6.1')
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}
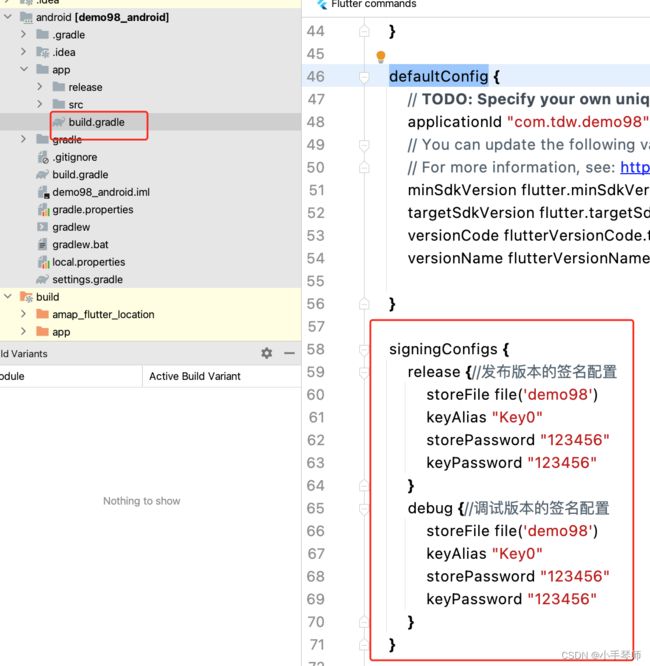
在android/app/build.gradle文件中,添加
storeFile 是我们打包用的key文件
keyAlias是刚才打包用的别名
后面是2个密码
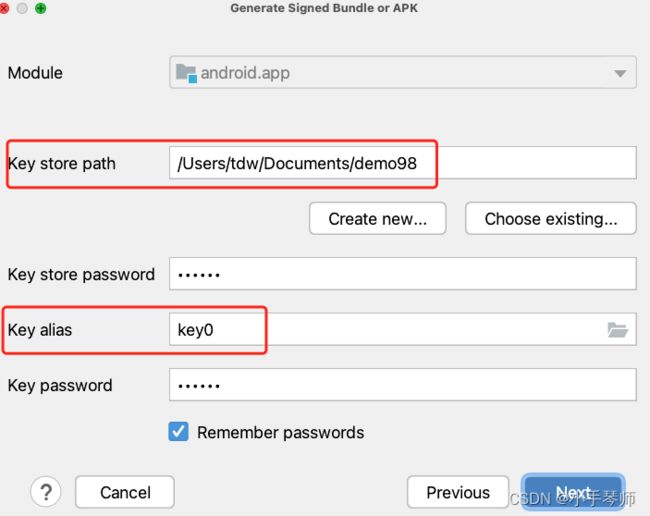
如果忘记了,可以点击build->Generate Signed Bundle/APK… 然后查看打包的信息,如下图:

把下面代码添加到defaultConfig{}大括号后面
signingConfigs {
release {//发布版本的签名配置
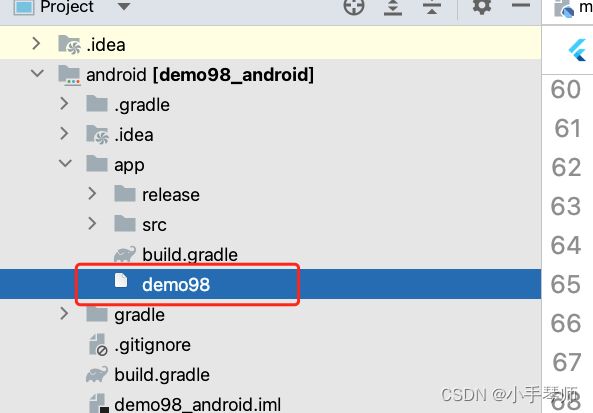
storeFile file('demo98')
keyAlias "Key0"
storePassword "123456"
keyPassword "123456"
}
debug {//调试版本的签名配置
storeFile file('demo98')
keyAlias "Key0"
storePassword "123456"
keyPassword "123456"
}
}
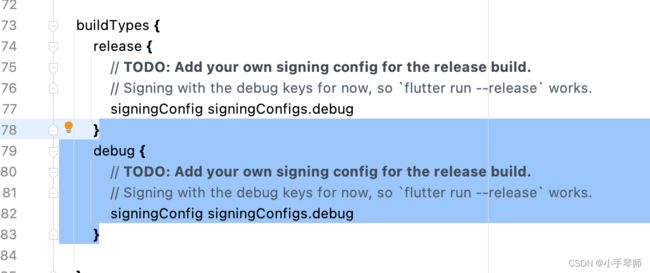
debug {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
把刚才打包用的keystore文件demo98复制到android/app目录下

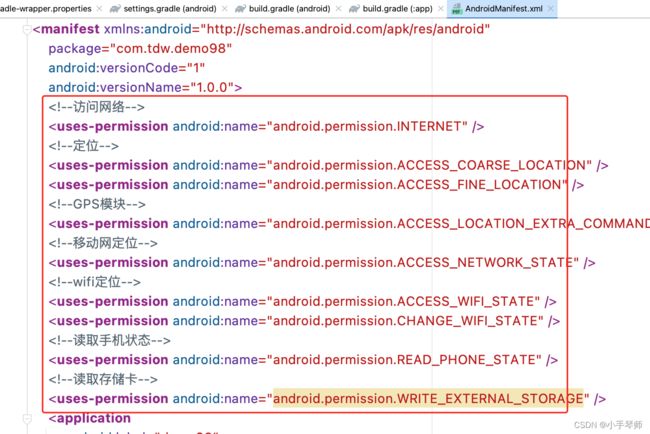
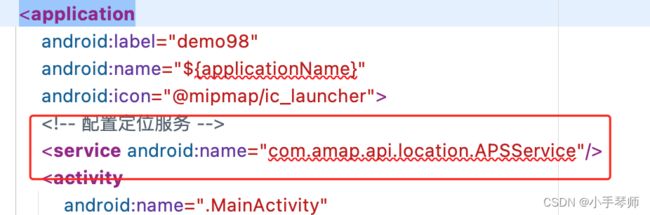
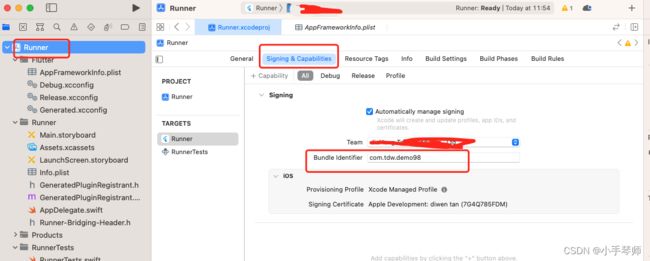
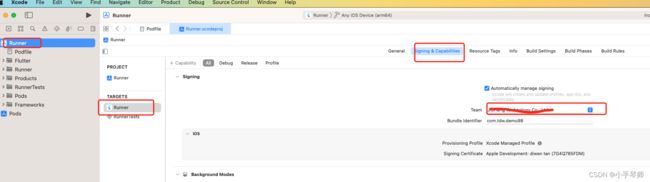
修改文件android/app/src/main/AndroidManifest.xml 如图: #flutter调用 用到高德地图的页面包含如下: 下面地址点击创建应用 用xcode打开ios文件夹的Runner.xcworkspace 文件,然后点击左边项目Ranner->Signing & Capabilities->找到Bundle ldentifier后面包名:com.tdw.demo98 在xcode中找到Runner下的 info.plist 邮件选择Open As->Source Code 添加下面定位需要的权限 打开ios文件夹下的 podfile文件 然后复制下面的代码到最下面 最后要想ios真机运行,需要用xcode打开项目,选择自己的证书,如下图
添加下面代码到 和
注意下面的import ‘package:permission_handler/permission_handler.dart’; 需要在pub.dev里面搜索permission_handler ,并且安装
https://pub.dev/packages/permission_handler
在pubspec.yaml文件中安装第三方插件:permission_handler: ^10.4.3
import 'dart:async';
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:amap_flutter_location/amap_flutter_location.dart';
import 'package:amap_flutter_location/amap_location_option.dart';
import 'package:permission_handler/permission_handler.dart';
ios端的设置
https://console.amap.com/dev/key/app

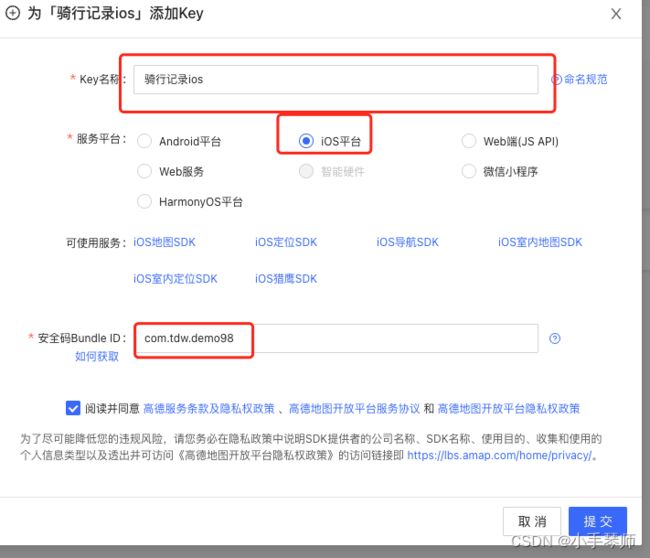
之后点击点击 “添加Key”,复制上面的包名Bundle ldentifier到安全码Bundle ID
服务平台选择iOS平台
key名称自己随便起一个
勾选阅读同意
如下图:
之后
之后点击刚才的生成的应用,可以看到key,这个key留着,要放到flutter代码里

找到最下面的这些代码删除post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
end
end
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
flutter_additional_ios_build_settings(target)
# You can enable the permissions needed here. For example to enable camera
# permission, just remove the `#` character in front so it looks like this:
#
# ## dart: PermissionGroup.camera
# 'PERMISSION_CAMERA=1'
#
# Preprocessor definitions can be found in: https://github.com/Baseflow/flutter-permission-handler/blob/master/permission_handler/ios/Classes/PermissionHandlerEnums.h
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
## dart: PermissionGroup.calendar
# 'PERMISSION_EVENTS=1',
## dart: PermissionGroup.reminders
# 'PERMISSION_REMINDERS=1',
## dart: PermissionGroup.contacts
# 'PERMISSION_CONTACTS=1',
## dart: PermissionGroup.camera
'PERMISSION_CAMERA=1',
## dart: PermissionGroup.microphone
# 'PERMISSION_MICROPHONE=1',
## dart: PermissionGroup.speech
# 'PERMISSION_SPEECH_RECOGNIZER=1',
## dart: PermissionGroup.photos
'PERMISSION_PHOTOS=1',
## dart: [PermissionGroup.location, PermissionGroup.locationAlways, PermissionGroup.locationWhenInUse]
'PERMISSION_LOCATION=1',
## dart: PermissionGroup.notification
'PERMISSION_NOTIFICATIONS=1',
## dart: PermissionGroup.mediaLibrary
# 'PERMISSION_MEDIA_LIBRARY=1',
## dart: PermissionGroup.sensors
# 'PERMISSION_SENSORS=1',
## dart: PermissionGroup.bluetooth
# 'PERMISSION_BLUETOOTH=1',
## dart: PermissionGroup.appTrackingTransparency
# 'PERMISSION_APP_TRACKING_TRANSPARENCY=1',
## dart: PermissionGroup.criticalAlerts
# 'PERMISSION_CRITICAL_ALERTS=1'
]
end
end
end

下面是flutter代码,PG1.dart,你把他复制到自己的项目中,然后通过main.dart弹出这个页面就行了.import 'dart:async';
import 'dart:io';
import 'package:demo98/route.dart';
import 'package:flutter/material.dart';
import 'package:amap_flutter_location/amap_flutter_location.dart';
import 'package:amap_flutter_location/amap_location_option.dart';
import 'package:permission_handler/permission_handler.dart'; //需要在pub.dev里面安装第三方插件:permission_handler
class PG1 extends StatefulWidget {
const PG1({super.key});
@override
State
///可选值:
///
locationOption.distanceFilter = -1;
///设置iOS端期望的定位精度
/// 可选值:
///