【技术美术图形部分】2.2 模型与材质基础
记录之前膜拜一下这节课的大佬,才大三,我一个研二菜狗留下不学无术的泪水! May佬提到,这次课程安排的目的是给美术同学一个缓冲的空间,我的话在写这篇学习笔记就尽量加入一些自己的理解。
友情提示!才发现不需要在前面放出目录,右侧就有可以滑动的目录!!!
视频地址
【技术美术百人计划】图形 2.2 模型与材质基础
1 渲染管线与模型基础
好耶!这里竟然是在复习之前的知识!(不是)
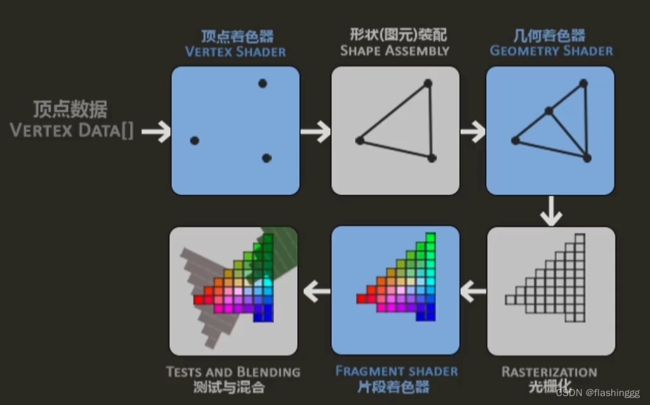
这节课提渲染管线的原因是——从管线入手,看看涉及到模型与材质的有哪些相关的?
1.1 顶点着色器
进行顶点计算,后续会介绍改变顶点坐标位置实现动画效果。
1.2 片段着色器
光照模型的计算,例如PBR光照模型等。
1.3 模型UV
建模软件中,进行UV展开 --> 展开后的UV在SP或者PS中进行贴图制作——漫反射贴图、法线贴图、高度贴图、金属度贴图、AO贴图等。
1.4 一个模型包含的信息
模型包含的——来自应用阶段的传入给顶点着色器的数据
之前在【技术美术知识储备】纹理基础1.0-纹理管线讲纹理管线的时候,提到了将空间中的点坐标转换为纹理坐标时是由建模师们完成再给开发的。
《Unity Shader 入门精要》书中5.2.2——模型数据从哪里来的,其中也提到:除了用POSITION语义定义传入的模型顶点位置,要想获得模型上每个顶点的纹理坐标和法线方向,需要为顶点着色器定义一个新的输入参数,安排一个结构体来定义:
//声明一个结构体a2v,包含了顶点着色器需要的模型数据
struct a2v {
//POSITION 语义告诉Unity,用模型空间的顶点坐标填充vertex变量
float4 vertex : POSITION;
//NORMAL 语义告诉Unity,用模型空间的法线方向填充normal变量
float3 normal : NORMAL;
//TEXCOORD0 语义告诉Unity,用模型的第一套纹理坐标填充texcoord变量
float4 texcoord : TEXCOORD0;
};
——Unity支持的语义有:POSITION, TANGENT, NORMAL, TEXCOORD0, TEXCOORD1, TEXCOORD2, TEXCOORD3, COLOR等等。
因此当开发拿到一个模型,里面除了:
Vertex 顶点——基于模型空间的顶点坐标信息
Vertex Norma 顶点法线——基于模型空间的顶点法线信息
Vertex Texcoord 顶点纹理坐标——对应的纹理坐标信息
Vertex Color 顶点色——单个顶点的RGBA通道颜色信息,其中,obj格式的模型文件是没有顶点色信息的,fbx格式的才有。
.obj与.fbx对比
2 材质基础
2.1 材质与纹理、着色的关系
2.1.1 材质与纹理的区别
平常提到纹理更偏向于图片,提到材质则更偏向于属性。比如:
- 给模型加纹理——贴张图片、贴张砖的纹理图片
- 给模型加材质——加上木头的粗糙属性(漫反射、反射、折射等等)、加上大理石的光滑属性
个人认为加上属性是加上了跟外界(比如光)的交互感,而纹理其实就是一个静态的表面样子。
2.1.2 材质与着色的关系
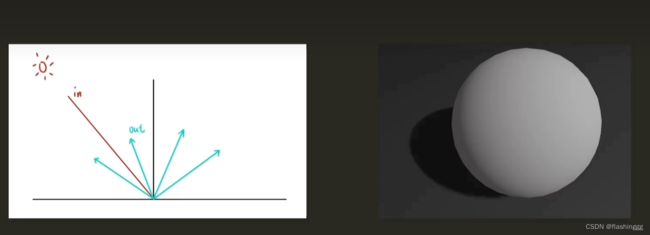
着色(Shading),它是囊括了材质属性的一个过程。在这个过程中,需要根据材质属性(漫反射等)、光源信息(光源方向、角度等),使用一个等式去计算某个观察方向的出射度(exitance,用以描述出射光线的数量和方向)。
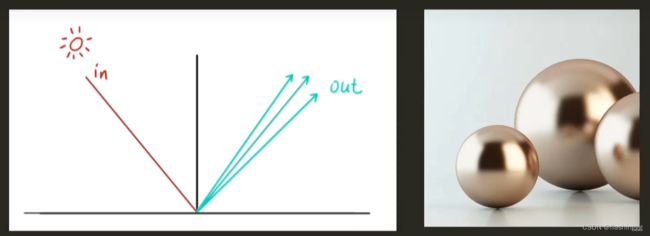
2.2 高光点?——散射 Scatter
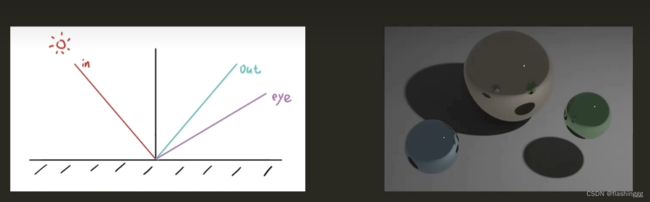
有些物体反射光的时候不会有太多的散射(Scatter),它的高光点就很小,比如下图左上角的那几个;有的物体更粗糙,散射很多,会产生更大半径的高光点,比如越偏右下角高光点越大范围。
讲了高光项之后,就开始粗略的介绍——漫反射、镜面反射、折射,以及粗糙镜面反射、粗糙镜面折射,再到多层材质、次表面散射和皮肤模型。这些都是熟悉再熟悉不过的光照,这里我也会简略的介绍一下每个的概念,但是会更细节的划分一下,比如
2.3 光照模型——计算着色的等式
上述提到的等式,我们通常叫做光照模型(Lighting Model),光照模型真是再熟悉不过的东西了!
2.3.1 标准光照模型——经验模型
一开始是提出了最基础的仅考虑直接光照的标准光照模型,它并不完全符合真实世界的光照现象,但是由于它的易用性、计算速度和得到的效果比较好,仍然被广泛使用。
标准光照模型有很多种叫法,Phong光照模型就是一种:1975年,裴祥风(Bui Tuong Phong)提出了使用计算漫反射光照的Lambert光照模型和高光反射来对反射光进行建模的思想。后来Blinn又提出了进一步的简化计算方法,于是又叫做Blinn-Phong光照模型。
2.3.2 PBS——基于物理着色
为了渲染出更高质量的画面,基于经验的标准光照模型已经不适合了,于是基于物理的渲染技术(Physically Based Shading, PBS)被逐渐应用于实时渲染中,可以对光和材质之间的行为进行更加真实的建模。
还记得101中闫神在引入BRDF前先介绍了辐射度量学的知识,为了说明——可以利用辐射率(radiance)这样一个概念来量化光。于是就引入了BRDF(Bidrectional Reflectance Distribution Function, 双向反射分布函数)来用数学表达式的方式来描述物体表面一点与光交互的过程。
BRDF也分为了漫反射项和高光反射项:
- 漫反射项
- 高光反射项
其中,BRDF的高光反射项大多数是基于微表面理论(Microfacet Theory)的假设上的,也因此Microfacet模型可以模拟粗糙镜面反射以及多层材质。
2.3.3 PBR和BPS的关系?Unity中的PBS?
Wow,其实在看了《入门精要》才发现:要真较真起来,PBS和PBR并不完全是一回事儿。
PBR(Physically Bsed Rendering)是一种渲染方式,PBS是PBR所使用的材质。PBS只考虑材质在真是物理场景下的效果,而PBR会考虑全局光照(Global Illumination, GI)、环境光遮蔽(Ambient Occlusion, AO)等等一些复杂的东西,这些再加上PBS才是PBR。
受到Disney的BRDF启发,Unity中的PBS把PBR算法封装起来,修改PBS的参数即可达到PBR的效果,相当于提供一个万能的Shader。Unity支持两种流行的基于物理的工作流程:
- 金属工作流(Metallic workflow)——默认的流程,对应的Shader为Standard Shader
- 高光反射工作流(Specular workflow)——对应的Shader为Standard(Specular Setup)
这里仅浅浅提了一下,至于如何实现,后续会再写博客讲述。
2.4 几种材质(光照模型)
这部分参考了:
基于物理着色(二)- Microfacet材质和多层材质 - 知乎 (zhihu.com)
基于物理着色(四)- 次表面散射 - 知乎 (zhihu.com)
2.4.1 漫反射
漫反射是最容易模拟的,例如石头、水泥、砖块等。最简单的Lambert模型简单粗暴的认为光线均匀得反射出去。
2.4.2 光滑镜面反射
将入射光线根据表面法线进行反射,只有在反射方向有能量。
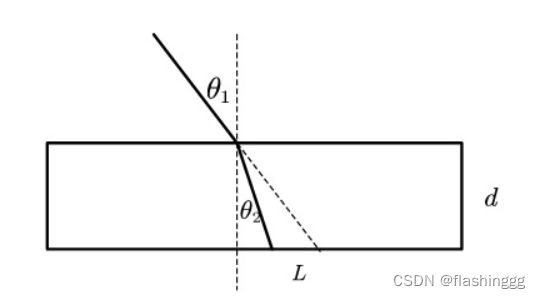
2.4.3 折射
例如玻璃?反射和折射光能量的多少是菲涅尔定律决定的。
2.4.4 粗糙镜面反射
这里就来到了前面讲的微表面模型所能表现出来的粗糙镜面反射材质。这种材质将入射光根据表面粗糙度分散反射到镜面反射方向周围的方向,表面粗糙度决定了反射的分布,越粗糙分布范围越广。
现实中这种材质也很常见,例如各种磨砂质感的、粗糙的金属表面。
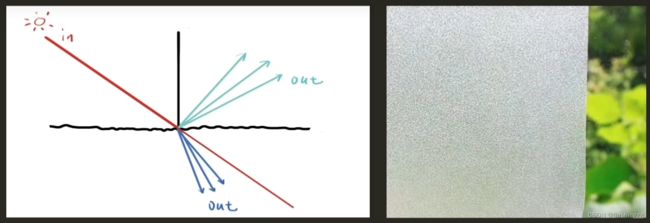
2.4.5 粗糙镜面折射
这种材质将入射光同时反射和折射到镜面反射和折射方向周围的方向,分布大小仍取决于表面粗糙程度。
现实中这种材质例——毛玻璃。
2.4.6 多层材质
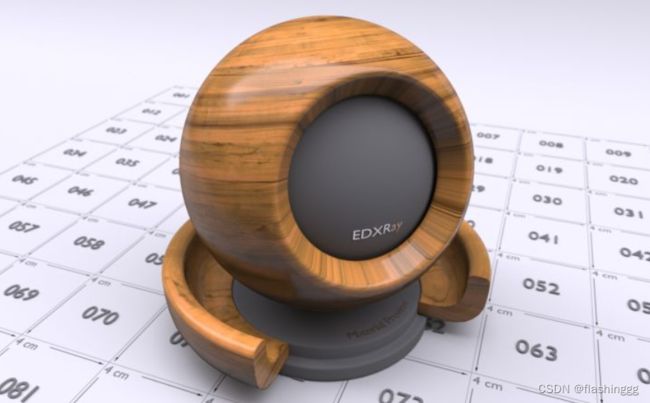
多层材质(Multi-Layered Material),现实中很多材质都有超过一层的组成,比如刷了漆的木地板、塑料、大理石、水浅的河流、瓷器等等。
构建材质模型时往往会考虑多层信息。对于大部分材质会直接在漫反射表面上加一层透明的镜面图层,这个图层可粗糙可光滑,效果如下:(图来自参考文章)
但对于车漆这种在金属质感外多一层光滑的透明清漆的材质,需要有更复杂的模拟方法。
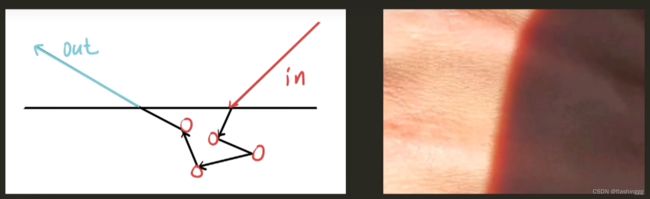
2.4.7 次表面散射
这种材质光线不止在物体表面发生散射,而是先折射到内部,在内部发生多次散射,再从表面射出。这种材质大多是半透明的,玉石、蜡烛、牛奶等等,在物体内部进行多次反射最终反射出去。
关于次表面散射理论和算法,可以先看看基于物理着色(四)- 次表面散射 - 知乎 (zhihu.com)
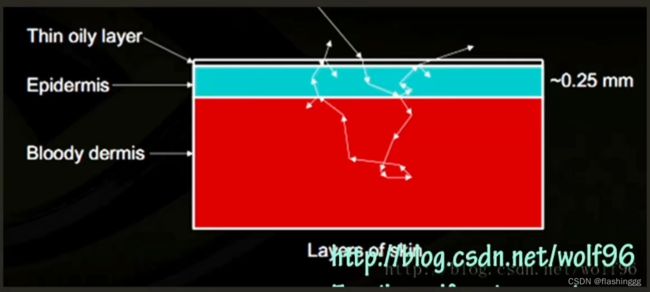
2.4.8 多层皮肤模型
皮肤其实是次表面散射的一种。
可以把皮肤看作三层,油脂层、表皮层和真皮层。油脂层直接把光反射出去,形成皮肤高光;其余的光会进入表皮层和真皮层,一部分被吸收(获得颜色),一部分散射最终从皮肤再射出。
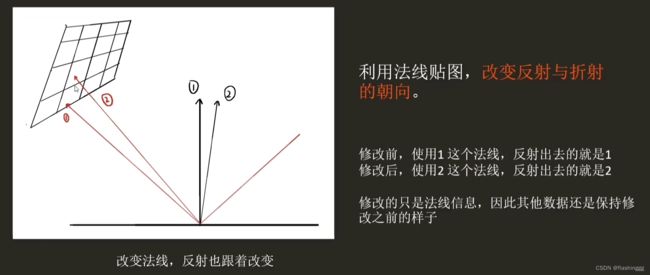
2.5 改变材质表面-法线贴图
使用法线贴图可以对法线进行调整,通过影响光照计算的结果改变最终的呈现效果。
(法线贴图简直就是一项伟大的发明!
3 模型数据在渲染中的作用
作用的话大致有三类:纹理动画、顶点动画和顶点色。
3.1 纹理动画
这个在纹理基础那一篇就有体现!【技术美术知识储备】纹理基础2.0-凹凸映射_flashinggg的博客-CSDN博客
在切线空间下储存的法线信息可以进行UV动画——通过移动一个纹理的U/V坐标实现移动效果,以产生复杂动画的错觉。例如火焰、水面波动的效果,百人计划课程中对于水面波动效果做了一个原理介绍。
水面波动效果原理1-光照计算
通过法线贴图改变计算光照时使用的法线,那么就能改变光反射方向,进而改变反射与折射方向。
水面波动原理2-水面反射物体动画
这个部分是改变UV采样点的位置,达到动画效果,就能展示出水面倒影出的物体随着水面波动的动画效果。
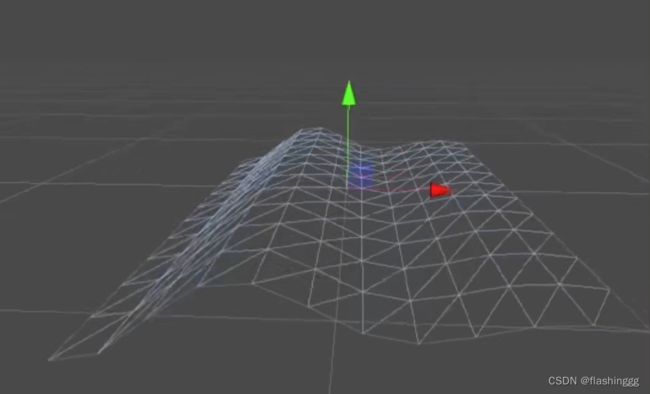
3.2 顶点动画
虽然同一个Shader中顶点计算方式一样,但顶点数据不同,达到的效果就不同。三维软件中制作动画的“K帧”就是一种顶点动画。
例如上述例子,顶点着色器在控制所有顶点位置时都会进行同一个算法——例子中给了一个sin函数,获取顶点坐标✖sin函数的数值以控制顶点移动数值的大小,实现了“飞毯飘动”的动画效果。
特别注意的是:顶点动画需要一定数量的顶点,才能达到想要的明显效果。
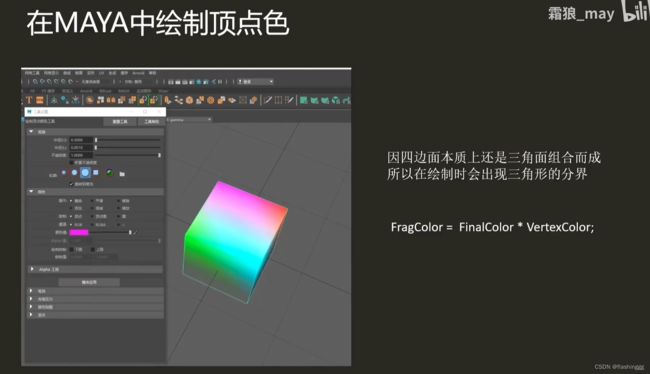
3.3 顶点色
在渲染时通过控制颜色范围,影响输出结果,控制线条粗细、绘制阴影等等。
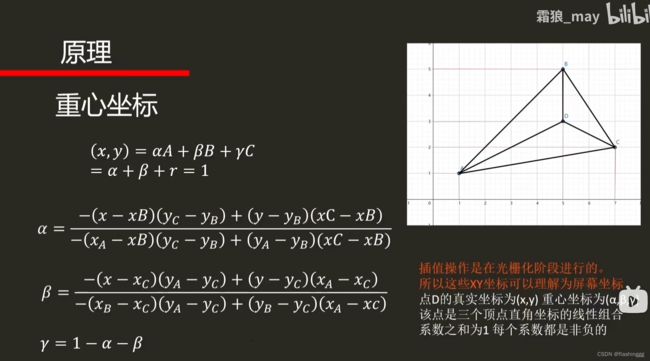
绘制顶点色-插值
这部分其实就是在讲如何通过重心坐标进行颜色插值的原理,由于101中讲过了,我自己也理解了,所以这里就简单展示一下吧!
3.4 顶点法线与面法线
注意:面法线本质上还是顶点法线,只是存储方式有所不同。
进行着色时,需要设置三角形三个顶点的属性,对于除三角形三个顶点之外的其他点的颜色,有三种不同的着色方式:
- 平直着色(Flat Shading)——通过三角形三顶点的坐标计算出整个三角形平面的法线,渲染时颜色由面法线和光照计算得到,因此每个多边形只有呈现一种颜色
- Gouraud着色(Gouraud Shading)——在顶点着色器中进行的逐顶点光照(利用顶点法线计算),在每个顶点上计算光照,然后在渲染图元内部进行线性插值
- Phong着色(Phong Shading)——在片元着色器中进行的逐像素光照,可以通过顶点法线插值得到(先计算三角形三顶点处的法向量,再以插值的方式计算其他位置像素的颜色得到一连串均匀的颜色变化),也可以从法线纹理中采样得到。计算量相对平直着色大很多,也是三个着色方式中着色频率最高的方法
合计一下,平直着色就相当于纯用面法线了,而Gouraud和Phong着色我认为都是顶点法线,只不过前者是先计算顶点颜色后插值,后者是先由顶点法线插值得到像素(叫片元更加恰当)法线,再进行计算。
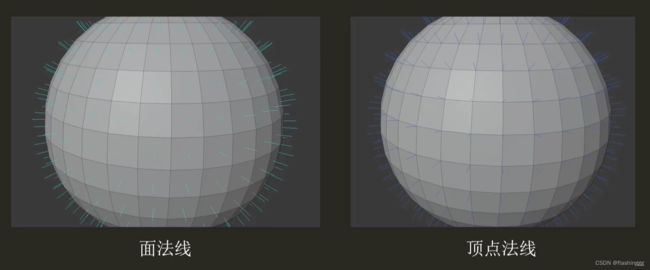
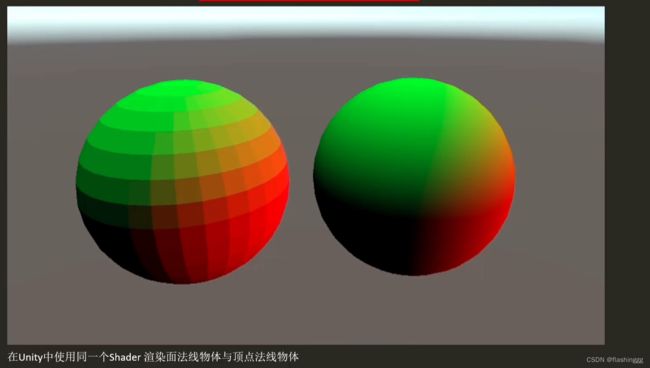
一般可以将顶点法线设置为与面法线相同,但当使用三角形近似曲面时,还用面法线代替顶带法线会得到渲染结果不平滑的结果,例如下图:
可以发现,面法线(平直着色)效果会有突出边缘。顶点法线(平滑后)效果更加平滑。
同样的对比效果可见:Face Normals & Vertex Normals(面法线跟顶点法线的区别)——翻译
那么,Why?
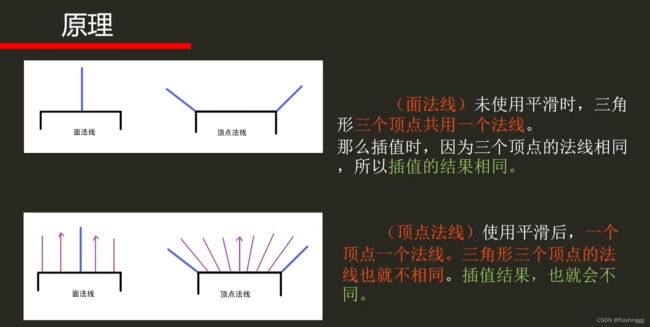
简单解释解释
面法线(未使用平滑)等于说是三角形三个顶点共用一个面,因此三点插值结果相同,无法实现平滑过渡。而顶点法线(平滑后)是一个点一个法线,那么三角形的每个顶点法线不同,插值结果就不同,以达到颜色过渡的效果。
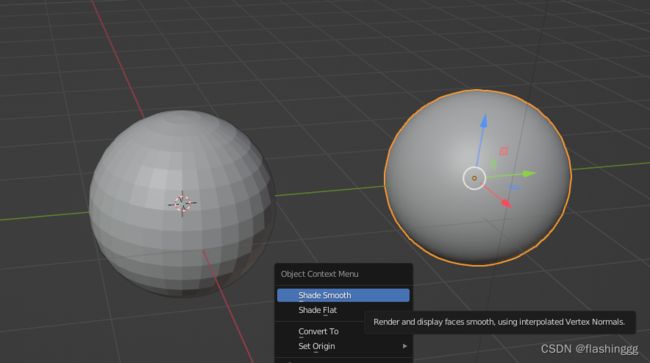
例1-Blender的平直着色和平滑着色
例如在blender里放俩球,左边是平直着色(默认),右边是平滑着色。
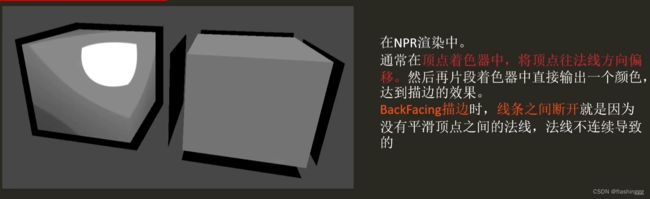
例2-卡通渲染中的平滑
NPR渲染中,会朝着法线方向外扩(偏移)输出一个颜色,达到卡通描边的效果。如果不平滑着色,在外扩的时候法线就不连续了,会出现断裂。