OpenGL —— 2.5、绘制第一个三角形(附源码,glfw+glad)(更新:纹理贴图)
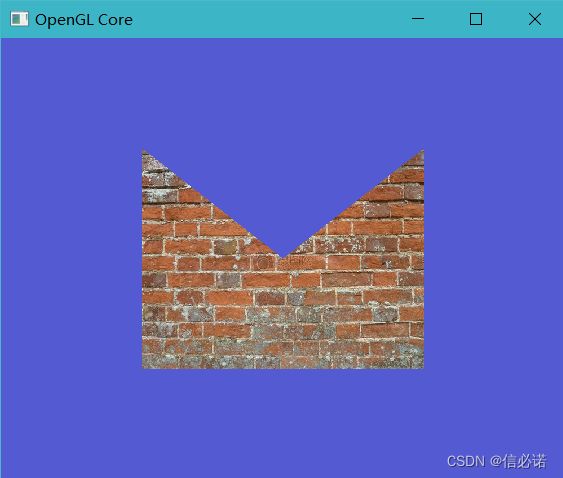
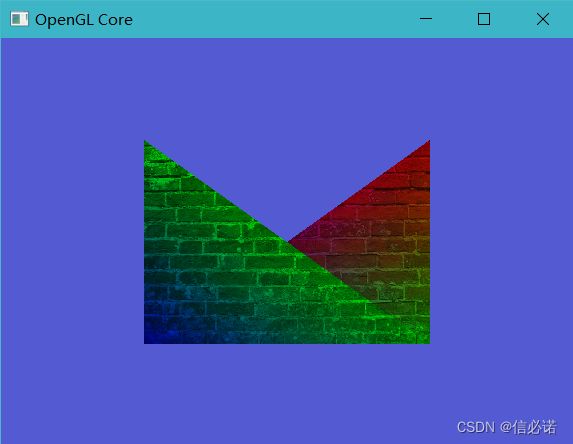
源码效果
C++源码
需下载stb_image.h这个解码图片的库,该库只有一个头文件。
vertexShader.glsl
#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec3 aColor;
layout(location = 2) in vec2 aUV;
out vec4 outColor;
out vec2 outUV;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
outColor = vec4(aColor, 1.0);
outUV = aUV;
}
fragmentShader.glsl
#version 330 core
out vec4 FragColor;
in vec4 outColor;
in vec2 outUV;
uniform sampler2D ourTexture;
void main()
{
// 使用色彩填充
// FragColor = outColor;
// 使用图片纹理
//FragColor = texture(ourTexture, outUV);
// 使用图片纹理及色彩混合
FragColor = texture(ourTexture, outUV)*outColor;
}
main.c
#include "OpenGLClass.h"
int main()
{
OpenGLClass opengl;
return 0;
}
ffImage.h
#pragma once
#include "Global.h"
class ffImage
{
private:
int m_width, m_height, m_picType;
ffRGBA *m_data;
public:
int getWidth()const;
int getHeight()const;
int getPicType()const;
ffRGBA *getData()const;
ffRGBA getColor(int x, int y)const;
ffImage(int _width = 0, int _height = 0, int _picType = 0, ffRGBA *_data = nullptr);
~ffImage();
static ffImage *readFromFile(const char *_file_Name);
};
ffImage.cpp
#include "ffImage.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
int ffImage::getWidth() const
{
return m_width;
}
int ffImage::getHeight() const
{
return m_height;
}
int ffImage::getPicType() const
{
return m_picType;
}
ffRGBA *ffImage::getData() const
{
return m_data;
}
ffRGBA ffImage::getColor(int x, int y) const
{
if (x<0 || x>m_width - 1 || y<0 || y>m_height - 1) { return ffRGBA(0, 0, 0, 0); }
return m_data[y*m_width + x];
}
ffImage::ffImage(int _width, int _height, int _picType, ffRGBA *_data)
{
m_width = _width;
m_height = _height;
m_picType = _picType;
int _sumSize = m_width * m_height;
if (_data && _sumSize)
{
m_data = new ffRGBA[_sumSize];
memcpy(m_data, _data, sizeof(ffRGBA)*_sumSize);
}
else
{
m_data = nullptr;
}
}
ffImage::~ffImage()
{
if (m_data) { delete[]m_data; }m_data = nullptr;
}
ffImage* ffImage::readFromFile(const char *_file_Name)
{
int _width = 0, _height = 0, _picType = 0;
// stbImage读入的图片是反的
stbi_set_flip_vertically_on_load(true);
unsigned char *bits = stbi_load(_file_Name, &_width, &_height, &_picType, STBI_rgb_alpha);
ffImage *_image = new ffImage(_width, _height, _picType, (ffRGBA *)(bits));
stbi_image_free(bits);
return _image;
}
OpenGLClass.h
#pragma once
#include "Global.h"
#include "ffImage.h"
class OpenGLClass
{
public:
OpenGLClass();
~OpenGLClass();
protected:
// 初始化纹理
bool initTexture();
// 初始化模型VAO/VBO
void initModel();
// 初始化shader文件
bool initShader(const char *_vertexPath, const char *_fragPath);
// 读取glsl文件内容
std::string ReadGlslContext(const char *sPath);
// 刷新Render
void FlushRender();
// 回调 - 窗口尺寸变化回调
static void bck_GLFWframebuffersizefun(GLFWwindow* window, int width, int height);
// 处理按键输入
void ProcessKeyPInput(GLFWwindow *window);
private:
unsigned int shaderProgram = 0; // 链接程序对象
unsigned int VBO = 0, VAO = 0,_texture=0;
};
OpenGLClass.cpp
#include "OpenGLClass.h"
void OpenGLClass::bck_GLFWframebuffersizefun(GLFWwindow* window, int width, int height)
{
// 在窗口中定义一个像素矩形,最终的图形将映射到个矩形中
glViewport(0, 0, width, height);
}
OpenGLClass::OpenGLClass()
{
// 初始化glfw上下文
if (glfwInit() == GLFW_FALSE) { std::cout << "glfwInit fail!\n"; return; }
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); // 3.3版本
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE); // 使用OpenGL核心模式
// 创建OpenGL窗体
GLFWwindow *window = glfwCreateWindow(800, 600, "OpenGL Core", nullptr, nullptr);
if (!window) { std::cout << "glfwCreateWindow fail!\n"; return; }
// 当前OpenGL上下文绑定窗口
glfwMakeContextCurrent(window);
// 加载所有OpenGL函数指针
if (GL_FALSE == gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) { std::cout << "gladLoadGLLoader fail!\n"; return; }
// 在窗口中定义一个像素矩形,最终的图形将映射到个矩形中
glViewport(0, 0, 800, 600);
// 窗口大小调整回调
glfwSetFramebufferSizeCallback(window, OpenGLClass::bck_GLFWframebuffersizefun);
// 初始化VAO/VBO
initModel();
// 初始化纹理
if (!initTexture()) { std::cout << "initTexture fail!\n"; system("pause"); return; }
// 初始化shader
if (!initShader("vertexShader.glsl", "fragmentShader.glsl")) { std::cout << "initShader fail!\n"; system("pause"); return; }
// 窗口标志是否是关闭
while (!glfwWindowShouldClose(window))
{
// 输入按键处理
ProcessKeyPInput(window);
// 使用红,绿,蓝以及alpha值来清除颜色缓冲区
glClearColor(0.328125f, 0.35156f, 0.82421f, 1.0f);
// 将从窗口中清除最后一次所绘制的图形
/*
GL_COLOR_BUFFER_BIT: 当前可写的颜色缓冲
GL_DEPTH_BUFFER_BIT: 深度缓冲
GL_ACCUM_BUFFER_BIT: 累积缓冲
GL_STENCIL_BUFFER_BIT: 模板缓冲
*/
glClear(GL_COLOR_BUFFER_BIT);
FlushRender();
// 双缓冲,使用OpenGL或OpenGL ES进行渲染
glfwSwapBuffers(window);
// glfw事件循环
glfwPollEvents();
// 睡眠10ms,防止造成GPU疯狂消耗。实际具体调整
Sleep(10);
}
// 释放窗口
glfwDestroyWindow(window);
// 释放资源,终止GLFW库
glfwTerminate();
}
OpenGLClass::~OpenGLClass()
{
// 释放
if (glIsProgram(shaderProgram)) { glDeleteProgram(shaderProgram); }shaderProgram = 0;
if (glIsBuffer(VAO)) { glDeleteBuffers(1, &VAO); } VAO = 0;
if (glIsBuffer(VBO)) { glDeleteBuffers(1, &VBO); } VBO = 0;
}
void OpenGLClass::ProcessKeyPInput(GLFWwindow *window)
{
if (window)
{
// 获取窗口按键是否ESC
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
{
// 设置窗口关闭标志
glfwSetWindowShouldClose(window, true);
}
}
window = nullptr;
}
void OpenGLClass::FlushRender()
{
// 判断VAO是否被删除
if (glIsVertexArray(VAO))
{
// 使用程序
glUseProgram(shaderProgram);
// 绑定纹理
glBindTexture(GL_TEXTURE_2D, _texture);
// 绑定VAO
glBindVertexArray(VAO);
// 绘制EBO索引
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
// 关闭使用程序
glUseProgram(0);
}
}
bool OpenGLClass::initTexture()
{
// 读取图片相关信息
ffImage *pImage = ffImage::readFromFile("./rec/wall.jpeg");
if (!pImage) { return false; }
// 生成纹理
glGenTextures(1, &_texture);
// 以2D方式绑定纹理
// 将当前绑定的纹理对象替换为参数中指定的纹理对象
glBindTexture(GL_TEXTURE_2D, _texture);
// 设置纹理属性
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
// 读取图片数据,完成数据绑定
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, pImage->getWidth(), pImage->getHeight(), 0, GL_RGBA, GL_UNSIGNED_BYTE, pImage->getData());
if (pImage) { delete pImage; }pImage = nullptr;
return true;
}
void OpenGLClass::initModel()
{
// 坐标、颜色、纹理位置
float vertices[]
{
0.5f,0.5f,0.0f, 1.0f,0.0f,0.0f, 1.0f,1.0f,
0.5f,-0.5f,0.0f, 0.0f,1.0f,0.0f, 1.0f,0.0f,
-0.5f,-0.5f,0.0f, 0.0f,0.0f,1.0f, 0.0f,0.0f,
-0.5f,0.5f,0.0f, 0.0f,1.0f,0.0f, 0.0f,1.0f
};
// 索引数组
unsigned int indices[]
{
0,1,2,
1,2,3
};
/****************************************************/ // VAO
// 创建VAO
glGenVertexArrays(1, &VAO);
// 绑定指定的顶点数组对象(Vertex Array Object, VAO)
glBindVertexArray(VAO);
/****************************************************/
/****************************************************/ // EBO
// EBO:索引缓冲对象,用来存放顶点索引数据
unsigned int EBO = 0;
glGenBuffers(1, &EBO);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
/****************************************************/
/****************************************************/ // VBO
// 生成缓冲区对象
glGenBuffers(1, &VBO);
// 绑定命名缓冲区对象
glBindBuffer(GL_ARRAY_BUFFER, VBO);
// 缓冲对象(VBO,IBO 等)分配空间并存储数据
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
/*
指定顶点属性在顶点缓冲对象中的布局,并将其与顶点着色器中的顶点属性进行关联
参数1:第n个layout (对应glsl中顶点着色器的layout)
参数2:顶点属性的组成元素的数量,例如3表示顶点属性是由3个浮点数组成
参数3:顶点属性的数据类型
参数4:是否将非浮点型的数据归一化到[-1, 1]或[0, 1]范围内
参数5:相邻两个顶点属性之间的字节数,通常为0或属性类型大小乘以数量
参数6:顶点属性在顶点缓冲对象中的偏移量或者数据的首地址
*/
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void *)0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void *)(sizeof(float) * 3));
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void *)(sizeof(float) * 6));
// 激活锚点(参数:第n个layout)
glEnableVertexAttribArray(0);
glEnableVertexAttribArray(1);
glEnableVertexAttribArray(2);
// VBO解绑VAO
glBindVertexArray(0);
/****************************************************/
}
std::string OpenGLClass::ReadGlslContext(const char *sPath)
{
std::string strContext;
if (!sPath) { return strContext; }
std::ifstream sFile;
sFile.open(sPath);
if (sFile.is_open())
{
std::stringstream sStream;
sStream << sFile.rdbuf();
strContext = sStream.str();
}
return strContext;
}
bool OpenGLClass::initShader(const char *_vertexPath, const char *_fragPath)
{
char infoLog[512] = { 0 };
int successFlag = 0;
/*********************************************************/ // vertex编译
std::string vertexContext = ReadGlslContext(_vertexPath); if (vertexContext.empty()) { return false; }
const char *cVertexContext = vertexContext.c_str();
// 创建顶点着色器对象
unsigned int iVertexID = glCreateShader(GL_VERTEX_SHADER);
// 为顶点着色器指定源码(参数2:传过去几个)
glShaderSource(iVertexID, 1, &cVertexContext, nullptr);
// 编译顶点着色器源码
glCompileShader(iVertexID);
// 查看编译顶点着色器源码结果
glGetShaderiv(iVertexID, GL_COMPILE_STATUS, &successFlag);
if (!successFlag) // 编译失败
{
// 获取编译失败原因
glGetShaderInfoLog(iVertexID, 512, nullptr, infoLog);
std::cout << "glGetShaderiv GL_VERTEX_SHADER" << iVertexID << " fail:" << infoLog << std::endl; return false;
}
cVertexContext = nullptr;
/*********************************************************/
/*********************************************************/ // fragment编译
std::string fragmentContext = ReadGlslContext(_fragPath); if (fragmentContext.empty()) { return false; }
const char *cFragmentContext = fragmentContext.c_str();
// 创建片段着色器对象
unsigned int iFragmentID = glCreateShader(GL_FRAGMENT_SHADER);
// 为片段着色器指定源码(参数2:传过去几个)
glShaderSource(iFragmentID, 1, &cFragmentContext, nullptr);
// 编译片段着色器源码
glCompileShader(iFragmentID);
// 查看编译片段着色器源码结果
glGetShaderiv(iFragmentID, GL_COMPILE_STATUS, &successFlag);
if (!successFlag) // 编译失败
{
// 获取编译失败原因
glGetShaderInfoLog(iFragmentID, 512, nullptr, infoLog);
std::cout << "glGetShaderiv GL_FRAGMENT_SHADER" << iFragmentID << " fail:" << infoLog << std::endl; return false;
}
cFragmentContext = nullptr;
/*********************************************************/
/*********************************************************/ // 链接
// 创建一个空的程序对象
shaderProgram = glCreateProgram();
if (shaderProgram == 0) { std::cout << "glCreateProgram fail!\n"; return false; }
// 将着色器对象附加到程序对象上(注:glDetachShader为移除程序对象中的指定着色器对象)
glAttachShader(shaderProgram, iVertexID);
glAttachShader(shaderProgram, iFragmentID);
// 进行链接程序对象
glLinkProgram(shaderProgram);
// 查看链接状态
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &successFlag);
if (!successFlag) // 链接失败
{
// 获取链接失败原因
glGetProgramInfoLog(shaderProgram, 512, nullptr, infoLog);
std::cout << "glGetProgramiv " << shaderProgram << " fail:" << infoLog << std::endl; return false;
}
/*********************************************************/
/* 在链接完成后,将编译shader相关删除。仅留下链接ID */
if (glIsShader(iVertexID)) { glDeleteShader(iVertexID); }
if (glIsShader(iFragmentID)) { glDeleteShader(iFragmentID); }
return true;
}
关注
Wx GZH:码农总动员
笔者 - jxd