前端三剑客入门一文解决
前端三剑客入门一文解决
HTML
快速开发网站Flask
pip install flask
from flask import Flask
app = Flask( __name__)
@app. route ( "/show/info" )
def index ( ) :
return "中国你好 "
if __name__ == '__main__' :
app. run( )
from flask import Flask, render_template
app = Flask( __name__)
@app. route ( "/show/info" )
def index ( ) :
return render_template( "index.html" )
if __name__ == '__main__' :
app. run( )
index.html
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h1> h1 > < span> span > body > html > 页面结构 DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > head > < body> < span> span > < strong> strong > < inputtype = " text" value = " 行内块标签" > < p> p > < h1> h1 > < h2> h2 > < h3> h3 > < ul> < li> li > < li> li > < li> li > ul > < div> < span> span > div > body > html > 标签
基础标签
块级标签block:div,p,ul,li…独占一行,可以显示的宽高
行内标签inline:能和其他元素共享一行,无法显示的设置宽高
行内块级标签inline-block:能和其他元素共享一行,可以显示的设置宽高
超链接
< ahref = " https://www.bilibili.com/" > a > < ahref = " /get/news" > a > < ahref = " https://www.bilibili.com/" target = " _blank" > a >
target=“_blank” 在新的页面打开,而不影响原网页
图片
自闭合标签 ,也被称为空标签或空元素。自闭合标签是指在HTML中没有内容的元素,它们在标签内没有任何文本或其他HTML元素。这些标签在HTML中只有一个开始标签,没有对应的结束标签。
显示别人的图片
< imgsrc = " 图片地址" /> 显示自己的图片
< imgsrc = " 自己图片的地址" /> < imgsrc = " /static/pic1.jpg" />
在HTML5中,使用自闭合标签时可以省略尾部的斜杠 /
列表
< ul> < li> li > < li> li > < li> li > < li> li > ul > < ol> < li> li > < li> li > < li> li > < li> li > ol > 下拉框
< h1> h1 > < select> < option> option > < option> option > < option> option > select > < selectmultiple > < option> option > < option> option > < option> option > select > < select> select > 表格
< h1> h1 > < table> < thead> < tr> < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > tbody > table > demo
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
a { display : block}
style > head > < body> < h1> h1 > < tableborder = " 1" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> < imgsrc = " /static/pic.jpg" alt = " 此图片不存在" style = " height : 50px; width : 50px" > td > < td> < ahref = " https://www.bilibili.com/" target = " _blank" > a > < ahref = " /get/news" target = " _blank" > a > td > tr > < tr> < td> td > < td> td > < td> td > < td> < imgsrc = " /static/pic1.jpg" alt = " " style = " height : 50px; width : 50px" > td > < td> < ahref = " https://www.bilibili.com/" target = " _blank" > a > < ahref = " /get/news" target = " _blank" > a > td > tr > < tr> < td> td > < td> td > < td> td > < td> < imgsrc = " /static/pic1.jpg" alt = " " style = " height : 50px; width : 50px" > td > < td> < ahref = " https://www.bilibili.com/" target = " _blank" > a > < ahref = " /get/news" target = " _blank" > a > td > tr > tbody > table > body > html >
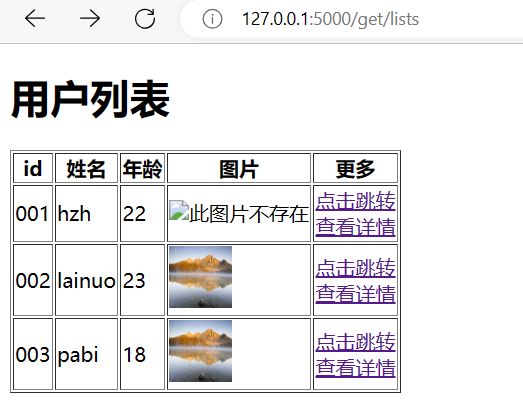
在HTML中,alt是
alt属性提供了一个描述图像的文本,当图像无法加载时或者用户使用辅助技术(例如屏幕阅读器)浏览网页时,这个文本将显示出来。这样做的目的是为了让用户了解图像的内容,即使图像无法显示也能够传达相关信息。此外,alt属性还可以在图像加载失败时显示错误信息,帮助用户知道该图像未能正确加载。
input系列
< span> span > < inputtype = " text" > < span> span > < inputtype = " password" > < span> span > < inputtype = " file" > < span> span > < inputtype = " radio" name = " n1" > < inputtype = " radio" name = " n1" > < span> span > < inputtype = " checkbox" > < inputtype = " checkbox" > < inputtype = " checkbox" > < span> span > < inputtype = " button" value = " 普通按钮" > < inputtype = " submit" value = " 提交表单" > 多行文本
< h1> h1 > < textarearows = " 3" > textarea > form表单
form标签包裹要提交的数据的标签。
提交方式:method="get"
提交的地址:action="/xxx/xxx/xx"
在form标签里面必须有一个submit标签。
在form里面的一些标签:input/select/textarea
网络请求
GET请求
@app. route ( "/get/reg" , methods= [ "GET" ] )
def get_reg ( ) :
print ( request. args)
return "注册成功!"
POST请求
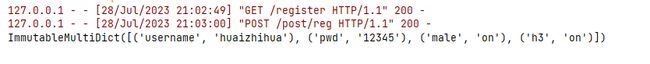
@app. route ( "/post/reg" , methods= [ "POST" ] )
def post_reg ( ) :
print ( request. form)
return "注册成功!"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yAiuVoSu-1692854467500)(image/image-20230728210308801.png)]
HTML案例
from flask import Flask, render_template, request
app = Flask( __name__)
@app. route ( "/register" , methods= [ "GET" , "POST" ] )
def register ( ) :
if request. method == "GET" :
return render_template( "register.html" )
else :
username = request. form. get( "username" )
pwd = request. form. get( "pwd" )
gender = request. form. get( "gender" )
hobby_list = request. form. get( "hobby" )
city = request. form. get( "city" )
remark = request. form. get( "remark" )
print ( username, pwd, gender, hobby_list, city, remark)
return "注册成功!"
if __name__ == "__main__" :
app. run( )
register.html
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h1> h1 > < formmethod = " post" action = " /register" > < div> < inputtype = " text" name = " username" > div > < div> < inputtype = " password" name = " pwd" > div > < div> < inputtype = " radio" name = " gender" value = " 1" > < inputtype = " radio" name = " gender" value = " 2" > div > < div> < inputtype = " checkbox" name = " hobby" value = " 1" > < inputtype = " checkbox" name = " hobby" value = " 2" > < inputtype = " checkbox" name = " hobby" value = " 3" > div > < div> < selectname = " city" > < optionvalue = " c1" > option > < optionvalue = " c2" > option > select > div > < div> < textareaname = " remark" > textarea > div > < div> < inputtype = " submit" value = " submit提交" > div > form > body > html > CSS
CSS盒模型
浏览器的渲染引擎会根据标准之一的 CSS 基础框盒模型 (CSS basic box model),将所有元素表示为一个个矩形的盒子(box)
只有padding width height border会影响实际的大小
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.box {
width : 300px;
height : 300px;
background : red;
padding : 30px;
border : 20px solid black;
margin : 50px auto;
}
.box_content {
width : 100%;
height : 100%;
background : blue;
font-size : 24px;
color : white;
text-align : center;
}
style > head > < body> < divclass = " box" > < divclass = " box_content" > div > div > body > html > [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-unUpLTHx-1692854467500)(image/image-20230726160144092.png)]
盒子实际大小:(300+30+20+30+20) *(300+30+20+30+20) = 400 * 400
CSS样式定义
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=cas, initial-scale=1.0" > < title> title > < style>
div {
width : 100px;
height : 100px;
background : yellow;
margin-bottom : 20px;
}
.bd {
background : green !important ;
}
#bd_pink {
background : pink;
}
style > head > < body> < divstyle = " width : 100px; height : 100px; background : red; " > div > < div> div > < divclass = " bd" > div > < divclass = " bd" > div > < divclass = " bd" id = " bd_pink" > div > body > html > /* 在语句后添加!important关键字,这个语句变成权重最高 */
.bd {
background: green !important;
}
CSS选择器
ID选择器
#c1 {
}
'c1'>
类选择器(最多)
.c1 {
}
'c1'>
标签选择器
div {
}
xxx
属性选择器
input[type='text'] {
border : 1px solid red;
}
.v1[xx="456"] {
color : gold;
}
< inputtype = " text" > < inputtype = " password" > < divclass = " v1" xx = " 123" > div > < divclass = " v1" xx = " 456" > div > < divclass = " v1" xx = " 999" > div >
后代选择器
.yy li {
color : pink;
}
.yy > a {
color : dodgerblue;
}
< divclass = " yy" > < a> a > < div> < a> a > div > < ul> < li> li > < li> li > < li> li > ul > div >
关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
样式覆盖:
Title
中国联通
CSS样式使用
1. 在标签上直接写
< imgsrc = " ..." style = " height : 100px" /> < divstyle = " color : red; " > div > 2. 在head标签中写
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
color : red;
}
style > head > < body> < h1class = ' c1' > h1 > < h1class = ' c1' > h1 > < h1class = ' c1' > h1 > < h1class = ' c1' > h1 > body > html > 3.写到css文件中
.c1 {
height : 100px;
}
.c2 {
color : red;
}
"en">
Title
"common.css" />
'c1'>用户登录
'c2'>用户登录
'c2'>用户登录
'c1'>用户登录
外部引用样式
< head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=cas, initial-scale=1.0" > < title> title > < linkrel = " stylesheet" href = " ./style.css" > head >
div {
width : 100px;
height : 100px;
background : yellow;
margin-bottom : 20px;
}
.bd {
background : green;
}
#bd_pink {
background : pink;
}
在flask框架下,css文件必须放在static目录下
三种使用方式:
属性名: 值
行内样式
内部样式
通过选择器来选择对于的元素进行样式的设置
元素选择器
类名选择器 class 一对多
id 选择器 唯一性
引用方式
标签样式
1. 高度和宽度
.c1 {
height : 300px;
width : 500px;
}
注意事项:
宽度,支持百分比。
行内标签:默认无效
块级标签:默认有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
块级
行内
css样式:标签 ->
display:inline-block
示例:行内&块级特性
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
display : inline-block;
height : 100px;
width : 300px;
border : 1px solid red;
}
style > head > < body> < spanclass = " c1" > span > < spanclass = " c1" > span > < spanclass = " c1" > span > < spanclass = " c1" > span > body > html > 示例:块级和行内标签的设置
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
style > head > < body> < divstyle = " display : inline; " > div > < spanstyle = " display : block; " > span > body > html > 注意:块级 + 块级&行内。
3.字体设置
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
color : #00FF7F;
font-size : 58px;
font-weight : 600;
font-family : Microsoft Yahei;
}
style > head > < body> < divclass = " c1" > div > < div> div > body > html > 4.文字对齐方式
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
height : 59px;
width : 300px;
border : 1px solid red;
text-align : center;
line-height : 59px;
}
style > head > < body> < divclass = " c1" > div > body > html > 5.浮动
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < div> < span> span > < spanstyle = " float : right" > span > div > body > html > div默认块级标签(霸道),如果浮动起来,就不一样了。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.item {
float : left;
width : 280px;
height : 170px;
border : 1px solid red;
}
style > head > < body> < div> < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > div > body > html > 如果你让标签浮动起来之后,就会脱离文档流。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.item {
float : left;
width : 280px;
height : 170px;
border : 1px solid red;
}
style > head > < body> < divstyle = " background-color : dodgerblue" > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > < divstyle = " clear : both; " > div > div > < div> div > body > html > 6.内边距
内边距,我自己的内部设置一点距离。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.outer {
border : 1px solid red;
height : 200px;
width : 200px;
padding-top : 20px;
padding-left : 20px;
padding-right : 20px;
padding-bottom : 20px;
}
style > head > < body> < divclass = " outer" > < divstyle = " background-color : gold; " > div > < div> div > div > body > html > DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.outer {
border : 1px solid red;
height : 200px;
width : 200px;
padding : 20px;
}
style > head > < body> < divclass = " outer" > < divstyle = " background-color : gold; " > div > < div> div > div > body > html > DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.outer {
border : 1px solid red;
height : 200px;
width : 200px;
padding : 20px 10px 5px 20px;
}
style > head > < body> < divclass = " outer" > < divstyle = " background-color : gold; " > div > < div> div > div > body > html > 7.外边距
外边距,我与别人加点距离。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < divstyle = " height : 200px; background-color : dodgerblue; " > div > < divstyle = " background-color : red; height : 100px; margin-top : 20px; " > div > body > html > CSS样式案例
1.头部导航条
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
body {
margin : 0;
}
.header {
background : #333;
}
.container {
width : 1000px;
margin : 0 auto;
}
.container .menu {
float : left;
}
.container .account {
float : right;
}
.header a {
color : #b0b0b0;
line-height : 40px;
display : inline-block;
font-size : 12px;
margin : 0 10px;
}
style > head > < body> < divclass = " header" > < divclass = " container" > < divclass = " menu" > < a> a > < a> a > < a> a > < a> a > < a> a > < a> a > div > < divclass = " account" > < a> a > < a> a > div > < divstyle = " clear : both" > div > div > div > body > html > 2.二级菜单
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
body {
margin : 0;
}
.site_header .container {
width : 1226px;
margin : 0 auto;
}
.site_header .ht {
height : 100px;
}
.site_header .container .logo {
float : left;
width : 234px;
}
.site_header .container .logo a {
display : inline-block;
margin-top : 22px;
}
.site_header .container .menu_list {
float : left;
line-height : 100px;
}
.site_header .container a {
display : inline-block;
padding : 0 10px;
color : #333;
font-size : 16px;
text-decoration : none;
}
.site_header .container a:hover {
color : #ff6700;
}
.site_header .container .search {
float : right;
}
style > head > < body> < divclass = " site_header" > < divclass = " container" > < divclass = " ht logo" > < ahref = " https://www.mi.com/" > < imgsrc = " /static/logo_m2.png" alt = " " style = " width : 56px; height : 56px" > a > div > < divclass = " ht menu_list" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divclass = " ht search" > div > < divstyle = " clear : both" > div > div > div > body > html > 一二级菜单整合:
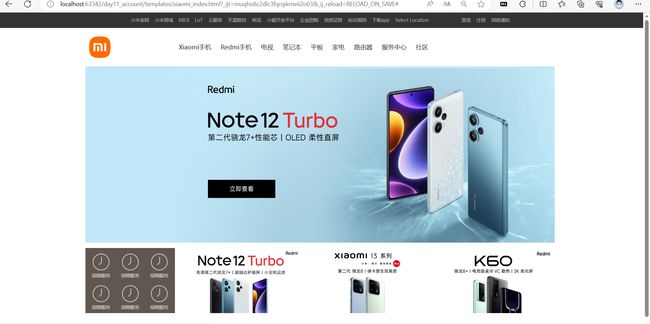
xiaomi_index.html
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/xiaomi_index.css" > head > < body> < divclass = " header" > < divclass = " container" > < divclass = " menu" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divclass = " account" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divstyle = " clear : both" > div > div > div > < divclass = " site_header" > < divclass = " container" > < divclass = " ht logo" > < ahref = " https://www.mi.com/" > < imgsrc = " /static/logo_m2.png" alt = " " style = " width : 56px; height : 56px" > a > div > < divclass = " ht menu_list" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divclass = " ht search" > div > < divstyle = " clear : both" > div > div > div > body > html >
xiaomi_index.css
body {
margin : 0;
}
.header {
background : #333;
}
.header .container {
width : 1000px;
margin : 0 auto;
}
.header .menu {
float : left;
}
.header .account {
float : right;
}
.header a {
color : #b0b0b0;
line-height : 40px;
display : inline-block;
font-size : 12px;
margin : 0 5px;
text-decoration : none;
}
.header a:hover {
color : white ;
}
.site_header .container {
width : 1226px;
margin : 0 auto;
}
.site_header .ht {
height : 100px;
}
.site_header .container .logo {
float : left;
width : 234px;
}
.site_header .container .logo a {
display : inline-block;
margin-top : 22px;
}
.site_header .container .menu_list {
float : left;
line-height : 100px;
}
.site_header .container a {
display : inline-block;
padding : 0 10px;
color : #333;
font-size : 16px;
text-decoration : none;
}
.site_header .container a:hover {
color : #ff6700;
}
.site_header .container .search {
float : right;
}
3.推荐区域
html
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/xiaomi_index.css" > head > < body> < divclass = " header" > < divclass = " container" > < divclass = " menu" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divclass = " account" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divstyle = " clear : both" > div > div > div > < divclass = " site_header" > < divclass = " container" > < divclass = " ht logo" > < ahref = " https://www.mi.com/" > < imgsrc = " /static/logo_m2.png" alt = " " style = " width : 56px; height : 56px" > a > div > < divclass = " ht menu_list" > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > < ahref = " https://www.mi.com/" > a > div > < divclass = " ht search" > div > < divstyle = " clear : both" > div > div > div > < divclass = " slider" > < divclass = " container" > < divclass = " item" > < imgsrc = " /static/big_banner.png" alt = " 图片不存在" > div > div > div > < divclass = " news" > < divclass = " container" > < divclass = " channel left" > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divclass = " item" > < ahref = " #" > < imgsrc = " /static/button4.png" alt = " " > < span> span > a > div > < divstyle = " clear : both" > div > div > < divclass = " list-item left" > < ahref = " #" > < imgsrc = " /static/button1.jpg" alt = " " > a > div > < divclass = " list-item left" > < ahref = " #" > < imgsrc = " /static/button2.jpg" alt = " " > a > div > < divclass = " list-item left" > < ahref = " #" > < imgsrc = " /static/button3.jpg" alt = " " > a > div > < divstyle = " clear : both" > div > div > div > body > html > css
body {
margin : 0;
}
img {
width : 100%;
height : 100%;
}
.left {
float : left;
}
.container {
width : 1226px;
margin : 0 auto;
}
.header {
background : #333;
}
.header .container {
width : 1000px;
margin : 0 auto;
}
.header .menu {
float : left;
}
.header .account {
float : right;
}
.header a {
color : #b0b0b0;
line-height : 40px;
display : inline-block;
font-size : 12px;
margin : 0 5px;
text-decoration : none;
}
.header a:hover {
color : white ;
}
.site_header .container {
width : 1226px;
margin : 0 auto;
}
.site_header .ht {
height : 100px;
}
.site_header .container .logo {
float : left;
width : 234px;
}
.site_header .container .logo a {
display : inline-block;
margin-top : 22px;
}
.site_header .container .menu_list {
float : left;
line-height : 100px;
}
.site_header .container a {
display : inline-block;
padding : 0 10px;
color : #333;
font-size : 16px;
text-decoration : none;
}
.site_header .container a:hover {
color : #ff6700;
}
.site_header .container .search {
float : right;
}
.slider .item {
width : 1226px;
height : 460px;
margin : 0 auto;
}
.news {
margin-top : 14px;
}
.news .channel {
width : 228px;
height : 164px;
background-color : #5f5750;
padding : 3px;
}
.news .channel .item {
height : 82px;
width : 76px;
float : left;
text-align : center;
}
.news .channel a {
display : inline-block;
font-size : 12px;
padding-top : 10px;
color : #fff;
text-decoration : none;
opacity : 0.7;
}
.news .channel a:hover {
opacity : 1;
}
.news span {
display : block;
}
。news .channel .item img {
height : 24px;
width : 24px;
display : block;
margin : 0 auto 4px;
}
.news .list-item {
width : 316px;
height : 170px;
margin-left : 14px
}
.news .list-item a:hover {
opacity : 0.6;
}
设置透明度
opacity:0.5; /* 0 ~ 1 */
CSS布局
hover(伪类)
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
color : red;
font-size : 18px;
}
.c1:hover {
color : green;
font-size : 50px;
}
.c2 {
height : 300px;
width : 500px;
border : 3px solid red;
}
.c2:hover {
border : 3px solid green;
}
.download {
display : none;
}
.app:hover .download {
display : block;
}
.app:hover .title {
color : red;
}
style > head > < body> < divclass = " c1" > div > < divclass = " c2" > div > < divclass = " app" > < divclass = " title" > div > < divclass = " download" > < imgsrc = " images/qcode.png" alt = " " > div > div > body > html > after(伪类)
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1:after {
content : "大帅哥" ;
}
style > head > < body> < divclass = " c1" > div > < divclass = " c1" > div > body > html > 很重要的应用:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.clearfix:after {
content : "" ;
display : block;
clear : both;
}
.item {
float : left;
}
style > head > < body> < divclass = " clearfix" > < divclass = " item" > div > < divclass = " item" > div > < divclass = " item" > div > div > body > html >
display
position
width/height/padding/box-sizing
Flex布局
Grid布局
响应式布局
display
block: 元素将以块级元素的形式显示。这意味着元素会独占一行,并且宽度会默认填满父容器的宽度。常见的块级元素有,
,
等。
inline: 元素将以内联元素的形式显示。这意味着元素不会独占一行,它只会使用它需要的宽度,并允许其他元素与其在同一行上。常见的内联元素有
inline-block: 元素将以内联块级元素的形式显示。这个值结合了inline和block的特性,元素会在同一行显示,但可以设置宽高等块级元素的属性。常见的内联块级元素有
none: 元素将不会被显示,即在页面中不占用空间,并且不可见。
flex: 元素将以弹性盒模型的形式显示。这是CSS3中引入的布局模型,允许更灵活的布局方式。
grid: 元素将以网格布局的形式显示。这也是CSS3中引入的布局模型,允许使用网格来进行布局。
table: 元素将以表格的形式显示,即类似于元素。
等等…通过设置"display"属性,你可以调整元素在页面中的布局和呈现方式,使其适应不同的设计需求。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
span { display : block; }
div { display : inline; }
p { display : inline-block;
width : 50px;
height : 100px;
background : yellow; }
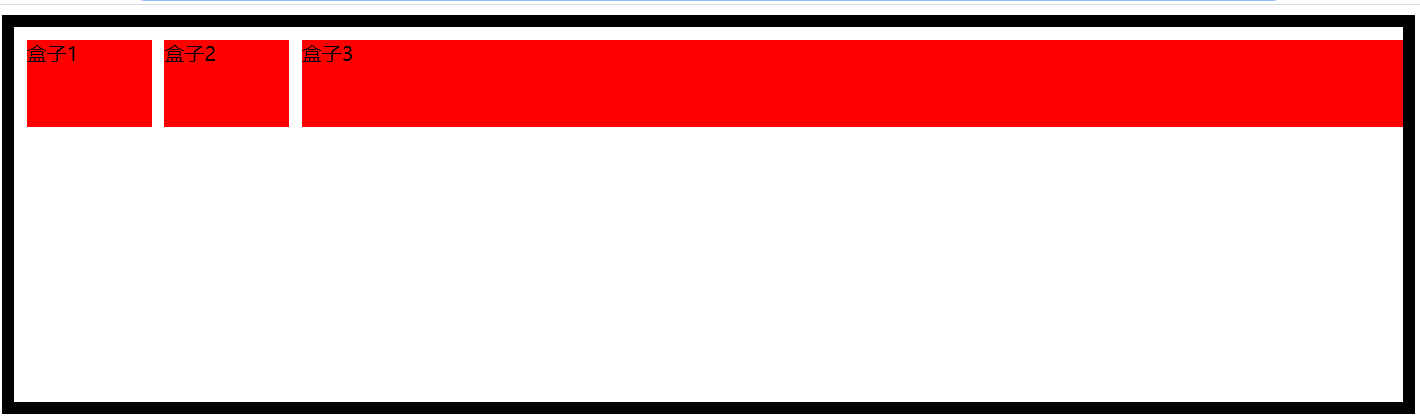
style > head > < body> < span> span > < div> div > < p> p > body > html > flex弹性盒布局
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
.box {
height : 300px;
border : 10px solid black;
display : flex;
}
.box-item {
height : 70px;
width : 100px;
margin-top : 10px;
margin-left : 10px;
background : red
}
.box-flex {
flex : 1
}
style > head > < body> < divclass = " box" > < divclass = " box-item" > div > < divclass = " box-item" > div > < divclass = " box-item box-flex" > div > div > body > html > position
在CSS中,position属性用于定义元素的定位方式,即指定元素在文档流中的位置。position属性有四个主要的取值:
static: 默认值,元素按照正常的文档流进行排列。top, right, bottom, left, z-index属性对static定位的元素无效。
relative: 元素相对于其正常位置进行偏移,但仍在文档流中占据原有空间。通过top, right, bottom, left属性可以控制元素的偏移位置。
absolute: 元素脱离正常的文档流,相对于其最近的已定位(非static)的父元素进行定位。如果没有已定位的父元素,则相对于文档的可视区域进行定位。通过top, right, bottom, left属性可以控制元素相对于其定位父元素的偏移位置。
fixed: 元素脱离正常的文档流,相对于浏览器窗口进行定位。无论页面滚动与否,元素都会固定在相对于浏览器窗口的位置。通过top, right, bottom, left属性可以控制元素在窗口中的固定位置。
除了这些主要的取值,还有一种特殊的sticky定位方式,它结合了relative和fixed的特性。元素在滚动到特定阈值位置时,会变为固定定位,超过阈值则变为相对定位。
例如,以下是一个使用position属性的示例:
.container {
position : relative;
}
.box {
position : absolute;
top : 50px;
left : 20px;
}
.fixed-box {
position : fixed;
top : 20px;
right : 20px;
}
在上述示例中,.container元素使用position: relative来创建一个相对定位的容器。.box元素使用position: absolute相对于.container进行定位,并设置top和left属性来控制其位置。.fixed-box元素使用position: fixed进行固定定位,它会相对于浏览器窗口定位,并设置top和right属性来控制其位置。
position定位 top/left/right/bottom
relative 相对定位
absolute 绝对定位
fixed 固定定位
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> title > < style>
body {
height : 3000px;
}
div {
width : 100px;
height : 70px;
}
.box {
border : 10px solid black;
height : 300px;
width : 90%;
}
.green {
background : green;
position : relative;
top : 10px;
left : 10px;
}
.red {
background : red;
position : absolute;
left : 100px;
}
.yellow {
background : yellow;
position : fixed;
}
style > head > < body> < divclass = " box" > < divclass = " green" > div > < divclass = " red" > div > < divclass = " yellow" > div > div > body > html > 1. fixed
固定在窗口的某个位置。
案例:返回顶部
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.back {
position : fixed;
width : 60px;
height : 60px;
border : 1px solid red;
right : 10px;
bottom : 50px;
}
style > head > < body> < divstyle = " height : 1000px; background-color : #5f5750" > div > < divclass = " back" > div > body > html > 案例:对话框
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
body {
margin : 0;
}
.dialog {
position : fixed;
height : 300px;
width : 500px;
background-color : white;
left : 0;
right : 0;
margin : 0 auto;
top : 200px;
z-index : 1000;
}
.mask {
background-color : black;
position : fixed;
left : 0;
right : 0;
top : 0;
bottom : 0;
opacity : 0.7;
z-index : 999;
}
style > head > < body> < divstyle = " height : 1000px" > div > < divclass = " mask" > div > < divclass = " dialog" > div > body > html > 2. relative和absolute
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.c1 {
height : 300px;
width : 500px;
border : 1px solid red;
margin : 100px;
position : relative;
}
.c1 .c2 {
height : 59px;
width : 59px;
background-color : #00FF7F;
position : absolute;
right : 20px;
bottom : 10px;
}
style > head > < body> < divclass = " c1" > < divclass = " c2" > div > div > body > html > 案例:二级菜单图片
.app {
position : relative
}
.app .show {
box-shadow : inset 0 0 10px rgba ( 0, 0, 0, 0.3) ;
position : absolute;
top : 70px;
height : 100px;
width : 100px;
display : none;
border-radius : 10px;
}
.app:hover .show {
display : block;
}
< ahref = " https://www.mi.com/" class = " app" > < divclass = " show" > < imgsrc = " /static/good1.png" alt = " " > div > a > BootStrap框架
是别人帮我们已写好的CSS样式,我们如果想要使用这个BootStrap:
下载BootStrap
使用
在页面上引入BootStrap
编写HTML时,按照BootStrap的规定来编写 + 自定制。
初识BootStrap
V3版本
下载如下:https://v3.bootcss.com/
创建目录:静态文件存放
plugins存放插件,把bootstrap放入plugins
引用bootstrap模板,使用已经编写好的css样式
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.css" > < linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.min.css" > head > < body> < inputtype = " button" value = " 提交" class = " btn btn-primary" > < inputtype = " button" value = " 提交" class = " btn btn-success" > < inputtype = " button" value = " 提交" class = " btn btn-danger" > < inputtype = " button" value = " 提交" class = " btn btn-danger btn-xs" > body > html > 导航条
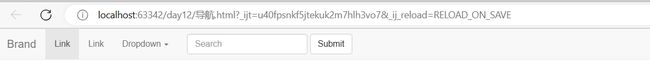
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
小组件是直接复制代码可用
格式化代码(自动缩进)
从官方文档复制导航条区域,粘贴到pycharm,格式化代码
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.css" > head > < body> < divclass = " navbar navbar-default" > < divclass = " container-fluid" > < divclass = " navbar-header" > < buttontype = " button" class = " navbar-toggle collapsed" data-toggle = " collapse" data-target = " #bs-example-navbar-collapse-1" aria-expanded = " false" > < spanclass = " sr-only" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > button > < aclass = " navbar-brand" href = " #" > a > div > < divclass = " collapse navbar-collapse" id = " bs-example-navbar-collapse-1" > < ulclass = " nav navbar-nav" > < liclass = " active" > < ahref = " #" > < spanclass = " sr-only" > span > a > li > < li> < ahref = " #" > a > li > < liclass = " dropdown" > < ahref = " #" class = " dropdown-toggle" data-toggle = " dropdown" role = " button" aria-haspopup = " true" aria-expanded = " false" > < spanclass = " caret" > span > a > < ulclass = " dropdown-menu" > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < lirole = " separator" class = " divider" > li > < li> < ahref = " #" > a > li > < lirole = " separator" class = " divider" > li > < li> < ahref = " #" > a > li > ul > li > ul > < formclass = " navbar-form navbar-left" > < divclass = " form-group" > < inputtype = " text" class = " form-control" placeholder = " Search" > div > < buttontype = " submit" class = " btn btn-default" > button > form > < ulclass = " nav navbar-nav navbar-right" > < li> < ahref = " #" > a > li > < liclass = " dropdown" > < ahref = " #" class = " dropdown-toggle" data-toggle = " dropdown" role = " button" aria-haspopup = " true" aria-expanded = " false" > < spanclass = " caret" > span > a > < ulclass = " dropdown-menu" > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < lirole = " separator" class = " divider" > li > < li> < ahref = " #" > a > li > ul > li > ul > div > div > div > body > html > 对于不符合自己要求的部分可以在style里重写样式
< linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.css" > < style>
.btn-default {
background : red;
}
style > 栅格系统
官方文档:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
container
< divclass = " container-fluid" > < divclass = " col-sm-9" > div > < divclass = " col-sm-3" > div > div > < divclass = " container" > < divclass = " col-sm-9" > div > < divclass = " col-sm-3" > div > div > 面板
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
< div> < divclass = " col-sm-9" > div > < divclass = " col-sm-3" > < divclass = " panel panel-default" > < divclass = " panel-heading" > div > < divclass = " panel-body" > div > div > < divclass = " panel panel-primary" > < divclass = " panel-heading" > < h3class = " panel-title" > h3 > div > < divclass = " panel-body" > div > div > div > 媒体对象
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
< divclass = " media" > < divclass = " media-left" > < ahref = " #" > < imgclass = " media-object" data-src = " holder.js/64x64" alt = " 64x64" src = " #" data-holder-rendered = " true" style = " width : 64px; height : 64px; " > a > div > < divclass = " media-body" > < h4class = " media-heading" > h4 > < p> p > < p> p > div > div > < divclass = " media" > < divclass = " media-left" > < ahref = " #" > < imgclass = " media-object" data-src = " holder.js/64x64" alt = " 64x64" src = " #" data-holder-rendered = " true" style = " width : 64px; height : 64px; " > a > div > < divclass = " media-body" > < h4class = " media-heading" > h4 > < p> p > < p> p > div > div > 分页
官方文档:组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
拷贝HTML代码
< divclass = " media" ... > < ulclass = " pagination" > < li> < ahref = " #" aria-label = " Previous" > < spanaria-hidden = " true" > span > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" aria-label = " Next" > < spanaria-hidden = " true" > span > a > li > ul > BootStrap案例
登录案例
表单 官方文档:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.css" > < style>
.container {
width : 400px;
height : 400px;
margin-top : 100px;
padding : 20px 40px;
border : 1px solid #dddddd;
border-radius : 5px;
box-shadow : 5px 5px 20px #aaa;
}
img {
width : 100%;
height : 100%;
}
.item-img {
width : 180px;
display : inline-block;
float : right;
border : 1px solid lightgrey;
}
h1 {
margin-top : 10px;
text-align : center;
}
style > head > < body> < divclass = " container" > < h1> h1 > < form> < divclass = " form-group" > < labelfor = " exampleInputName2" > label > < inputtype = " text" class = " form-control" id = " exampleInputName2" placeholder = " yourname" > div > < divclass = " form-group" > < labelfor = " exampleInputPassword1" > label > < inputtype = " password" class = " form-control" id = " exampleInputPassword1" placeholder = " Password" > div > < divclass = " form-group" style = " width : 150px; display : inline-block; " > < labelfor = " exampleInputPassword1" > label > < inputtype = " text" class = " form-control" placeholder = " Text input" > div > < divclass = " item-img" > < imgsrc = " static/img/verification_code.png" > div > < divclass = " clear:both" > div > < buttontype = " submit" class = " btn btn-primary" > button > form > div > body > html > 后台管理案例1
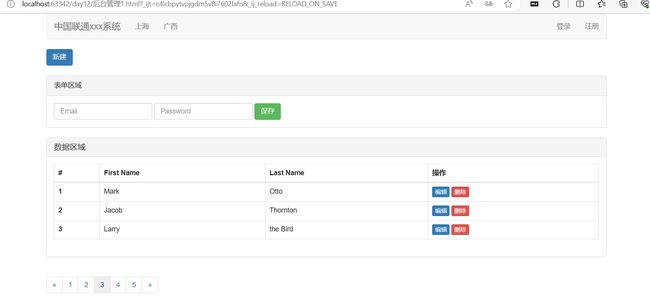
表格 :官方文档全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " /static/plugins/bootstrap-3.4.1/css/bootstrap.css" > head > < body> < divclass = " container" > < divclass = " navbar navbar-default" > < divclass = " navbar-header" > < buttontype = " button" class = " navbar-toggle collapsed" data-toggle = " collapse" data-target = " #bs-example-navbar-collapse-1" aria-expanded = " false" > < spanclass = " sr-only" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > < spanclass = " icon-bar" > span > button > < aclass = " navbar-brand" href = " #" > a > div > < divclass = " collapse navbar-collapse" id = " bs-example-navbar-collapse-1" > < ulclass = " nav navbar-nav" > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > ul > < ulclass = " nav navbar-nav navbar-right" > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > ul > div > div > < buttontype = " button" class = " btn btn-primary" > button > < divclass = " panel panel-default" style = " margin-top : 20px" > < divclass = " panel-heading" > div > < divclass = " panel-body" > < formclass = " form-inline" > < divclass = " form-group" > < labelclass = " sr-only" for = " exampleInputEmail3" > label > < inputtype = " email" class = " form-control" id = " exampleInputEmail3" placeholder = " Email" > div > < divclass = " form-group" > < labelclass = " sr-only" for = " exampleInputPassword3" > label > < inputtype = " password" class = " form-control" id = " exampleInputPassword3" placeholder = " Password" > div > < buttontype = " submit" class = " btn btn-success" > button > form > div > div > < divclass = " panel panel-default" > < divclass = " panel-heading" > < h3class = " panel-title" > h3 > div > < divclass = " panel-body" > < tableclass = " table table-bordered" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < thscope = " row" > th > < td> td > < td> td > < td> < a> < buttontype = " button" class = " btn btn-primary btn-xs" > button > < buttontype = " button" class = " btn btn-danger btn-xs" > button > a > td > tr > < tr> < thscope = " row" > th > < td> td > < td> td > < td> < a> < buttontype = " button" class = " btn btn-primary btn-xs" > button > < buttontype = " button" class = " btn btn-danger btn-xs" > button > a > td > tr > < tr> < thscope = " row" > th > < td> td > < td> td > < td> < a> < buttontype = " button" class = " btn btn-primary btn-xs" > button > < buttontype = " button" class = " btn btn-danger btn-xs" > button > a > td > tr > tbody > table > div > div > < ulclass = " pagination" > < li> < ahref = " #" aria-label = " Previous" > < spanaria-hidden = " true" > span > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" > a > li > < li> < ahref = " #" aria-label = " Next" > < spanaria-hidden = " true" > span > a > li > ul > div > div > body > html > 图标
bootstrap提供,不多。
fontawesome组件
官方网址:https://fontawesome.dashgame.com/
下载
引入
注意:引入的css的文件地址是相对地址,否则无法识别到文件
< linkrel = " stylesheet" href = " static/plugins/font-awesome-4.7.0/css/font-awesome.css" >
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " static/plugins/bootstrap-3.4.1/css/bootstrap.css" > < linkrel = " stylesheet" href = " static/plugins/font-awesome-4.7.0/css/font-awesome.css" > head > < body> < spanclass = " glyphicon glyphicon-search" aria-hidden = " true" > span > < iclass = " fa fa-address-book" aria-hidden = " true" > i > < iclass = " fa fa-bandcamp" aria-hidden = " true" > i > body > html > BootStrap依赖jQuery
jQuery 是一种主流的 JavaScript 库,被广泛用于简化网页开发中的客户端脚本编写。
BootStrap依赖JavaScript的类库,jQuery。
下载 jQuery,在页面上应用上jQuery。
在页面上应用BootStrap的JavaScript类库。
即使用bootstrap里的动态样式
< scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < scriptsrc = " static/plugins/bootstrap-3.4.1/js/bootstrap.min.js" > script > body > html > 举例:模态框 (动态实例)
< buttontype = " button" class = " btn btn-primary btn-lg" data-toggle = " modal" data-target = " #myModal" > button > < divclass = " modal fade" id = " myModal" tabindex = " -1" role = " dialog" aria-labelledby = " myModalLabel" > < divclass = " modal-dialog" role = " document" > < divclass = " modal-content" > < divclass = " modal-header" > < buttontype = " button" class = " close" data-dismiss = " modal" aria-label = " Close" > < spanaria-hidden = " true" > × span > button > < h4class = " modal-title" id = " myModalLabel" > h4 > div > < divclass = " modal-body" > div > < divclass = " modal-footer" > < buttontype = " button" class = " btn btn-default" data-dismiss = " modal" > button > < buttontype = " button" class = " btn btn-primary" > button > div > div > div > div > 点击按钮出弹窗
JavaScript,是一门编程语言。浏览器就是JavaScript语言的解释器。
DOM和BOM
相当于编程语言内置的模块。
例如:Python中的re、random、time、json模块等。
jQuery
相当于是编程语言的第三方模块。
例如:requests、openpyxl
JavaScript定义
JavaScript是一门编程语言。
JavaScript的意义是什么?
让程序实现一些动态的效果。
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.menu {
width : 300px;
height : 200px;
border : 2px solid red;
}
.header {
height : 70%;
background : yellow;
}
style > head > < body> < divclass = " menu" > < divclass = " header" onclick = " myfunc ( ) " > div > < divclass = " content" > div > div > < scripttype = " text/javascript" >
function myfunc ( ) {
confirm ( "是否要继续" )
}
script > body > html >
HTML,裸体。
CSS,好看的衣服。
JavaScript,动态。
JS特点
变量名
在 JavaScript 中我们以分号结束语句。 变量名称可以由数字、字母、美元符号 $ 或者下划线 _ 组成,但是不能包含空格或者以数字为开头。
通过在变量前面使用关键字 var,声明一个变量
var ourName;
JavaScript 提供八种不同的数据类型,它们是 undefined(未定义)、null(空)、boolean(布尔型)、string(字符串)、symbol、number(数字)、bigint(可以表示任意大的整数)和 object(对象)。
解释型语言
与C语言等编译型语言不同,无需编译,跨平台
C = >obj JAVA =>.class
单线程
ECMA标准
代码位置
写在
写在
前,整个body的末尾处(推荐) 因为html从上到下执行,如果js很多,放在head里会再加载网页前浪费很多时间
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
style > < scripttype = " text/javascript" >
script > head > < body> < divclass = " container" > < divclass = " header" > div > < divclass = " content" > div > div > < scripttype = " text/javascript" >
script > body > html > JS代码的存在形式:
my.js
function f1 ( ) {
alert ( 123 ) ;
}
导入js
< scriptsrc = " static/js/my.js" > script > 注释
HTML的注释
CSS的注释,style代码块内
JavaScript的注释,script代码块内
typeof操作符
使用 typeof 操作符可以返回变量的数据类型。
typeof 操作符有带括号和不带括号两种用法,如下例所示:
typeof x;
typeof ( x) ;
JavaScript中的几个重要概念
标识符
所谓标识符,就是名字。JavaScript 中的标识符包括变量名、函数名、参数名、属性名、类名等。
合法的标识符应该注意以下强制规则:
第一个字符必须是字母、下划线(_)或美元符号($)。
除了第一个字符外,其他位置可以使用 Unicode 字符。一般建议仅使用 ASCII 编码的字母,不建议使用双字节的字符。
不能与 JavaScript 关键字、保留字重名。
示例:
var str = "欢迎来到我的世界"
document. write ( str)
关键字
关键字(Keyword)就是 JavaScript 语言内部使用的一组名字(或称为命令)。
这些名字具有特定的用途,用户不能自定义同名的标识符。
具体说明如表所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZV3uIJLV-1692854497553)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E5%85%B3%E9%94%AE%E5%AD%97.png)]
保留字
保留字就是 JavaScript 语言内部预备使用的一组名字(或称为命令)。
这些名字目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用。
具体说明如表所示。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lRk4RBEj-1692854497553)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E4%BF%9D%E7%95%99%E5%AD%97.png)]
大小写
JavaScript 严格区分大小写,所以 Hello 和 hello 是两个不同的标识符。
注释
注释是给开发人员看的,程序在执行时会自动忽略注释的内容
所以我们通常使用注释来为代码添加一些解释说明或描述,以提高代码的可读性。
单行注释
单行注释以双斜杠//开头,//之后的所有内容都会看作是注释的内容,对//之前的内容则不会产生影响。
< html> < head> < title> title > head > < body> < divid = " demo" > div > < script>
document. getElementById ( "demo" ) . innerHTML = '我是二级标题 ' ;
script > body > html >
innerHTML属性允许更改html元素的内容
多行注释
多行注释以/*开头,并以*/结尾,出现在/*和*/之间的所有内容都会看作是注释的内容。
< html> < head> < title> title > head > < body> < divid = " demo" > div > < script>
document. getElementById ( "demo" ) . innerHTML = "http://c.xxx.net/js/" ;
script > body > html > 定义变量
在 JavaScript 中,定义变量需要使用var关键字,语法格式如下:
var 变量名;
定义变量时,可以一次定义一个或多个变量,若定义多个变量,则需要在变量名之间使用逗号,分隔开。
var a, b, c;
变量定义后,如果没有为变量赋值,那么这些变量会被赋予一个初始值——undefined(未定义)。
赋值
var关键字
变量定义后,可以使用等于号=来为变量赋值,等号左边的为变量的名称,等号右边为要赋予变量的值。
var num; // 定义一个变量 num
num = 1; // 将变量 num 赋值为 1
此外,也可以在定义变量的同时为变量赋值,如下例所示:
var num = 1 ;
var a = 2 , b = 3 , c = 4 ;
let和const关键字
2015 年以前,JavaScript 只能通过 var 关键字来声明变量。
在 ECMAScript6(ES6)发布之后,新增了 let 和 const 两个关键字来声明变量,其中:
使用 let 关键字声明的变量只在其所在的代码块中有效(类似于局部变量),并且在这个代码块中,同名的变量不能重复声明 ;
const 关键字的功能和 let 相同,但使用 const 关键字声明的变量还具备另外一个特点,那就是 const 关键字定义的变量,一旦定义,就不能修改 (即使用 const 关键字定义的为常量)。
let name = "小明"; // 声明一个变量 name 并赋值为“小明”
let age = 11; // 声明一个变量 age
let age = 13; // 报错:变量 age 不能重复定义
const PI = 3.1415 // 声明一个常量 PI,并赋值为 3.1415
console.log(PI) // 在控制台打印 PI
var与let区别
for ( var i = 0 ; i < 10 ; i++ ) {
( function ( i ) {
setTimeout ( function ( ) {
console. log ( i) ;
} , 100 ) ;
} ) ( i) ;
}
for ( let i = 0 ; i < 10 ; i++ ) {
setTimeout ( function ( ) {
console. log ( i) ;
} , 100 ) ;
}
var:
1. 通过 `for` 循环,我们在每次迭代中都会调用 `setTimeout` 函数,将一个函数放入事件队列,并设置在 100 毫秒后执行。这意味着在每次迭代中,都会创建一个要执行的函数,但这些函数在 100 毫秒后才会执行。
2. `for` 循环迭代的过程非常快,而且在 JavaScript 中,事件队列中的函数在当前执行堆栈完成后才会执行。因此,在 `for` 循环结束后,事件队列中会有 10 个函数等待执行。
3. 由于事件队列中的函数在 100 毫秒后才会执行,当它们执行时,循环已经结束,变量 `i` 的值将变为 10。因此,无论何时这些函数执行,它们都会输出变量 `i` 的最终值 10。
let:
因为 `let` 具有块级作用域,每次循环迭代都会创建一个新的变量 `i`。这将导致每个函数闭包捕获的是不同的变量 `i` 值,从而得到0-9的递增序列
数据类型
数据类型
JavaScript 中的数据类型可以分为两种类型:
基本数据类型(值类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol;
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
基础类型
基础的类型的值不可改变,按值访问
存在内存栈中
== 会隐式转换类型再去进行值对比,=== 全等会既对比值也对比类型!==与全等运算符是相反的。 这意味着严格不相等并返回 false 的地方,用严格相等运算符会返回 true,反之亦然。 严格不相等运算符不会转换值的数据类型。
引用类型
值可以被改变,按地址访问
属性名存在栈中并且生成一个指针,指针指向内存堆中真实数据
对比的是指针对象
var a = "abc"
a = 123
a. toUpperCase ( )
var obj = {
name : "张三"
}
obj. name = "李四"
console. log ( obj)
var a = 1
a == True
a === True
JavaScript,编程语言。
< script>
var name = "hzh" ;
console. log ( name) ;
script > 查看输出结果:
字符串类型
console. log ( name1)
console. log ( name2)
var name = "js 你好 " ;
var v1 = name. length;
var v2 = name[ 0 ] ;
var v3 = name. trim ( ) ;
var v4 = name. substring ( 0 , 2 ) ;
console. log ( v1)
console. log ( v2)
console. log ( v3)
console. log ( v4)
跑马灯案例
实现单个字符串流转的功能
< script>
var tag = document. getElementById ( "txt" ) ;
var data_string = tag. innerText;
var first_char = data_string[ 0 ] ;
var other_string = data_string. substring ( 1 , data_string. length) ;
var new_text = other_string + first_char
tag. innerText = new_text;
script > 函数封装功能
< script>
function show ( ) {
var tag = document. getElementById ( "txt" ) ;
var data_string = tag. innerText;
var first_char = data_string[ 0 ] ;
var other_string = data_string. substring ( 1 , data_string. length) ;
var new_text = other_string + first_char
tag. innerText = new_text;
}
setInterval ( show, 1000 ) ;
script > 数组
类似py列表
var v1 = [ 11 , 22 , 33 , 44 ] ;
var v2 = Array ( [ 11 , 22 , 33 , 44 ] ) ;
typeof(v1)/typeof(v2) -> object
var v1 = [ 11 , 22 , 33 , 44 ] ;
v1[ 1 ]
v1[ 0 ] = "hzh" ;
v1. push ( "联通" ) ;
v1. unshift ( "联通" ) ;
v1. splice ( 索引位置, 0 , 元素) ;
v1. splice ( 1 , 0 , "中国" ) ;
v1. pop ( )
v1. shift ( )
v1. splice ( 索引位置, 1 )
v1. splice ( 2 , 1 ) ;
var v1 = [ 11 , 22 , 33 , 44 ] ;
for ( var idx in v1) {
}
for ( let idx in v1) {
v1[ idx] = parseInt ( idx) + 1 ;
}
var v1 = [ 11 , 22 , 33 , 44 ] ;
for ( var i= 0 ; i< v1. length; i++ ) {
}
注意:break和continue 和py中除代码书写结构外,用法一致
案例:动态数据
< body> < ulid = " city" > ul > < script>
var city_list = [ "北京" , "上海" , "深圳" ]
for ( var idx in city_list) {
var text = city_list[ idx] ;
var tag = document. createElement ( "li" ) ;
tag. innerText = text;
var parent_tag = document. getElementById ( "city" ) ;
parent_tag. appendChild ( tag) ;
}
script > body > 对象(字典)
类似py的字典
info = {
"name" : "hzh" ,
"age" : 18
}
info = {
name : "hzh" ,
age : 18
}
info. age
info. name = "hzh"
info[ "age" ]
info[ "name" ] = "hzh"
delete info[ "age" ]
info = {
name : "hzh" ,
age : 18
}
for ( var key in info) {
}
注意:JavaScript 中,当你想要使用一个变量的值作为属性名来访问对象的属性时,你需要使用方括号 [] 来包裹属性名,而不是使用点 . 运算符。
测试对象属性
要检查某个对象是否具有一个属性,你可以使用 `.hasOwnProperty()` 方法。 根据对象是否具有该属性,`someObject.hasOwnProperty(someProperty)` 返回 `true` 或 `false`。
案例:动态表格
< body> < tableborder = " 1" > < thead> < tr> < th> th > < th> th > < th> th > tr > < tbodyid = " body" > tbody > thead > table > < script>
var data_list = [
{ id : 1 , name : "hzh" , age : 18 } ,
{ id : 2 , name : "hzh" , age : 18 } ,
{ id : 3 , name : "hzh" , age : 18 } ,
{ id : 4 , name : "hzh" , age : 18 } ,
] ;
for ( var idx in data_list) {
var info = data_list[ idx] ;
var tr = document. createElement ( "tr" ) ;
for ( var key in info) {
var text = info[ key] ;
var td = document. createElement ( "td" ) ;
td. innerText = text;
tr. appendChild ( td) ;
var body_tag = document. getElementById ( "body" )
body_tag. appendChild ( tr)
}
}
script > body > 类型汇总
基础类型
String类型
字符串(String)类型是一段以单引号''或双引号""包裹起来的文本,例如 ‘123’、“abc”。
Number类型
数值(Number)类型用来定义数值,JavaScript 中不区分整数和小数(浮点数)。
统一使用 Number 类型表示,如下例所示:
var num1 = 123 ;
var num2 = 3.14 ;
Boolean类型
布尔(Boolean)类型只有两个值,true(真)或者 false(假),在做条件判断时使用的比较多。
var a = true ;
var b = false ;
var c = 2 > 1 ;
var d = 2 < 1 ;
Null类型
Null 是一个只有一个值的特殊数据类型,表示一个“空”值,即不存在任何值,什么都没有,用来定义空对象 指针。
Undefined类型
Undefined 也是一个只有一个值的特殊数据类型,表示未定义。当我们声明一个变量但未给变量赋值时,这个变量的默认值就是 Undefined。例如:
var num;
console. log ( num) ;
null undefined
"zhangsan" . match ( / abc / g )
var c
console. log ( c)
Symbol类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成,如下例所示:
var str = "123" ;
var sym1 = Symbol ( str) ;
var sym2 = Symbol ( str) ;
console. log ( sym1) ;
console. log ( sym2) ;
const info = {
name : "张三" ,
[ Symbol ( "job" ) ] : "盗贼"
}
const info1 = {
[ Symbol ( "job" ) ] : "囚徒"
}
引用类型
Object类型
javaScript 中的对象(Object)类型是一组由键、值组成的无序集合,定义对象类型需要使用花括号{ },语法格式如下:
{ name1 : value1, name2 : value2, name3 : value3, ... , nameN : valueN}
其中 name1、name2、…、nameN 为对象中的键,value1、value2、…、valueN 为对应的值。
在 JavaScript 中,对象类型的键都是字符串类型的,值则可以是任意数据类型。要获取对象中的某个值,可以使用对象名.键的形式,如下例所示:
var person = {
name : 'Bob' ,
age : 20 ,
tags : [ 'js' , 'web' , 'mobile' ] ,
city : 'Beijing' ,
hasCar : true ,
zipcode : null
} ;
console. log ( person. name) ;
console. log ( person. age) ;
new 关键字
var str = "abc"
str. length
var str1 = new String ( "abc" )
str1
String ( 123 )
new String ( ) ;
new Number ( ) ;
new Boolean ( ) ;
Array类型
数组(Array)是一组按顺序排列的数据组合。
数组中的每个值都称为元素,而且数组中可以包含任意类型的数据。
在 JavaScript 中定义数组需要使用方括号[ ],数组中的每个元素使用逗号进行分隔,例如:
[ 1 , 2 , 3 , 'hello' , true , null ]
另外,也可以使用 Array() 函数来创建数组,如下例所示:
var arr = new Array ( 1 , 2 , 3 , 4 ) ;
console. log ( arr) ;
Function类型
函数(Function)是一段具有特定功能的代码块。
函数并不会自动运行,需要通过函数名调用才能运行,如下例所示:
function sayHello ( name ) {
return "Hello, " + name;
}
var res = sayHello ( "Peter" ) ;
console. log ( res) ;
运算符
运算符是用来告诉 JavaScript 引擎执行某种操作的符号。
例如加号(+)表示执行加法运算,减号(-)表示执行减法运算等。
算数运算符
算数运算符用来执行常见的数学运算,例如加法、减法、乘法、除法等。
下表中列举了 JavaScript 中支持的算术运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VAqAcSCw-1692854497554)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E7%AE%97%E6%95%B0%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 10 ,
y = 4 ;
console. log ( "x + y =" , x + y) ;
console. log ( "x - y =" , x - y) ;
console. log ( "x * y =" , x * y) ;
console. log ( "x / y =" , x / y) ;
console. log ( "x % y =" , x % y) ;
赋值运算符
赋值运算符用来为变量赋值,下表中列举了 JavaScript 中支持的赋值运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DZ7VacLS-1692854497554)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E8%B5%8B%E5%80%BC%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 10 ;
x += 20 ;
console. log ( x) ;
var x = 12 ,
y = 7 ;
x -= y;
console. log ( x) ;
x = 5 ;
x *= 25 ;
console. log ( x) ;
x = 50 ;
x /= 10 ;
console. log ( x) ;
x = 100 ;
x %= 15 ;
console. log ( x) ;
字符串运算符
JavaScript 中的+和+=运算符除了可以进行数学运算外,还可以用来拼接字符串,其中:
+运算符表示将运算符左右两侧的字符串拼接到一起;+=运算符表示先将字符串进行拼接,然后再将结果赋值给运算符左侧的变量。
var x = "Hello " ;
var y = "World!" ;
var z = x + y;
console. log ( z) ;
x += y;
console. log ( x) ;
自增、自减运算符
自增、自减运算符用来对变量的值进行自增(+1)、自减(-1)操作。
下表中列举了 JavaScript 中支持的自增、自减运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-foauhopX-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E8%87%AA%E5%A2%9E%EF%BC%8C%E8%87%AA%E5%87%8F%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x;
x = 10 ;
console. log ( ++ x) ;
console. log ( x) ;
x = 10 ;
console. log ( x++ ) ;
console. log ( x) ;
x = 10 ;
console. log ( -- x) ;
console. log ( x) ;
x = 10 ;
console. log ( x-- ) ;
console. log ( x) ;
比较运算符
比较运算符用来比较运算符左右两侧的表达式,比较运算符的运算结果是一个布尔值。
结果只有两种,不是 true 就是 false。
下表中列举了 JavaScript 中支持的比较运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s0XMLDJ5-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E6%AF%94%E8%BE%83%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var x = 25 ;
var y = 35 ;
var z = "25" ;
console. log ( x == z) ;
console. log ( x === z) ;
console. log ( x != y) ;
console. log ( x !== z) ;
console. log ( x < y) ;
console. log ( x > y) ;
console. log ( x <= y) ;
console. log ( x >= y) ;
逻辑运算符
逻辑运算符通常用来组合多个表达式,逻辑运算符的运算结果是一个布尔值。
只能有两种结果,不是 true 就是 false。
下表中列举了 JavaScript 中支持的逻辑运算符:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1UMeuq5e-1692854497555)(https://huaizhihua.oss-cn-beijing.aliyuncs.com/img/%E9%80%BB%E8%BE%91%E8%BF%90%E7%AE%97%E7%AC%A6.png)]
var year = 2021 ;
if ( ( year % 400 == 0 ) || ( ( year % 100 != 0 ) && ( year % 4 == 0 ) ) ) {
console. log ( year + " 年是闰年。" ) ;
} else {
console. log ( year + " 年是平年。" ) ;
}
输出语句
某些情况下,我们可能需要将程序的运行结果输出到浏览器中。
JavaScript 中为我们提供了多种不同的输出语句来向浏览器中输出内容:
使用 alert() 函数来弹出提示框;
使用 confirm() 函数来弹出一个对话框;
使用 document.write() 方法将内容写入到 HTML 文档中;
使用 innerHTML 将内容写入到 HTML 标签中;
使用 console.log() 在浏览器的控制台输出内容。
alert()函数
使用 JS alert() 函数可以在浏览器中弹出一个提示框。
在提示框中我们可以定义要输出的内容:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var a = 11 ,
b = 5 ;
window. alert ( "a * b = " + a * b) ;
script > body > html > confirm()函数
JS confirm() 函数与 alert() 函数相似,它们都是 window 对象下的函数,同样可以在浏览器窗口弹出一个提示框,不同的是,使用 confirm() 函数创建的提示框中,除了包含一个“确定”按钮外,还有一个“取消”按钮。如果点击“确定”按钮,那么 confirm() 函数会返回一个布尔值 true,如果点击“取消”按钮,那么 confirm() 函数会返回一个布尔值 false。
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var res = window. confirm ( "这里是要显示的内容" ) ;
if ( res == true ) {
alert ( "你点击了“确定”按钮" ) ;
} else {
alert ( "你点击了“取消”按钮" ) ;
}
script > body > html > console.log()
使用 JS console.log() 可以在浏览器的控制台输出信息,我们通常使用 console.log() 来调试程序。
要看到 console.log() 的输出内容需要先打开浏览器的控制台。以 Chrome 浏览器为例,要打开控制台您只需要在浏览器窗口按 F12 快捷键,或者点击鼠标右键,并在弹出的菜单中选择“检查”选项即可。最后,在打开的控制台中选择“Console”选项
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var myArr = [ "Chrome" , "Firefox" , "Edge" , "Safari" , "Opera" ] ;
console. log ( myArr) ;
script > body > html > document.write()
使用 JS document.write() 可以向 HTML 文档中写入 HTML 或者 JavaScript 代码。
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
document. write ( "现在的时间是:
" ) ;
document. write ( Date ( ) ) ;
script > body > html > innerHTML
与前面介绍的几个函数不同,innerHTML 是一个属性而不是一个函数。
通过它可以设置或者获取指定 HTML 标签中的内容。
示例代码如下:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < divid = " demo" > div > < scripttype = " text/javascript" >
var demo = document. getElementById ( "demo" ) ;
demo. innerHTML = "innerHTML "
script > body > html > 条件判断
条件判断语句是程序开发过程中一种经常使用的语句形式。
和大部分编程语言相同,JavaScript中也有条件判断语句。
if语句
if 语句是 JavaScript 中最简单的条件判断语句。
语法格式如下:
if ( 条件表达式) {
// 要执行的代码;
}
当条件表达式成立,即结果为布尔值 true 时,就会执行{ }中的代码。
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var age = 20 ;
if ( age >= 18 ) {
alert ( "adult" ) ;
}
script > body > html > if else语句
if else 语句是 if 语句的升级版,它不仅可以指定当表达式成立时要执行的代码,还可以指定当表达式不成立时要执行的代码,语法格式如下:
if ( 条件表达式) {
} else {
}
示例代码如下:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var now = new Date ( ) ;
var dayOfWeek = now. getDay ( ) ;
if ( dayOfWeek > 0 && dayOfWeek < 6 ) {
alert ( "Have a nice day!" ) ;
} else {
alert ( "Have a nice weekend!" ) ;
}
script > body > html > if else if else语句
类似py elif语句
if 和 if else 语句都只有一个条件表达式,而 if else if else 语句是它们更高级的形式。
在 if else if else 语句中允许您定义多个条件表达式,并根据表达式的结果执行相应的代码。
语法格式如下:
if ( 条件表达式 1 ) {
} else if ( 条件表达式 2 ) {
}
...
else if ( 条件表达式N ) {
} else {
}
示例代码如下
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < scripttype = " text/javascript" >
var now = new Date ( ) ;
var dayOfWeek = now. getDay ( ) ;
if ( dayOfWeek == 0 ) {
alert ( "星期日" )
} else if ( dayOfWeek == 1 ) {
alert ( "星期一" )
} else if ( dayOfWeek == 2 ) {
alert ( "星期二" )
} else if ( dayOfWeek == 3 ) {
alert ( "星期三" )
} else if ( dayOfWeek == 4 ) {
alert ( "星期四" )
} else if ( dayOfWeek == 5 ) {
alert ( "星期五" )
} else {
alert ( "星期六" )
}
script > body > html > swith case语句
JS switch case 语句与语句的多分支结构类似,都可以根据不同的条件来执行不同的代码。
但是与 if else 多分支结构相比,switch case 语句更加简洁和紧凑,执行效率更高。
switch case 语句的语法格式如下:
switch ( 表达式) {
case value1 :
statements1
break ;
case value2 :
statements2
break ;
... ...
case valueN :
statementsN
break ;
default :
statements
}
switch 语句根据表达式的值,依次与 case 子句中的值进行比较:
如果两者相等,则执行其后的语句段,当遇到break关键字时则跳出整个switch语句。
如果不相等,则继续匹配下一个case。
switch 语句包含一个可选的 default 关键字,如果在前面的 case 中没有找到相等的条件,则执行 default 后面的语句段。
示例代码如下:
var id = 3 ;
switch ( id) {
case 1 :
console. log ( "普通会员" ) ;
break ;
case 2 :
console. log ( "VIP会员" ) ;
break ;
case 3 :
console. log ( "管理员" ) ;
break ;
default :
console. log ( "游客" ) ;
}
while循环语句
循环就是重复做一件事,在编写代码的过程中,我们经常会遇到一些需要反复执行的操作。
循环可以减轻编程压力,避免代码冗余,提高开发效率,方便后期维护。
while 循环的语法格式如下:
while ( 条件表达式) {
}
示例代码
var i = 1 ;
while ( i <= 5 ) {
document. write ( i+ ", " ) ;
i++ ;
}
do while循环语句
do while 循环与while 循环非常相似,不同之处在于,do while 循环会先执行循环中的代码,然后再对条件表达式进行判断。因此,无论条件表达式是真还是假,do while 循环都能至少执行一次,而 while 循环就不行了,如果条件表达式为假会直接退出 while 循环。
do {
} while ( 条件表达式) ;
示例代码
var i = 1 ;
do {
document. write ( i + " " ) ;
i++ ;
} while ( i > 5 ) ;
for循环语句
for 循环中包含三个可选的表达式 initialization、condition 和 increment,其中:
initialization:为一个表达式或者变量声明,该步骤称为“初始化计数器变量”,在循环过程中只会执行一次;
condition:为一个条件表达式,与 while 循环中的条件表达式功能相同,通常用来与计数器的值进行比较,以确定是否进行循环,通过该表达式可以设置循环的次数;
increment:为一个表达式,用来在每次循环结束后更新(递增或递减)计数器的值。
示例代码:
for ( var i = 1 ; i <= 10 ; i++ ) {
document. write ( i + " " ) ;
}
运行结果:
1 2 3 4 5 6 7 8 9 10
var fruits = [ "python" , "java" , "php" , "mysql" , "redis" ] ;
for ( var i = 0 ; i < fruits. length; i++ ) {
document. write ( fruits[ i] + " " ) ;
}
break和continue
默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环,下面我们就来详细介绍一下。
break语句
使用 break 语句还可以用来跳出循环,让程序继续执行循环之后的代码。
示例:
for ( var i = 0 ; i < 10 ; i++ ) {
if ( i == 5 ) {
break ;
}
document. write ( "i = " + i + " ) ;
}
document. write ( "循环之外的代码" ) ;
continue语句
continue 语句用来跳过本次循环,执行下次循环。
示例:
for ( var i = 0 ; i < 10 ; i++ ) {
if ( i % 2 == 0 ) {
continue ;
}
document. write ( i + " " ) ;
}
JS函数
定义函数
JS 函数声明需要以 function 关键字开头,之后为要创建的函数名称,function 关键字与函数名称之间使用空格分开,函数名之后为一个括号( ),括号中用来定义函数中要使用的参数(多个参数之间使用逗号,分隔开),一个函数最多可以有 255 个参数,最后为一个花括号{ },花括号中用来定义函数的函数体(即实现函数的代码),如下所示:
function functionName ( parameter_list ) {
}
代码示例如下:
function sayHello ( name ) {
document. write ( "Hello " + name) ;
}
调用函数
一旦定义好了一个函数,我们就可以在当前文档的任意位置来调用它。调用函数非常简单,只需要函数名后面加上一个括号即可,例如 alert()、write()。注意,如果在定义函数时函数名后面的括号中指定了参数,那么在调用函数时也需要在括号中提供对应的参数。
示例如下:
function sayHello ( name ) {
document. write ( "Hello " + name) ;
}
sayHello ( 'python' ) ;
默认参数
在定义函数时,可以为函数的参数设置一个默认值,这样当我们在调用这个函数时,如果没有提供参数,就会使用这个默认值作为参数值,如下例所示:
function sayHello ( name = "World" ) {
document. write ( "Hello " + name) ;
}
sayHello ( ) ;
sayHello ( 'python' ) ;
函数返回值
在函数中可以使用 return 语句将一个值(函数的运行结果)返回给调用函数的程序,这个值可以是任何类型,例如数组、对象、字符串等。对于有返回值的函数,可以会使用一个变量来接收这个函数的返回值,示例代码如下:
function getSum ( num1, num2 ) {
return num1 + num2;
}
var sum1 = getSum ( 7 , 12 ) ;
var sum2 = getSum ( - 5 , 33 ) ;
另外,一个函数只能有一个返回值,若要返回多个值则,则可以将值放入一个数组中,然后返回这个数组即可。
事件
事件处理
DOM
DOM是Document Object Model(文档对象模型)的缩写。它是一种编程接口(API),用于在HTML和XML文档中以对象的方式表示和操作文档。
DOM,就是一个模块,模块可以对HTML页面中的标签进行操作。
var tag = document.getElementById("xx");
tag.innerText
tag.innerText = "哈哈哈哈哈";
var tag = document.createElement("div");
tag.innerText = "哈哈哈哈哈";
< ulid = " city" > ul > < scripttype = " text/javascript" >
var tag = document. getElementById ( "city" ) ;
var newTag = document. createElement ( "li" ) ;
newTag. innerText = "北京" ;
tag. appendChild ( newTag) ;
script > 事件绑定
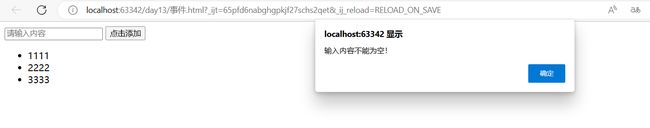
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < inputtype = " text" placeholder = " 请输入内容" id = " txtUser" /> < inputtype = " button" value = " 点击添加" onclick = " addCityInfo ( ) " > < ulid = " city" > ul > < scripttype = " text/javascript" >
function addCityInfo ( ) {
var txtTag = document. getElementById ( "txtUser" ) ;
var newString = txtTag. value;
if ( newString. length > 0 ) {
var newTag = document. createElement ( "li" ) ;
newTag. innerText = newString;
var parentTag = document. getElementById ( "city" ) ;
parentTag. appendChild ( newTag) ;
txtTag. value = "" ;
} else {
alert ( "输入不能为空" ) ;
}
}
script > body > html > 注意:DOM中还有很多操作。
DOM可以实现很多功能,但是比较繁琐。
页面上的效果:jQuery来实现 / vue.js / react.js
JS 事件(event)是当用户与网页进行交互时发生的事情,例如单机某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用 JavaScript 中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序。
一般情况下事件的名称都是以单词on开头的,例如点击事件 onclick、页面加载事件 onload 等。下表中列举了一些 JavaScript 中常用的事件。
事件只有与 HTML 元素绑定之后才能被触发,为 HTML 元素绑定事件处理程序的方法由很多,最简单的就是通过 HTML事件属性来直接绑定事件处理程序,例如 onclick、onmouseover、onmouseout 等属性。
以 onclick 属性为例,通过该属性我们可以为指定的 HTML 元素定义鼠标点击事件(即在该元素上单击鼠标左键时触发的事件),示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < buttontype = " button" onclick = " myBtn ( ) " > button > < scripttype = " text/javascript" >
function myBtn ( ) {
alert ( "Hello World!" ) ;
}
script > body > html > 我们也可以直接使用 JavaScript 中提供的内置函数来为指定元素绑定事件处理程序,如下例所示:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < buttontype = " button" id = " myBtn" > button > < script>
function sayHello ( ) {
alert ( 'Hello World!' ) ;
}
document. getElementById ( "myBtn" ) . onclick = sayHello;
script > body > html > 事件示例
一般情况下,事件可以分为四大类——鼠标事件、键盘事件、表单事件和窗口事件,另外还有一些其它事件。下面通过几个示例来简单介绍一些比较常用的事件。
onmouseover 事件就是指当用户鼠标指针移动到元素上时触发的事件,示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < buttontype = " button" onmouseover = " alert ( '鼠标已经移动到了该按钮上' ) ; " > button > < br> < ahref = " #" onmouseover = " myEvent ( ) " > a > < script>
function myEvent ( ) {
alert ( '鼠标已经移动到了该链接上' ) ;
}
script > body > html >
onmouseout 事件会在鼠标从元素上离开时触发,示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < divstyle = " width : 350px; height : 200px; border : 1px solid black" id = " myBox" > div > < script>
function myEvent ( ) {
alert ( '您的鼠标已经离开指定元素' ) ;
}
document. getElementById ( "myBox" ) . onmouseout = myEvent;
script > body > html >
onkeydown 事件是指当用户按下键盘上的某个按键时触发的事件,示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < inputtype = " text" onkeydown = " myEvent ( ) " > < script>
function myEvent ( ) {
alert ( "您按下了键盘上的某个按钮" ) ;
}
script > body > html >
onkeyup 事件是指当用户按下键盘上的某个按键并将其释放(即按下并松开某个按键)时触发的事件,示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < inputtype = " text" onkeyup = " myEvent ( ) " > < script>
function myEvent ( ) {
alert ( "您按下了键盘上的某个按钮,并将其释放了" ) ;
}
script > body > html > 作用域
在 JavaScript 中,您可以在任意位置声明变量,但不同的位置会影响变量的可用范围,这个范围称为作用域。作用域可以大致分为两种类型,分别是全局作用域和局部作用域。下面就来分别介绍一下。
全局作用域
全局作用域是指变量可以在当前脚本的任意位置访问,拥有全局作用域的变量也被称为“全局变量”,一般情况下拥有以下特征的变量具有全局作用域:
最外层的函数和在最外层函数外面定义的变量拥有全局作用域;
所有未定义直接赋值的变量拥有全局作用域;
所有 window 对象的属性拥有全局作用域,例如 window.name、window.location、window.top 等。
示例代码如下:
var str = "Hello World!" ;
function myFun ( ) {
document. write ( str) ;
}
myFun ( ) ;
document. write ( str) ;
局部作用域
在函数内部声明的变量具有局部作用域,拥有局部作用域的变量也被称为“局部变量”,局部变量只能在其作用域中(函数内部)使用。示例代码如下:
function myFun ( ) {
var str = "Hello World!" ;
document. write ( str) ;
}
document. write ( str) ;
在函数内定义的局部变量只有在函数被调用时才会生成,当函数执行完毕后会被立即销毁。
案例:表单验证
表单是 Web 应用(网站)的重要组成部分,通过表单可以收集用户提交的信息,例如姓名、邮箱、电话等。由于用户在填写这些信息时,有可能出现一些错误,例如输入手机号时漏掉了一位、在输入的内容前后输入空格、邮箱的格式不正确等。为了节省带宽同时避免这些问题对服务器造成不必要的压力,我们可以使用 JavaScript 在提交数据之前对数据进行检查,确认无误后再发送到服务器。
使用 JavaScript 来验证提交数据(客户端验证)比将数据提交到服务器再进行验证(服务器端验证)用户体验要更好,因为客户端验证发生在用户浏览器中,无需向服务器发送请求,所以速度更快,而服务器端验证,需要先将数据提交到服务器,然后服务器再将结果返回给浏览器,用户需要等待服务器响应结果才能知道哪里出了问题。
表单验证通常由两个部分组成:
必填字段验证:确保必填的字段都被填写;
数据格式验证:确保所填内容的类型和格式是正确的、有效的。
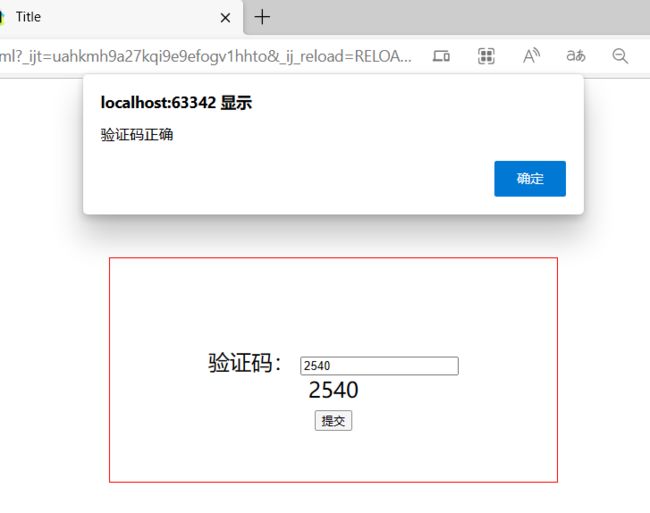
验证码demo
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.container {
width : 300px;
height : 50px;
margin : 200px auto;
padding : 100px;
border : red solid 1px;
text-align : center;
font-size : 24px;
}
style > head > < body> < divclass = " container" > < formaction = " " method = " post" onsubmit = " return validateForm ( ) ; " > < label> label > < inputtype = " text" id = " vailcode" name = " captcha" placeholder = " 验证码" > < spanid = " captcha" onclick = " getCaptcha ( ) " > span > < br> < inputtype = " submit" id = " newVailcode" value = " 提交" > form > div > < script>
var capCode = getCaptcha ( ) ;
function getCaptcha ( ) {
var cap = Math. floor ( Math. random ( ) * 10000 ) . toString ( ) ;
if ( cap. length != 4 ) {
cap += "0" ;
}
document. getElementById ( "captcha" ) . innerHTML = cap;
return capCode = cap;
}
function validateForm ( ) {
var captchaInput = document. querySelector ( "input[name='captcha']" ) . value;
if ( captchaInput == "" ) {
alert ( "请输入验证码" ) ;
return false ;
} else if ( capCode != captchaInput) {
alert ( "验证码不正确" ) ;
return false ;
}
alert ( "验证码正确" )
return true ;
}
script > body > html >
必填字段验证
必填字段验证在用户注册时比较常见,通过必填字段验证,能够确保表单中的必填字段都被填写,例如用户名、密码、邮箱等。
示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.error {
color : red;
}
style > head > < body> < formonsubmit = " return validateForm ( ) " action = " " method = " post" > < fieldsetstyle = " text-align : center; width : 300px; position : relative" > < legend> legend > < divclass = " row" > < label> 号:label > < inputtype = " text" name = " name" > < spanclass = " error" id = " nameErr" > span > div > < divclass = " row" > < label> 码:label > < inputtype = " password" name = " pwd" > < spanclass = " error" id = " pwdErr" > span > div > < divclass = " row" > < label> 箱:label > < inputtype = " text" name = " email" > < spanclass = " error" id = " emailErr" > span > div > < divclass = " row" > < label> 话:label > < inputtype = " text" name = " mobile" maxlength = " 11" > < spanclass = " error" id = " mobileErr" > span > div > < divclass = " row" > < label> label > < inputtype = " text" name = " captcha" maxlength = " 4" style = " width : 120px; " > < spanid = " captcha" onclick = " getCaptcha ( ) " > span > < spanclass = " error" id = " captchaErr" > span > div > < divclass = " row" > < inputtype = " submit" value = " 注册" > div > fieldset > form > < script>
var captcha = getCaptcha ( ) ;
function getCaptcha ( ) {
var cap = Math. floor ( Math. random ( ) * 10000 ) . toString ( ) ;
if ( cap. length != 4 ) cap += "0" ;
captcha = cap;
document. getElementById ( "captcha" ) . innerHTML = cap;
}
function printError ( elemId, hintMsg ) {
document. getElementById ( elemId) . innerHTML = hintMsg;
}
function validateForm ( ) {
var name = document. querySelector ( "input[name='name']" ) . value;
var pwd = document. querySelector ( "input[name='pwd']" ) . value;
var email = document. querySelector ( "input[name='email']" ) . value;
var mobile = document. querySelector ( "input[name='mobile']" ) . value;
var captcha = document. querySelector ( "input[name='captcha']" ) . value;
if ( name == "" || name == null ) {
printError ( "nameErr" , "用户名不能为空" ) ;
return false ;
}
if ( pwd == "" || pwd == null ) {
printError ( "pwdErr" , "密码不能为空" ) ;
return false ;
}
if ( email == "" || email == null ) {
printError ( "emailErr" , "邮箱不能为空" ) ;
return false ;
}
if ( mobile == "" || mobile == null ) {
printError ( "mobileErr" , "手机号不能为空" ) ;
return false ;
}
if ( captcha == "" || captcha == null ) {
printError ( "captchaErr" , "验证码不能为空" ) ;
return false ;
}
}
var tags = document. getElementsByTagName ( 'input' ) ;
for ( var i = 0 ; i < tags. length; i++ ) {
tags[ i] . onchange = function ( ) {
var idname = this . name + "Err" ;
document. getElementById ( idname) . innerHTML = '' ;
}
}
script > body > html > 数据格式验证
数据格式验证就是通过正则表达式来验证用户所填的数据,是否符合要求,以邮箱地址为例,正确的邮箱地址中要包含一个@和一个.,而且@不能是邮箱地址的第一个字符,.要出现在@之后。
示例代码如下:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.error {
color : red;
font-size : 10px;
}
style > head > < body> < formonsubmit = " return validateForm ( ) " action = " " method = " post" > < fieldsetstyle = " text-align : center; width : 350px; position : relative" > < legend> legend > < divclass = " row" > < label> 号:label > < inputtype = " text" name = " name" > < br> < spanclass = " error" id = " nameErr" > span > div > < divclass = " row" > < label> 码:label > < inputtype = " password" name = " pwd" > < br> < spanclass = " error" id = " pwdErr" > span > div > < divclass = " row" > < label> 箱:label > < inputtype = " text" name = " email" > < br> < spanclass = " error" id = " emailErr" > span > div > < divclass = " row" > < label> 话:label > < inputtype = " text" name = " mobile" maxlength = " 11" > < br> < spanclass = " error" id = " mobileErr" > span > div > < divclass = " row" > < label> label > < inputtype = " text" name = " captcha" maxlength = " 4" style = " width : 120px; " > < spanid = " captcha" onclick = " getCaptcha ( ) " > span > < br> < spanclass = " error" id = " captchaErr" > span > div > < divclass = " row" > < inputtype = " submit" value = " 注册" > div > fieldset > form > < script>
var capCode = getCaptcha ( ) ;
function getCaptcha ( ) {
var cap = Math. floor ( Math. random ( ) * 10000 ) . toString ( ) ;
if ( cap. length != 4 ) cap += "0" ;
document. getElementById ( "captcha" ) . innerHTML = cap;
return capCode = cap;
}
var tags = document. getElementsByTagName ( 'input' ) ;
for ( var i = 0 ; i < tags. length; i++ ) {
tags[ i] . onchange = function ( ) {
var idname = this . name + "Err" ;
document. getElementById ( idname) . innerHTML = '' ;
}
}
function printError ( elemId, hintMsg ) {
document. getElementById ( elemId) . innerHTML = hintMsg;
}
function validateForm ( ) {
var name = document. querySelector ( "input[name='name']" ) . value;
var pwd = document. querySelector ( "input[name='pwd']" ) . value;
var email = document. querySelector ( "input[name='email']" ) . value;
var mobile = document. querySelector ( "input[name='mobile']" ) . value;
var captcha = document. querySelector ( "input[name='captcha']" ) . value;
if ( name == "" || name == null ) {
printError ( "nameErr" , "用户名不能为空" ) ;
return false ;
}
if ( pwd == "" || pwd == null ) {
printError ( "pwdErr" , "密码不能为空" ) ;
return false ;
}
if ( email == "" || email == null ) {
printError ( "emailErr" , "邮箱不能为空" ) ;
return false ;
} else {
var regex = / ^\S+@\S+\.\S+$ / ;
if ( regex. test ( email) === false ) {
printError ( "emailErr" , "请输入正确的邮箱地址" ) ;
return false ;
}
}
if ( mobile == "" || mobile == null ) {
printError ( "mobileErr" , "手机号不能为空" ) ;
return false ;
}
if ( captcha == "" || captcha == null ) {
printError ( "captchaErr" , "验证码不能为空" ) ;
return false ;
} else {
console. log ( capCode) ;
console. log ( captcha) ;
if ( capCode != captcha) {
printError ( "captchaErr" , "验证码有误" ) ;
return false ;
}
}
}
script > body > html > jQuery库
jQuery是一个JavaScript第三方模块(第三方类库)。
基于jQuery,自己开发一个功能。
现成的工具 依赖jQuery,例如:BootStrap动态效果。
快速上手
下载jQuery
https://jquery.com/
应用jQuery
简单案例:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < h1id = " txt" > h1 > < scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < script>
$ ( "#txt" ) . text ( "美国你好" ) ;
document. getElementById ( "txt" ) . innerText = "英国你好" ;
script > body > html > 寻找标签
直接寻找
ID选择器
< h1id = " txt" > h1 > < h1> h1 > < h1> h1 > $ ( "#txt" )
样式选择器
< h1class = " c1" > h1 > < h1class = " c1" > h1 > < h1class = " c2" > h1 > $ ( ".c1" )
标签选择器
< h1class = " c1" > h1 > < divclass = " c1" > h1 > < h1class = " c2" > h1 > $ ( "h1" )
层级选择器
< h1class = " c1" > h1 > < h1class = " c1" > < divclass = " c2" > < span> span > < a> a > div > h1 > < h1class = " c2" > h1 > $ ( ".c1 .c2 a" )
多选择器
< h1class = " c1" > h1 > < h1class = " c1" > < divclass = " c3" > < span> span > < a> a > div > h1 > < h1class = " c2" > h1 > < ul> < li> li > < li> li > ul > $ ( "#c3,#c2,li" )
属性选择器
< inputtype = ' text' name = " n1" /> < inputtype = ' text' name = " n1" /> < inputtype = ' text' name = " n2" /> $( "input[name='n1']" )
间接寻找
找同级兄弟标签
< div> < div> div > < divid = ' c1' > div > < div> div > < div> div > div > $ ( "#c1" ) . prev ( )
$ ( "#c1" )
$ ( "#c1" ) . next ( )
$ ( "#c1" ) . next ( ) . next ( )
$ ( "#c1" ) . siblings ( )
找父子
< div> < div> < div> div > < divid = ' c1' > < div> div > < divclass = " p10" > div > < div> div > div > < div> div > < div> div > div > < div> < div> div > < div> div > < div> div > < div> div > div > div > $ ( "#c1" ) . parent ( )
$ ( "#c1" ) . parent ( ) . parent ( )
$ ( "#c1" ) . children ( )
$ ( "#c1" ) . children ( ".p10" )
$ ( "#c1" ) . find ( ".p10" )
$ ( "#c1" ) . find ( "div" )
案例:菜单切换
默认内容隐藏,点击标题显示内容
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < style>
.menu {
width : 200px;
height : 800px;
border : 1px solid red;
}
.menu .header {
background : yellow;
padding : 10px 5px;
border-bottom : 1px red solid;
cursor : pointer;
}
.menu .content a {
display : block;
padding : 5px 5px;
border-bottom : 1px dotted brown;
}
.hide {
display : none;
}
style > head > < body> < divclass = " menu" > < divclass = " item" > < divclass = " header" onclick = " click_me ( this ) " > div > < divclass = " content hide" > < ahref = " #" > a > < ahref = " #" > a > < ahref = " #" > a > div > div > < divclass = " item" > < divclass = " header" onclick = " click_me ( this ) " > div > < divclass = " content hide" > < ahref = " #" > a > < ahref = " #" > a > < ahref = " #" > a > < ahref = " #" > a > div > div > div > < scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < script>
function click_me ( self ) {
$ ( self) . next ( ) . removeClass ( "hide" ) ;
}
script > body > html >
点击标签显示内容,再点击则隐藏内容
< script>
function click_me ( self ) {
var is_hide = $ ( self) . next ( ) . hasClass ( "hide" )
if ( is_hide) {
$ ( self) . next ( ) . removeClass ( "hide" )
}
else {
$ ( self) . next ( ) . addClass ( "hide" )
}
}
script >
点击标题显示内容时,隐藏其他标标题内容
< script>
function click_me ( self ) {
$ ( self) . next ( ) . removeClass ( "hide" ) ;
$ ( self) . parent ( ) . siblings ( ) . find ( ".content" ) . addClass ( "hide" )
}
script > 样式操作
addClass
removeClass
hasClass
值操作
< divid = ' c1' > div > < inputtype = ' text' id = ' c2' /> 案例:动态创建数据
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < inputtype = " text" id = " txt_user" placeholder = " 用户名" > < inputtype = " text" id = " txt_email" placeholder = " 邮箱" > < inputtype = " button" value = " 提交" onclick = " get_info ( ) " > < ulid = " view" > ul > < scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < script>
function get_info ( ) {
var user_name = $ ( "#txt_user" ) . val ( ) ;
var user_email = $ ( "#txt_email" ) . val ( ) ;
var data = user_name + "和" + user_email;
var new_li = $ ( "" ) . text ( data) ;
$ ( "#view" ) . append ( new_li)
}
script > body > html > 事件
比dom的代码量减少
< inputtype = " button" value = " 提交" onclick = " getInfo ( ) " /> < script>
function getInfo ( ) {
}
script > < ul> < li> li > < li> li > < li> li > ul > < script>
$ ( "li" ) . click ( function ( ) {
} ) ;
script > DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < ul> < li> li > < li> li > < li> li > ul > < scriptsrc = " static/jquery-3.6.0.min.js" > script > < script>
$ ( "li" ) . click ( function ( ) {
var text = $ ( this ) . text ( ) ;
console. log ( text) ;
} ) ;
script > body > html >
在jQuery中可以删除某个标签。
< divid = ' c1' > div > DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < ul> < li> li > < li> li > < li> li > ul > < scriptsrc = " static/jquery-3.6.0.min.js" > script > < script>
$ ( "li" ) . click ( function ( ) {
$ ( this ) . remove ( ) ;
} ) ;
script > body > html > 当页面框架加载完成之后执行代码:
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < ul> < li> li > < li> li > < li> li > ul > < scriptsrc = " static/jquery-3.6.0.min.js" > script > < script>
$ ( function ( ) {
$ ( "li" ) . click ( function ( ) {
$ ( this ) . remove ( ) ;
} ) ;
} ) ;
script > body > html > 案例:表格数据删除
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > head > < body> < tableborder = " 1" > < thead> < tr> < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> < inputtype = " button" value = " 删除" class = " delete" > td > tr > < tr> < td> td > < td> td > < td> < inputtype = " button" value = " 删除" class = " delete" > td > tr > < tr> < td> td > < td> td > < td> < inputtype = " button" value = " 删除" class = " delete" > td > tr > tbody > table > < scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < script>
$ ( function ( ) {
$ ( ".delete" ) . click ( function ( ) {
$ ( this ) . parent ( ) . parent ( ) . remove ( )
} )
} )
script > body > html > 综合案例:数据录入
HTML
CSS
JavaScript、jQuery
BootStrap(动态效果依赖jQuery)。
前提准备
导入标准流程
DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css" > < linkrel = " stylesheet" href = " static/plugins/font-awesome-4.7.0/css/font-awesome.css" > head > < body> < scriptsrc = " static/js/code.jquery.com_jquery-3.7.0.min.js" > script > < scriptsrc = " static/plugins/bootstrap-3.4.1-dist/js/bootstrap.js" > script > body > html > DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> title > < linkrel = " stylesheet" href = " static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css" > < linkrel = " stylesheet" href = " static/plugins/bootstrap-datepicker/css/bootstrap-datepicker.css" > head > < body> < divclass = " container" > < formclass = " form-horizontal" style = " margin-top : 50px; border : 2px solid black; padding : 10px" > < divclass = " row clearfix" > < divclass = " col-xs-6" > < divclass = " form-group" > < labelclass = " col-sm-2 control-label" > label > < divclass = " col-sm-10" > < inputtype = " text" placeholder = " 姓名" > div > div > div > < divclass = " col-xs-6" > < divclass = " form-group" > < labelclass = " col-sm-2 control-label" > label > < divclass = " col-sm-10" > < inputtype = " text" placeholder = " 年龄" > div > div > div > div > < divclass = " row clearfix" > < divclass = " col-xs-6" > < divclass = " form-group" > < labelclass = " col-sm-2 control-label" > label > < divclass = " col-sm-10" > < inputtype = " text" placeholder = " 薪资" > div > div > div > < divclass = " col-xs-6" > < divclass = " form-group" > < labelclass = " col-sm-2 control-label" > label > < divclass = " col-sm-10" > < selectclass = "<
你可能感兴趣的:(前端,html5,javascript,jquery,css)
CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发 网页开发 编程语言如门 css3 学习 前端 css html5 javascript css前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
babel 埋点插件
小猫儿
工具 环境配置等 javascript 开发语言 ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具 开源 前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
分片文件异步合并上传
零三零等哈来
java spring 前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
CSS 创建
智慧浩海
CSS css 前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscode ide 编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
蓝桥杯web备赛----html篇
菥菥爱嘻嘻
蓝桥杯备赛 前端 蓝桥杯 html
1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何
ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习ts typescript 前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.js npm 前端 node.js vscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
CSS基础知识
Toreme
css css3 html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
【前端】实操tips集合
JAMJAM_NoName
前端学习 前端 javascript 开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏 web开发 webgl html5 html5游戏开发 扩展 游戏 2d html5 前端 游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录 reactjs 前端 git webstorm
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.js javascript 前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
React性能优化的8种方式
Mr.BoBo.
前端 # React react.js 性能优化 前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
包管理工具
她的双马尾
JS javascript 包管理工具 npm yarn pnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
HTML5!进击2025web蓝桥杯复习之路
Deepsleep.
html5 前端 html
#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker
uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
最常用的Linux指令手册
忍界英雄
linux 运维 服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected] 二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践 微服务 若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册 angular.js laravel csrf 个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
前端请求怎么发送到后端:深度剖析与实用指南
dhfnngte24fhfn
python django pygame virtualenv
前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后
css filter属性详解
pengfeixc
CSS css css3 web development
cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不
SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架 springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务 微服务 react.js jsp hel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
Vue——Vue-cli脚手架+前端路由
pdsu_zhao
Vue Vue学习之旅 vue v-router v-resource vue-cli ES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
vue面试题合集(强烈推荐)
前端念初
前端 javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册 angular.js asp.net 前端 个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation 元注解 自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
mysql优化特定类型的查询
annan211
java 工作 mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
javaScript (1)
Array_06
JavaScript java 浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
国内顶级代码分享网站
袁潇含
java jdk oracle .net PHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodb hadoop 搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
request.getInputStream()只能获取一次的问题
ayaoxinchao
request Inputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
jsonObject的使用
bijian1013
java json
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
[Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
诡异的超长时间GC问题定位
chenchao051
jvm cms GC hbase swap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
maven环境快速搭建
daizj
安装 mavne 环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
ubuntu添加admin权限的用户账号
hongtoushizi
ubuntu useradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginx lua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timer quartz 定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
[转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VO android sqlite 反射 Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
该学习笔记用到的Employee表
vipbooks
oracle sql 工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓






是一个自闭合标签,也被称为空标签或空元素。自闭合标签是指在HTML中没有内容的元素,它们在标签内没有任何文本或其他HTML元素。这些标签在HTML中只有一个开始标签,没有对应的结束标签。