webpack5 (二)
什么是bable
是 js 编译器,主要的作用是将 ES6 语法编写的代码转换为向后兼容的 js 语法,以便可以运行在当前版本和旧版本的浏览器或其他环境中。
它的配置文件有多种写法:
babel.config.*(js/json)
babelrc.*(js/json)
package.json 中的 babel:不需要创建文件,在原有的文件基础上写。
babel 会查找和自动读取babel的配置文件,只需要存在一个即可。
如何处理html资源
如果在本身的 html 文件中,一直进行手动引入容易出错,而webpack有处理html的插件,可以帮助我们进行自动的资源引入。
HtmlWebpackPlugin | webpack 中文文档 | webpack 中文文档 | webpack 中文网
1.下载插件
2.引入 并在plugin中进行配置
const HtmlWebpackPlugin = require('html-webpack-plugin');//引入
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [
new HtmlWebpackPlugin()//在plugin中进行配置
],
};如果希望保留原本html中的结构,可以进行设置,向 HtmlWebpackPlugin() 中传入template对象作为参数:
plugins: [
new HtmlWebpackPlugin({
//模板,以public/index.html文件创建新的html文件
//新的文件有两个特点 1.保留原本的结构 2.自动引入打包输出的资源
template:path.resolve(_dirname,'public/index.html')
})//在plugin中进行配置
],开发服务器自动打包
开发环境下,如果对代码进行修改,每次都需要手动重新打包才会更新代码效果,安装 server 包后,进行配置,可以实现代码修改后保存就自动重新编译。
⚠️注意:开发服务器不会输出资源,它是在内存中进行编译打包的。所以之前在 output 中的设置打包前自动清空 clean:true,可以去掉。同时,使用了 devServer 后运行命令也会改变。npx webpack变成npx webpack serve。
生产模式
生产模式即开发完成后,需要得到代码来进行部署上线,这个模式下,主要是对代码进行优化,让其性能更好,优化主要从两个方面进行:
1.优化代码运行性能
2.优化代码打包速度
注意:
因为生产模式是没有输出的,所以不需要指定输出目录,即 output 中的 path ,可以设置为undefined,同时在配置文件中,如果将不同环境的配置文件放在新设置的文件夹中进行管理,那么需要修改配置文件中的绝对路径。
生产模式中不存在devServer。
在 package.json 中 script 标签下配置执行生产/开发模式的指令。( build/dev/start 等)
生产模式下如何提取 css 成单独文件(性能优化)
在使用 webpack 对 css 进行处理时,顺序是先将 css 文件打包到 js 文件之中,在 js 文件加载时,再创建一个 style 标签来生成样式。
这种方式对于网站来说,会出现闪屏现象,用户体验不好,可以通过生成单独的 css 文件,通过link 标签加载来解决。
MiniCssExtractPlugin | webpack 中文文档 | webpack 中文文档 | webpack 中文网
css兼容性处理
postcss-loader | webpack 中文文档 | webpack 中文文档 | webpack 中文网
⚠️ 插件需要放在 css-loader 后, css预处理器 loader 之前,用来指示 css 的兼容性。
在 package.json 中配置 browserslist,取三者的交集,用来指示做兼容性的范围。
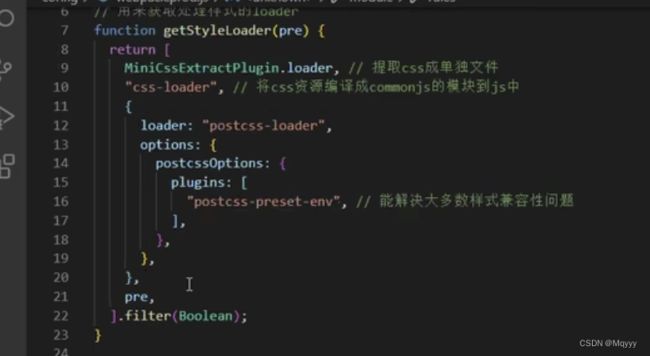
注意:如果loader是直接可以用的,只需要写名字就可以,但是如果需要给 loader 写一些配置项,需要用对象的方式写入,option 中来写具体配置。
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
[
'postcss-preset-env',
{
// 其他选项
},
],
],
},
},
},
],
},
],
},
}; "browserslist":[
"last 2 version",//所有浏览器最近的两个版本
"> 1%",//覆盖99%的浏览器 除去一些冷门的
"not dead"//去掉一些已经废弃的浏览器版本
]对loader的封装
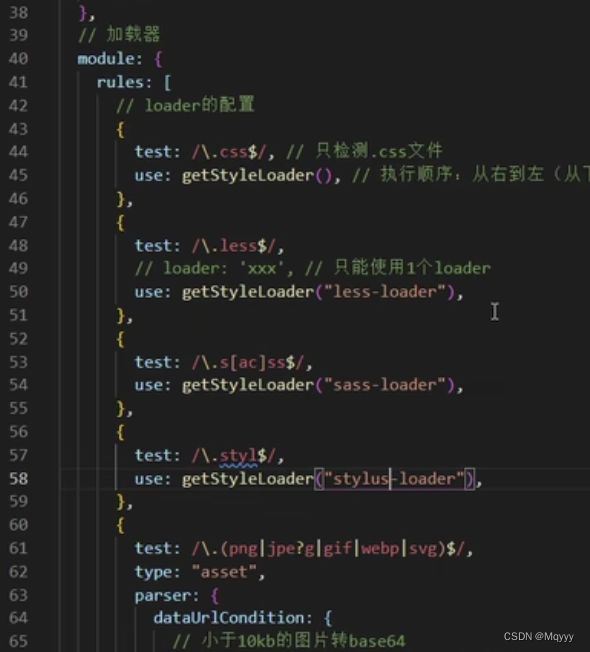
在配置文件中,对于存在多个预处理器的时候,配置会出现很多重复的代码,可以进行优化,将共同的部分抽离出来,作为一个方法进行返回,在 loader 中 use 后直接使用该方法。
css压缩
CssMinimizerWebpackPlugin | webpack 中文文档 | webpack 中文文档 | webpack 中文网