前端配置https 以及ws改成wss的ERR_SSL_PROTOCOL_ERROR报错解决!
第一步生成证书
linux或者osx系统
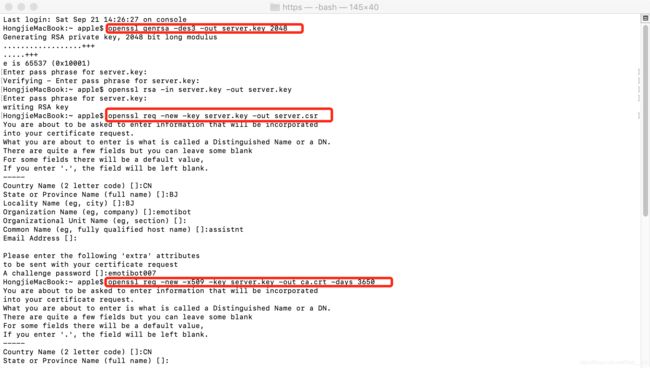
1、生成密钥key,运行
$ openssl genrsa -des3 -out server.key 2048
会要求设置密码,随便设置就可以;
这样就获得了一个server.key文件
以后使用此文件(通过openssl提供的命令或API)可能经常回要求输入密码,如果想去除输入密码的步骤可以使用以下命令:
$ openssl rsa -in server.key -out server.key
2、创建服务器证书的申请文件server.csr 运行
openssl req -new -key server.key -out server.csr
其中Country Name填CN,Common Name填主机名也可以不填,如果不填浏览器会认为不安全.(例如你以后的url为https://abcd/xxxx…这里就可以填abcd),其他的都可以不填.
3、创建CA证书
openssl req -new -x509 -key server.key -out ca.crt -days 3650
如图

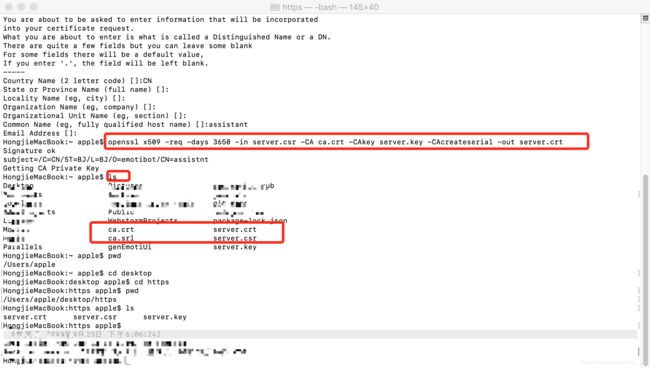
4、创建自当前日期起有效期为期十年的服务器证书server.crt:
openssl x509 -req -days 3650 -in server.csr -CA ca.crt -CAkey server.key -CAcreateserial -out server.crt

5、ls你的文件夹,可以看到一共生成了5个文件:
ca.crt ca.srl server.crt server.csr server.key
其中,server.crt和server.key就是你的nginx需要的证书文件.
前端配置nginx文件
在nginx.conf的文件中添加
server {
listen 80; // 这个是http
listen 443 ssl; // 这个是https
server_name localhost;
ssl_certificate /etc/nginx/https/server.crt; // 代理地址
ssl_certificate_key /etc/nginx/https/server.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
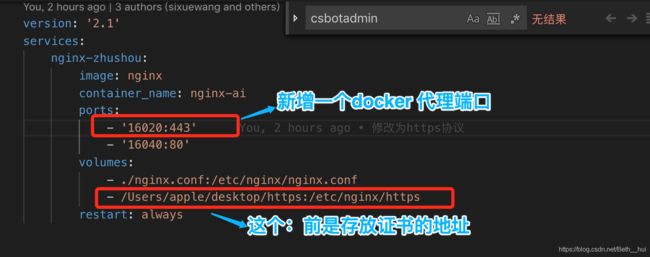
在docker-compose.yml文件中

到此为止,nginx就配置好了,此时运行https 下就可以打开项目了。
websocket 修改
在https 下,相对应的 websocket的ws 应修改为 wss
this.wSocket = new WebSocket(`wss://182.177.19.90:31189/websocketfile`);
182.177.19.90:31189这个是我随便编的,是后端的接口。
原本在http +ws的情况下,这样写完全没问题,但是在https + wss
的情况下,会报错
ERR_SSL_PROTOCOL_ERROR。
原因在于是前端配置的https 工作原理 如下图:

(是因为在前端配置,后端的请求都还是http和ws。如果https是由后端配置的,就不存在这个问题了,我就是这个地方弄了很久才解决,才想明白!)
所以虽然websocket不存在跨域,但是https + wss的情况下,也一定要经过nginx 转发
在nginx.conf的文件中添加
location ~ /websocketfile {
proxy_pass http://182.177.19.90:31189;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 6000s;
}
然后js中写成
this.wSocket = new WebSocket(`wss://${window.location.host}/websocketfile`);