HTML学习Day1——网页的基本结构
网页的基本结构
我们都知道网站是由一个一个网页构成的,每一个网页就是一个HTML文件。对于网页来讲,它有三个要素,结构、表现和行为。结构就是指网页的布局和骨架,是由HTML设置的;表现就是指网页的样式,由CSS控制;行为就是指网页的功能或者事件,比如点击按钮触发事件,是由JAVAScript控制的。
一、最简单的网页
Title
HTML页面进行测试
上面展示了一个最简单网页的HTML代码,有三个关键的地方:
(1)文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面。
(2)或者告诉浏览器或者搜索引擎这是一个英文/中文网站。
(3)必须写。采取UTF-8来保存文字。如果不写,就会乱码。
二、常用的标签
1、标题标签
标题标签使用
...来进行表示,即在HTML中只有六级标题标签,标题标签是一个双标签,需要有开始和结束。
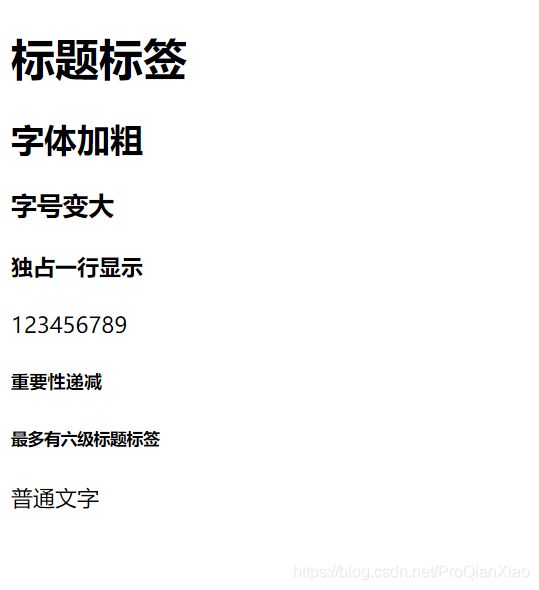
使用标题标签修饰的文字内容会加粗、字号变大、独占一行显示。如下所示:
Title
标题标签
字体加粗
字号变大
独占一行显示
123456789
重要性递减
最多有六级标题标签
普通文字
显示的结果如下:
可以看到123456789虽然和四级标题标签位于HTML代码的同一行,但是显示的时候,不会显示在同一行。
2、段落标签和换行标签
(1)段落标签使用
...
来进行表示,段落标签是一个双标签,需要有开始和结束。
- 段落和段落之间保有空隙
- 一个段落内的文字会根据浏览器的窗口大小自动换行
在设计HTML页面的时候,我们希望我们所展示的内容是段落结构层次分明的,这样展示内容的可读性会更强。这时我们就需要借助于段落标签实现这样的一个效果。
例如:我们在HTML代码中,书写了这样的内容:
Title
你要从现在开始,微笑着面对生活,不要抱怨生活给了你太多的磨难,不要抱怨生活中有太多的曲折,不要抱怨生活中存在的不公。
当你走过世间的繁华与喧嚣,阅尽世事,你会幡然明白:人生不会太圆满,再苦也要笑一笑!
虽然在代码中,我们进行了段落格式的设置,让两段文字之间有一个比较大的间距,但是在浏览器中访问的效果如下:
可以看到并没有产生我们预期的分段效果,这是因为在浏览器解析HTML代码的时候,会自动忽略代码中的空白内容,所以没有产生分段效果。而且如果我们在两个字之间输入很多空格,在前端页面展示的时候也只是显示一个空格而已。因此,我们必须借助于段落标签
。修改后的代码:
Title
你要从现在开始,微笑着面对生活,不要抱怨生活给了你太多的磨难,不要抱怨生活中有太多的曲折,不要抱怨生活中存在的不公。
当你走过世间的繁华与喧嚣,阅尽世事,你会幡然明白:人生不会太圆满,再苦也要笑一笑!
展示的效果:
(2)换行标签
换行标签使用
来表示,是一个单标签,用来给文本强制换行。
只是简单的新开一行,和段落不一样,段落之间会插入一些垂直的间距。
例如:
Title
你要从现在开始,微笑着面对生活,
不要抱怨生活给了你太多的磨难,不要抱怨生活中有太多的曲折,不要抱怨生活中存在的不公。
当你走过世间的繁华与喧嚣,阅尽世事,你会幡然明白:人生不会太圆满,再苦也要笑一笑!
展示效果:
3、文本格式化标签
在网页中,有时候需要为文本设置粗体、倾斜、删除线、下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的形式展示。
标签语义:突出重要性,比普通文字更加重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗标签 | 或者 | 推荐使用,语义更加强烈 |
| 倾斜标签 | 或者 | 推荐使用,语义更加强烈 |
| 删除线标签 | 推荐使用 |
|
| 下划线标签 | 或者 | 推荐使用,语义更加强烈 |
其中,语义更加强烈是指根据该标签的名称,我们可以容易的判断出该标签的作用,使得代码的可读性更强。
示例如下:
Title
我是加粗的文字 我是加粗的文字
我是倾斜的文字 我是倾斜的文字
我是删除线的文字 我是删除线的文字
我是下划线的文字 我是下划线的文字
展示效果如下:
4、标签和标签
和是没有语义的,它们就是一个盒子,用来装内容。div是division的缩写,表示分割,分区。span意为跨度、跨距。
特点:
(1)
标签用来布局,但是现在一行只能放一个。大盒子。
(2)标签用来布局,一行上可以放多个。小盒子。
示例如下:
Title
我是DIV标签,我单独占据一行123
我是DIV标签,我单独占据一行
SPAN1 SPAN2 SPAN3
展示效果:
5、图像标签![]()
在HTML中,![]() 标签用于定义HTML页面中的图像。
标签用于定义HTML页面中的图像。![]() 标签是一个单标签。例如,如下的使用方式:
标签是一个单标签。例如,如下的使用方式:

src是![]() 标签的必须属性,它用于指定图像文件的路径和文件名。
标签的必须属性,它用于指定图像文件的路径和文件名。
此外,图像标签还具有以下属性:
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本。图像不能正常显示的时候,用于应急显示的文字。
title
文本
提示文本。鼠标放到图像上面,显示的文字。
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
其中,width属性和height属性,我们一般设置一个即可,另外一个属性会自动按照比例进行缩放。
示例如下:
Title
这是图像标签

展示效果:
如果我们修改一下![]() 的src属性,将其修改为一个目录下不存在的图片,则此时会显示alt属性中设置的文字:
的src属性,将其修改为一个目录下不存在的图片,则此时会显示alt属性中设置的文字:
图片的大小可以使用width属性或者height属性进行设置,一般设置一个即可;border属性用于给图像设置边框,这里简单了解一下即可,之后边框的样式等内容可以通过CSS进行更加复杂的调整。
Title
这是图像标签

展示效果如下:
图像标签要点如下:
(1)图像标签可以拥有多个属性,必须写在标签名的后面。
(2)属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
(3)属性采取键值对的格式,即 key = "value"的格式, 属性 = “属性值”。
6、相对路径VS绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里以图片相对于HTML文件的位置为例进行说明:
相对路径分类
符号
说明
同一级路径
图片文件位于HTML文件同一级,例如
下一级路径
/
图片文件位于HTML文件下一级,例如
上一级路径
../
图片文件位于HTML文件上一级,例如
例如:
绝对路径:目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(因为每个人的电脑文件目录都不同,所以如果使用绝对路径的话,在A电脑运行正常的程序在B电脑就有可能报错,因此绝对路径通常不会使用)。
示例如下:
这是图像标签

也可以直接访问网络上的图片资源:
这是图像标签

7、超链接标签
超链接标签是一个双标签,有两个重要的属性:
- href:(必需)表示链接跳转的地址,如果是外部链接,必须以http开头;如果是内部链接,那么为href指定跳转的页面文件名即可。
- target:表示窗口的打开方式;_self表示在当前窗口打开链接;_blank表示在新窗口打开链接。默认是_self。
示例如下:
外部链接
腾讯
内部链接
公司简介
空链接
空链接#
下载链接
下载文件
网页元素链接

效果图如下:
锚点链接
我们点击锚点链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为#名字的形式,如第二季
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字, 如:第二季的简介xxx
示例如下:
目录
第一季
第二季
第三季
第四季
第一季
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
第二季
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
第三季
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
第四季
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
返回顶部
8、注释和特殊字符
在HTML中,代码注释的符号是;展示给程序员,用于标注代码块的作用,不会显示在前端页面。
特殊字符:
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
特殊字符
描述
字符的代码
空格符
<
小于号
<
>
大于号
>
&
和号
&
¥
人民币
¥
©
版权
©
®
注册商标
®
°
摄氏度
°
±
正负号
±
x
乘号
×
÷
除号
÷
²
平方
²
³
立方
³
重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要回头查询即可。
参考资料:
1、https://www.bilibili.com/video/BV14J4114768
特点:
(1)
(2)标签用来布局,一行上可以放多个。小盒子。
示例如下:
Title
我是DIV标签,我单独占据一行123
我是DIV标签,我单独占据一行
SPAN1 SPAN2 SPAN3
展示效果:
5、图像标签![]()
在HTML中,标签用于定义HTML页面中的图像。
标签是一个单标签。例如,如下的使用方式:

src是标签的必须属性,它用于指定图像文件的路径和文件名。
此外,图像标签还具有以下属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能正常显示的时候,用于应急显示的文字。 |
| title | 文本 | 提示文本。鼠标放到图像上面,显示的文字。 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
其中,width属性和height属性,我们一般设置一个即可,另外一个属性会自动按照比例进行缩放。
示例如下:
Title
这是图像标签

展示效果:
如果我们修改一下的src属性,将其修改为一个目录下不存在的图片,则此时会显示alt属性中设置的文字:
图片的大小可以使用width属性或者height属性进行设置,一般设置一个即可;border属性用于给图像设置边框,这里简单了解一下即可,之后边框的样式等内容可以通过CSS进行更加复杂的调整。
Title
这是图像标签

展示效果如下:
图像标签要点如下:
(1)图像标签可以拥有多个属性,必须写在标签名的后面。
(2)属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
(3)属性采取键值对的格式,即 key = "value"的格式, 属性 = “属性值”。
6、相对路径VS绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里以图片相对于HTML文件的位置为例进行说明:
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图片文件位于HTML文件同一级,例如 |
|
| 下一级路径 | / | 图片文件位于HTML文件下一级,例如 |
| 上一级路径 | ../ | 图片文件位于HTML文件上一级,例如 |
例如:
绝对路径:目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。(因为每个人的电脑文件目录都不同,所以如果使用绝对路径的话,在A电脑运行正常的程序在B电脑就有可能报错,因此绝对路径通常不会使用)。
示例如下:
这是图像标签

也可以直接访问网络上的图片资源:
这是图像标签

7、超链接标签
超链接标签是一个双标签,有两个重要的属性:
- href:(必需)表示链接跳转的地址,如果是外部链接,必须以http开头;如果是内部链接,那么为href指定跳转的页面文件名即可。
- target:表示窗口的打开方式;_self表示在当前窗口打开链接;_blank表示在新窗口打开链接。默认是_self。
示例如下:
外部链接
腾讯
内部链接
公司简介
空链接
空链接#
下载链接
下载文件
网页元素链接

效果图如下:
锚点链接
我们点击锚点链接,可以快速定位到页面中的某个位置。
- 在链接文本的href属性中,设置属性值为#名字的形式,如第二季
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字, 如:第二季的简介xxx
示例如下:
目录
第一季
第二季
第三季
第四季
第一季
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
这里是第一季的简介
第二季
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
这里是第二季的简介
第三季
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
这里是第三季的简介
第四季
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
这里是第四季的简介
返回顶部
8、注释和特殊字符
在HTML中,代码注释的符号是;展示给程序员,用于标注代码块的作用,不会显示在前端页面。
特殊字符:
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | ||
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| x | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方 | ² |
| ³ | 立方 | ³ |
重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要回头查询即可。
参考资料:
1、https://www.bilibili.com/video/BV14J4114768