爬虫:JS逆向之Webpack-乾坤大挪移
本教程仅供技术研究参考,勿做它用!
网上看了几个webpack逆向的教程,写的比较跳跃,初学者实操起来会感觉有点跳跃,重新理了一下,方便初学者一步一步验证。
技术门槛:会使用nodejs调试代码,会浏览器开发者工具调试或http抓包工具的使用
以这个网站为例 aHR0cHM6Ly9zeW5jb25odWIuY29zY29zaGlwcGluZy5jb20v ,此站点登录的时候将密码进行了加密传输
重点1: 找到需要逆向的代码入口
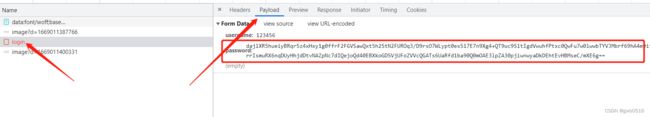
我们使用账号123456 和密码 aabbcc 来登录
可以看到点击登录后有发送一个login 的请求,携带的参数里账号是明文传输,密码已经加密。
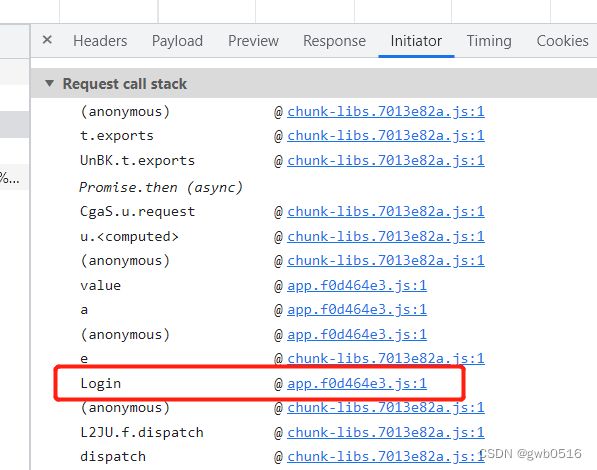
切换到initiator 看调用堆栈,有个比较明显的login请求,点击进入代码界面。
在进入点代码处设置断点,在网页重新点击登录,重新发起请求。
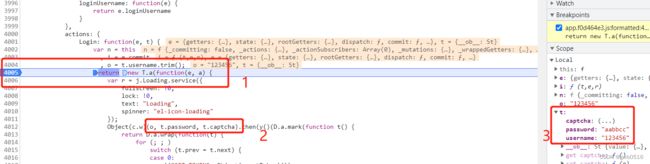
进入断点可看到这里主要参数就是我们输入登录时候的参数,跟踪调试的时候在Login:function里多打几个断点,寻找我们需要的加密函数位置。
我们从2的地方设置断点进行单步调试,会进入到如下位置:
此处就是加密的主要入口。注意Object()的参数o.a , 上面的 o= n(“MuMz”),o 就来源于这里。至于o 是啥我们不关心,一会要在这打断点看。
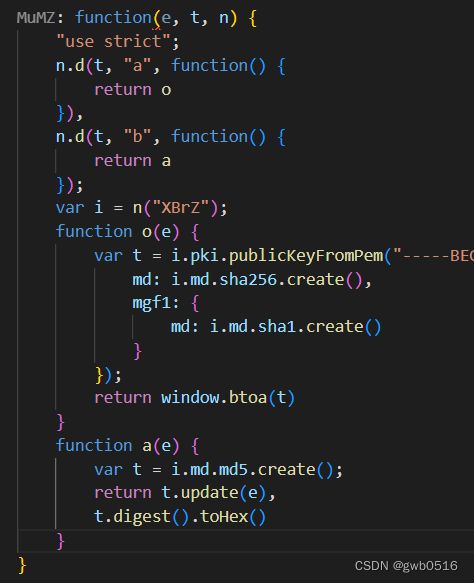
进入函数体会发现如下内容:
位置1 就是主要加密部分 e 传入的就是我们明文密码。这个函数也就是我们主要需要逆向的内容。我们先把他复制出来,复制完整的MuMz 备用 。
接下来就可以复制出这块代码用Nodejs 运行,并进行缺失参数和函数的查漏补缺,直到能正常运行。然而。。。要真是这样处理的话,不是说不行,只是要补到吐血。我们有通用而且快速的方法来完善要运行此代码所需要的其他元素。
上图中 n.d() 和 n("XBrZ")的位置在用户触发登录的时候是不会进入,因为它在生成的时候就自运行了。登录的时候只是调用了 function o(e)。我们下一步就是要找到这个MuMz 是在哪里被触发执行的。
重点2: 查找分发器位置
取消所有断点,在本js文件里查询 找到类似n("MuMZ") 的位置。打上断点。
然后继续调试,发现完蛋了,再也没有机会跑到断点位置了。
仔细看下,这里有两个一样的文件出现了,我们打断点在文件1 ,发现无法成功拦截断点。接下来在2的文件里同样设置下断点,再次刷新即可拦截。
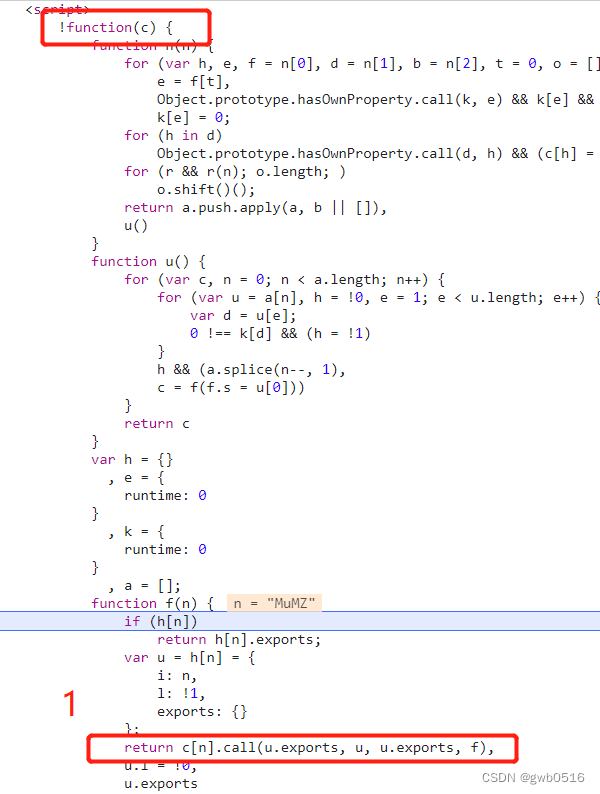
按F9 单步进入 i = n("4d7F") 或者 o = n("MuMZ") 这样的函数体内部。找到分发器,如下图
把整个 !function 复制下来运行一下。有几百行,不要怕长,越长越厉害。
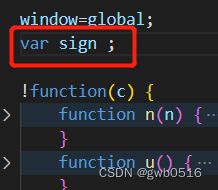
报错 window 没有定义,加一行 window=global;
代码大概这样,可以正常运行了。然而啥都没看到。呵呵哒。
重点3: 找调用的模块
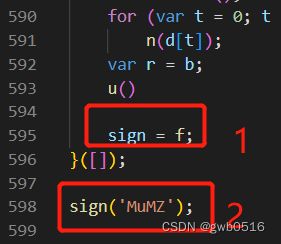
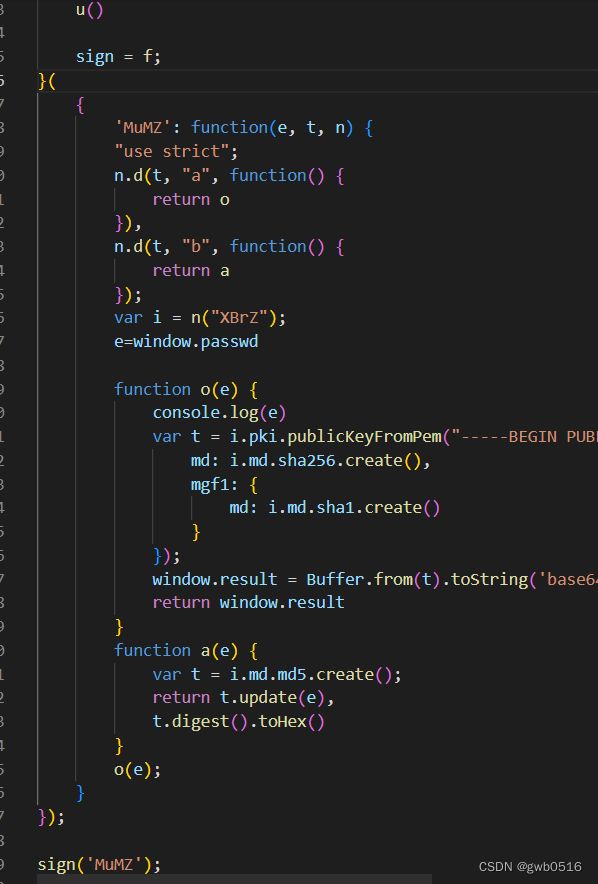
在外部定义一个变量,让它在等于 分发器里的 function f (写在下图1处) ,就是这个f 我们要取出来在外部调用。
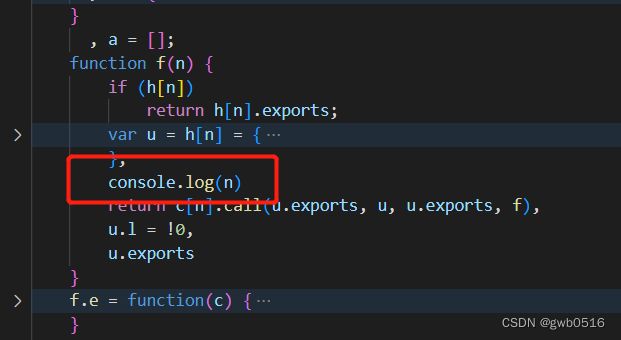
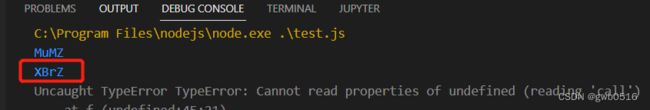
在最底部2处 调用模块 MuMz ;运行一下,发现报错 call 没定义,我们在分发器里加个打印,看看是哪个家伙没有。
发现MuMz没有定义,这个模块前面我们已经复制出来了。我们把它放到 自执行函数的参数里
再运行,发现是XBrZ没定义,那我们继续复制过来补进去。
就这么一直补,要补很多很多模块:
0ycz、AGlJ、J+c4、sdTk、8oxB、yLpj、HDXh
等等等等…………
下面就是我们的乾坤大挪移了。我们补的过程中发现所有的模块都其实在一个js文件里。我们直接在头部require这个js 文件进来,引用路径和文件名大伙自己调整一下。
require("/**/all.js")
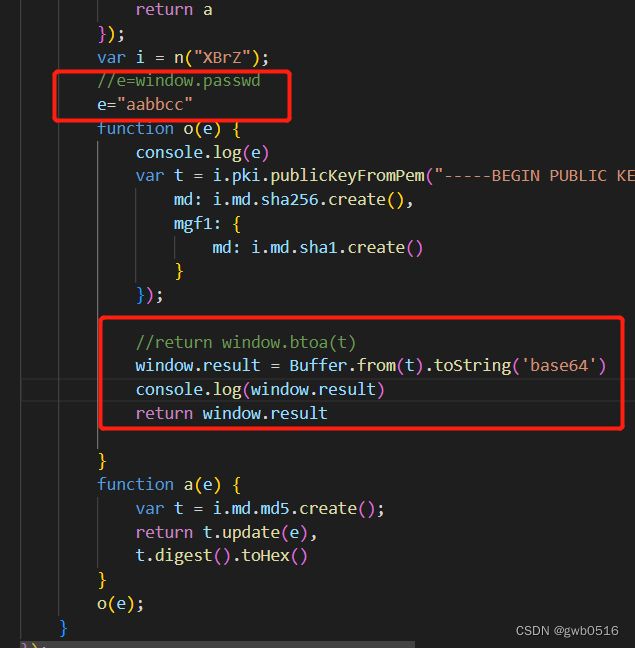
再次运行,发现 MuMz 里的 e 报错,那是因为我们还没有给它赋值,这个e 就是我们的明文密码,之前调试的时候应该能看到。我们直接给e 赋值,并且打印计算结果:
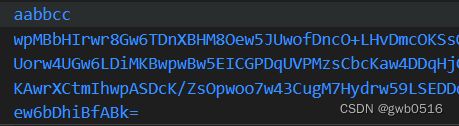
运行一下,看结果
啥?你跑出来的结果和我的不一样?长度也和提交的请求不一样?我只能说,你小子知道的太多了。。。。。
下回见.见...见..........见..................见!
特此鸣谢来源作者,
参考来源:
JS逆向之webpack打包网站实战_从前重前的博客-CSDN博客