基于微服务技术的全球航空订票平台
摘要
随着互联网技术不断地发展,网络成为了人们生活的一部分,而全球航空订票平台作为网上应用的一个全新的体现,由于其特有的便捷性,已经被人们所接受。目前主流的全球航空订票平台服务不仅不明确并且管理员盈利较低,针对商户定制的全球航空订票平台更能够体现出其服务特色。
本项目以用户预订飞机票为研究背景,采用的模式架构为MVC,开发了全球航空订票平台。全球航空订票框架采用SpringCloud和Vue,SpringCloud框架的业务处理可以通过控制器来完成,程序开发者通常利用开发模式EJB开发程序,但是自从有了SpringCloud框架之后,程序开发者可以使用SpringCloud代替EJB框架。SpringCloud能够通过高效的方式来设计出相对应的应用程序,SpringCloud框架可以将多种开源框架组合在一起组成软件的应用体系。Vue.js核心的功能包括数据双向绑定、路由功能和状态管理。系统数据模型与前端视图显示的数据相绑定,这样可以使得只要修改前端界面的数据,那么系统数据模型的数据也会发生相应的改变。如果修改数据模型的数据,前端界面的数据也会发生相应的改变。
关键词:MVC;SpringCloud;Vue
Global Airline Booking Platform Based on Microservice Technology
ABSTRACT
With the continuous development of Internet technology, the network has become a part of people's life. As a new embodiment of online application, the global air booking platform has been accepted by people because of its unique convenience. At present, the mainstream global air booking platform service is not clear, and the administrator's profit is low. The global air booking platform customized for merchants can better reflect its service characteristics.
Based on the research background of air ticket booking by users, the project adopts the model architecture of MVC and develops a global air ticket booking platform. The global airline booking framework adopts spring cloud and Vue. The business processing of spring cloud framework can be completed through the controller. Program developers usually use the development mode EJB to develop programs. However, since there is spring cloud framework, program developers can use spring cloud to replace EJB framework. Spring cloud can design corresponding applications in an efficient way. Spring cloud framework can combine a variety of open source frameworks to form a software application system. Vue. The core functions of JS include two-way data binding, routing function and state management. The system data model is bound with the data displayed in the front-end view, so that as long as the data of the front-end interface is modified, the data of the system data model will change accordingly. If you modify the data of the data model, the data of the front-end interface will also change accordingly.
Keywords:MVC;SpringCloud;Vue
目录
摘要................................................................................................................................ I
ABSTRACT................................................................................................................ II
1 绪论........................................................................................................................... 1
1.1 研究背景................................................................................................................. 1
1.2 研究意义................................................................................................................. 1
1.3 研究的现状阐述..................................................................................................... 1
1.4 研究内容................................................................................................................. 2
2 核心技术介绍.......................................................................................................... 3
2.1 idea介绍.................................................................................................................. 3
2.2 MySQL介绍........................................................................................................... 3
2.3 JDK介绍................................................................................................................. 3
2.4 Tomcat介绍............................................................................................................. 3
2.5 Vue.js技术............................................................................................................... 3
2.6 SpringCloud技术.................................................................................................... 3
3 需求分析................................................................................................................... 5
3.1 系统目标................................................................................................................. 5
3.2 可行性分析............................................................................................................. 5
3.3 功能性需求............................................................................................................. 5
3.4 非功能性需求分析............................................................................................... 11
3.5 物理结构............................................................................................................... 11
4 系统设计................................................................................................................. 12
4.1 功能设计............................................................................................................... 12
4.2 功能模块............................................................................................................... 14
4.3 数据库设计........................................................................................................... 15
5 系统实现................................................................................................................. 19
5.1 登录....................................................................................................................... 19
5.2 用户管理............................................................................................................... 19
5.3 机票管理............................................................................................................... 20
5.4 机票预订管理....................................................................................................... 21
5.5 机票改签管理....................................................................................................... 22
5.6 机票退订管理....................................................................................................... 23
5.7 机票通知管理....................................................................................................... 24
6 系统测试................................................................................................................. 26
6.1 测试概述............................................................................................................... 26
6.2 基本功能测试....................................................................................................... 26
6.3 测试结果............................................................................................................... 28
7 总结与展望............................................................................................................ 29
7.1 工作总结............................................................................................................... 29
7.2 展望....................................................................................................................... 29
参考文献..................................................................................................................... 30
致谢............................................................................................................................. 31
1 绪论
1.1 研究背景
21世纪属于大数据的时代,数据量不少,因此在信息管理方面全球航空订票平台需要处理大量的数据[1],所以人们开发出了不少全球航空订票平台管理数据。计算机的较大好处在于能够自动化的处理,如果人们采用计算机来处理数据的话,这样不仅能够提高管理员管理系统的效率,还能够提高全球航空订票平台的安全性。
如果系统需要处理越复杂的数据,这个时候往往能够体现出全球航空订票平台的优势。全球航空订票平台中拥有着不少的数据,每天都需要处理不少的数据。在不久前的时候,全球航空订票平台的管理员处理信息主要是依赖于手工的方式进行管理,但是由于全球航空订票平台的数据量非常多且还利用手工方式管理的话,系统会较容易出现问题,而且当全球航空订票平台数据量多起来的时候,管理员查找数据不容易,这样会导致管理员的管理效率低下[2]。
1.2 研究意义
全球航空订票平台建立规范化的流程能够解决用户预订飞机票,而目前管理员管理用户预订飞机票的时候往往需要依靠人力的方式进行管理,这种做法效率是不高的。随着时间的发展,行业的管理方式趋于信息化,管理用户预订飞机票的模式也在发生改变,热衷于使用智能化的技术辅助管理员管理。
科技快速发展的主要作用为能够提高我们的生活服务,现在在大多数场景下我们需要科技手段帮助我们管理各种问题。随着互联网热潮的来临[3],用户预订飞机票管理的模式不能使用传统的人工方式记录登记,需要迫切进行改革。在我们的日常生活中,有许多场景需要信息技术的辅助,我们可以切实感受到科学技术所能带来的各种好处。利用计算机能够方便管理系统的信息,这对于用户是较好的一个模式。
1.3 研究的现状阐述
1.3.1 国外研究现状
在很多发达国家中,机票管理系统的进展明显要快于我国很多,在管理方面也建设了很多不同的管理平台,这些管理平台能够为管理员管理提供数据信息,为管理员提供了一个高效的管理平台。这些机票管理系统原则上的设计能够结合网络软硬件构建出信息系统。1993年,美国航空公司诞生了电子机票,目前很多航空公司采用的都是电子机票。
1.3.2 国内研究现状
相比较于国外而言,我国网上用户购买机票信息化发展是较为缓慢的,最初只是将网上用户购买机票信息作为一个概念进行研究。随着信息技术的不断发展,目前我国在网上用户购买机票管理方面已经有了进步。中国国际航空公司是国内第一家采用电子机票系统,中国电子机票起源于2003年。2006年,通过网上预订机票的用户数量翻了几倍。2004年,东方航空公司推出了BtoC电子航空机票。
1.4 研究内容
通过编写全球航空订票平台,使得自己对于对于开源框架SpringCloud和数据库有了较深的认识,在此过程中提高了自己的编程能力。
(1)本次选择使用软件开发的一般流程对全球航空订票平台进行前期的调研和分析最终确定了软件选择使用的技术,完成了不同功能模块的设计,并且最终选择了相对应的技术实现了系统。
(2)框架属于程序开发者写好的功能集合,可以帮助程序开发者快速构建软件体系。本全球航空订票平台使用的开源框架为SpringCloud,其通常具有良好的开发部署优势。通过调用不同开发的框架可以帮助程序开发者减少代码量,这样有助于提高系统的安全和稳定性[4]。
2 核心技术介绍
本全球航空订票平台的开发环境包括软件环境和硬件环境。本全球航空订票平台的操作系统用的是win10系统,优良的操作系统能够为软件运行提供稳定的环境,本人对操作系统做了一定的优化,使得操作系统的速度更快和性能更高。
2.1 idea介绍
idea能够提供用于Java语言编辑的开发环境,它包含了许多jar包和类库。很多程序编程人员利用idea编写JavaWeb程序。本全球航空订票平台使用的程序开发环境是idea,因此能够支持大部分的JavaWeb程序。idea能够支持配置Maven、JDK和Tomcat。
2.2 MySQL介绍
MySQL作为一款企业级的数据库,能够支持海量数据的存储与取出,本全球航空订票平台使用的数据库为MySQL,因此,不用担心海量用户的问题。MySQL相比于其它很多数据库来说更安全和可靠。速度和性能上能够提高不少。Nativcat for MySQL是数据库管理工具,可以以界面的形式管理数据库,使用数据库管理工具对数据库记录能够方便管理,如果想要往数据库记录中插入数据的话也会很方便。数据库管理工具还具有备份数据库和还原数据库的功能。
2.3 JDK介绍
JDK又被人们Java工具包,本oa办公系统使用的Java版本为JDK1.8,JDK1.8相对于其它JDK版本来说功能要相对丰富一些,这样能够使得Java应用程序响应速度更快。
2.4 Tomcat介绍
Tomcat属于Web应用服务器的一种,能够用来部署网站,在网站上需要配置数据库,配置完成之后用户就可以登录网页进行访问数据库的内容。国内很多网站都选择使用Tomcat进行部署,利用Tomcat部署网站会变得简单许多,本全球航空订票平台使用的版本为Tomcat8。
2.5 Vue.js技术
Vue.js核心的功能包括数据双向绑定、路由功能和状态管理。系统数据模型与前端视图显示的数据相绑定,这样可以使得只要修改前端界面的数据,那么系统数据模型的数据也会发生相应的改变。如果修改数据模型的数据,前端界面的数据也会发生相应的改变。如果软件开发者想要加入业务功能模块的话,需要在对应的路由中心配置业务模块,这样才可以通过请求跳转到不同的页面当中。Vuex为Vue框架的一种状态管理模式,有了Vuex模式能够实现多种组件的共享。
2.6 SpringCloud技术
SpringCloud框架的业务处理可以通过JavaBean来完成,以前程序开发者利用EJB沉重的开发模式开发程序,但是自从有了SpringCloud框架之后,程序开发者可以使用SpringCloud代替EJB框架。SpringCloud能够通过高效的方式来设计出相对应的应用程序,SpringCloud框架可以将多种开源框架组合在一起组成软件的应用体系。
3 需求分析
在设计系统之前需要了解到客户的需求,才能够分析出系统所需要的功能,进而确认完成的业务逻辑的功能,最后实现出系统。
3.1 系统目标
最终完成的全球航空订票平台需要设置以下的目标:
(1)用户登录全球航空订票平台的时候在操作上不能够过于复杂,程序开发者在设计的时候需要简化系统操作的步骤。
(2)系统需要设置用户权限以区分不同的用户角色。
(3)系统所使用的数据库需要有并发和安全的作用。
(4)设计实现的全球航空订票平台需要允许多个用户登录。
(5)管理员登录全球航空订票平台之后能够对系统的信息通过数据库SQL语句进行管理[5]。
3.2 可行性分析
3.2.1 经济可行性研究
全球航空订票平台从需求分析到最后系统实现的时候花费的时间不是很多,并且不用购买昂贵的计算机硬件,全球航空订票平台在普通的电脑上就可以运行,因此经济花费相对来说不是很高。全球航空订票平台设置了后台管理界面能够对系统的信息进行管理,管理员管理系统的信息所花费的时间会比较少,能够花费更多的时间在系统功能改善上[6]。
3.2.2 技术可行性研究
根据前期对系统背景介绍之后确定软件体系架构和开发技术最终完成系统的实现,本次设计的全球航空订票平台不论是软件体系架构和实现系统所使用的开源框架都是较为成熟的技术,结合市场上现有的全球航空订票平台,本次开发的全球航空订票平台在技术方面问题较小。
3.3 功能性需求
3.3.1 用例概述
图3-1 用户用例图
图3-2 管理员用例图
用例的简要描述如表3.1所示。
表3-1 用例描述
| 用例标识(UC) |
用例名称 |
摘要描述 |
| 1 |
注册登录 |
用户和管理员通过登录功能才得以使用系统的功能 |
| 2 |
个人中心 |
用户和管理员登录系统之后可以修改个人信息 |
| 3 |
用户信息管理 |
管理员在用户信息管理功能中管理用户的信息 |
| 4 |
机票信息管理 |
管理员和用户在机票信息管理功能中管理机票的信息 |
| 5 |
机票预订信息管理 |
管理员和用户在机票预订信息管理功能中管理机票预订的信息 |
| 6 |
机票改签信息管理 |
管理员和用户在机票改签信息管理功能中管理机票改签的信息 |
| 7 |
机票退订信息管理 |
管理员和用户在机票退订信息管理功能中管理机票退订的信息 |
| 8 |
取票通知信息管理 |
管理员和用户在取票通知信息管理功能中管理取票通知的信息 |
3.3.2 用例描述
1.机票信息管理
机票信息管理用例描述能够描述系统中的机票信息管理功能,机票信息管理用例描述如表3-2所示。
表3-2 机票信息管理用例描述
| 用例标识 |
3.1 |
| 用例名称 |
编辑机票的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录系统 |
| 后置条件 |
修改机票信息 |
| 用例概述 |
管理员修改机票信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到系统当中 2.管理员在机票信息管理界面点击添加按钮提交新添加的机票信息 3.机票信息添加成功 |
| 备选事件流 |
4a 输入的信息需要合法才能够成功添加 |
| 备注 |
2.用户信息管理
用户信息管理用例描述能够描述系统中的用户信息管理功能,用户信息管理用例描述如表3-3所示。
表3-3 用户信息管理用例描述
| 用例标识 |
3.2 |
| 用例名称 |
编辑用户的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录系统 |
| 后置条件 |
修改用户信息 |
| 用例概述 |
管理员修改用户信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到系统当中 2.管理员在用户信息管理界面点击修改按钮提交修改的用户信息 3.用户信息修改成功 |
| 备选事件流 |
4a 输入的信息需要合法才能够成功修改 |
| 备注 |
3.机票预订信息管理
机票预订信息管理用例描述能够描述系统中的机票预订信息管理功能,机票预订信息管理用例描述如表3-4所示。
表3-4 机票预订信息管理用例描述
| 用例标识 |
3.3 |
| 用例名称 |
删除机票预订的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录系统 |
| 后置条件 |
删除机票预订信息 |
| 用例概述 |
管理员删除机票预订信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到系统当中 2.管理员在机票预订信息管理界面点击删除按钮提交删除的机票预订信息 3.机票预订信息删除成功 |
| 备选事件流 |
4a 删除的机票预订信息需要跟其它表没有关联才能够删除 |
| 备注 |
4.机票改签信息管理
机票改签信息管理用例描述能够描述系统中的机票改签信息管理功能,机票改签信息管理用例描述如表3-5所示。
表3-5 机票改签信息管理用例描述
| 用例标识 |
3.4 |
| 用例名称 |
搜索机票改签的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录系统 |
| 后置条件 |
搜索机票改签信息 |
| 用例概述 |
管理员搜索机票改签信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到系统当中 2.管理员在机票改签信息管理界面点击搜索按钮提交搜索的机票改签信息 3.机票改签信息搜索成功 |
| 备选事件流 |
4a 输入的机票改签名称需要跟数据库的信息相匹配才能够搜索成功 |
| 备注 |
5.登录
登录用例描述能够描述系统中的登录功能,登录用例描述如表3-6所示。
表3-6 登录用例描述
| 用例标识 |
3.5 |
| 用例名称 |
登录 |
| 参与者 |
用户、管理员 |
| 前置条件 |
用户和管理员需要输入正确的用户名和密码 |
| 后置条件 |
登录 |
| 用例概述 |
用户和管理员登录 |
| 基本事件流 |
1.用户和管理员进入到登录页面当中 2.管理员和用户输入用户名和密码登录到系统当中 |
| 备选事件流 |
4a 输入的信息需要和数据库信息相匹配才能够登录 |
| 备注 |
6.机票预订信息管理
机票预订信息管理用例描述能够描述机票预订中的机票预订信息管理功能,机票预订信息管理用例描述如表3-7所示。
表3-7 机票预订用例描述
| 用例标识 |
3.6 |
| 用例名称 |
编辑机票预订的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录机票预订 |
| 后置条件 |
修改机票预订信息 |
| 用例概述 |
管理员修改机票预订信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到机票预订当中 2.管理员在机票预订信息管理界面点击添加按钮提交新添加的机票预订信息 3.机票预订信息添加成功 |
| 备选事件流 |
4a 输入的信息需要合法才能够成功添加 |
7.个人中心
个人中心用例描述能够描述系统中的个人中心功能,个人中心用例描述如表3-8所示。
表3-8 个人中心用例描述
| 用例标识 |
3.7 |
| 用例名称 |
个人中心 |
| 参与者 |
用户、管理员 |
| 前置条件 |
用户和管理员需要进入到个人中心页面中 |
| 后置条件 |
修改个人信息 |
| 用例概述 |
用户和管理员管理个人信息 |
| 基本事件流 |
1.用户和管理员进入到登录页面当中 2.用户和管理员输入用户名和密码登录到系统当中 3.在个人中心页面中修改自己个人信息 |
| 备选事件流 |
4a 只有输入的信息合法才能够成功修改 |
8.取票通知信息管理
取票通知信息管理用例描述能够描述取票通知中的取票通知信息管理功能,取票通知信息管理用例描述如表3-9所示。
表3-9 取票通知用例描述
| 用例标识 |
3.8 |
| 用例名称 |
编辑取票通知的相关信息 |
| 参与者 |
管理员 |
| 前置条件 |
管理员需要输入正确的用户名和密码登录取票通知 |
| 后置条件 |
修改取票通知信息 |
| 用例概述 |
管理员修改取票通知信息 |
| 基本事件流 |
1.管理员输入正确的用户名和密码登录到取票通知当中 2.管理员在取票通知信息管理界面点击添加按钮提交新添加的取票通知信息 3.取票通知信息添加成功 |
3.4 非功能性需求分析
(1)安全性。全球航空订票平台数据库使用的是MySQL,用户在客户端界面中不可以直接修改系统的数据,如果没有登录系统则不能够使用系统功能。
(2)可扩展性。全球航空订票平台的功能需要不断更新,使得系统能够不断适应时代的发展和用户新的要求。本全球航空订票平台使用的框架都为新型的开源框架,这能够有助于后续系统的功能扩展。如果系统需要添加新的功能的时候只需要新添加对应的接口。
(3)效率性。本系统存储系统的数据使用的数据库为MySQL,能够使用MySQL缓存系统常用的数据库信息,当用户下次访问相同的信息时候,系统能够快速响应。
3.5 物理结构
当用户从客户端发起请求的时候需要把数据传递到WEB服务器,WEB服务器处理请求且通过数据库SQL语句处理数据库信息。
|
WEB服务器 |
|
数据服务器 |
|
客户端 |
|
客户端 |
|
客户端 |
图3-3 物理结构图
4 系统设计
4.1 功能设计
(1)登录
登录功能可以验证用户输入的信息是否正确,如果输入的信息不正确,需要给与一定的提示。
|
提示密码不能为空 |
|
结束 |
|
开始 |
|
输入用户名密码 |
|
提示用户名不能为空 |
|
用户名是否为空 |
|
密码是否为空 |
|
判断是否正确 |
|
登录成功 |
|
提示用户名密码错误 |
|
否 |
|
是 |
|
是 |
|
否 |
|
是 |
|
否 |
图4-1 登录流程图
(2)重置密码
|
两次输入密码是否相等 |
|
重置密码成功 |
|
进入密码重置页面 |
|
点击用户名忘记密码 |
|
开始 |
|
结束 |
|
是 |
|
否 |
图4-2 重置密码流程图
(3)用户管理
|
结束 |
|
提交修改信息 |
|
提交添加信息 |
|
添加用户信息 |
|
修改用户信息 |
|
删除用户信息 |
|
查看用户信息 |
|
进入用户管理功能 |
|
开始 |
图4-3 用户管理流程图
4.2 功能模块
|
机票退订管理 |
|
机票改签管理 |
|
机票预订管理 |
|
机票信息管理 |
|
注册登录 |
|
用户管理 |
|
管理员 |
|
用户 |
|
机票预订管理 |
|
基于微服务技术的全球航空订票平台 |
|
机票改签管理 |
|
机票预订管理 |
|
机票信息管理 |
|
个人中心 |
|
取票通知管理 |
图4-4 功能模块图
4.3 数据库设计
4.3.1 概念模型设计
全球航空订票平台的实体可以使用数据模型表示,由于概念性模型没有固定的模型,因此程序开发人员可以根据按照自己的想法建立概念模型[6]。概念模型还有另外一种表达方式,那就是数据库E-R图,E-R图又被成为数据模型。由于本全球航空订票平台带有大量的数据。因此需要根据全球航空订票平台建立相应的数据模型[7]。根据分析可以得出全球航空订票平台的E-R图如下:
|
用户 |
|
取票通知 |
|
机票信息 |
|
N |
|
1 |
|
N |
|
N |
|
N |
|
N |
|
N |
|
N |
|
包含 |
|
改签 |
|
退订 |
|
预订 |
图4-5 数据库E-R图
4.3.2 物理模型设计
(1)机票改签信息表
表4-1 机票改签信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| dingdanbianhao |
varchar |
200 |
|
| hangbanbianhao |
varchar |
200 |
是 |
| hangkonggongsi |
varchar |
200 |
|
| chufadi |
varchar |
200 |
|
| mudedi |
varchar |
200 |
|
| chufashijian |
varchar |
200 |
|
| gaiqianyuanyin |
varchar |
200 |
|
| gaiqianshijian |
datetime |
0 |
|
| zhanghao |
varchar |
200 |
|
| xingming |
varchar |
200 |
|
| shouji |
varchar |
200 |
|
| shenfenzheng |
varchar |
200 |
|
| crossuserid |
bigint |
20 |
是 |
| crossrefid |
bigint |
20 |
|
| sfsh |
varchar |
200 |
|
| shhf |
longtext |
0 |
(2)机票退订信息表
表4-2 机票退订信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| dingdanbianhao |
varchar |
200 |
|
| hangbanbianhao |
varchar |
200 |
是 |
| hangkonggongsi |
varchar |
200 |
|
| chufadi |
varchar |
200 |
|
| mudedi |
varchar |
200 |
|
| chufashijian |
varchar |
200 |
|
| tuidingyuanyin |
varchar |
200 |
|
| tuidingshijian |
datetime |
0 |
|
| zhanghao |
varchar |
200 |
是 |
| xingming |
varchar |
200 |
|
| shouji |
varchar |
200 |
|
| shenfenzheng |
varchar |
200 |
|
| sfsh |
varchar |
200 |
|
| shhf |
longtext |
0 |
(3)机票信息表
表4-3 机票信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| hangbanbianhao |
varchar |
200 |
|
| hangkonggongsi |
varchar |
200 |
|
| tupian |
varchar |
200 |
|
| chufadi |
varchar |
200 |
|
| mudedi |
varchar |
200 |
|
| feixingfangshi |
varchar |
200 |
|
| chufashijian |
datetime |
0 |
|
| feixingshizhang |
varchar |
200 |
|
| piaojia |
float |
0 |
|
| shuliang |
int |
11 |
|
| chengjididian |
varchar |
200 |
(4)机票预订信息表
表4-4 机票预订信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| dingdanbianhao |
varchar |
200 |
|
| hangbanbianhao |
varchar |
200 |
是 |
| hangkonggongsi |
varchar |
200 |
|
| chufadi |
varchar |
200 |
|
| mudedi |
varchar |
200 |
|
| feixingfangshi |
varchar |
200 |
|
| chufashijian |
datetime |
0 |
|
| piaojia |
int |
11 |
|
| shuliang |
varchar |
200 |
|
| goumaishijian |
datetime |
0 |
|
| beizhu |
varchar |
200 |
|
| zhanghao |
varchar |
200 |
|
| xingming |
varchar |
200 |
是 |
| shouji |
varchar |
200 |
|
| shenfenzheng |
varchar |
200 |
|
| crossuserid |
bigint |
20 |
|
| crossrefid |
bigint |
20 |
|
| ispay |
varchar |
200 |
(5)取票通知信息表
表4-5 取票通知信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| tongzhibiaoti |
varchar |
200 |
|
| tongzhineirong |
longtext |
0 |
|
| tongzhishijian |
datetime |
0 |
|
| zhanghao |
varchar |
200 |
是 |
| xingming |
varchar |
200 |
|
| sfsh |
varchar |
200 |
|
| shhf |
longtext |
0 |
(6)用户信息表
表4-6 用户信息表
| 列名 |
数据类型 |
长度 |
主外键 |
| id |
bigint |
20 |
是 |
| addtime |
timestamp |
0 |
|
| zhanghao |
varchar |
200 |
|
| mima |
varchar |
200 |
|
| xingming |
varchar |
200 |
|
| nianling |
int |
11 |
|
| xingbie |
varchar |
200 |
|
| shouji |
varchar |
200 |
|
| shenfenzheng |
varchar |
200 |
|
| zhaopian |
varchar |
200 |
5 系统实现
在设计全球航空订票平台的时候,经历了需求分析和总体设计以后,便需要实现系统。系统实现的时候需要根据系统总体设计和需求分析进行实现系统。
5.1 登录
在本全球航空订票平台中,为了保证系统运行的安全性,想要使用本系统的功能需要先通过登录的验证,在登录功能中需要使用login页面进行表示前端页面,在login标签中需要进行定义CSS标签从而将登录界面能够显示在浏览器当中,还需要对表单进行定义。登录界面中的输入框需要使用placeholder进行提示用户输入相应的信息。当用户点击登录按钮的时候需要传递信息到loginForm中。
图5-1 登录界面
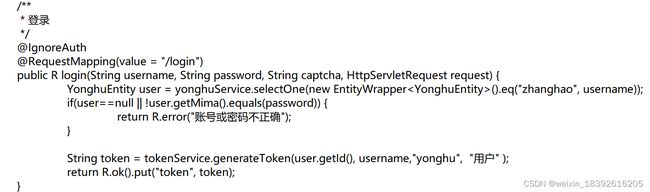
在登录功能中需要设置login方法响应用户的登录请求,登录核心代码如图5-2所示。
图5-2 登录核心代码
5.2 用户管理
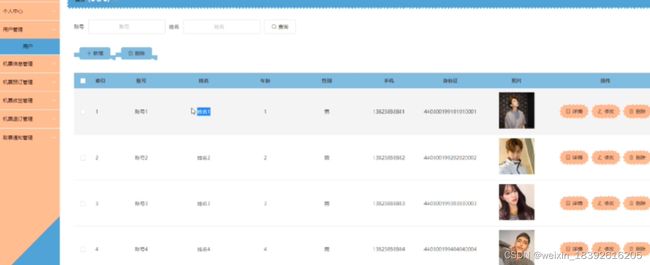
在用户管理界面中首先需要使用script标签引入样式供标签进行调用。查看用户信息依赖于form标签显示用户的信息,在form标签中需要定义好CSS样式才能够让表格正常显示在界面当中[7]。添加按钮需要使用button进行表示,在添加按钮中需要设置点击事件,需要设置相应的方法处理前端页面中添加的用户信息。用户详情页面中需要设置detail页面进行表示,使用CSS样式对用户信息进行美化设置,后端从数据库记录取出的信息显示在前端页面当中。管理员如果想要寻找用户的信息,则需要在输入框中输入用户编号传递到业务逻辑模块中根据SQL语句搜索用户信息,搜索出来的信息需要传递到前端页面中进行显示用户的信息。
图5-3 用户管理界面
用户信息的展示需要依赖于方法list进行展示,用户管理核心代码如图5-4所示。
图5-4 用户管理核心代码
5.3 机票管理
在机票管理界面中需要使用boostrap框架表示界面的样式,添加机票输入框需要使用input标签实现,用户输入的信息需要能够存储在机票实体中,由input标签传递到机票实体从而进行保存在实体中,当点击提交按钮则需要跳转到form表单定义好的路径把数据转移到后端逻辑处理代码中,在前端页面中还需要设置检测用户输入的数据是否正确,如果用户输入的数据为空,则需要使用layer进行提示。
图5-5 机票管理界面
管理员可以查询机票信息,设置查询方法query响应用户请求,机票管理核心代码如图5-6所示。
图5-6 机票管理核心代码
5.4 机票预订管理
在机票预订管理界面中首先需要使用script标签引入样式供标签进行调用。查看机票预订信息依赖于form标签显示机票预订的信息,在form标签中需要定义好CSS样式才能够让表格正常显示在界面当中。添加按钮需要使用button进行表示,在添加按钮中需要设置点击事件,需要设置相应的方法处理前端页面中添加的机票预订信息。机票预订详情页面中需要设置detail页面进行表示,使用CSS样式对机票预订信息进行美化设置,后端从数据库记录取出的信息显示在前端页面当中。管理员如果想要寻找机票预订的信息,则需要在输入框中输入机票预订编号传递到业务逻辑模块中根据SQL语句搜索机票预订信息,搜索出来的信息需要传递到前端页面中进行显示机票预订的信息。
图5-7 机票预订管理界面
管理员可以修改机票预订的信息,通过设置update方法进行响应处理,机票预订管理核心代码如图5-8所示。
图5-8 机票预订管理核心代码
5.5 机票改签管理
在机票改签管理界面中需要使用boostrap框架表示界面的样式,添加机票改签输入框需要使用input标签实现,用户输入的信息需要能够存储在机票改签实体中,由input标签传递到机票改签实体从而进行保存在实体中,当点击提交按钮则需要跳转到form表单定义好的路径把数据转移到后端逻辑处理代码中,在前端页面中还需要设置检测用户输入的数据是否正确,如果用户输入的数据为空,则需要使用layer进行提示。
图5-9 机票改签管理界面
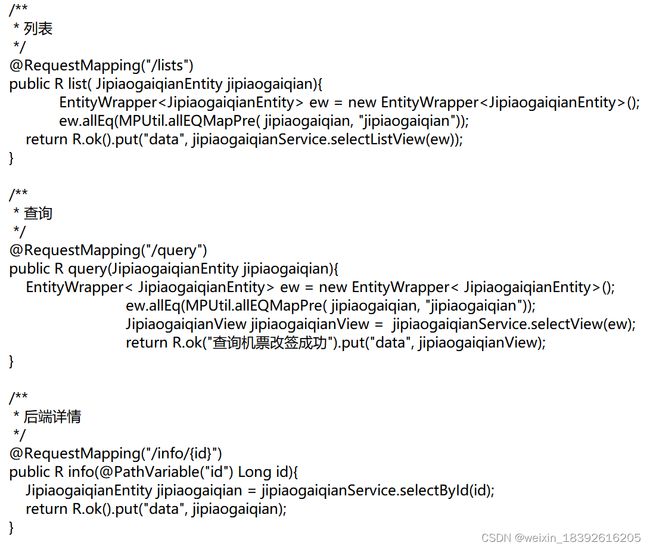
管理员点击详情按钮可以查看机票改签的详情信息,机票改签管理核心代码如图5-10所示。
图5-10 机票改签管理核心代码
5.6 机票退订管理
用户登录系统之后可以进入到机票退订界面中,机票退订界面可以以表格的形式展示出机票退订的信息,当用户点击预订按钮的时候可以预订机票,当用户点击的时候实际是发送请求到客户端中,客户端使用适配器经过解析之后传递请求到服务端中,服务端利用数据库SQL语句取出数据库记录。
图5-11 机票退订界面
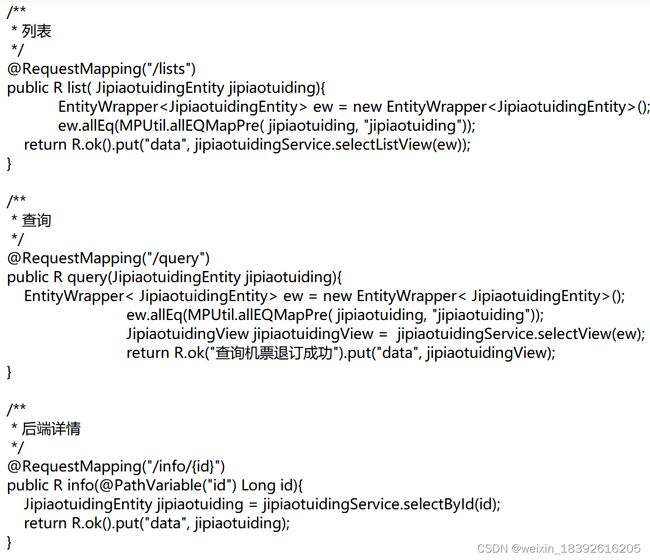
管理员可以查询机票退订的信息,通过设置查询方法query进行响应,机票退订核心代码如图5-12所示。
图5-12 机票退订核心代码
5.7 机票通知管理
用户登录系统之后可以进入到机票通知展示界面中,机票通知展示界面可以以表格的形式展示出机票通知的信息,当用户点击机票通知图片的时候可以跳转到相应的机票通知详细界面当中,当用户点击的时候实际是发送请求到客户端中,客户端使用适配器经过解析之后传递请求到服务端中,服务端利用数据库SQL语句取出数据库记录。
图5-13 机票通知界面
管理员可以点击详情按钮查看机票通知的详情信息,通过设置info方法响应用户发送的请求。
图5-14 机票通知核心代码
6 系统测试
当系统开发完成的时候测试是一个非常重要的环节,当全球航空订票平台开发完一个功能之后,需要对功能模块做单元测试,尽早地发现该功能模块的错误。把整个系统开发完成之后,还需要对系统全面进行测试,包括业务流程是否正确和系统信息是否能够增删改查等。
6.1 测试概述
测试工作需要多个人一起完成,这样才能够多方面对系统进行测试,在试运行阶段的时候如果发现全球航空订票平台出现问题的时候需要及时反馈,如果发现了问题开发人员需要及时修改系统,以保证减少系统的bug。在系统平稳运行了之后系统才可以上线。
测试人员需要掌握一定量的测试方法,多测试系统比较容易出问题的部分。由于测试人员思维可能有一定的局限,导致了有些错误可能没有测试到,出现的错误无法挽回,所以在测试的时候需要运用一定量的测试方法。在测试系统之前需要准备好具有不同角色的用户,供测试人员登录进行使用。
(1)页面的错别字和样式,系统中的页面包含了很多文字,错别字是不能要有的。另外,系统信息在显示的时候需要注意文字间距和行间距。前端页面字符显示乱码,在编写前端页面的时候需要注意字符的一致性[9]。
(2)浏览器的兼容性,本全球航空订票平台使用的单元测试主要通过firefox浏览器完成的,浏览器之间的内核是不一样的,解析语法的方式也有所差别。因此在测试的时候需要注意浏览器的兼容问题,通过CSS样式来调整页面的布局。
(3)增删改查功能,一般系统的查询功能采用的是模糊查询的方式,测试查询速度的快慢是否会影响到用户的体验,如果速度过慢的话需要优化查询SQL代码从而加快查询速度。查询出来的记录能否符合输入的关键字信息。在添加的时候,需要检测输入框是否有信息是必填的还是需要限制[10]。
6.2 基本功能测试
(1)登录
表6-1 登录测试用例表
| 用例编号 |
目的 |
手段 |
预期输出结果 |
| 1 |
用户是否能够正常登录 |
用户输入正确的用户名和密码 |
用户成功登录 |
| 2 |
用户输入正确的用户名和错误的密码 |
用户不能够登录 |
|
| 3 |
用户输入错误的用户名和密码 |
用户不能够登录 |
(2)用户管理
表6-2 用户管理用例表
| 用例编号 |
目的 |
手段 |
预期输出结果 |
| 1 |
管理员是否能够正常管理用户的信息 |
管理员需要添加用户的信息,需要进入添加用户的界面当中 |
管理员进入到添加用户界面的时候,可以输入需要添加的用户信息,然后点击添加按钮进行提交 |
| 2 |
管理员需要修改用户的信息,需要进入修改用户的界面当中 |
管理员进入到修改用户界面的时候,可以输入需要修改的用户信息,输入的信息需要注意其合法性 |
|
| 3 |
管理员需要删除用户的信息,需要进入删除用户的界面当中 |
管理员进入到删除用户界面的时候,可以通过删除按钮删除选择的用户信息,需要注意是否限制了用户记录,如果有外键的关系,则不能够成功删除 |
|
| 3 |
管理员需要添搜索户的信息,需要进入搜索用户的界面当中 |
管理员进入到搜索用户界面的时候,可以在搜索框中输入用户名称搜索用户的信息 |
(3)机票管理
表6-3 机票管理用例表
| 用例编号 |
目的 |
手段 |
预期输出结果 |
| 1 |
管理员是否能够正常管理机票的信息 |
管理员需要添加机票的信息,需要进入添加机票的界面当中 |
管理员进入到添加机票界面的时候,可以输入需要添加的机票信息,然后点击添加按钮进行提交 |
| 2 |
管理员需要修改机票的信息,需要进入修改机票的界面当中 |
管理员进入到修改机票界面的时候,可以输入需要修改的机票信息,输入的信息需要注意其合法性 |
|
| 3 |
管理员需要删除机票的信息,需要进入删除机票的界面当中 |
管理员进入到删除机票界面的时候,可以通过删除按钮删除选择的机票信息,需要注意是否限制了机票记录,如果有外键的关系,则不能够成功删除 |
|
| 3 |
管理员需要添搜索户的信息,需要进入搜索机票的界面当中 |
管理员进入到搜索机票界面的时候,可以在搜索框中输入机票名称搜索机票的信息 |
6.3 测试结果
本章从基本的测试方法和基本功能测试两方面去介绍测试,基本测试方法不仅需要注意前台页面出现的错误,还需要考虑后端逻辑处理是否正确。系统功能在测试的时候需要注意系统的流程,先按照正常的业务逻辑进行测试,测试完成了之后故意输入错误的数据测试,测试系统是否能够正常对数据进行校验。在测试的时候需要尽可能考虑到特殊的情况,从而能够测出更好的结果。
7 总结与展望
7.1 工作总结
本次设计的全球航空订票平台可以基本满足用户预订机票的各种服务需求,用户可以在前台页面中选择注册或者也可以管理员在管理端对系统信息管理的时候添加用户的信息。经过这次设计的全球航空订票平台,我将在大学期间学到的知识转化为应用到实际当中,通过多次实践得到不少的进步。这不仅提高了我对MySQL数据库的应用和理解,也对开源框架的应用更加地熟练,为了以后能够写更多代码的项目提供了一个良好的基础。通过这次毕业论文的撰写和全球航空订票平台代码的编写,这不仅使得我认识了项目开发流程的认识,还加强了自己的开发能力。由于自己能力和时间有限的关系,之前规定的很多功能没有能够完全地展示出来,但是系统的基本功能还是能够正常使用。在调试过程的时候认识到自己的能力有所欠缺和有待加强。在撰写论文和编写毕业设计的代码的时候,我查阅了许多相关资料及参考文献,在老师和同学的共同帮忙下,能够一步一步完成论文的撰写和系统的实现。在实现程序的过程当中,我渐渐地收获了一些心得:
(1)程序设计所花的时间不少,在程序设计的过程当中会遇到不少的问题,从最开始的遇到问题只能查阅有关资料才能够解决,到最后能够通过编译器解决问题。我知道了坚持的珍贵和收获成果时的成就感。
(2)由于前期准备工作做得不是很彻底,在程序开发的过程当中遇到了不少的问题,导致了在后面需要修改代码的时候多花费了很多的时间,这更让我深刻地意识到在设计系统的时候要做足需求分析,以防后期需要修改代码的时候花费过多的时间。
总而言之,在以后如果要开发全球航空订票平台的时候,我们要汲取教训,需要事先设计好系统和需求分析。在日常生活的时候,还需要不断地积累知识。
7.2 展望
在开发系统的过程当中,我通过运用开源框架来提高系统的性能,同时这有益于我熟悉自己掌握的技术,这都能增加系统的性能。本全球航空订票平台还存着不少的缺陷之处,需要加强某些功能模块,希望能够在接下来的时候加强对全球航空订票平台的改进。具体来说需要包含以下几个部分:
(1)对开发全球航空订票平台的时候,可以加入大数据技术能够推荐用户需要的服务。
(2)系统的安全性能相对比较简单,现在的安全性是仅仅在基础上能够保证全球航空订票平台的安全性,在未来当中还需要进一步加强系统的安全性。
参考文献
- 徐奥辉.SQLServer数据库性能优化策略研究[J].信息记录材料,2020,21(12):152-153.
- 袁超.对SqlServer数据库性能调整及优化的探讨[J].产业科技创新,2019,1(19):47-48.
- 赵莹,胡畅达,王国宇.三种关系型空间数据库比较[J].科技创新与应用,2021,11(19):62-64.
- 王廷永,黄松.测试用例自动生成技术综述[J].电子技术与软件工程,2021(18):51-53.
- 马萌,赵煜.一种基于软件测试用例库的设计方法[J].计算机与网络,2021,47(15):48-50.
- 师洛蓓.基于软件测试的质量度量应用[J].电子技术与软件工程,2021(18):38-39.
- 沈云凌.软件测试重用探讨及应用验证[J].电子元器件与信息技术,2021,5(06):192-194.
- 妥泽花.基于黑盒测试与白盒测试的比较探究[J].电子世界,2021(11):55-56.
- 张晓敏.软件自动化测试实施过程与问题研究[J].电脑与电信,2021(05):30-33.
- Zhaozhou Chen, Hean Liu. Network Mall System Inb/S Mode[J]. International Journal of Intelligent Information and Management Science,2019,8(3)
致谢
大学的学习和生活很快就要结束了,在南宁学院这个学校里边,我能够感受到的不止有老师温暖地教导和同学们的友情,还有学校领导对学生的关心。在班级联系群里,老师经常问我们饭菜是否可口和住宿舍是否能够习惯,公共设施是否需要改进的建议,让我们能够经常地感到温暖,在这里向所有帮助过我的人说一声感谢。
在这里首先需要感谢的是我的指导老师,无论是在学习还是生活上指导老师都给了我许多的帮助。老师这几年来对我的教导我会永远记载心里。在指导老师的指导下,我收获到了知识和做人的道理。指导老师严谨的工作态度和为人处世的方法让我得到了很多的知识,很感谢我能够成为您的学生。
同时我还需要感谢所有教过我专业课的老师,如果没有你们细心地教育,最后我也不能够顺利完成论文的撰写,把学校学习的知识应用到实际生活中将会是我以后发展的源泉。
还要感谢我的同学们,在撰写论文和系统设计的时候,我遇到了很多的困难,同学们耐下地教导我,给了我很多的参考资料,给予了我很多的帮助,感谢同学们给了我很多的鼓励。
最后,我要感谢的是我的答辩老师们给了我一个机会,一个能够检测自己多年来学习成果的机会,让我在未来的工作中有了更明确的发展方向,并为之不断地努力着。我将会在以后的工作和学习中更加努力。