Flutter开发之基础控件-列表+跳转传值
void main() => runApp(myList());
class myList extends StatefulWidget{
@override
HomeState createState() => HomeState();
}
class HomeState extends State{
var myLists = [];
@override
void initState() {
// TODO: implement initState
super.initState();
initData();
}
void initData() {
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp09%2F210611094Q512b-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=214e8b8c2135e2ca22d286ba607ac7d5","name":"啧啧啧","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F4k%2Fs%2F02%2F2109242332225H9-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=1706a6dd48e5bf4278f40d71cda466bb","name":"翟萍1","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F121420113514%2F201214113514-1-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=236f7620464ff732014fc82def608cb0","name":"翟萍2","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1113%2F0F420110430%2F200F4110430-6-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=873723a3b52b436863544134bafc66d4","name":"翟萍3","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2Ftp08%2F01042323313046.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=10d89647db367b1ef6a782599d8449c5","name":"翟萍4","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F113020142315%2F201130142315-1-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=0313b9863d45487ad876ff8c249af203","name":"翟萍5","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1113%2F060120105F7%2F200601105F7-1-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=b27e70b3fdde92eccd52fb06a7b8d59e","name":"翟萍6","tel":"15011035074",});
myLists.add({"img":"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1113%2F032120114622%2F200321114622-4-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1648128658&t=db1de8e2bb5db55f96381317bed41635","name":"翟萍7","tel":"15011035074",});
setState(() {
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
//backgroundColor: Colors.cyanAccent,
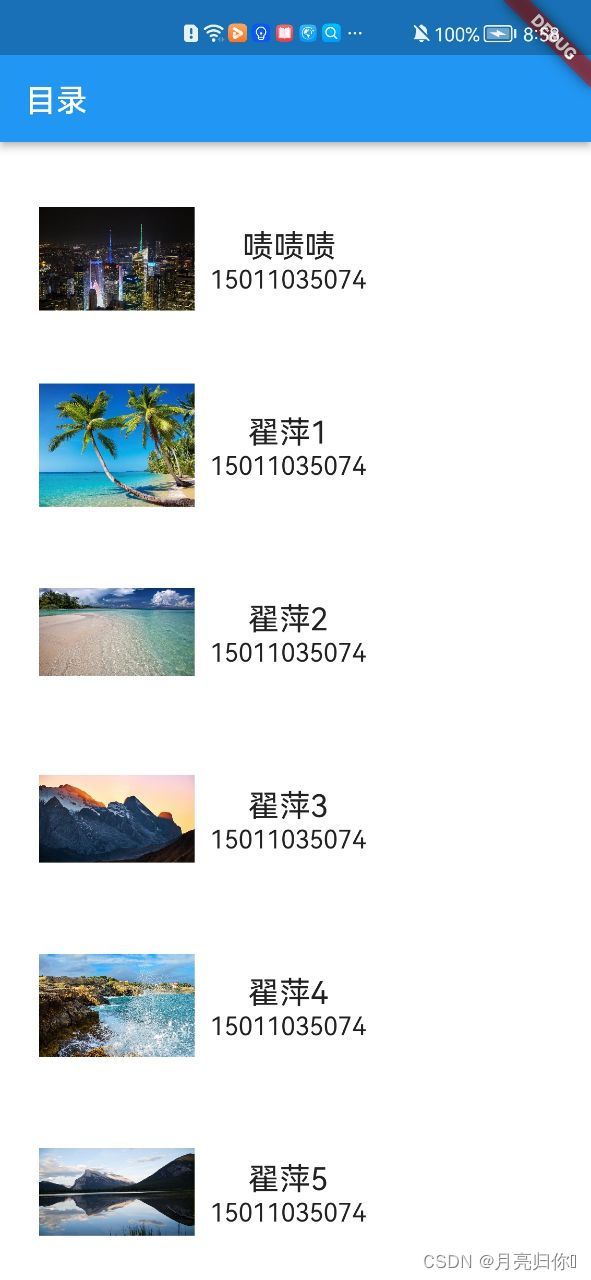
title: Text("目录"),//顶部title展示
),
body: Center(
child: ListView.builder(
itemCount: myLists.length,
padding: const EdgeInsets.all(15),
itemBuilder: (context,index){
var listBean = myLists[index];
return InkWell(
onTap: () {
//跳转传值
Navigator.push(context,
MaterialPageRoute(
builder: (context) => SecondScreen("${listBean["name"]}"),
),
);
},
child: Row(//设置横向布局 图片+纵向布局
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
//放置图片
Container(
margin: const EdgeInsets.all(10),
width: 100,
height: 100,
child: Image.network("${listBean["img"]}"),
),
Column(//设置纵向布局 姓名+手机号
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Text(
"${listBean["name"]}",
style: const TextStyle(fontSize: 20.0,color: Colors.black87),
),
Text(
"${listBean["tel"]}",
style: const TextStyle(fontSize: 16.0,color: Colors.black87),
),
],
)
],
),
);
}),
),
)
);
}
}
//第二个页面 点击返回
class SecondScreen extends StatefulWidget {
var name;
SecondScreen(this.name, { Key? key}) : super(key: key);
@override
State createState() => _SecondScreenState();
}
class _SecondScreenState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Second Screen"),
),
body: Center(
child: RaisedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text(
widget.name,
style: const TextStyle(
fontSize: 15.0,
color: Colors.cyanAccent,
),
),
),
),
);
}
}
欢迎指出错误