Hugo快速创建和发布网站
你应该先阅读Windows上安装Hugo的环境。
我们使用PowerShell运行下面的Hugo命令。
1 创建网站
我们在文档下面创建一个名为MyHugoSite的目录结构:
cd Documents
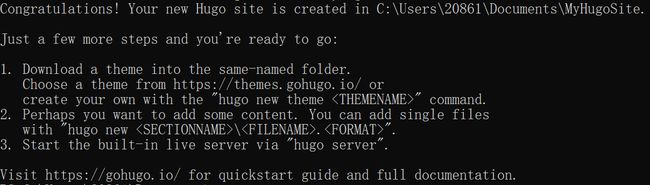
hugo new site MyHugoSite
cd MyHugoSite
提示告诉我们有关主题的获取方式、文件的添加和站点的构建。
MyHugoSite的目录结构如下:
MyHugoSite/
├── archetypes/
│ └── default.md
├── assets/
├── content/
├── data/
├── layouts/
├── public/
├── static/
├── themes/
└── hugo.toml
archetypes:包含用于创建新内容页面的模板文件,默认情况下包含一个名为 default.md 的示例模板。
deault.md:
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: true
---
title默认取文件名。
draft指示是否是草稿内容。
你也可以自定义元数据字段:
---
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
image: "/images/default.jpg"
categories: []
tags: []
draft: true
---
assets:存储需要Hugo Pipes处理的文件。
Hugo Pipes用于压缩、合并、优化和处理如CSS、JavaScript、图像等静态资源文件。
content:这是你的网站的主要内容目录。你可以在这里组织你的文章、页面和其他内容。Hugo使用Markdown、HTML等文件格式来创建网站页面。
data:如果你需要在网站中使用一些数据文件,可以将它们放在这个目录中。这些数据可以是JSON、YAML或TOML格式的文件,用于动态生成网站内容。
layouts:这个目录包含用于自定义网站布局的文件。你可以在这里创建HTML模板,定义部分页面的布局,并控制网站的外观和结构。
public:这是Hugo生成的网站文件的输出目录。当你运行 hugo 命令来构建网站时,生成的HTML、CSS、JavaScript等文件将保存在这个目录中。
static:这个目录用于存放不需要处理的静态文件,如favicon.ico、字体文件等。这些文件会被直接复制到网站的根目录下。
theme:如果你使用了主题来定制网站外观,那么主题文件应该放在这个目录下。每个主题通常都有自己的目录结构,包括布局、静态资源等。
hugo.toml:hugo的单一配置文件。
了解完目录结构,我们就可以尝尝鲜了。
将MyHugoSite目录初始化为Git存储库:
git init
安装主题:添加主题(git子模块)到themes文件夹:
git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke
启用主题:在hugo.toml中添加一句theme='ananke':
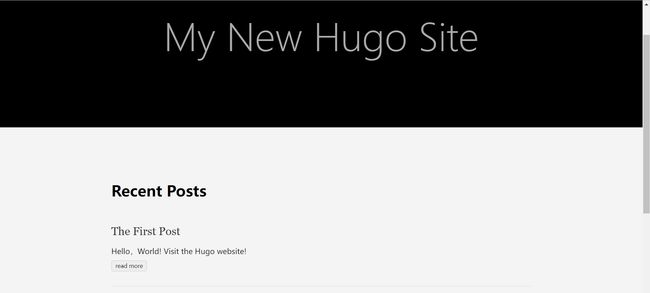
启动Hugo的开发服务器查看站点:
hugo server
按ctrl+C停止。
默认不包括草稿内容。
2 发布内容
添加新页面:
hugo new content posts/the-first-post.md
启动服务器,且包含草稿内容:
hugo server --buildDrafts
或
hugo server -D
我们甚至不用关闭服务器去更改内容,在站点上也会及时显示。