JavaScript学习之BOM/DOM
一、BOM
1、概念
BOM:Browser Object Model 浏览器对象模型。将浏览器的各个组成部分封装成对象模型。
2、组成
Window:窗口对象
Navigator:浏览器对象
Screen:显示器屏幕对象
History:历史记录对象
Location:地址栏对象
3、window:窗口对象
(1)方法
①与弹出框有关的方法
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt():显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
②与打开关闭有关的方法
close():关闭浏览器窗口。
* 谁调用我 ,我关谁
open() :打开一个新的浏览器窗口
* 返回新的Window对象
③与定时器有关的方法
setTimeout():在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() :取消由 setTimeout() 方法设置的 timeout。
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval():取消由 setInterval() 设置的 timeout。
(2)属性
①获取其他BOM对象
history
location
Navigator
Screen:
②获取DOM对象
document
(3)特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();4、Location:地址栏对象
①创建(获取):
1. window.location
2. location
②方法:
* reload() 重新加载当前文档。刷新
③属性
* href 设置或返回完整的 URL。5、History:历史记录对象
①创建(获取):
1. window.history
2. history
②方法:
* back():加载 history 列表中的前一个 URL。
* forward():加载 history 列表中的下一个 URL。
* go(参数):加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
③ 属性:
* length:返回当前窗口历史列表中的 URL 数量。二、DOM
1、概念
DOM: Document Object Model 文档对象模型, 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作。
2、W3C DOM标准被分为3个不同的部分
①核心DOM:针对任何结构化文档的标准模型。
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
② XML DOM - 针对 XML 文档的标准模型
③HTML DOM - 针对 HTML 文档的标准模型
3、核心DOM模型
(1)Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 属性
(2)Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
(3)Node:节点对象,其他5个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUD dom树:
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
* 属性:
* parentNode 返回节点的父节点。4、HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象的属性
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。三、事件
1、什么是事件?
某些组件执行了某些操作后,触发了某些代码的执行,例如点击鼠标、按下键盘按键、滚动页面等,都会触发相应的事件。
2、事件的三要素
事件源,事件类型,要执行的函数。
3、事件的绑定
方式1;在标签的事件属性中设置相应的JS代码
方式2:通过为对象的指定事件属性设置回调函数的形式来处理事件
方式3:为元素对象设置事件监听器
- 代码演示:
方式1:
方式2:
//事件的解绑
//btn.onclick=null;
方式3:
//元素对象.addEventListener('事件类型',要执行的函数);
btn.addEventListener('click' , function(){alert("hello");});
//事件的解绑
//btn.removeEventListener('click' , function(){alert("hello");});4、 常见的事件:
(1) 点击事件:
onclick:单击事件
ondblclick:双击事件
(2)焦点事件
onblur:失去焦点
onfocus:元素获得焦点。
(3)加载事件:
onload:一张页面或一幅图像完成加载。
(4) 鼠标事件:
无冒泡
mouseenter:鼠标经过
mouseleave: 鼠标离开
有冒泡:
mouseover:鼠标经过
mouseout:鼠标离开
(5)键盘事件:
onkeydown 某个键盘按键被按下。
onkeyup 某个键盘按键被松开。
onkeypress 某个键盘按键被按下并松开。
(6)选择和改变
onchange 域的内容被改变。
onselect 文本被选中。
(7) 表单事件:
onsubmit 确认按钮被点击。
onreset 重置按钮被点击。
(8)用户输入文本事件: input
5、事件流
当事件触发时,事件完整执行过程的流动路径。
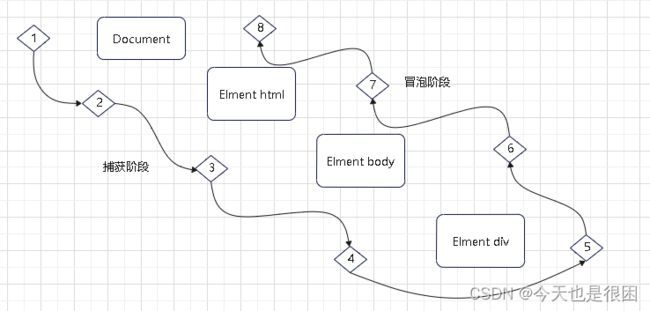
(1)事件流有三个阶段:
- 事件捕获阶段:事件从文档根节点向下传递到目标元素之前的阶段。它从最外层的父元素开始,一直向下传递到目标元素。
- 目标阶段(Target phase):事件到达目标元素并在目标元素上触发的阶段。在这个阶段,事件在目标元素上执行相应的处理函数。
- 事件冒泡阶段(Event bubbling phase):事件从目标元素开始,向上传递到父元素、祖先元素,直至文档根节点的阶段。在这个阶段,如果父级元素也有事件监听器,它们也可以被触发。
事件流的默认行为是事件冒泡。也就是说,当一个元素触发事件时,会依次向上调用所有父级元素的同名事件。
btn.addEventListener('click' , function(){alert("hello");});
使用addEventListener()方法来注册事件处理程序,并通过第三个参数指定事件是否
在捕获阶段进行处理(true为捕获阶段,false为冒泡阶段)。默认情况下,第三个参数
为false,表示在冒泡阶段处理事件。(2)阻止冒泡
因为事件冒泡是默认存的,所有很容易影响到事件冒泡,若要把事件限制在当前事件内,则需要阻止冒泡。
- 阻止冒泡的几种方法:
①事件对象.stopPropagation( ),阻止事件流动传播,对捕获阶段也有用,只阻止事件的冒泡,不阻止事件本身。
②return false;不仅阻止了事件往上冒泡,而且阻止了事件本身。
③事件对象.cancelBubble = true;是一种在旧版本的 Internet Explorer 浏览器中阻止事件冒泡的方法。
- 代码演示:
方式一:
btn.addEventListener('click' , function(e){
alert("hello");
e.stopPropagation();
});
方式二:
btn.addEventListener('click' , function(e){
alert("hello");
return false;
});
方式三:
btn.addEventListener('click' , function(e){
alert("hello");
event.cancelBubble = true;
});四、闭包
1、什么是闭包?
一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域。指在函数内部创建的函数,该函数可以访问并持有其外部函数的变量、参数和内部函数,即使外部函数已经执行完毕,这些变量依然可以被内部函数引用和操作。
简单理解为:闭包=内层函数+外层函数的变量。
2、闭包的作用:
可以让外部访问使用函数内部的变量。
隐藏变量,避免全局污染。
3、常用闭包示例代码:
function out(){
const a=1;
function f(){
console.log(a);
}
return f;
}
out();*闭包会导致变量不会被垃圾回收机制回收,可能会造成内存消耗。