android10以后的版本才完全支持深色模式,测试下面两种方法判断系统是否深色模式都是有效的。publicstaticbooleanisDarkMode1(){if(Build.VERSION.SDK_INT
react-native android 环境搭建
环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep
android查看so路径
之前遇到过一个问题,apk中有一个so无法确定其路径,是由哪个依赖引入的,网上查询一番后这里记录一下。build.gradle中添加如下任务//列出所有包含有so文件的库信息tasks.whenTaskAdded{task->if(task.name=='mergeDebugNativeLibs'){//如果是有多个flavor,则用mergeFlavorDebugNativeLibs的形式tas
OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
Android 15.0 根据app包名授予app监听系统通知权限
安卓兼职framework应用工程师
android15.0Rom定制化系列讲解androidromframework监听系统通知权限
1.概述在15.0的系统rom产品定制化开发中,在一些产品rom定制化开发中,系统内置的第三方app需要开启系统通知权限,然后可以在app中,监听系统所有通知,来做个通知中心的功能,所以需要授权获取系统通知的权限,然后来顺利的监听系统通知。来做系统通知的功能,接下来来实现这个功能2.根据app包名授予app监听系统通知权限的核心类packages/apps/Settings/src/com/and
Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
android去除gps漂移代码,GPS漂移过滤算法
扇贝君
GPS漂移过滤算法基本思想:逐点过滤,再经过基础过滤后,进行判断运动状态,静止状态和运动中。如果静止,则使用电子围栏;如果运动,则先过滤大速度,再过滤加速度,然后过滤距离(包括超大距离,和速度相关距离)。对于要过滤的点,采用之前最近的可靠点,进行替换,同时,无效次数+1,如果后面是有效点,则无效次数-1,如果无效次数归0,认为这个点才是真正可靠点(无效次数为正时,都为要被替换的点)。如果遇到不定点
【Android】安卓四大组件之广播接收器(Broadcast Receiver):从基础到进阶
m0_59734531
AndroidandroidjavaBoradcast安卓四大组件
在Android开发中,广播接收器(BroadcastReceiver)是一个非常重要的组件,它能帮助应用接收来自系统或其他应用的事件通知,实现跨组件、跨应用的通信。大家可以把广播接收器想象成一个“收音机”。它的作用是监听系统或应用发出的“广播消息”,并在收到消息后执行相应的操作。(一)基础概念BroadcastReceiver用于监听系统或应用发出的广播事件,实现跨组件通信。其特点是发送方无需关
Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
Android 系统默认代码,如何屏蔽相册分享功能
Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind
Android系统高通平台修改调整虚拟机堆内存大小
zzq1996
android
Android系统高通平台如何修改调整虚拟机堆内存大小按如下方式修改开发云-一站式云服务平台diff--gita/device/qcom/msm89/system.propb/device/qcom/msm89/system.propindex---a/device/qcom/msm8974/system.prop+++b/device/qcom/msm8974/system.prop@@@@de
Android 图像处理 - Bitmap 图像处理观察记录(基本图像复制、带目录创建的图像复制、字节流处理的图像复制、并发图像复制、单线程池顺序图像复制)
Bitmap图像处理观察记录1、基本图像复制从应用内部存储目录读取test.png使用BitmapFactory解码为Bitmap对象将Bitmap重新压缩保存为newTest.png操作成功,compress返回trueFilefile=newFile(getFilesDir(),"test.png");StringabsolutePath=file.getAbsolutePath();Bitm
Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
uniapp使用uni-push模拟推送
uniapp使用uni-push模拟推送第一步先去uniapp开发者中心添加开通uni-push功能这里的Android应用签名可以先用测试的官网有,可以先用这个测试官方测试链接文档地址在项目中的配置文件勾选组件中使用如果要实时可以去做全局ws//消息推送模版uni.createPushMessage({title:'您有新的待办事项!',//标题content:`待办事项内容为:测试测试`,//
使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
[毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
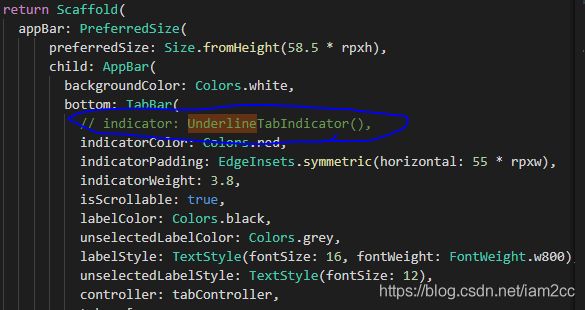
 ,一般静态推荐StatelessWidget.
,一般静态推荐StatelessWidget. ,源码我没看过,只知道具体实现,不写后面TabCootroller拿不到vsync。
,源码我没看过,只知道具体实现,不写后面TabCootroller拿不到vsync。
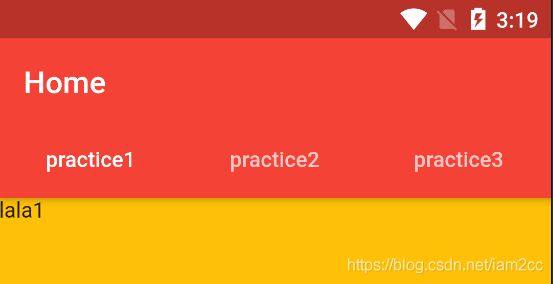
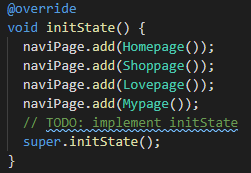
 为了后面加载其他页面,初始化状态,把页面添加到List()里面
为了后面加载其他页面,初始化状态,把页面添加到List()里面 ,高亮显示选中的目标,不写这个会失去动画效果。
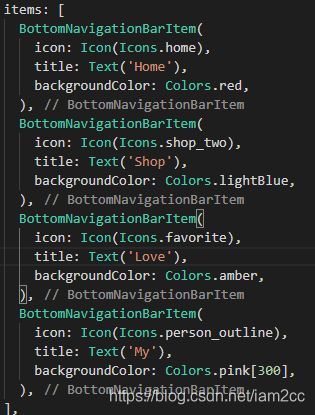
,高亮显示选中的目标,不写这个会失去动画效果。 ,ontap,点击时候刷新,并且setstate刷新页面把点击的index传入到数组里面去,与body中对应
,ontap,点击时候刷新,并且setstate刷新页面把点击的index传入到数组里面去,与body中对应 ,这样你点击的页面就会刷新跳转了
,这样你点击的页面就会刷新跳转了