Flutter 组件之 TabBar 和TabBarView,和选项卡自定义
好记性不如烂笔头,所以做了一下总结和个人使用方法
1.介绍
大部分项目都会用到多个Tab切换功能,所以学会灵活使用TabBar 和TabBarView,对做项目会有很大的帮助,。
2.属性介绍
TabBar({
Key key,
@required this.tabs,
this.controller, //控制器
this.isScrollable = false, //是否可以滚动,默认为 false(选项卡过多设置为true)
this.indicatorColor,//指示器颜色
this.indicatorWeight = 2.0,//指示器宽度
this.indicatorPadding = EdgeInsets.zero,//指示器间距
this.indicator,//自定义指示器
this.indicatorSize,//指示器大小
this.labelColor,//文字颜色
this.labelStyle,//文字样式
this.labelPadding,//文字间距
this.unselectedLabelColor,//未选中 title 颜色
this.unselectedLabelStyle,//未选中 title 样式
this.dragStartBehavior = DragStartBehavior.start,//拖拽设置
this.mouseCursor,//鼠标悬停(网页端)
this.onTap,//点击事件
this.physics,//滑动效果,如滑动到末端时,继续拉动,使用 ClampingScrollPhysics 实现Android下//微光效果。使用 BouncingScrollPhysics 实现iOS下弹性效果。
})3.基本用法,TabBar 使用时需要指定TabController 或者 DefaultTabController,不然会报错,这里主要使用TabController,能更好的做事件的监听。
_tabController.addListener(() {
print(this._tabController.index);//当前页面下标
print(this._tabController.length);//长度
print(this._tabController.previousIndex);//前一个页面的下标
});上图上代码
class _MinePageState extends State
with SingleTickerProviderStateMixin {//SingleTickerProviderStateMixin 一定要继承这个类,指利用with
TabController _controller;//控制器
@override
void initState() {
// TODO: implement initState
super.initState();
//初始化控制器length一定要对应不然会报错
_controller = new TabController(vsync: this, length: 5);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Tabar"),
bottom: _tabBar(),
),
body: TabBarView(
controller: _controller,
children: [
Center(
child: Text(
"1",
),
),
Center(
child: Text(
"2",
),
),
Center(
child: Text(
"3",
),
),
Center(
child: Text(
"4",
),
),
Center(
child: Text(
"5",
),
)
],
),
);
}
TabBar _tabBar() {
return TabBar(
controller: _controller,
tabs: [
Tab(
text: "tab1",
),
Tab(
text: "tab2",
),
Tab(
text: "tab3",
),
Tab(
text: "tab4",
),
Tab(
text: "tab5",
),
],
);
}
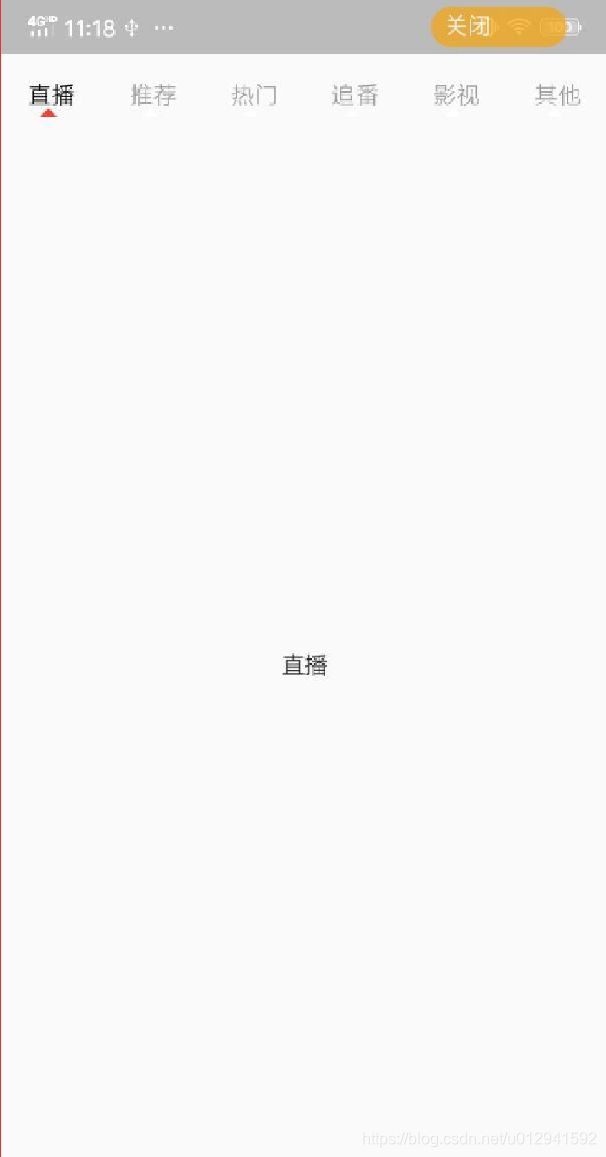
} 4.自定义菜单选项
设计师可能会出一些比较体现自身价值的设计,这个时候就需要自定义一下儿东西了,废话不多说上菜单了。
class _DataPageState extends State
with AutomaticKeepAliveClientMixin, SingleTickerProviderStateMixin {
@override
bool get wantKeepAlive => true;
TabController _tabController;
int _select = 0;//选中tab小标
@override
void initState() {
// TODO: implement initState
super.initState();
_tabController = new TabController(vsync: this, length: list.length);
_tabController.addListener(() {
setState(() {
_select = _tabController.index;
});
});
}
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
body: Column(
children: [
Container(
margin: EdgeInsets.only(top: ScreeAdapter.getStatusBarHeight()),
height: ScreeAdapter.setHeight(44),
child: TabBar(
indicatorColor: Colors.transparent,//指示器设置为透明色
indicatorPadding: EdgeInsets.fromLTRB(20, 0, 20, 0),
isScrollable: true,//设置可滑动
controller: _tabController,
onTap: (value) {
setState(() {
_select = value;
});
},
tabs: tabs()),
),
Expanded(
flex: 1,
child: TabBarView(
controller: _tabController,
children: _tabBarViews(),
),
)
],
)),
);
}
//tab标题
List list = [
"直播",
"推荐",
"热门",
"追番",
"影视",
"其他",
];
List tabs() {
List listTab = [];
for (int i = 0; i < list.length; i++) {
listTab.add(
Tab(
child: Container(
height: ScreeAdapter.setHeight(44),
child: Stack(
children: [
Align(
child: Text(
"${list[i]}",
style: TextStyle(
color: _select == i ? Colors.black : Colors.black38),
),
alignment: Alignment.center,
),
Positioned(
child: Icon(Icons.arrow_drop_up,
color: _select == i ? Colors.red : Colors.white),
bottom: 0,
)
],
),
)),
);
}
return listTab;
}
List _tabBarViews() {
return list.map((value) {
return Center(
child: Text(value),
);
}).toList();
}