Tomcat和Servlet基础知识的讲解(JavaEE初阶系列16)
目录
前言:
1.Tomcat
1.1Tomcat是什么
1.2下载安装
2.Servlet
2.1什么是Servlet
2.2使用Servlet来编写一个“hello world”
1.2.1创建项目(Maven)
1.2.2引入依赖(Servlet)
1.2.3创建目录(webapp)
1.2.4编写代码(HelloServlet)
1.2.5打包(war)
1.2.6部署(拷贝war到webapps目录中)
1.2.7验证(浏览器发一个GET请求)
2.3上述过程的简化
2.4Servlet程序中常见的问题
结束语:
前言:
在上节博客中小编主要是与大家一起分享了有关于HTTP和HTTPS的一些基础知识,以及一些有关于构造请求的方式,介绍了postman软件构造请求的使用。HTTP是前后端交互的桥梁 ,前端是浏览器,后端就是HTTP服务器,它本质上就是一个TCP服务器(HTTP是基于TCP)这个服务器按照HTTP协议的约定,解析请求,构造请求。现在有很多HTTP服务器,我们可以直接进行使用。在Java中,最知名的就是Tomcat,今天小编主要与大家分享的是Tomcat的使用以及Servlet的简单介绍。
1.Tomcat
1.1Tomcat是什么
Tomcat是一个HTTP服务器,在前面我们学习了HTTP协议,我们知道了HTTP就是HTTP客户端和HTTP服务器之间进行交互数据的格式,同时我们也通过Ajax和Java Socket分别构造了HTTP客户端。HTTP服务器我们也可以通过Java Socket来实现,而Tomcat就是基于Java实现的一个开源免费的,也是被广泛使用的HTTP服务器。
1.2下载安装
①访问官网☞https://tomcat.apache.org/
②下载8版本的。
③点击进入Tomcat8之后,点击下面的压缩包进行下载。
④下载完成之后,然后再进行解压缩,解压到当前目录中。
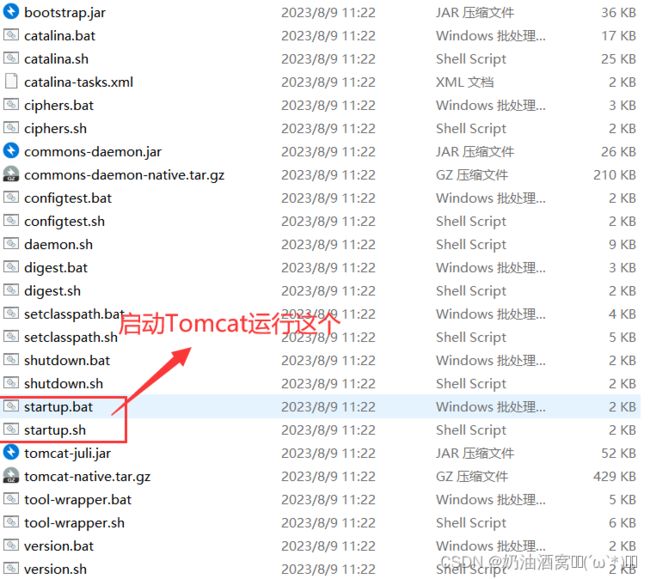
⑤点开文件夹。
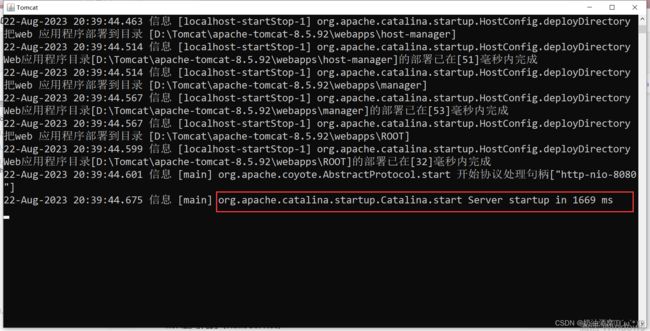
⑥双击startup.bat,当弹出一个黑色的框框并且看到下面的这一串数字就说明已经好了。
如果和小编的不一样,那么可能需要配置一下环境变量。
⑦查看Tomcat的端口号是否绑定正确。
⑧通过浏览器来访问Tomcat的欢迎界面。
 ⑨接下来我们将我们之前写的一个博客系统使用Tomcat来部署一下。(博客系统的代码请参考这里☞http://t.csdn.cn/Vy1iG)
⑨接下来我们将我们之前写的一个博客系统使用Tomcat来部署一下。(博客系统的代码请参考这里☞http://t.csdn.cn/Vy1iG)
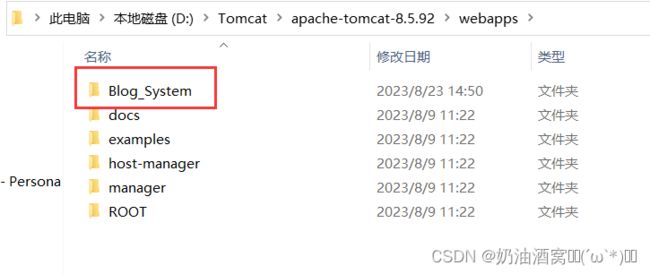
所谓的部署一个网站到Tomcat上,就是把对应的内容拷贝到Tomcat的webapps目录中即可。
然后重新点击startup.bat启动Tomcat,在访问http://127.0.0.1:8080/Blog_System/blog_list.html
就可以访问到我们自己写的系统了。
那么这里我们思考两个问题,为什么我们直接双击html的时候也可以访问到我们的页面,为什么还要将它部署到Tomcat上呢?
首先当我们将其部署到Tomcat上之后是通过网络来进行访问的,当我在我的机器上部署了Tomcat别人就可以跨主机来进行访问到我的页面了,但是如果直接双击打开只能是在你自己的电脑上打开,别人是无法直接访问的。但是做到这里还不能够让别人访问到我的页面,要想要别人访问到页面就需要将其部署到云服务器上,后面我们在细说。
总结Tomcat的使用:
- 启动。
- 把内容拷贝到webapps。
- 通过浏览器访问。
- 使用netstat查看端口。
2.Servlet
2.1什么是Servlet
我们现在是想要基于Tomcat来写一个服务器,但是从头开始写会比较麻烦,所以Tomcat以及完成了一部分工作了,并且Tomcat给我们提供了一系列的API,可以让我们在程序中直接调用。这组API就叫做Servlet。这样我们就可以直接省去一部分工作了,比如解析HTTP报文,根据协议构造响应报文等,这样就可以让我们更加专注于业务逻辑了。下面我们就从编写一个“hello world”着手来感受一下操作步骤。
2.2使用Servlet来编写一个“hello world”
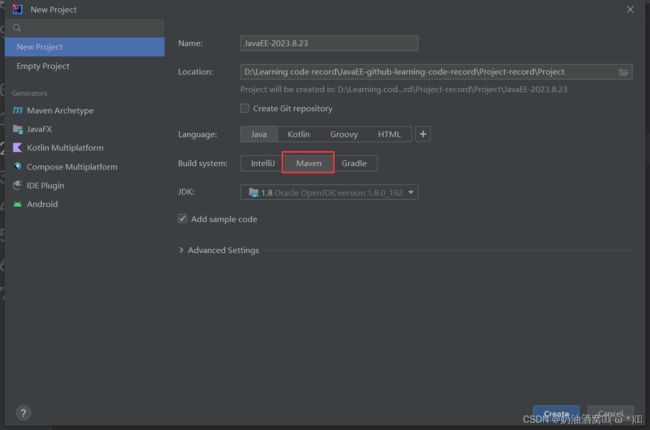
1.2.1创建项目(Maven)
这里解释一下Maven,它是一个构建工具,功能是帮助我们去构建、测试、打包一个项目。
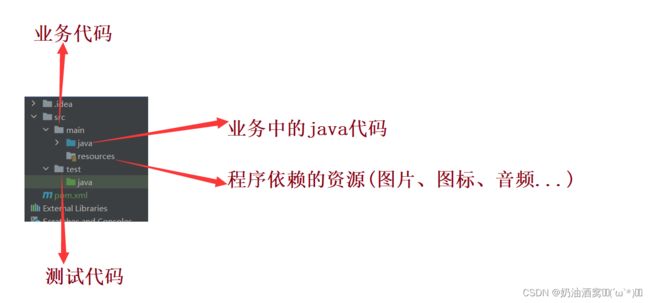
创建好一个maven项目之后,首先会有一个pom.xml配置文件。这个文件就描述了maven项目的各方面的内容。
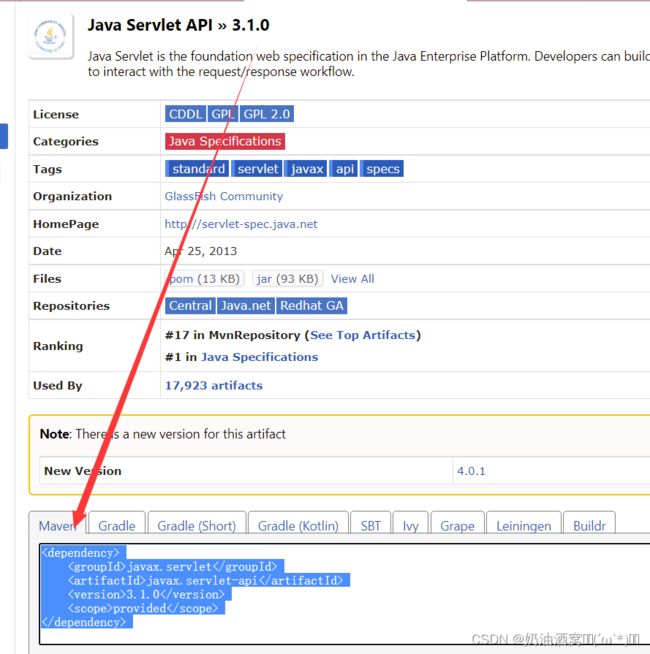
1.2.2引入依赖(Servlet)
这里我们直接在中央仓库中下载Servlet的依赖☞https://mvnrepository.com/
注意:这里我们要保证和Tomcat8.5的版本匹配,我们这里直接选择3.1.0版本的即可。
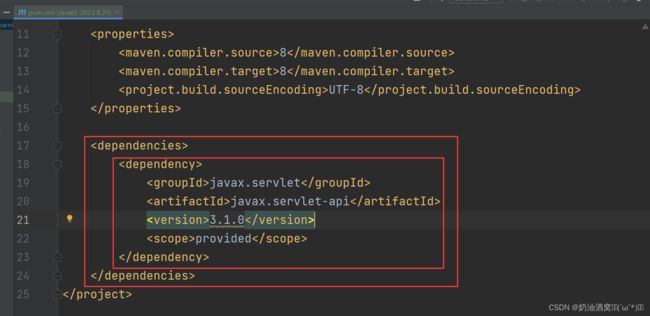
这里我们不需要点击jar包下载,我们直接找到maven块,将它复制到pom.xml代码中就可以了。然后让idea自己从中央仓库下载即可。
如果字体是红色的话就刷新一下maven,可能还没有下载完成。
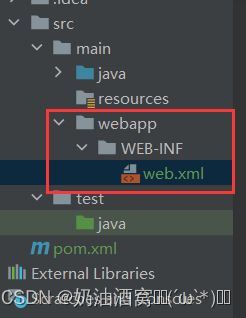
1.2.3创建目录(webapp)
注意这里的目录的名字必须要和小编的保持一致!!!
这里的web.xml是给Tomcat看的,Tomcat是从webapps目录中加载webapp,就是以web.xml为依据的。
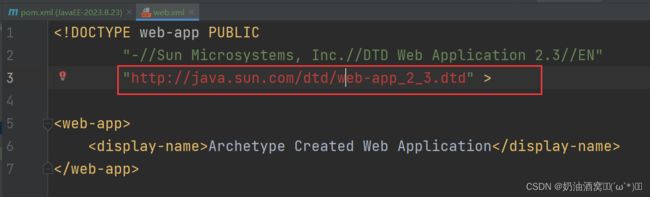
这里直接将下面的代码拷贝到web.xml中。
Archetype Created Web Application
这里可能会出现红色的字,但是不会影响我们后续的进展的,所以无所谓,大家不用太在意。
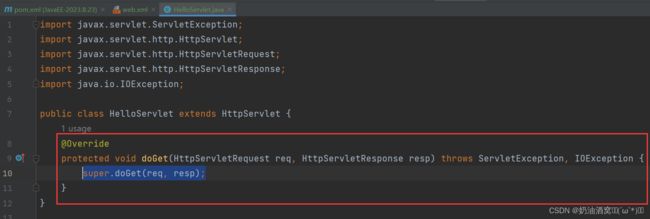
1.2.4编写代码(HelloServlet)
①继承HttpServlet父类重写doGet方法。
方法的解释:
这里的doGet方法完成的工作就是根据请求,计算生成响应。
对于一个服务器来说要完成的工作主要有以下三个:
- 读取请求并解析。
- 根据请求计算响应。
- 把响应写回给客户端。
上述的1和3过程Tomcat已经帮助我们完成了,我们只需要在代码中完成第二步就可以了。
这里注意一定要删除调用父类的doGet代码。
原因:在调用父类的doGet中会直接返回一个405,所以这里我们就直接删掉。
②在doGet中编写代码,打印hello world。
③给这个HelloServlet加注解。
注解就是@XXX。他一般是用来修饰一个类或者是一个方法,注解的本质是一个特殊的类。给某个代码加上注解其实就是相当于是让编译器/JVM工作的时候执行一段额外的逻辑。
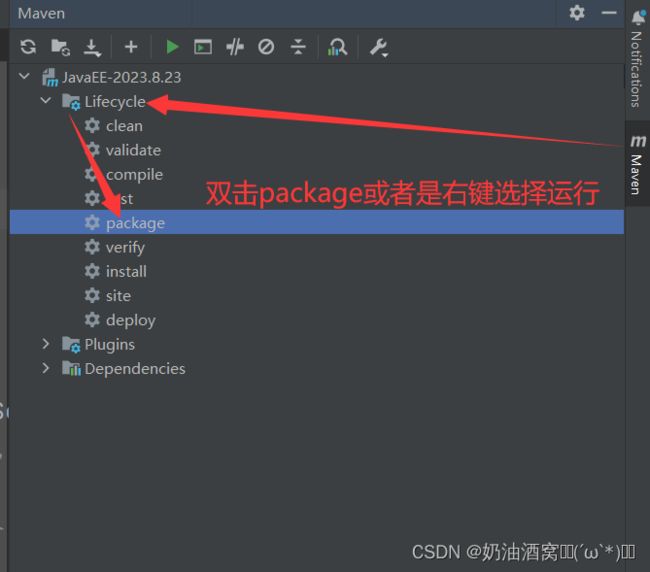
1.2.5打包(war)
我们的代码没有main函数,所以不能够采用我们之前的方式来运行了,这里我们是将其放到Tomcat上运行(部署)。部署的前提是先进行打包。那么这里我们为什么要打包呢?对于一个规模比较大的项目,里面就会包含很多的.java文件,进一步就会产生很多的.class,所以我们就需要把这些.class文件先拿打包成压缩包,然后再拷贝。
这里我们是使用Tomcat的专属格式war包。
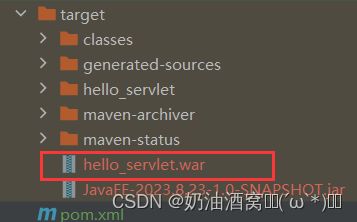
如果看到下面的结果就是已经打包完成了。
 此时在侧边就可以看到打包好的包了,但是此时我们会发现打包好的包是jar包不是war包。
此时在侧边就可以看到打包好的包了,但是此时我们会发现打包好的包是jar包不是war包。
为了打包出来的是war包,此时我们就需要调整pom.xml,来进行描述打包生成的包的格式。
此处我们也可以修改一下打包出来的包的文件名。
1.2.6部署(拷贝war到webapps目录中)
将上述打好的war包拷贝到Tomcat的webapps目录中。
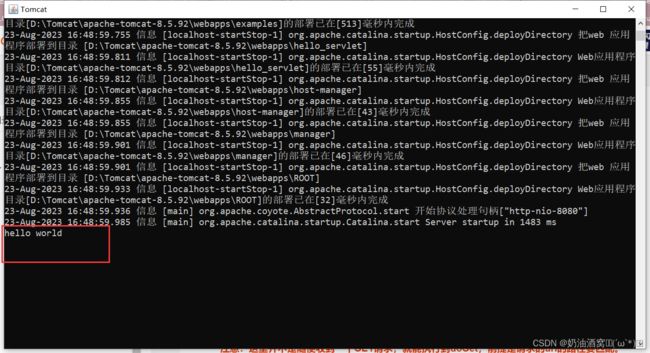
此时我们再次启动Tomcat就已经显示部署好了。
1.2.7验证(浏览器发一个GET请求)
上述虽然已经是部署好了,但是不是Tomcat一启动咱们写的doGet就可以执行。这里的DoGet只有遇到GET请求的时候才会执行该方法。
页面上的hello world展示:
服务器日志的hello world展示:
注意:这里并不是随便收到一个GET请求,就能执行到doGet,前提是请求的url的路径要匹配。
此处的路径是分两级的:
hello_servlet,称为Context Path / Application Path,标识了一个webapp,也就是这个webapp的目录名/war包名。
hello:称为Servlet Path,标识当前请求要调用哪个Servlet类的doGet。一个webapp中可以多个Servlet,自然就会有多个doGet方法了,到底是调用哪个这个与我们代码中的注释相对应。
上述的过程我们也可以使用我们之前使用的fiddler进行抓包查看。
2.3上述过程的简化
针对于上述的这七步我们是否能对其进行一个简化呢?
当然是可以的,在这里我们可以针对于第五步和第六步进行简化,可以让他一步完成。我们可以借助idea中的插件(plugin)来完成这个工作。
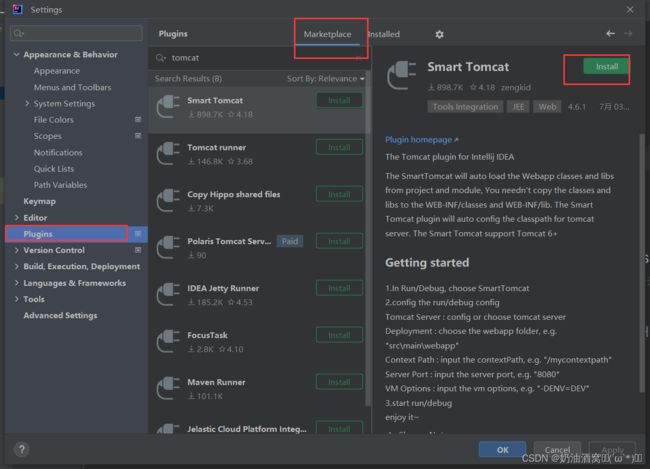
我们在idea中打开设置找到下面的这个插件进行安装。
表示这个插件已经下载好了。
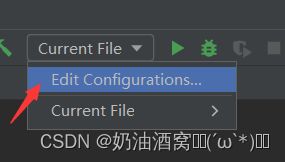
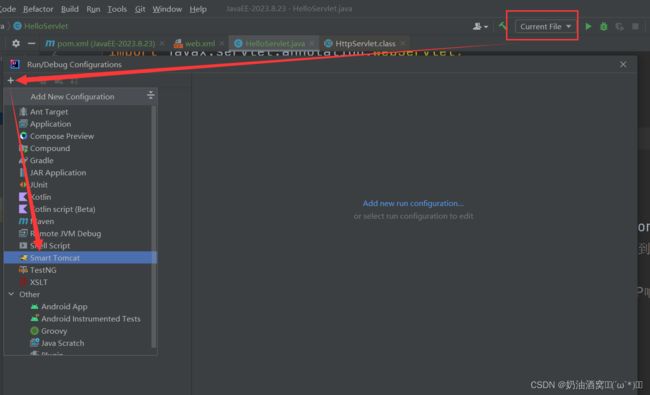
首次使用Smart Tomcat插件的时候需要我们进行配置一下。
注意:上述的Context Path中,如果我们的程序是拷贝war包到webapps中运行,此时Context Path就是war包的名字。如果我们的程序使用的是Smart Tomcat运行,Context Path是在上述配置中,手动设置的,默认是项目的名字。
配置好之后我们就可以直接点击下面的小三角号来进行运行了。
此时Tomcat的日志,就在idea中显示了。
但是上述通过Smart Tomcat运行方式和之前拷贝到webapps中,是存在本质区别的。
Smart Tomcat 其实是使用了Tomcat另外的一种运行方式,在运行Tomcat的时候通过特定的参数来指定Tomcat加载某个特定目录中的webapp。因此上述过程既不会打包也不会拷贝。
2.4Servlet程序中常见的问题
- 404:表示你浏览器访问的资源在服务器上不存在。原因:1.请求路径可能写错了。2.路径写对了,但是war包没有被正确加载。
- 405:表示对应的http请求方法没有实现,原因:1.发的请求的方法和代码不匹配,比如代码中写的是doPost,你发的是一个GET请求。2.虽然方法和代码匹配,但是忘记去掉super.doXXX。
- 500:意味着你的服务器代码抛出异常了,我只需要仔细观察调用栈即可。
- 空白页面:表示服务器没有返回任何数据。
结束语:
这节中小编主要是与大家分享了有关于Tomcat的一些相关知识以及在idea中的使用和简化使用方式,在下一节博客中小编将会给大家分享一下有关于Servlet的一些相关知识,希望这节对大家学习JavaEE初阶有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)
![]()