el-transfer穿梭框使用(传值、清空)
一、组件的使用
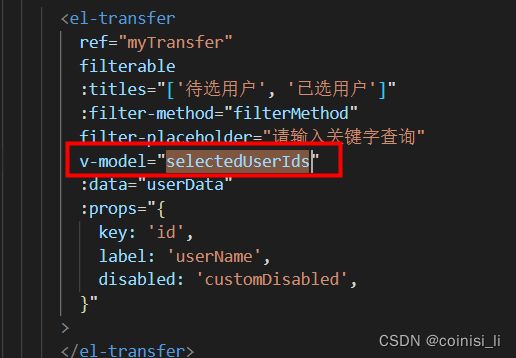
1.element-ui提供了一些属性
1):titles="['待选用户', '已选用户']"
2) 是否可搜索
| filterable | 是否可搜索 | boolean | — | false |
| filter-placeholder | 搜索框占位符 | string | — | 请输入搜索内容 |
| filter-method | 自定义搜索方法 | function | — | — |
filterMethod(query, item) {
return item.userName.indexOf(query) > -1;
},3)props数据
Transfer 的数据通过 data 属性传入。数据需要是一个对象数组,每个对象有以下属性:key 为数据的唯一性标识,label 为显示文本,disabled 表示该项数据是否禁止转移。
从接口获取到的右侧穿梭框的数据,待选用户数据:
| data | Transfer 的数据源 | array[{ key, label, disabled }] |
:data="userData"
| props | 数据源的字段别名 | object{key, label, disabled} |
:props="{
key: 'id',
label: 'userName',
disabled: 'customDisabled',//或 disabled: 'disabled'
}"
4)禁用
查看时我们常常需要使用禁用状态。 在组件el-transfer中有些特殊,因为他禁用的不是整个组件,而是每条数据。注意,disabled 是 el-transfer 组件自带的 props,而不是一个额外的自定义字段。在使用 el-transfer 组件时,可以通过 props 来控制项目是否禁用,而不需要新增一个名为 disabled 的自定义字段。
有两种方法:
方法一:
if (!this.editable) {
this.userData.forEach((item) => {
item.customDisabled = true;
});
} else {
this.userData.forEach((item) => {
item.customDisabled = false;
});
}
},
方法二:
updateUserDataWithDisabled() {
this.userData = this.userData.map((item) => {
return {
...item,
disabled: !this.editable,
};
});
},1. setCustomDisabledState() 方法:
优点:
- 通过为每个项目设置一个额外的字段
customDisabled,可以更明确地控制项目的禁用状态。 - 在不同的状态下,可以更加细致地控制每个项目是否禁用。
缺点:
- 需要为每个项目添加一个额外的字段
customDisabled,可能会稍微增加数据的复杂性。
2. updateUserDataWithDisabled() 方法:
优点:
- 利用了 Vue 的响应式数据特性,只需修改
userData数组中的disabled字段,就会自动更新视图。 - 使用
map方法在一次迭代中更新了所有项目的禁用状态。
缺点:
- 修改了
userData数组中的disabled字段,如果在其他地方也使用了userData,可能会对其他代码产生影响。 - 注意,:props="{ key: 'id', label: 'userName', disabled: 'disabled', }" this.disabled = false;这样和:props="{ key: 'id', label: 'userName', disabled: 'false', }写没有作用 ,因为
el-transfer组件的props中的disabled字段是用来控制项目是否被禁用的,但它不是用来设置组件自身的禁用状态的。要遍历给每一条数据都加上。
2.查看编辑时,右侧穿梭框展示之前已选的,接口返回的数据
可能会遇到从后台获取的数据全部都显示在了左边框中,右边框没有数据,因为 v-model 绑定的selectedUserIds接收的是 key 的数组
我之前因为直接把所有的字段都给他了,所以右边框没有数据。
3.清空搜索框、清空穿梭框选中数据
if (this.$refs.myTransfer) {
this.$refs.myTransfer.$children['0'].query = [];
this.$refs.myTransfer.$children['3'].query = [];
this.$refs.myTransfer.$children['0'].checked = [];
this.$refs.myTransfer.$children['3'].checked = [];
}1)清空搜索框
if (this.$refs.myTransfer) {
this.$refs.myTransfer.$children['0'].query = [];
this.$refs.myTransfer.$children['3'].query = [];
}ref="myTransfer"来给组件命名为"myTransfer"。这样,就可以通过this.$refs.myTransfer来访问这个组件。
这段代码中,this.$refs.myTransfer代表一个Vue组件的引用。然后通过$children数组来访问这个组件的子组件。
$children数组中的索引对应了模板中子组件的顺序。因此,['0']代表第一个子组件,['3']代表第四个子组件。注意,这种索引方式依赖于子组件在模板中的位置,如果你的模板结构发生变化,这些索引可能会失效。
这里['0']和['3']可能代表了query)和选中项(checked)。
当前代码的组件允许用户在两个列表之间移动元素。有两个区域:一个是"待选用户",另一个是"已选用户"。这些区域对应着组件的子组件。可能是第一个子组件($children['0'])代表"待选用户"区域,第四个子组件($children['3'])代表"已选用户"区域。这是根据组件的模板结构决定的。
如果需要更稳定和可维护的方式来操作子组件,可以考虑使用ref来给子组件命名,然后通过命名来访问子组件,而不是通过索引。
2)清空选中项
if (this.$refs.myTransfer) {
this.$refs.myTransfer.$children['0'].checked = [];
this.$refs.myTransfer.$children['3'].checked = [];
}补充:
this.$refs.myTransfer.$children['0'].query = [];
this.$refs.myTransfer.$children['3'].query = [];
改为:
this.$refs.myTransfer.$children['0'].query = '';
this.$refs.myTransfer.$children['3'].query = '';
或
this.$refs.myTransfer.$children['0']._data.query = ';
this.$refs.myTransfer.$children['3']._data.query = '';
这可能是由于 Vue 对于通过 v-model 双向绑定的属性有特定的类型检查机制,而 query 的数据类型预期可能是字符串类型,但传入了一个数组。
-
确保类型匹配: 根据你的代码,
query属性似乎是一个字符串类型的属性,所以应该尝试将它的值设置为一个空字符串,而不是一个空数组。可以使用如下代码:this.$refs.myTransfer.$children['0'].query = ''; this.$refs.myTransfer.$children['3'].query = ''; -
使用 $set 方法: 有时候 Vue 无法检测到属性的变化,尤其是在嵌套属性的情况下。可以尝试使用
$set方法来确保属性的变化被 Vue 正确地追踪。this.$set(this.$refs.myTransfer.$children['0'], 'query', ''); this.$set(this.$refs.myTransfer.$children['3'], 'query', '');这将确保 Vue 正确地监听到属性的变化。