- 随笔 | 仙一般的灵气
海思沧海
仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,
- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- 祭坛随笔
阿门不热
街角右拐,便是北宋的祠堂。平日里冉冉的佛香被雨水打湿了,一地枯黄的银杏显得平静哀伤,如同一地被踩碎的阳光。我喜欢在这样的阴暗里吞噬古代的讯息,那遥远的来自过去的历史风潮。谢却茶扉,轻轻地抚上墙壁,寒风不御,无数深浅的纹路交织在心底,如同一把古琴不堪重负的尾音。寂寞锁朱门,香客们已是三三两两,巨大的雨帘让天空失掉了颜色,灰蒙蒙掉在阁楼一角,沉稳不惊地暗下去,再暗下去......古树上红色的挂牌像一块
- 《吹牛大王历险记》读书随笔
赵炳森
这本书的作者是埃·拉斯伯戈·毕尔格。(没查到相关内容,好像他只写过《吹牛大王历险记》。)最让人百思不得其解的是他居然能自己拉自己的辫子出泥潭?!我觉得自己拉自己的辫子只会把自己的辫子拉断,而不会飞出泥潭。(问:图片中底下的屁股为什么插了一根钢针?)屁股底下居然有根钢针?在泥潭应该是滑滑的吧,可是他怎么能夹紧马肚呢?马肚子应该是在马的下方。还有如果能从泥潭里把连人带马都给拽出来的话,他力气肯定很大,
- 樵夫随笔 NO.1146吓了公交司机一大跳
痴信不改一书生
傍晚,我把公交司机吓了一大跳!下班回家路上,先在公交车上读了会儿书,又写了篇文章,还有大约10分钟才到站,于是,靠在座椅上小眯一会儿。这一眯不要紧,直接眯到了终点站!而且,除我以外的所有人都下车后,司机直接关掉车厢内的灯,紧接着下车,关门儿,准备去厕所。这时,我被惊醒,拍打着玻璃,大喊“师傅……师傅……”司机师傅打开车门后的第一句话就是:“你可把我吓得够呛!”说说当时的情景:终点站设在一破旧的小院
- 随笔(探悟)
杰语唱响
亲兄弟姐妹之间不来往,其实不就是吃亏的人不想吃亏了,或者是占便宜的人占不到便宜了,从此就断绝了来往,互不搭理了。那些极度自私的人,是最不讲道理的,无论他们遇到什么事,都要让他占到便宜。顺着他的心情才行。否则那就是别人的不对。有这种想法的人,一看就是个穷命,那些个处处想着占便宜的人,老是想多要点,原因就是我没有吗,什么都没有,德行也没有,财富也没有,你说他的命怎么可能会好。家庭不和,兄弟姐妹断绝来往
- 【新教育-教师随笔】读《做最好的英语老师》有感
164c5aca7b79
伊川县直中学王素平《做最好的英语老师》这本书是作者这些年在他教学中得与失的总结。里面给我们提供了听力,单词,句子,阅读,作文等模块的教学方法,让我受益匪浅,现总结如下:一.语文教学给了我们什么启示?(1):现有的英语教材内容简单,枯燥,与学生的心智发展水平严重脱节。我们要给学生补中一些贴近学生生活,能感动和影响他们的经典作品。让学生学习知识的同时,有所感悟和思考,同时享受审美的乐趣!如AWiseO
- 夏日随笔日记夏天的夜
住在城里的庄户孩子
浅聊微信朋友圈及其它文/王立虎(一)又是一个深夜了,夏天的夜显得有些浮躁有些闷热,透过窗户外面街道上街灯依旧明亮,照着匆忙的车与人回家。关上电脑,打开,还是先完成日更,一直坚持着努力着写着,虽没有什么优秀的大作出现,但有时候还是佩服自己对文学的执着和爱好,佩服自己的自律。写点吧,在这夜深人静的时候,独处着,习惯着,随笔写下自己一天的心情,有感悟,有事件,有温度,我想写下总是好的。也有人喜欢这个点来
- 随笔
Csar_NFBC
别再奋战在凌晨四点半不断留存的我们的遗憾一般流汗不呐喊的伪善到了虚荣心的年纪都眼馋那么多浮夸的浮华都摞在每个人的肩头献丑般的伎俩扩大了每个人的心愁个个都能说会道到最后却难免想上帝苦苦的祷告,越光鲜的就越阴险着,人血馒头吃在嘴里拿在手里从不做冒险者谁又想阴暗呢,现实多残酷,上班族碌碌,面对现实谁又是无辜的?那天空气有些浑浊,办公室中气氛紧张影响脉搏,明明有些事情很清楚还要说上三遍到处传达着加班到凌晨
- 来时空 去时空 如是万般皆空
一航文学与艺术
关注一航文学与艺术每一天都与众不同更漏子文/宁静致远(阑珊)北风寒,梅蕊落,陌上花开花落。观世间,月儿圆,来回皆是缘。来时空,去时空,如是万般皆空。花儿落,水东流,落花人长留。2018.2.4给我一支笔文/宁静致远(阑珊)给我一支笔绘一幅水墨丹青绿水青山给我一支笔写一曲岁月如歌曲水流觞给我一支笔写下风花雪月前世今生给我一支笔写下灿烂的诗篇吟古诵今2018.2.3游无为寺随笔文/宁静致远光阴一去不复
- 只生欢喜不生愁
花间星事
《只生欢喜不生愁》是我很喜欢的一本书,挺适合当下的环境阅读。作者林曦老师是位水墨画家,设计师。她1983年生于重庆,毕业于中央美术学院,年少成名,以手艺人自居。在她的这本艺术生活随笔集里,用自己的切身实践解析艺术美育的本质内涵。分享了艺术学习,写字的乐趣,专注心力的法门与修炼,用中式文人的视角观照当代生活的审美情趣及路径,讨论艺术之道与无用之美,让传统美学回归到现实生活践行中。林曦少年时办过不少画
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
- 【随笔】我
依梦澈何
崖上的雄鹰不会眷恋地上的鸡因为他愿意向着蓝天一飞冲天为此经历了无数苦难与蜕变成就了掌控蓝天的一代天骄这就是我蓝天,未来,俯视尽收眼底!图片发自App
- 宋真宗御笔书名的“岳麓书院”,历经千年魅力永续
博物馆学文化
中国古代书院,兴起于唐,清代诗人袁枚在《随园随笔》中记载:“书院之名起唐玄宗时,丽正书院、集贤书院皆建于朝省,为修书之地,非士子肄业之所也。”在《新唐书·百官志》中记载:“唐开元六年,将乾元院改为丽正修书院,十三年又改丽正修书院为集贤殿书院。”这是史料中有关书院最早的记载。是唐代为了搜集图书、校刊经籍,撰写文章的场所,而非教育机构,也非朝廷的正式办事机构。最早具有教育功能的书院是白鹿洞书院,与它一
- 随笔——老友记 天秤座的O小姐(二)
盐鱼仔
在我眼里的O小姐简直是把天秤座的性格表现得淋漓尽致,又爱美,喜欢各种尝试新事物,但是又优柔寡断,真的像个天秤一样,左右摇摆,最大的爱好就是逛街,逛各种服装店。老家是一座小县城,对街上店铺的熟悉如数家珍,也是让我敬佩不已,她逛得开心,而我更多数时候敬责的当个帮忙提包的工具人。在其他朋友或是同学看来,O小姐与我完全是180°的对立面,像我们俩这种完全相反性格的人是如何能凑到一块,并坚持了十几年的友谊不
- 随笔:2021-11-13
磐孚菩提树下
夜里电话静悄悄大宝被封闭在了学校,为了和大宝沟通,就把小宝的手表电话给他送到了学校大概在10点之后,电话如约而至,明显感觉到了是在被窝里打的电话。由于空气不流通,所以说话的声音也不是太清楚。大宝对送过去的美食,赞不绝口,还说是明天学校组织一场电影。本来是放两天的假的,后来就又改成了半天的假,让大宝也很无奈。说是:又被学校给套路了。忽然之间:大宝有些失落,说是想起了老房子。说着说着之间,有些哽咽了起
- 随笔记
龙的心_48aa
成败,得失,缘分,天意,梦想总是美好,现实的残酷,打击的你无地自容,只有努力完善自我,才可去影响其他人,让其他人臣服于我!!!
- 心得随笔小记
GuangHui
1.人要想把一件事情做好,往往需要分两步,第一步是让自己处于可以把事情做好的状态,第二步才是把事情做好。当你不在状态,不想做事时,你此时需要做的不是硬着头皮继续做,而是应该调整一下姿势,做一些放松休息的事情,以让自己的状态重新在线。唯有这样,你才能持续做好一件事。2.遇见一个正确的远远高于你认知的人,就像是为自己的世界开了一个天窗一样。电视剧《天道》里面,肖亚文关于丁元英如是说,不求和他做朋友,但
- 红源随笔
红源随笔
2020年3月26日红源悟语自我觉醒:想都是问题;做才是答案!今日成长健身的本质诉求,是让你在高强度的工作中游刃有余,在工作之外还有精力去享受生活。今日感悟在这个信息爆炸、竞争激烈的全球化时代,谁的精力充沛,谁在竞争中胜出的概率就更高。
- 来猜谜语啦10970
今思迟
工号【今思迟】已制谜达【10965】条,欲猜请移步至该工号。上期榜上有名:byz沙默随笔张喜奎本工号谜作分三档:1今日五谜:定期发布,基本不必翻书,可猜。2勇士挑战谜:不定期发布,不直接公布,在猜“今日五谜”回复中,有缘者随机显示。可能需要翻翻书,才能猜到。适合深度爱谜者。3“同读一本书,共猜五条谜”:不定期发布,不直接公布,在猜“今日五谜”回复中随机显示。谜材均取自同读的一本书中,计划中。适合爱
- 读书随笔25
木木_cd40
【我在悦读】-木木【书名】:《跃迁》【作者】:古典【篇目】:第四章“破局思维”前部分【收获】001高手并不是能力比我们强、智商比我们高、定力比我们好,只是因为他们思考比我们深、见识比我们广,他们看到了更大的系统。(本章的关注点在于系统学习的重要性,以及如何正确看待系统科学在我们日常生活中的应用。掌握正确的破局思维,就是学会系统性的思考问题。)002一个系统至少包含三个因素:元素、元素之间的关系,以
- 我喜欢橡树
哥舒
橡树代表的意思是:永恒。橡树材质坚硬,粗壮宽大,树冠繁茂,有“森林之王”的美称。在欧美文化中,橡树与人的生命相关,是力量的象征,与权威相连。它有着非凡的威仪、特别的气度和神秘的力量,被视为“神秘之树”。传说这种高大粗壮树木的掌管者是希腊主神宙斯、罗马爱神丘比特以及灶神维斯塔。在宙斯神殿里的山地森林里,矗立着一棵具有神力的参天橡树,橡树叶的沙沙声就是主神宙斯对希腊人的晓喻。许多国家皆将橡树视为圣树,
- 法治的细节——对话(六)
玄灵
六、对话阅读随笔:我虽然不是法盲,但对法律的认知却是留在很浅显的层次。青铜时代,亦如最初的梦想。不是每个人都能有自己的青铜时代或把握住自己的青铜时代,亦如不是我们每个人都能去追寻我们最初的梦想和去实现她。当然梦想是会变得,我们对最初的梦想也会有自己的修正。我不想对自己最初的梦想去定义什么,亦如我认为的完美。最终无论她能否实现,我都愿与她同行,去求索最初的人生梦想,无论是喜悦还是困苦,无论是兴趣使然
- vue3+ts+supermap icilent3d for cesium功能集合
用你的胜利博我一笑吧
arcgis
会把各项功能链接放在这1.vue3配置supermapicilent3dforcesiumvue3中使用supermapicilent3dforcesium_npm引入supermapgis-CSDN博客2.功能2.1加载天地图,加载地形,夸大地形supermapicilent3dforcesium加载地形并夸大地形-CSDN博客2.2加载雨雪天气,并添加白色的材质2.3调整图层高度,透明度等信息
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
- 随笔之六十三
hh1895
今天大宝哭了,觉得那么突然,让我心疼。虽然他说没什么,但是我知道他的失落。于是我耐心跟他讲解为什么在小宝快睡着的时候一定要安静,不能突然想到什么就跑来告诉我,可以等小家伙睡熟之后再详细的说。为什么小家伙被吵醒之后会更加难哄,为什么爸爸妈妈在他被吵醒后会有那种无奈的表情。但是当我告诉他他自己当年的表现以及当时全家对于他的小心翼翼时,大宝便释怀了。对于孩子来说,自身的经历比较具有说服力。无论是家长还是
- 亮亮随笔20 | 我们擦肩而过的人,也许就是别人日思夜想,却见不到的人
岸在脚下亮亮
前两天看到一句话。那些我们擦肩而过的人,也许就是别人日思夜想,却见不到的人。高考结束以后。要给自己估分,然后填报大学的志愿。那天。米粒和老板约我,说是去一个奶茶店,一起商量一下这个志愿要怎么填。当时学校给我们每个人都发了一本厚厚的志愿参考书,上面有每一所大学的编号,以及一些介绍,书本的前几页,自然就是清华、北大了。我本来想写的第一志愿就是清华大学。他们说,你的分数差了1、2百分,若是把清华大学放在
- 【是日随笔】烟花
栖砚织梦
我们还能一起看烟花吗那一年的元宵,我罕见地穿上白裙,拎着你送我的小兔子蛋糕,和你一起走在熙熙攘攘的人群里。我们走过了人潮涌动的南堤,又走过了晚风咧咧的北堤,从月上柳梢,走到月上中天。我们没有牵手,甚至没说一句煽情的话,只是天南地北地嗨聊,然后在江边坐下来,切蛋糕。烟花就在这时候升起,是对岸的庙会,我们一起抬头看着天空短暂却此起彼伏的绚烂,这一刻,暖风熏人,夜色如醉,烟花绚烂,可心的人儿就在旁边。你
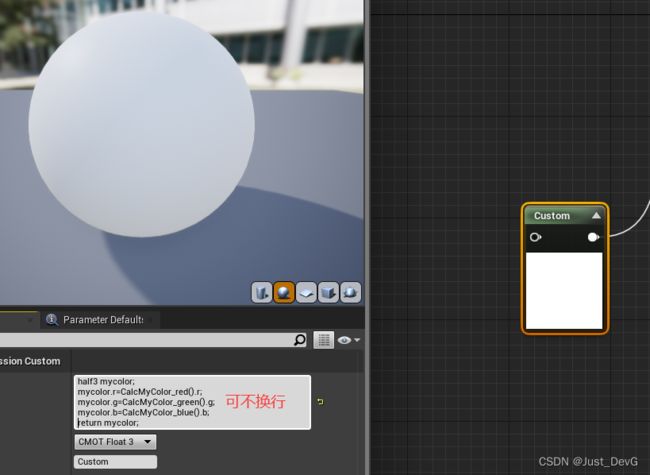
- 【五十五,模型加载-2 模型文件格式】
Woodlouse
Obj和mtl文件ObjObj文件是3D模型文件格式,由Alias|Wavefront公司为3D建模和动画软件AdvancedVisualizer开发的一种标准,用于3D软件模型互导。包含数据信息:顶点坐标信息顶点的纹理坐标信息顶点法向量信息mtlmtl文件定义材质信息,包含数据信息:纹理贴图环境光镜面光散射光Obj文件格式obj文件中的信息以行为单位表示一条数据,可以根据行开头的字符判断后续数据
- 随笔3
DierL
愉快的周末从一个懒觉和充实的两天组成。超级喜欢这种放松自己,想干嘛就干嘛的时间,看看电影,上一节小课,做一顿饭,吃点水果,学一点新的东西。之前没有计划的时候,再怎么无聊也不会想安排一个计划去动一动,就一直躺在床上刷手机,看着朋友圈里面各色的生活,丰富的周末,羡慕还是羡慕,就是想不明白,明明大家都差不多的年纪,一样也是在工作,为什么生活的差别可以这样大。一面工作一面生活对于我来说怎么就这么难呢。在过
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc