基于Java+SpringBoot+Vue前后端分离二手车交易系统设计和实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
如今社会上各行各业,都喜欢用自己行业的专属软件工作,互联网发展到这个时候,人们已经发现离不开了互联网。新技术的产生,往往能解决一些老技术的弊端问题。因为传统二手车交易信息管理难度大,容错率低,管理人员处理数据费工费时,所以专门为解决这个难题开发了一个二手车交易系统,可以解决许多问题。
二手车交易系统可以实现汽车管理,汽车留言管理,汽车收藏管理,汽车品牌管理,公告类型管理,论坛管理,商家管理,用户管理等功能。该系统采用了Mysql数据库,Java语言,Spring Boot框架等技术进行编程实现。
二手车交易系统可以提高二手车交易信息管理问题的解决效率,优化二手车交易信息处理流程,保证二手车交易信息数据的安全,它是一个非常可靠,非常安全的应用程序。
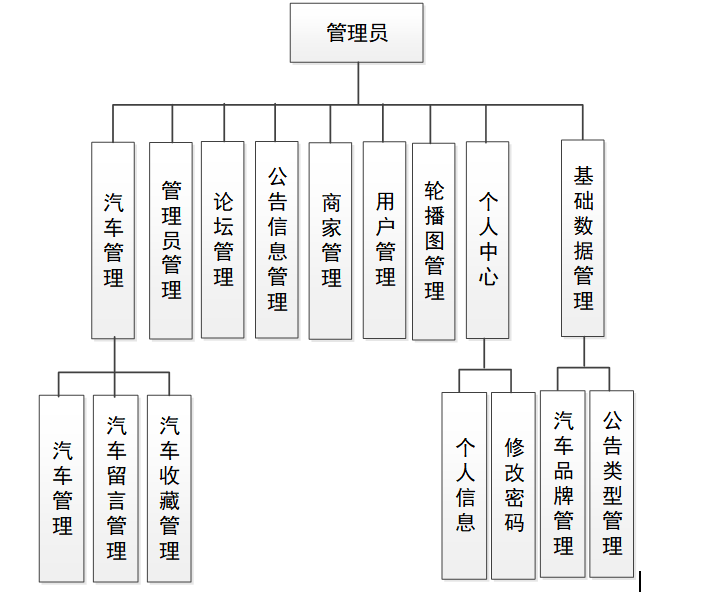
图4.1即为设计的管理员功能结构,管理员权限操作的功能包括增删改查商家,用户,公告,管理论坛信息,管理汽车和汽车留言以及汽车收藏信息等。
图4.1 管理员功能结构
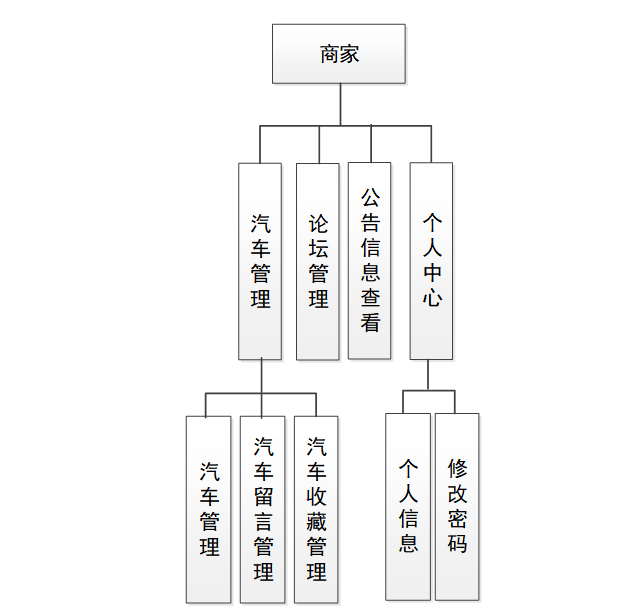
图4.2即为设计的商家功能结构,商家权限操作的功能包括新增汽车,上架汽车,下架汽车,回复汽车留言,管理汽车收藏,管理论坛信息。
图4.2 商家功能结构
图4.3即为设计的用户功能结构,用户权限操作的功能包括收藏汽车,发布关于汽车的留言,查看汽车的介绍信息,通过论坛进行信息讨论与交流,查看公告等。
图4.3 用户功能结构
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
5.1.1 商家管理
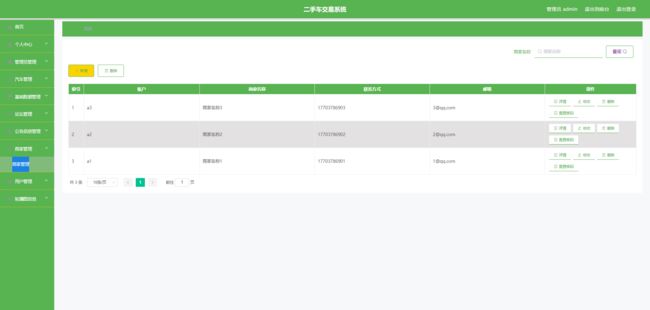
图5.1 即为编码实现的商家管理界面,商家信息包括联系方式,邮箱,商家名称等信息。管理可以使用修改功能对登记有误的商家信息进行修改,可以删除需要删除的商家信息等。
图5.1 商家管理界面
5.1.2 公告信息管理
图5.2 即为编码实现的公告信息管理界面,公告信息包括公告内容,图片等信息。管理可以使用修改功能对登记有误的公告信息进行修改,可以删除需要删除的公告信息等。
图5.2 公告信息管理界面
5.1.3 论坛管理
图5.3 即为编码实现的论坛管理界面,论坛信息包括帖子标题,内容,发帖时间等信息,管理员可以删除需要删除的帖子信息,可以查看帖子的回复信息,可以修改帖子等。
图5.3 论坛管理界面
5.2 商家功能实现
5.2.1 汽车管理
图5.4 即为编码实现的汽车管理界面,汽车信息包括价格,汽车照片等信息,商家可以新增汽车信息,可以下架汽车,上架汽车以及删除需要删除的汽车信息等。
图5.4 汽车管理界面
5.2.2 汽车留言管理
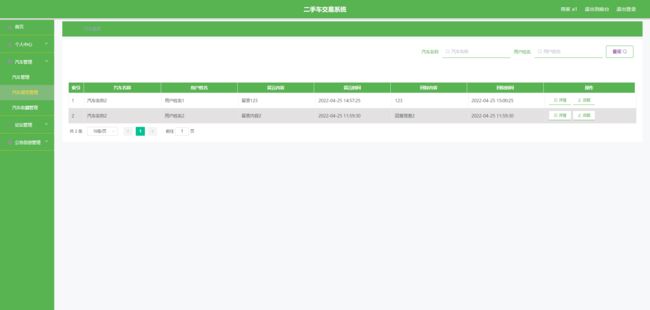
图5.5 即为编码实现的汽车留言管理界面,汽车留言内容是用户发布的信息,而汽车的回复内容是商家的回复信息。
图5.5 汽车留言管理界面
5.2.3 论坛管理
图5.6 即为编码实现的论坛管理界面,商家也能通过论坛管理功能新增帖子,跟踪发布的帖子,比如随时查看帖子的评论,以及查看帖子的详情等。
图5.6 论坛管理界面
5.3 用户功能实现
5.3.1 汽车信息
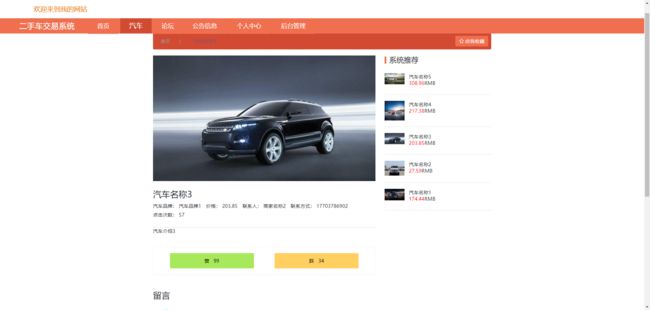
图5.7 即为编码实现的汽车信息界面,用户查看汽车信息界面右侧区域展示的系统推荐的汽车信息,用户可以通过汽车介绍的查看来了解汽车,用户可以对汽车点赞或踩,也能在汽车信息界面下方的留言区域发布汽车的留言。
图5.7 汽车信息界面
5.3.2 在线论坛
图5.8 即为编码实现的在线论坛界面,用户通过在线论坛发布帖子,查看所有的帖子内容,以及用户把自己查看帖子的个人看法通过评论帖子的功能进行发布。
图5.8 在线论坛界面
5.3.3 公告信息
图5.9 即为编码实现的公告信息界面,用户在查询框中编辑公告标题即可实现对公告信息的查询,用户可以查看公告信息界面展示的任意一条公告信息。
图5.9 公告信息界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》