Wappalyzer - 技术剖析工具的必备浏览器扩展
目录
- 前言
- 一、Wappalyzer简介
-
- 1.Wappalyzer的背景和由来
- 2.Wappalyzer的目标和优势
- 二、Wappalyzer的工作原理
-
- 1.检测技术栈的方法和策略
- 2.数据库和规则集的更新
- 三、如何使用Wappalyzer
-
- 1.安装Wappalyzer浏览器扩展
- 2.在浏览器中使用Wappalyzer进行技术剖析
- 总结
前言
在当今的数字时代,了解网站所使用的技术栈对于开发人员、安全专家以及市场营销人员来说都是至关重要的。Wappalyzer 作为一款流行的浏览器扩展,凭借其强大的技术剖析功能,成为了人们在分析网站技术时的首选工具。今天就给大家介绍一下 Wappalyzer,并进行简单使用。
一、Wappalyzer简介
Wappalyzer - Technology Profiler 是一个浏览器扩展,它可以帮助用户分析网站所使用的技术。Wappalyzer 可以检测出许多不同的 Web 技术,例如:服务器端语言、客户端脚本、数据库、API 等等。
1.Wappalyzer的背景和由来
Wappalyzer 是由 Elbert Alias 于2008年创建的开源项目,旨在提供一种快速、可靠地检测网站所使用技术栈的方法。这个项目最初是作为一个 Firefox 插件开始的,后来扩展到其他主流浏览器,如 Chrome、Edge 等。Wappalyzer 的发展得益于全球开发者社区的积极贡献,他们不断扩充和更新 Wappalyzer 的技术数据库,使其能够覆盖更多的技术栈和平台。
2.Wappalyzer的目标和优势
Wappalyzer 的目标是为开发人员、安全专家和市场营销人员提供准确、可靠的网站技术剖析工具,以便更好地了解和分析网站所使用的技术栈。
以下是 Wappalyzer 的几个主要优势:
-
快速和灵活的技术剖析: Wappalyzer 能够在几秒钟内分析目标网站的技术栈,并提供详细的技术信息。它可以识别各种前端和后端技术,包括编程语言、框架、数据库、Web 服务器等。
-
多平台和浏览器支持: Wappalyzer 支持多个主流浏览器,如 Firefox、Chrome、Edge 等,兼容不同的操作系统,包括 Windows、Mac 和 Linux。这使得使用 Wappalyzer 的用户能够在自己喜欢的浏览器中轻松使用这个强大的工具。
-
及时更新的技术数据库: Wappalyzer 的技术数据库是开源的,并由全球开发者社区不断更新和维护。这意味着 Wappalyzer 能够跟踪最新的技术趋势和平台,保持数据库的准确性和覆盖度。
-
易于集成和扩展: Wappalyzer 提供了 API 和文档,使开发人员能够将其集成到自己的工具和流程中。这使得用户可以根据自己的需求,定制和扩展 Wappalyzer 的功能,以满足特定的技术剖析需求。
-
提供洞察力和决策支持: 通过使用 Wappalyzer,开发人员可以更好地了解网站在技术方面的特点,从而更好地优化和调整自己的开发策略。安全专家可以利用 Wappalyzer 识别目标网站中可能存在的弱点和漏洞。市场营销人员可以根据网站使用的技术栈,制定更精准的推广和营销策略。
二、Wappalyzer的工作原理
1.检测技术栈的方法和策略
Wappalyzer 通过多种方法和策略来检测网站所使用的技术栈。以下是 Wappalyzer 常用的技术检测方法:
-
HTTP 头信息分析: Wappalyzer 可以通过分析网站的 HTTP 头信息来获取关于服务器、框架和语言的信息。例如,通过检查 “Server” 标头,它可以确定网站使用的Web服务器,如 Apache、Nginx 等。此外, Wappalyzer 还会检查其他特定的 HTTP 头信息,例如 “X-Powered-By” 等。
-
脚本和样式表分析: Wappalyzer 通过分析网页源代码中的脚本和样式表来识别网站所使用的 JavaScript 库、CSS 框架和其他前端技术。它可以检测到各种流行的 JavaScript 库,如 jQuery、React、Angular 等,以及常见的 CSS 框架,如 Bootstrap、Foundation 等。
-
HTML 标签和元素分析: Wappalyzer 可以通过分析网页 HTML 标签和元素的属性来推断网站所使用的技术。例如,它可以检测到使用特定的 meta 标签、link 标签或特定的 class 或 id 属性的网站,从而识别出使用的内容管理系统(CMS)、博客平台、电子商务系统等。
-
URL 结构和路径分析: Wappalyzer 还可以通过分析网站 URL 结构和路径来推测网站所使用的技术。如网站包含特定的路径、文件名、扩展名或查询参数等可以提供线索,用于确定所使用的框架、CMS 或其他技术。
2.数据库和规则集的更新
Wappalyzer 的能力和准确性主要依赖于其数据库和规则集的更新。
Wappalyzer 维护一个开放的、由全球开发者社区贡献的技术数据库。这个数据库存储了大量的技术识别规则,用于检测和识别不同的技术栈。它包括各种编程语言、框架、库、CMS、电商平台等的规则。
为了保持数据库的准确性和覆盖度,Wappalyzer 定期更新其数据库。新的技术、版本和规则被添加进来,旧的规则也会随着技术的演进进行更新。此外,Wappalyzer 还支持用户提交新的技术识别规则或对现有规则进行修改和改进,以便持续改进和优化检测能力。
这种开放的、社区驱动的数据库更新模式确保了 Wappalyzer 能够跟进最新的技术趋势和平台,并提供准确的技术剖析结果。用户可以通过使用 Wappalyzer 提供的更新功能,及时获取最新的规则集和数据库更新。
三、如何使用Wappalyzer
1.安装Wappalyzer浏览器扩展
Wappalyzer 支持多种浏览器,包括 Chrome、Firefox 和 Edge 等。用户只需安装扩展程序,即可开始使用 Wappalyzer。这里以 Edge 浏览器为基础进行演示。
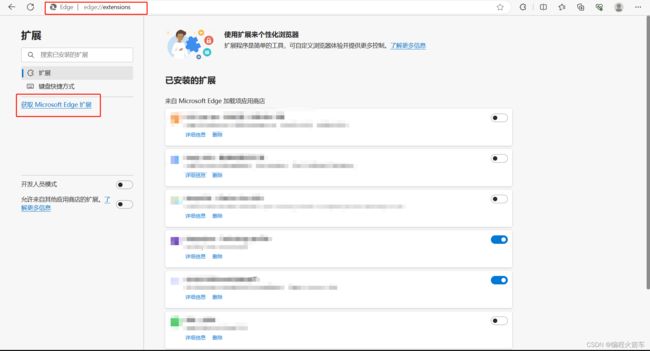
首先我们找到 Edge 浏览器的扩展,可以通过菜单或按钮进入,或者在浏览器地址栏直接输入 edge://extensions/ 进入。
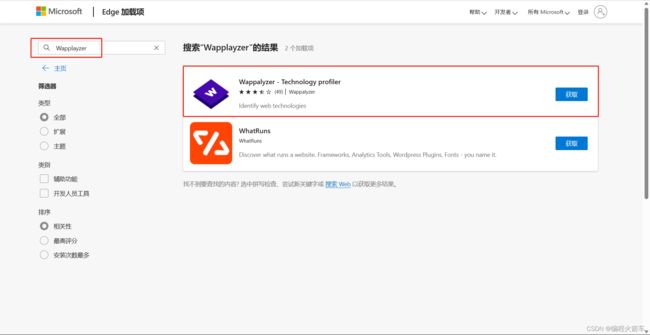
点击左侧【获取 Microsoft Edge 扩展】,进入扩展页面,我们直接搜索 Wapplayzer 即可,就可以看到 Wappalyzer - Technology profiler 扩展。点击获取安装即可。
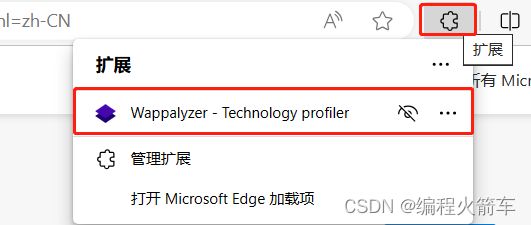
点击浏览器工具栏上的【扩展】图标就可以看到已经安装好的 Wappalyzer - Technology profiler 扩展。
2.在浏览器中使用Wappalyzer进行技术剖析
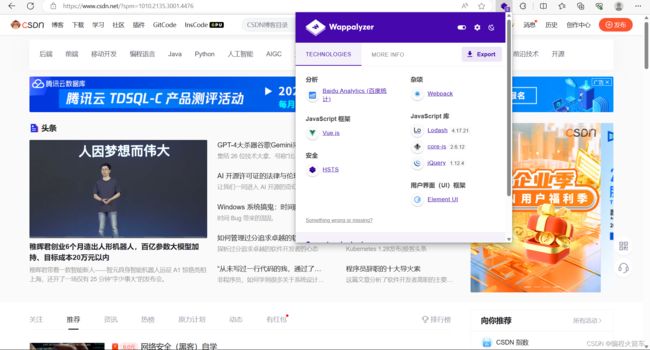
我们打开 CSDN 网站,并在工具栏点击扩展图标,并在启动的扩展列表中点击 Wappalyzer - Technology profiler,即可弹出技术剖析信息界面,可以直观的查看该网站使用了哪些技术。

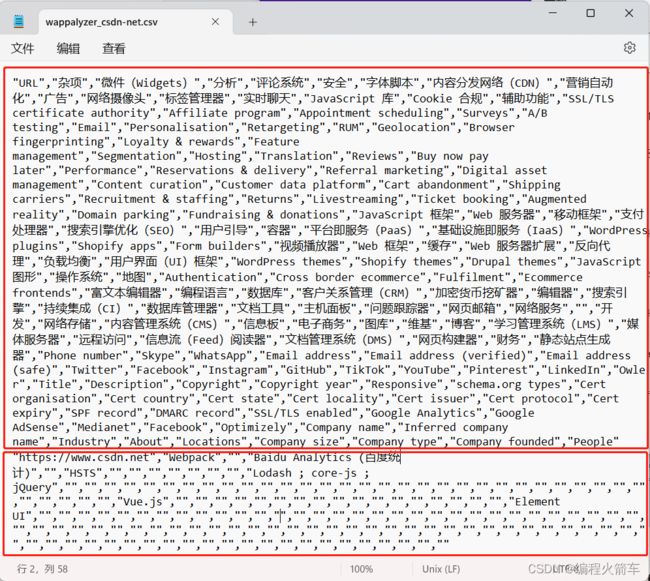
这些网站技术信息还可以通过右上角的【Export】按钮下载到本地,是 csv 文件。上面红框中的是数据项,有很多,下面红框是具体的数据信息。

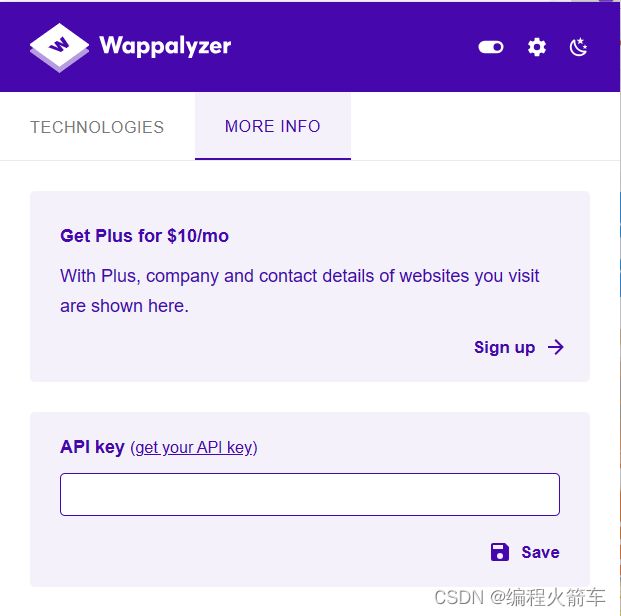
我们还可以获取更多信息,点击【MORE INFO】选项卡,没错是收费的。不过对于我们普通个人来说没必要,简单使用就足够。

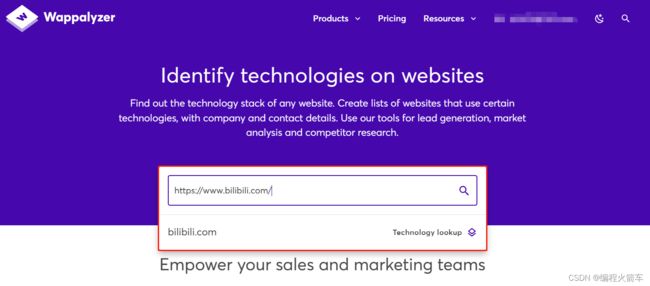
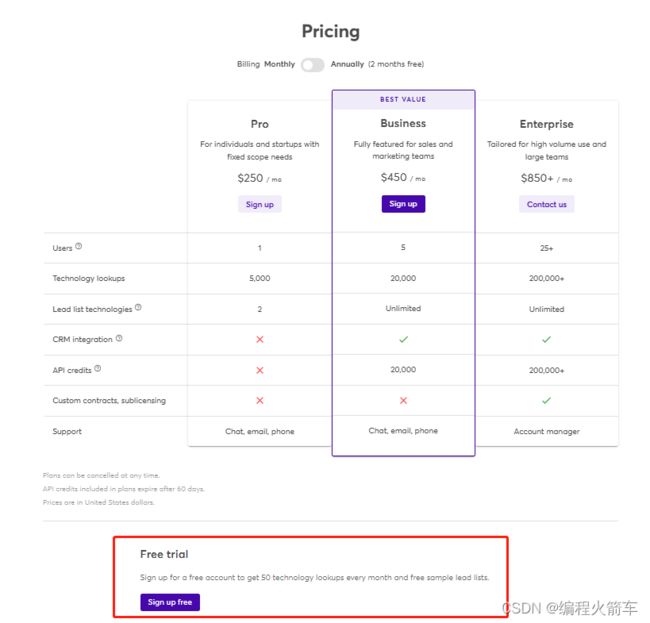
我们来看官方目前定价(https://www.wappalyzer.com/pricing/),其实这些定价对于有这方面需求,确实可以帮助盈利的企业是非常有必要的。我们也发现可以免费试用。需要注册一个免费帐户,每月可以获得50项技术查询和免费的样品清单。对于我们来说也够了。

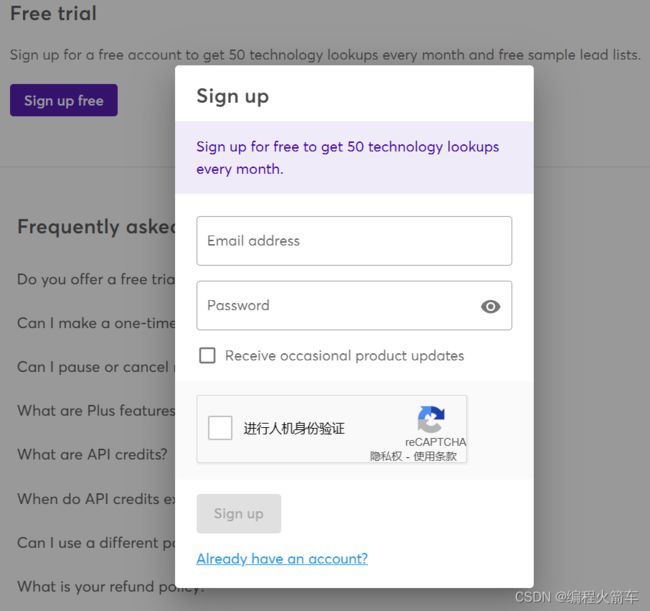
点击【Sign up free】按钮,填写邮箱和密码进行注册。会给邮箱发送验证码哦。

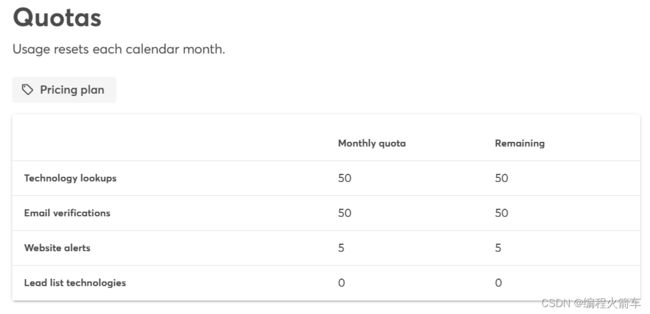
注册成功后,试用账号密码进行登录,在个人账号下可以查看自己的免费配额。
我们来看一下分析结果。
将网站使用的技术详细的进行了分析输出,右侧是更为敏感的网站信息,但需要付费,大家都懂得。这里的网站分析会消耗我们每月的免费配额。
总结
Wappalyzer 作为一个功能强大的技术剖析工具,可以帮助开发人员、安全专家和市场营销人员更好地了解和分析网站所使用的技术栈。通过本文的介绍,我们应该已经获得了足够的了解,可以开始使用 Wappalyzer 扩展。无论是对于开发、安全还是市场营销,Wappalyzer 都将成为利器,帮助我们做出更明智的决策和战略规划,当然得付出点 money。其实更多的是满足我们的好奇心,看看网站使用了哪些技术,有些没见过的技术也可以了解一下。