2023/8/17总结
项目完善:
算法推荐
item-CF
算法推荐我主要写的是协同过滤算法,然后协同过滤算法分成俩种——
- 基于用户的 user-CF
- 基于物品的 item-CF
因为害怕用户冷启动,和数据量的原因 我选择了 item-CF
主要思路是——根据用户的点赞列表,来找到点赞的相应的文章,通过这些文章去找到 相似度高的物品,然后进行推荐,如果数据不够,我会把浏览量最多的数据给顶上去。
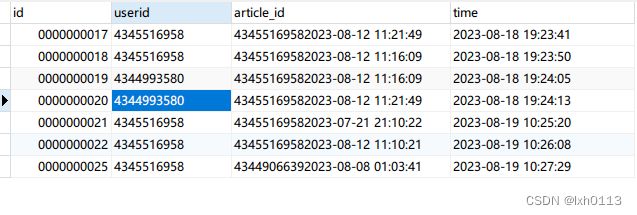
下面是一个demo
数据库对应的数据:(点赞列表的数据)
因此可以看到会推荐三条数据。
Vue
vue是是一个用于构建用户界面的渐进式框架
- {{ }}是插值表达式
- 使用的数据必须要存在
- 支持的是表达式,不能写JavaScript的关键字如 if for
- 不能在标签的属性里面使用
Vue指令
vue会根据不同的指令针对标签实现不同的功能
都是带有v-前缀的特殊标签属性
v-html 相当一innerHTML
v-show 控制元素显示隐藏 v-show后接的是表达式,为true是显示,例如:v-show=“true” 代表显示,false代表隐藏 本质上是通过css的dispaly来控制显示隐藏
v-if 控制元素显示隐藏(条件渲染) v-if也是接表达式,根据表达式的值来进行控制显示隐藏 这个是通过创建和删除元素来控制元素
v-else 后面不接表达式
v-else if 接表达式
v-on 这个是处理监听事件
v-on:事件名:="内联语句"
v-on:事件名称=“methods中的函数名称”
也可以直接写@事件名称=“”
v-bind:动态的设置html的标签属性,比如说src ur title 语法:v-bind:属性名称=“表达式”
可以直接写成 :属性=“表达式”
v-for:基于数据循坏,多次渲染整个元素 语法:v-for="{item,index} in 数组"
v-for里面的key的作用: 给元素添加的唯一标识,便于vue进行列表项的正确排序复用(如果没有设置key,那么删除元素,是把最后一个删除,并且把数据往前面移动)
key的值只能是字符串或者数字类型
key的值必须是具有唯一性
v-model: 给表单元素使用 双向数据绑定 可以快速获取或者设置 表单元素内容 语法:v-model="变量"
案列:
代码:
Title
指令修饰符
通过 “ . ” 指明一些指令后缀,不同 后缀 封装了 不同的处理操作
按键修饰符
@keyup.enter 就是键盘回车监听事件
v-model修饰符
@v-model.trim 去除首尾空格
事件修饰符号
@事件名.stop 阻止冒泡
@事件名.prevent 阻止默认行为
v-bind 对于1样式控制的增强
- 操作class 语法 :class="对象/数组"
对象: 键就是类名 值是布尔值 如果值为true 有这个类,否则没有
数组:数组中所有的类,都会添加到盒子上,本质是一个class列表
案列:
Title
- 操作style
语法 :style="样式对象"
案列:
代码:
Title
{{percent}}%
计算属性
基于现有的数据,计算出来的新属性,依赖的数据变化,自动重新计算
语法:声明在computed配置项中,一个计算属性对应一个函数 使用起来和普通属性一样使用 也是{{ }}
案列:
代码:
Title
lzy的购物清单 {{totalSize}}
名称
数量
{{item.name}}
{{item.num}}
总计
{{totalSize}}
计算属性和method的区别是 计算属性是由缓存的,method方法是会一直执行
计算属性默认的简写,是只能读取访问,不能修改的
如果需要修改,需要写计算属性的完整写法
computed:{
计算属性名称:{
get()
{}
set(修改的值)
{代码逻辑}
}
}案列
代码
Title
姓: + 名: = {{name}}
案列:
代码:
Title
编号
科目
成绩
操作
{{ index+1 }}
{{ item.subject }}
{{item.score}}
删除
暂无数据
总分:{{ sum }}
平均分:{{ average }}