【gql】【apollo-angular】【以我们的业务为例】
目录
例子
完整的简单例子
在业务中应用【注:这部分描述的是我们自己公司的项目】
在angular中使用GQL
graphql的介绍
将现有的API从REST迁移到GRAPHQL
作用
扩展
GQL 请求体
GQL 请求结果
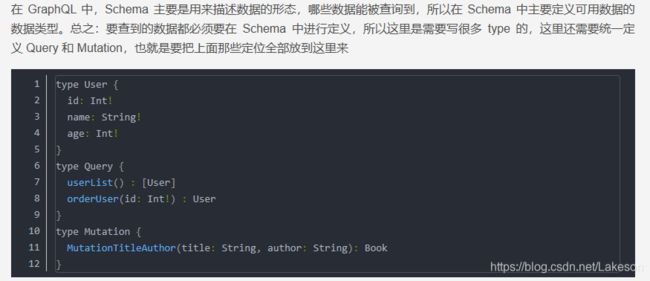
GQL中通过Schema定义每个字段的类型以及查询本身
GQL中通过Resolvers获取数据
参考
例子
完整的简单例子
我做了一个简单的apollo-angular的例子,主要目的是把“使用Apollo将graphQL查询结果显示在angular UI中”这个步骤自己走一遍,步骤如下:
1. 新建一个patient表的数据库部署到heroku,字段为id,birthday,external id,name。
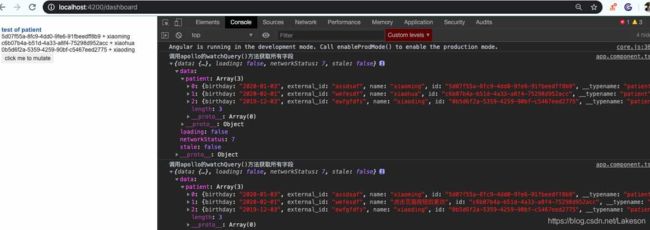
2. 在angular项目里安装apollo并连接到heroku这个数据库uri,分别执行query和mutate操作。截图如下:
 在业务中应用【注:这部分描述的是我们自己公司的项目】
在业务中应用【注:这部分描述的是我们自己公司的项目】
在前端的dataProvider层直接与数据库通信,主要就是通过graphQL发送查询语句,然后接收数据库返回的结果。以数据库里的patient表为例,我们的软件可以向数据库储存patient信息,这部分是通过restful API实现;另外我们的软件还拥有查询历史patient的功能,这部分就是通过graphQL实现。
graphQL部分分为2个目录,目录①包含了graphQL的基本查询语句;另一个目录②是service,注入了graphQL服务,用于为其它组件调用graphQL接口提供服务---比如说这个目录下会有一个patient.service.ts的服务,当patient相关的component想要发送请求查询patient表的其它信息时,就可以注入patient.service.ts这个服务来实现。要说明的是:目录②中同样也包含了使用restful的发送增、删、改的操作的请求给后端的部分。
在angular中使用GQL
https://github.com/aaronksaunders/ionic4-angular6-gql
Apollo is an Angular service exported from apollo-angular to share GraphQL data with your UI.
apollo 文档:https://www.apollographql.com/docs/angular/basics/setup/
If you want to see how easy it is to fetch data from a GraphQL server with Apollo, you can use the query method. The query method of Apollo service returns an Observable that also resolves with the same result as above.
注意:query方法和watchQuery方法的区别。
hasura:graphQL服务器,基于pg数据库语言
gql:数据库和客户端的中间件,是操作数据库的协议规范
Apollo:graphQL在客户端的一种实现
graphql的介绍
GraphQL 是一款由 Facebook 主导开发的数据查询和操作语言, 写过 SQL 查询的同学可以把它想象成是 SQL 查询语言,但 GraphQL 是给客户端查询数据用的。虽然这让你听起来觉得像是一款数据库软件,但实际上 GraphQL 并不是数据库软件。 你可以将 GraphQL 理解成一个中间件,是连接客户端和数据库之间的一座桥梁,客户端给它一个描述,然后从数据库中组合出符合这段描述的数据返回。这也意味着 GraphQL 并不关心数据存在什么数据库上。GraphQL并不是一门程序语言或者框架,它是描述你的请求数据的一种规范,是协议而非存储
将现有的API从REST迁移到GRAPHQL
RESTful API 主要是使用 URL 的方式表达和定位资源,用 HTTP 动词来描述对这个资源的操作。
REST没有分离传输、安全和数据逻辑层面。查询能力低下、数据更新问题……
作用
在做项目的时候,遇到一个页面要请求多个REST接口,有些接口经常返回了很多页面上用不到的,简单来说就是多余的数据,这样不仅浪费了服务器资源,前后端对接起来也不方便,GraphQL 可以很好地解决这个点。向服务端发送一次描述信息,告知客户端所需的所有数据,数据的控制甚至可以精细到字段,达到一次请求获取所有所需数据的目的。
- 所见即所得:所写请求体即为最终数据结构
- 减少网络请求:复杂数据的获取也可以一次请求完成
- Schema 即文档:定义的 Schema 也规定了请求的规则
- 类型检查:严格的类型检查能够消除一定的认为失误
扩展
GQL 请求体
请求体决定了返回数据的结构
query myQry ($name: String!) {
movie(name: “Manchester”) {
name
desc
ratings
}
}GQL 请求结果
{
"data": {
"movie": {
"name": "Manchester By the Sea",
"desc": "A depressed uncle is asked to take care of his teenage nephew after the boy's father dies. ",
"ratings": "R"
}
}
}GQL中通过Schema定义每个字段的类型以及查询本身
GQL中通过Resolvers获取数据
resolver 对应着 Schema 上的字段,当请求体查询某个字段时,对应的 Resolver 函数会被执行,由 Resolver 函数负责到数据库中取得数据并返回,最终将请求体中指定的字段返回。resolvers 其实是 query 和 mutation 的实现过程。也就是说这里会进行数据库的查询或者是 api 的调用等等,最终放回的结果在这里出来。
GQL查询重复字段
为了避免重复字段,我们可以使用GraphQL提供的Fragments。我们来把重复的字段都提出来,放到一个fragment里。
参考
http://www.freesion.com/article/6294160843/
http://www.freesion.com/article/9311199691/