webpack(五) 常用plugins
一、认识Plugin
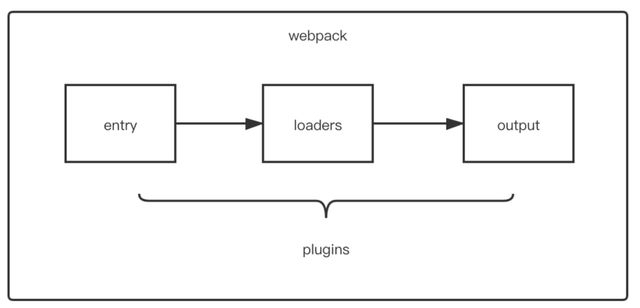
webpack中的plugin,赋予其各种灵活的功能,例如打包优化、资源管理、环境变量注入等,它们会运行在 webpack 的不同阶段(钩子 / 生命周期),贯穿了webpack整个编译周期

目的在于解决loader 无法实现的其他事
(1)CleanWebpackPlugin
每次修改一些配置,重新打包时,都需要 手动删除dist文件
我们可以借助 CleanWebpackPlugin 插件来帮我们完成
安装
npm install clean-webpack-plugin -D
配置
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
// 其他省略
plugins: [
new CleanWebpackPlugin()
]
}
(2)HtmlWebpackPlugin
以一个html文件为模板,生成一个html文件,并将打包生成的js文件注入当中
安装
npm install html-webpack-plugin -D
配置
publuc/index.html
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
webpack.config.js 配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 这里三个入口是为了解释 HtmlWebpackPlugin 的 chunks 及 excludeChunks
entry: {
page1: "./src/page1.js",
page2: "./src/page2.js",
common: "./src/common.js"
},
plugins: [
new HtmlWebpackPlugin({
filename: "index.html", // 生成的 html 的文件名
template: "index.template.html", // 指定模板
title: "hello webpack", // 设置 html 的 title,可以在 html 中通过 ejs 语法引入
inject: true, // 默认值,script标签位于 body 底部,可选值 body、header、false(表示不自动引入js)
hash: false, // true 表示引入的js文件后面添加 hash 值作为参数,src="main.js?78ccc964740f25e35fca"
chunks: [page1, common], // 多入口打包会有多个文件,默认引入全部,此配置表示只引入 page1, common
minify: {
collapseWhitespace: true, // 去除空格
minifyCSS: true, // 压缩 html 内联的css
minifyJS: true, // 压缩 html 内联的js
removeComments: true, // 移除注释
}
}),
// 多页面需要 new 多个对象
new HtmlWebpackPlugin({
...
excludeChunk: [page1], // 不需要引入page1,即只引入 page2 与
})
]
}
title: 生成的html文档的标题。
配置该项,它并不会替换指定模板文件中的title元素的内容,除非html模板文件中使用了模板引擎语法来获取该配置项值,如下ejs模板语法形式:
<title>{%= o.htmlWebpackPlugin.options.title %}title>
-
filename:输出文件的文件名称,默认为index.html,不配置就是该文件名;此外,还可以为输出文件指定目录位置(例如’html/index.html’) -
template: 本地模板文件的位置 -
inject:向template或者templateContent中注入所有静态资源,不同的配置值注入的位置不经相同。
1、true或者body:所有JavaScript资源插入到body元素的底部
2、head: 所有JavaScript资源插入到head元素中
3、false: 所有静态资源css和JavaScript都不会注入到模板文件中 -
chunks:允许插入到模板中的一些chunk,不配置此项默认会将entry中所有的thunk注入到模板中。在配置多个页面时,每个页面注入的thunk应该是不相同的,需要通过该配置为不同页面注入不同的thunk; -
excludeChunks:这个与chunks配置项正好相反,用来配置不允许注入的thunk。
(3)DefinePlugin的介绍
在template模块中,加入
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
但我们没设置过这个常量值,这时候我们可以使用 DefinePlugin 插件
DefinePlugin 使用
DefinePlugin 允许在编译时创建配置的全局常量,是webpack 内置插件(不需要单独安装)
const { DefinePlugin } = require('webpack');
module.exports = {
// 其他省略
plugins: [
new DefinePlugin({
// 要包裹两层引号
BASE_URL: '"./"'
})
]
}
(4)CopyWebpackPlugin
安装
npm install copy-webpack-plugin -D
配置
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
// 其他省略
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: "public",
globOptions: {
ignore: [
"**/index.html",
"**/.DS_Store"
]
}
}
]
})
]
}
