Arduino之TFT_eSPI驱动彩色LCD屏
一、TFT_eSPI库简介
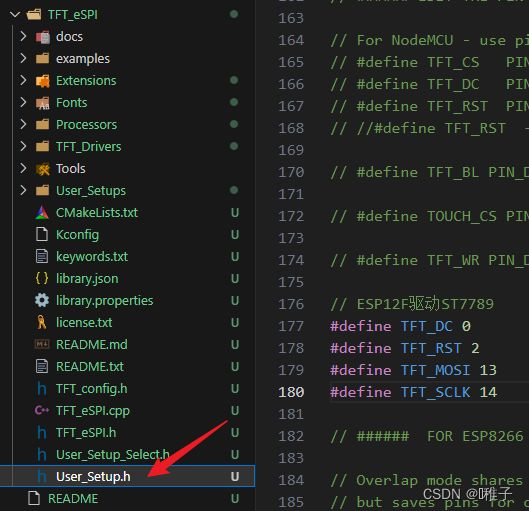
1.1 安装TFT_eSPI库
在User_Setup.h中进行个人屏幕参数的配置:
| User_Setup.h | TFT驱动板 | 备注 |
| TFT_MISO | 无 | |
| TFT_MOSI | SDA | |
| TFT_SCLK | CLK | |
| TFT_CS | CS | 液晶屏片选信号,低电平使能 |
| TFT_DC | RS | 液晶屏寄存器/数据选择信号 |
| TFT_RST | RST | 液晶屏复位信号 |
| TFT_BL | 无 | 液晶屏背光调节 |
1.2 TFT_eSPI坐标系与颜色系统
坐标系:横向为x,纵向为y
- TFT_eSPI的颜色模式为RGB565色彩模式
- R原色占用5bit,G原色占用6bit,B原色占用5bit。即每像素点占用5+6+5=16bit。
1.3 TFT_eSPI初始化
#include
TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象
void TFT_Init()
{
tft.init(); // 初始化
tft.setRotation(1); // 设置屏幕方向,0:0度,1:90度,2:180度,3:270度
tft.fillScreen(TFT_BLACK); // 设置屏幕背景颜色
} 1.4 TFT_eSPI默认的自定义颜色
// Default color definitions
#define TFT_BLACK 0x0000 /* 0, 0, 0 */
#define TFT_NAVY 0x000F /* 0, 0, 128 */
#define TFT_DARKGREEN 0x03E0 /* 0, 128, 0 */
#define TFT_DARKCYAN 0x03EF /* 0, 128, 128 */
#define TFT_MAROON 0x7800 /* 128, 0, 0 */
#define TFT_PURPLE 0x780F /* 128, 0, 128 */
#define TFT_OLIVE 0x7BE0 /* 128, 128, 0 */
#define TFT_LIGHTGREY 0xD69A /* 211, 211, 211 */
#define TFT_DARKGREY 0x7BEF /* 128, 128, 128 */
#define TFT_BLUE 0x001F /* 0, 0, 255 */
#define TFT_GREEN 0x07E0 /* 0, 255, 0 */
#define TFT_CYAN 0x07FF /* 0, 255, 255 */
#define TFT_RED 0xF800 /* 255, 0, 0 */
#define TFT_MAGENTA 0xF81F /* 255, 0, 255 */
#define TFT_YELLOW 0xFFE0 /* 255, 255, 0 */
#define TFT_WHITE 0xFFFF /* 255, 255, 255 */
#define TFT_ORANGE 0xFDA0 /* 255, 180, 0 */
#define TFT_GREENYELLOW 0xB7E0 /* 180, 255, 0 */
#define TFT_PINK 0xFE19 /* 255, 192, 203 */ //Lighter pink, was 0xFC9F
#define TFT_BROWN 0x9A60 /* 150, 75, 0 */
#define TFT_GOLD 0xFEA0 /* 255, 215, 0 */
#define TFT_SILVER 0xC618 /* 192, 192, 192 */
#define TFT_SKYBLUE 0x867D /* 135, 206, 235 */
#define TFT_VIOLET 0x915C /* 180, 46, 226 */1.5 TFT_eSPI自带字体
注意:无默认的中文字体,需要自己进行取模
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
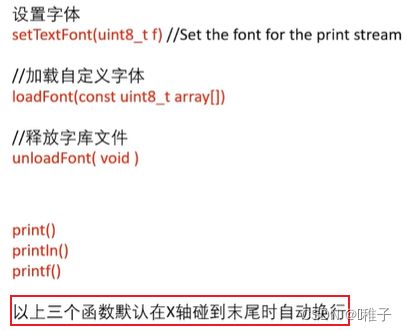
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.1.6 光标位置和文本相关函数
注意:drawString系列的函数,绘制到屏幕末尾时,不会自动换行。
二、自定义字体库
2.1 所需软件
1.先下载processing软件,进行解压
Download Processing / Processing.org
2.使用UTF8字体生成软件进行取模
之后点击生成.h即可。
2.2 测试程序
#include
#include "KaiTi_26.h"
TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象
#define BLK 5 // 亮度控制引脚
void TFT_Init()
{
tft.init(); // 初始化
tft.fillScreen(TFT_BLACK); // 设置屏幕背景颜色
analogWrite(BLK, 150); // 调节屏幕亮度,0最亮,255最暗
}
void TFT_Display()
{
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 参数1:字体颜色,参数2:背景色
tft.setTextFont(2); // 字体大小16*16
tft.println("Hello,world");
tft.drawString("I want to eat something", 0, 50, 2);
tft.setTextFont(4); // 字体大小26*26
tft.drawNumber(1234, 0, 70);
tft.drawFloat(3.14159, 5, 0, 90);
// 自定义字库测试
tft.loadFont(KaiTi_26); // 加载自定义字体
tft.setCursor(0, 150);
tft.println("中文");
tft.drawString("汉字测试", 0, 177);
tft.unloadFont(); // 释放字库
}
void setup()
{
TFT_Init();
TFT_Display();
}
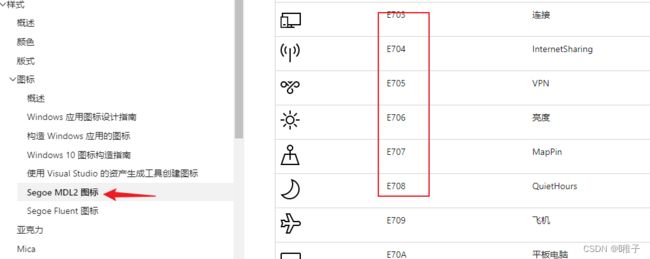
void loop() {} 2.3 输出图标字体
mdl2字体参考地址:https://learn.microsoft.com/zh-cn/windows/apps/design/style/segoe-ui-symbol-font
- 制作图标字体的自定义字库
- 使用 tft.drawGlyph(unicode编码)进行输出
2.4 显示字符串
设置文本显示基准: clk.setTextDatum(CC_DATUM); // 设置文本对齐方式:中心对齐
clk.setColorDepth(8);
clk.createSprite(180, 48); // 创建一个画布,画布大小x*y
clk.fillSprite(TFT_BLACK); // 画布颜色
clk.setTextColor(TFT_WHITE); // 字体颜色
clk.setTextFont(7); // 字体类型Font 7,字体大小:48*48
clk.setTextDatum(TL_DATUM); // 设置文本显示基准:左上对齐(默认对齐方式)
clk.drawString(String(Current_Time.hour) + ":" + String(Current_Time.minute) + ":" + String(Current_Time.second), 0, 0);三、显示变量
/*实例化对象区*/
TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象
TFT_eSprite clk = TFT_eSprite(&tft);
clk.setColorDepth(8);
clk.createSprite(60, 27); // 创建一个画布,画布大小x*y
clk.fillSprite(TFT_BLACK); // 画布颜色
clk.setTextColor(TFT_WHITE); // 字体颜色
clk.setTextFont(4);
clk.drawNumber(Current_Time.second, 0, 0);
clk.pushSprite(0, 30); // 把画布推送到屏幕的(x,y)位置进行显示
clk.deleteSprite(); // 删除画布