- Java的类加载过程
何似在人间575
java开发语言
类加载就是把类(通常是.class文件的形式)通过类加载器加载到JVM中,经过一系列的解析成可用的class类二进制流的来源可能有:编译后的.class文件使用ASM、ByteBuddy等字节码生成工具创建的字节码甚至可以从网络传输得到,只要它符合Java字节码的格式,JVM都能够接受并处理。类加载过程类加载流程分为加载、链接、初始化三个阶段,连接还能拆分为:验证、准备、解析三个阶段:加载:类加载
- 深入理解C#中的using指令与类声明
郁林成森
C#using指令类声明继承修饰符
背景简介在C#编程语言中,using指令是一种常用的方式来简化对命名空间和类型的访问。本书的第28章详细讨论了using指令的使用方法和作用域,以及类声明的相关知识。本篇博客将基于这些内容,深入探讨using指令和类声明的应用和最佳实践。使用指令(usingDirectives)在C#中,using指令用于引入命名空间中的类型,使得我们可以在代码中直接使用这些类型而无需每次指定完整的命名空间路径。
- C#中的装箱与拆箱机制及其变量类别
郁林成森
C#装箱拆箱变量类型系统
背景简介在C#编程语言中,装箱(Boxing)与拆箱(Unboxing)是类型系统的核心概念之一。它们提供了一种机制,使得值类型(value-types)能够被转换成对象类型(reference-types),反之亦然。此外,C#定义了多种变量类别,每种变量类别都有其特定的作用域和生命周期。本文将基于C#的官方文档,详细介绍装箱与拆箱的机制,以及不同类型的变量。装箱与拆箱机制装箱转换装箱转换是指将
- Unity接入Minimax语音模型, 将mp3转化成AudioClip
NuageL
虚拟恋人unity游戏引擎ai
我不会Unity,但是看到b站一位大佬做的虚拟恋人,于是想做一下伸手党。大佬视频:【chatGPT+unity+Azure+VRoid】AI女友对话,源码分享,零基础手搓二次元妹子,打造专属的AI女友不是梦_哔哩哔哩_bilibili语音合成部分,大佬已经集成了很多百度云语音api,但是因为本人很菜,设备也不太好,所以用本地大模型感觉暂时有点困难(之后想继续学习)不过百度云语音的声音有点难听,所以
- 软件测试-等价类划分法测试用例设计二
minaMoonGirl
测试用例
一、设某公司要打印2015~2019年的报表,其中报表日期为6位数字组成,其中,前4位为年份,后两位为月份。针对上述需求分析,先编写一个对报表日期合法性检查的C程序,然后按照等价类划分法设计测试用例(弱健壮覆盖标准),最后运行设计的测试用例。等价类划分模板如下:条件有效等价类编号无效等价类编号测试用例模板如下:用例编号测试数据期望结果覆盖等价类解答:等价类划分:条件有效等价类编号年份月份皆符合01
- C#常用744单词
Lu01
CommonWordsc#
1.visual可见的2.studio工作室3.dot点4.net网5.harp尖端的,锋利的。6.amework骨架,构架,框架7.beta测试版,试用版8.XML(全称:eXtensibleMarkupLanguage)可扩展标记语言9.extensible可扩展的10.ASP(全称:ActiveServerPage)活动服务器网页11.active活动的,积极的12.PocketPC掌上电脑
- 004-VTK用户指南--第一部分--第1章-欢迎
darlingfresher
VTK系统学习c++
欢迎来到《VTK用户指南》。VTK是一个开源的、面向对象的、用于计算机图形学、可视化和图像处理的软件系统。尽管VTK庞大且复杂,但只要你了解它的基本面向对象的设计和实现法,你就会发现我们的设计会使它易于使用。这份用户指南的目的是:帮助你学习这种设计和实现方法,并使你熟悉各种各样的、重要的VTK类。如果您阅读过这本指南的过往版本,您会注意到我们现在根据用户指南文档本身的版本号,而不是VTK的版本号来
- SpringBoot Mybatis 配置文件形式
ceaningking
SpringBootmybatisspringboot配置集成
开发环境:IDEA2022.1.4+Mybatis目录1.概述2.单独配置mybatis-config.xml2.1配置内容2.2辅助类2.3调用操作3.application.yml配置mybatis3.1配置内容3.2辅助类3.3调用操作4.结语1.概述在之前BiliBili学习SprintBoot时候,按照视频敲代码,SpringBoot集成MyBatis,是单独写了一个mybatis-co
- python基础-推荐8个常用的Python GUI图形界面开发框架
小尤笔记
数据库pythonPython基础开发语言爬虫
在Python中,GUI(图形用户界面)开发框架为开发者提供了创建交互式应用程序的工具。以下是八款常用的PythonGUI图形界面开发框架及其简要代码讲解:CSDN大礼包:《2024年最新全套学习资料包》免费分享1.Tkinter简介:Tkinter是Python的标准GUI库,它提供了一个简单的方式来创建窗口、对话框等GUI元素。Tkinter被整合到当前所有主要操作系统的Python安装程序中
- Java动态代理:原理与实现
AllenBright
#Java基础java开发语言
在Java编程中,代理模式是一种常见的设计模式,它允许我们通过一个代理对象来控制对另一个对象的访问。代理模式的主要目的是在不改变原始类代码的情况下,增强或修改其行为。Java中的代理分为静态代理和动态代理两种。本文将重点介绍动态代理,包括其概念、实现方式以及背后的原理。1.什么是动态代理?动态代理是一种在运行时动态生成代理类的机制。与静态代理不同,静态代理需要手动编写代理类,而动态代理则通过Jav
- C# delegate 委托使用教程
c#.net
什么是委托?委托是定义方法签名的引用类型数据类型,可以定义委托的变量,就像其他数据类型一样,可以引用与委托具有相同签名的任何方法。它允许方法作为参数传递,并允许事件驱动编程。它们提供了一种以类型安全的方式封装方法引用的方法。委托是一种类型,类似于C++的函数指针,但更安全和灵活。委托可以存储对方法的引用(或者多个方法)。委托是实现事件和回调的基础。为什么使用委托?类型安全:委托提供一种类型安全的方
- Scikit-learn_聚类算法_K均值聚类
飞Link
Water算法机器学习人工智能
一.描述首先从X数据集中选择k个样本作为质心,然后重复以下两个步骤来更新质心,直到质心不再显著移动为:第一步将每个样本分配到距离最近的质心第二步根据每二个质心所有样本的平均值来创建新的质心二.用法和参数KMeans类MiniBatchKMeans类:是KMeans类的变种,他是用小批量来减少计算时间,而多个批次仍然尝试优化相同的目标函数。小批量是输入数据的子集,是每次训练迭代中的随机抽样。小批量大
- .NET使用C#设置Excel单元格数值格式
.netc#excel数字表格
设置Excel单元格的数字格式是创建、修改和格式化Excel文档的关键步骤之一,它不仅确保了数据的正确表示,还能够增强数据的可读性和专业性。正确的数字格式可以帮助用户更直观地理解数值的意义,减少误解,并且对于自动化报告生成、财务计算等应用场景来说,精确的格式控制也是保证数据准确性和一致性的重要保障。在.NET平台上,我们可以使用C#轻松完成Excel单元格的数字格式设置,实现自动化处理。本文将介绍
- 试了下Cursor,感觉程序员工种危险了
java
大家好,我是汤师爷~今年8月份,AI编程工具Cursor在开发者社区彻底火了。在Twitter平台上,Cloudflare副总裁分享了一段视频,展示了一个令人震惊的案例。他年仅8岁的女儿,仅用CursorAI这款工具,在短短45分钟内,就成功构建了一个功能完整的聊天机器人。最近,另一个案例进一步证实了AI编程的潜力。内容创作者、UP主@AI进化论-花生,完全没有编程经验,仅凭CursorAI编程工
- 第05章 17 Contour 过滤器介绍与例子
捕鲸叉
VTK编程学习信息可视化VTK
vtkContourFilter是VTK(VisualizationToolkit)中的一个关键类,用于从输入数据生成等值线或等值面。它是基于阈值的过滤器,可以从标量字段中提取等值线或等值面。vtkContourFilter的核心功能是根据用户指定的值生成等值线或等值面,并将其表示为多边形网格。vtkContourFilter的主要功能等值线/等值面生成:根据用户指定的等值(通常是标量值)生成等值
- 什么是LLM?看这一篇就够了!
Python程序员罗宾
人工智能语言模型AIGC自然语言处理
前言自从2022年12月ChatGPT横空面世以来,AI领域获得了十足的关注和资本,其实AI的概念在早些年也火过一波,本轮AI热潮相比于之前的AI,最大的区别在于:生成式。本文主要介绍大语言模型(LargeLanguageModel,简称LLM)。大语言模型介绍什么是大语言模型(LLM)通过海量文本训练的、能识别人类语言、执行语言类任务、拥有大量参数的模型,称之为大语言模型。GPT、LLaMA、M
- Spring源码的模块结构指南
冰糖心158
springjava后端
Spring框架是一个广泛使用的开源框架,主要用于企业级应用开发,特别是在Java生态系统中。Spring的源码结构比较复杂,包含多个模块,每个模块有特定的功能。下面是Spring源码的主要模块结构详细输出:1.SpringCore(核心模块)spring-core:Spring的基础核心库,包含了Spring的核心功能,比如BeanFactory(bean的容器接口)和一些通用的类和工具类。sp
- STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
- 《Kotlin核心编程》热身篇——Kotlin基础内容总结
Swuagg
Kotlinkotlin开发语言android
1Kotlin设计哲学目标:更好的Java编程方式:面向对象命令式编程+函数式编程(Scala有包括宏)一些改良:单例模式,data数据类,NPE,可变性,更多的语法糖,类型推导2Kotlin基础语法2.1类型声明类型声明:类型名放在后面方法返回值类型,是否需要显示类型声明:表达式函数体(单行表达式与等号),代码块函数体。需要进行显示类型声明的情况:a、是函数的参数;b、是非表达式定义的函数,返回
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 【产品经理修炼之道】- 导航架构设计
xiaoli8748_软件开发
产品经理产品经理
目录一、导航是什么二、导航的作用三、导航的分类四、导航菜单的广度与深度五、导航的颜色六、导航的形态七、导航的研究八、导航的设计九、导航改版案例分享总结每个网页的设计都需要包括导航,那么导航架构该如何设计?作者结合之前用户体验设计的相关经验给大家分享关于导航架构设计的思路,希望对你有所帮助。过完元宵佳节就正式进入新的一年了,告别与家人团聚的欢乐重新回归繁忙的工作生活中,今天结合之前用户体验设计的相关
- WebServices应用集成框架ESB(Enterprise Service Bus 企业服务总线)
songyuhong
技术service框架webservicejbossweb服务中间件
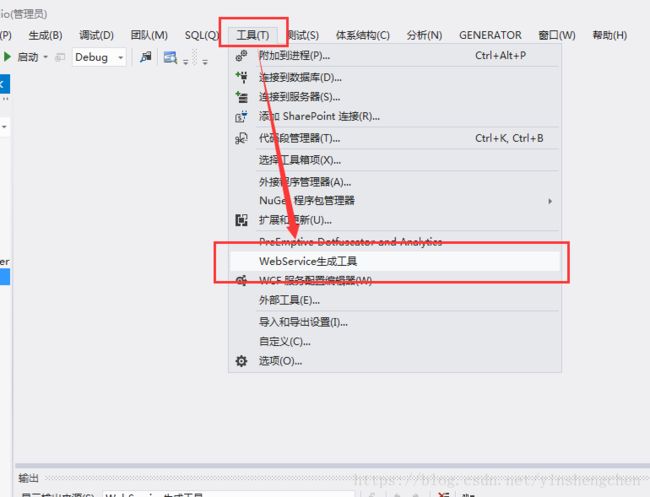
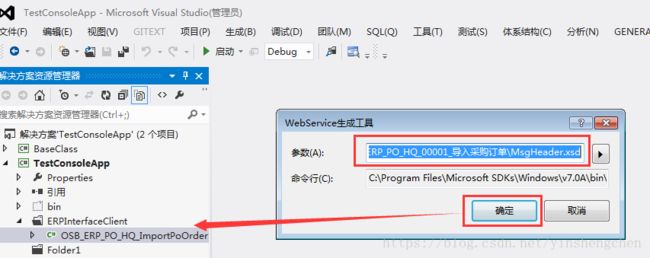
给大家介绍一个好东东,在进行系统间集成时经常利用WebService,但是从建立WebService和调用的重复性和维护性的工作量都相当大,所以接下来我将宴请大家干看不吃一顿丰盛的WebService应用框架技术大餐。首先简单介绍一下,ESB全称为EnterpriseServiceBus,即企业服务总线。它是传统中间件技术与XML、Web服务等技术结合的产物。ESB提供了网络中最基本的连接中枢,是
- 全球司库|方向与发展趋势:政企双驱推动司库体系建设
用友智能财务
全球司库人工智能金融科技
连载导语司库体系建设是企业实现财务数字化转型和资金管理现代化的重要手段,是企业实现战略转型和高质量发展的关键支撑,也是企业应对复杂多变的全球经济环境和风险挑战的重要保障。司库承担着组织中的领导和战略引导作用,越来越多的企业以司库建设为抓手,加快推进自身财务数智化转型。用友深耕领域资金二十余年,持续研究企业司库建设的经验与运行规律,2024年发布了最新一期的司库白皮书;本期将为大家分享第1期:第一期
- MVVM的个人理解(c#)
Alucard_Zheng
知识学习wpf
1.mvvm分为三层,view,viewmodel,modelview:界面展示model:数据模型,指与数据库对应的classviewmodel:连通view与model的中间层,2.功能划分view:单纯展示界面model:单纯的数据库表的映射viewmodel:所有处理功能的集中。包括但不限于:a.view层的数据绑定b.view层的事件绑定c.借用model层的类来存储数据d.借用mode
- 程序员之路:编程语言面向对象的特征
ysdysyn
程序员之路python开发语言java
这段时间一直忙着谈对象,都忘了面向对象的概念了,今天回忆回忆一下基础的知识。面向对象编程(Object-OrientedProgramming,OOP)有以下四个主要特征:封装(Encapsulation)概念封装是指将对象的状态(数据成员)和行为(方法)包装在一个单元(类)中,并且对外部隐藏对象的内部细节,只通过定义好的接口来访问对象。这样可以防止外部代码随意访问和修改对象的内部数据,从而提高数
- C#中使用FreeSql进行数据库操作,并在WPF的MVVM模式下使用
ysdysyn
c#数据库wpf
在java转C#WPF上位机,MVVM过程中,遇到数据库的问题,经过简单的学习FreeSql语法糖,进行一下简单的封装及使用。我们在C#项目中实现FreeSql技术,首先在我们需要在使用语法糖所在的文件下点击依懒性>管理NuGet程序包,搜索FreeSql并进行下载:在appsettings.json配置文件中输入数据库连接配置,如果没有可在文件夹下自行创建,这里的连接的数据库是MYSQL和SQL
- JVM运行时数据区常见知识点&面试题总结
栗子酱-
后端开发面试题#JVM面试题jvmjava开发语言面试springboot
目录运行时数据区前言面试题JVM内存区域/运行时数据区?说一下JDK1.6、1.7、1.8内存区域的变化?为什么使用元空间替代永久代作为方法区的实现?Java堆的内存分区了解吗?运行时常量池?字符串常量池了解吗?为什么将字符串常量池移动到堆中?运行时数据区前言已经找到工作了,分享秋招时的笔记。祝大家都能顺利找到自己心仪的工作。面试题JVM内存区域/运行时数据区?JVM运行时数据区包括程序计数器、虚
- 分享10个实用的Python工具的源码,支持定制
mosquito_lover1
python开源
1.音频处理工具【免费】一个功能丰富的音频处理工具箱,支持音频格式转换、剪辑和音量调节等功能资源-CSDN文库2.视频转换工具【免费】一个简单易用的视频格式转换工具,支持多种常见视频格式之间的转换资源-CSDN文库3.PDF工具箱【免费】一个功能强大的PDF工具箱,提供PDF合并和分割功能资源-CSDN文库4.系统监控工具【免费】一个实时系统监控工具,可以监控CPU、内存、磁盘和网络使用情况资源-
- 10分钟学会logback错误日志推送企业微信
鲨鱼 Fish
logback企业微信java
引言项目部署到服务器上之后,有错误日志和异常无法及时响应和查看。本文目的是把logback的error级别日志通过群聊机器人推送到企业微信上。ps:本文教程默认你的项目已经整合了logback日志框架知识点引入Appender:logback将写入日志事件的任务委托给一个名为Appender的组件。AppenderBase是一个抽象类,实现了Appender接口。更多关于Appender的知识点可
- C# WPF MVVM框架从 .NET,用优雅的架构构建强大的应用程序
XsfFsharp
c#wpf.net.NET
在现代的软件开发中,采用合适的架构模式可以帮助我们构建可维护、可扩展和可测试的应用程序。WPF(WindowsPresentationFoundation)是一个强大的用户界面框架,而MVVM(Model-View-ViewModel)是一种流行的架构模式,用于在WPF应用程序中实现分离关注点的开发。本文将介绍如何使用C#和.NET平台来构建基于MVVM的WPF应用程序。在开始编写WPF应用程序之
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文