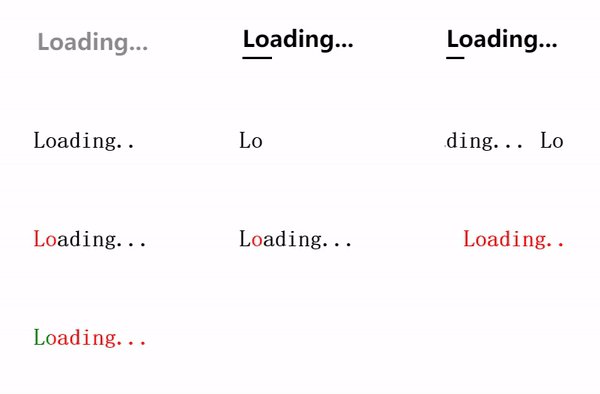
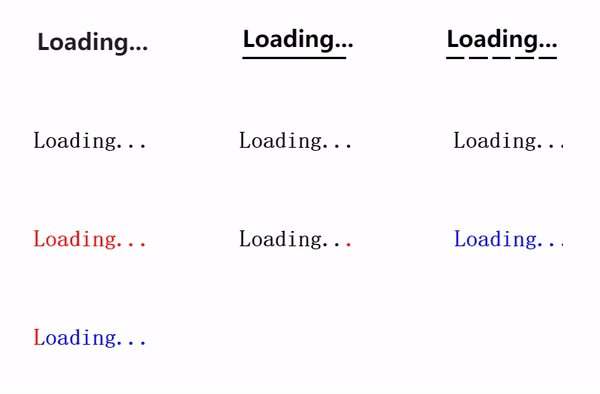
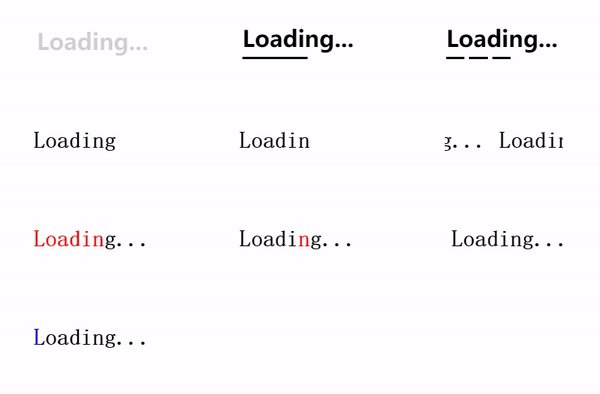
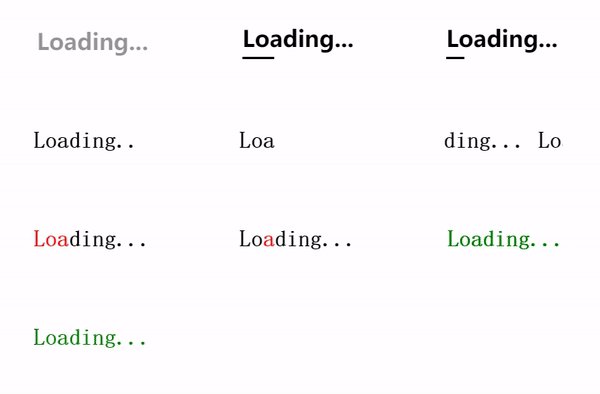
CSS代码
[class*=classic]:before {
content:"Loading...";
}
.classic-1 {
font-weight: bold;
font-family: sans-serif;
font-size: 30px;
animation:c1 1s linear infinite alternate;
}
@keyframes c1 {to{opacity: 0}}
.classic-2 {
font-weight: bold;
font-family: sans-serif;
font-size: 30px;
padding-bottom: 8px;
background:linear-gradient(currentColor 0 0) bottom left/0% 3px no-repeat;
animation:c2 2s linear infinite;
}
@keyframes c2 {to{background-size: 100% 3px}}
.classic-3 {
font-weight: bold;
font-family: sans-serif;
font-size: 30px;
padding:0 5px 8px 0;
background:repeating-linear-gradient(90deg,currentColor 0 8%,#0000 0 10%) 200% 100%/200% 3px no-repeat;
animation:c3 2s steps(6) infinite;
}
@keyframes c3 {to{background-position: 80% 100%}}
.classic-4 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
clip-path: inset(0 3ch 0 0);
animation:c4 1s steps(4) infinite;
}
@keyframes c4 {to{clip-path: inset(0 -1ch 0 0)}}
.classic-5 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
clip-path: inset(0 100% 0 0);
animation:c5 2s steps(11) infinite;
}
@keyframes c5 {to{clip-path: inset(0 -1ch 0 0)}}
.classic-6 {
--c:#000;
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
overflow:hidden;
text-shadow:0 0 var(--c),11ch 0 var(--c);
animation:c6 2s infinite linear;
}
@keyframes c6 {to{text-shadow:-11ch 0 var(--c),0ch 0 var(--c)}}
.classic-7 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
background:linear-gradient(90deg,red calc(50% + 0.5ch),#000 0) right/calc(200% + 1ch) 100%;
-webkit-background-clip:text;
background-clip:text;
animation:c7 2s infinite steps(11);
}
@keyframes c7 {to{background-position: left}}
.classic-8 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
background:linear-gradient(90deg,#000 calc(50% - 0.5ch),red 0 calc(50% + 0.5ch),#000 0) right/calc(200% + 1ch) 100%;
-webkit-background-clip:text;
background-clip:text;
animation:c8 2s infinite steps(11);
}
@keyframes c8 {to{background-position: left}}
.classic-9 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
overflow:hidden;
text-shadow:0 0 #000,11ch 0 green,22ch 0 red,33ch 0 blue,44ch 0 #000;
animation:c9 5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes c9 {
25% {text-shadow:-11ch 0 #000, 0ch 0 green, 11ch 0 red, 22ch 0 blue,33ch 0 #000}
50% {text-shadow:-22ch 0 #000,-11ch 0 green, 0ch 0 red, 11ch 0 blue,22ch 0 #000}
75% {text-shadow:-33ch 0 #000,-22ch 0 green,-11ch 0 red, 0ch 0 blue,11ch 0 #000}
100%{text-shadow:-44ch 0 #000,-33ch 0 green,-22ch 0 red,-11ch 0 blue, 0ch 0 #000}
}
.classic-10 {
font-weight: bold;
font-family: monospace;
font-size: 30px;
color:#0000;
background: linear-gradient(90deg,#000 25%,green 0 50%,red 0 75%,blue 0) 0 0/400% 100%;
-webkit-background-clip:text;
background-clip:text;
animation:c10 5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes c10 {
25% {background-position: calc(1*100%/3) 0}
50% {background-position: calc(2*100%/3) 0}
75% {background-position: calc(3*100%/3) 0}
100%{background-position: calc(4*100%/3) 0}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
无限循环款
HTML代码
CSS代码
.infinity-1 {
width:90px;
height:14px;
background: repeating-linear-gradient(90deg, currentColor 0 calc(25% - 5px),#0000 0 25%) left/calc(4*100%/3) 100%;
animation:i1 0.5s infinite linear;
}
@keyframes i1 {
100% {background-position: right}
}
.infinity-2 {
width:90px;
height:14px;
background: radial-gradient(circle closest-side, currentColor 92%,#0000 ) calc(100%/3) 0/calc(100%/4) 100%;
animation:i2 0.5s infinite linear;
}
@keyframes i2 {
100% {background-position: 0 0}
}
.infinity-3 {
width:calc(80px / 0.707); /* 0.707 = cos(45deg) */
height:14px;
background: repeating-linear-gradient(-45deg, currentColor 0 15px,#0000 0 20px) left/200% 100%;
animation:i3 2s infinite linear;
}
@keyframes i3 {
100% {background-position:right}
}
.infinity-4 {
width:calc(80px / 0.707);
height:14px;
background:
repeating-linear-gradient(135deg, currentColor 0 15px,#0000 0 20px) left top,
repeating-linear-gradient( 45deg, currentColor 0 15px,#0000 0 20px) left bottom;
background-size: 200% 50%;
background-repeat: no-repeat;
animation:i4 2s infinite linear;
}
@keyframes i4 {
100% {background-position:top right,bottom right}
}
.infinity-5 {
width:90px;
height:14px;
background:
radial-gradient(circle 10px at right 7px top 50%,#0000 92%,currentColor),
radial-gradient(circle 10px at right 0 top 50%,currentColor 92%,#0000);
background-size: calc(100%/3) 100%;
background-position: 50% 0%;
animation:i5 .5s infinite linear;
}
@keyframes i5 {
100% {background-position: 0% 0%}
}
.infinity-6 {
width:90px;
height:14px;
background:
conic-gradient(from 45deg at calc(100% - 7px) 50%,currentColor 90deg,#0000 0),
conic-gradient(from -135deg at 7px 50%,currentColor 90deg,#0000 0);
background-position: calc(100%/3) 0;
background-size:calc(100%/4) 100%;
animation:i6 0.5s infinite linear;
}
@keyframes i6 {
100% {background-position: 0 0}
}
.infinity-7 {
width:90px;
height:14px;
background:
linear-gradient(90deg,currentColor 50%,#0000 0) repeat-x,
conic-gradient(from 45deg at right 7px top 50%,currentColor 90deg,#0000 0);
background-position: calc(100%/3) 50%;
background-size:calc(100%/4) 60%,calc(100%/4) 100%;
animation:i7 0.5s infinite linear;
}
@keyframes i7 {
100% {background-position: 0 50%}
}
.infinity-8 {
width:90px;
height:12px;
background:
linear-gradient(90deg ,currentColor 50%,#0000 0) 0 0%,
linear-gradient(-90deg,currentColor 50%,#0000 0) 0 50%,
linear-gradient(90deg ,currentColor 50%,#0000 0) 0 100%;
background-size: 8px calc(100%/3);
background-repeat: repeat-x;
animation:i8 .25s infinite linear;
}
@keyframes i8 {
100% {background-position: -8px 0%,-8px 50%,-8px 100%}
}
.infinity-9 {
width:90px;
height:14px;
background:
linear-gradient(90deg,#0000 16px, currentColor 0 30px, #0000 0),
radial-gradient(circle closest-side at 68% 50%, currentColor 92%,#0000),
conic-gradient(from 45deg at calc(100% - 7px) 50%,currentColor 90deg,#0000 0),
conic-gradient(from -135deg at 7px 50%,currentColor 90deg,#0000 0);
background-position: 0 0;
background-size:calc(3*100%/4) 100%;
background-repeat: repeat-x;
animation:i9 2s infinite linear;
}
@keyframes i9 {
100% {background-position: -300% 0}
}
.infinity-10 {
width:90px;
height:12px;
background:
linear-gradient( 90deg,currentColor 50%,#0000 0) 0 0%,
linear-gradient(-90deg,currentColor 50%,#0000 0) 0 0%;
background-size: 20px 100%;
background-repeat: repeat-x;
animation:i10 1s infinite linear;
}
@keyframes i10 {
100% {background-position: -20px 0%,20px 0%}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
div[class]:nth-child(odd) {
color:darkblue;
}
* {
box-sizing: border-box;
}
多点动画款
HTML代码
CSS代码
.dots-1 {
width:50px;
height:12px;
background: radial-gradient(circle closest-side,currentColor 90%,#0000) 0 0/33% 100% space;
clip-path: inset(0 100% 0 0);
animation:d1 1s steps(4) infinite;
}
@keyframes d1 {to{clip-path: inset(0 -34% 0 0)}}
.dots-2 {
width:50px;
height:12px;
background: radial-gradient(circle closest-side,currentColor 90%,#0000) 0 0/33% 100% no-repeat;
animation:d2 1s steps(3) infinite;
}
@keyframes d2 {to{background-position:150% 0}}
.dots-3 {
width:50px;
height:24px;
background:
radial-gradient(circle closest-side,currentColor 90%,#0000) 0% 50%,
radial-gradient(circle closest-side,currentColor 90%,#0000) 50% 50%,
radial-gradient(circle closest-side,currentColor 90%,#0000) 100% 50%;
background-size:calc(100%/3) 12px;
background-repeat: no-repeat;
animation:d3 1s infinite linear;
}
@keyframes d3 {
20%{background-position:0% 0%, 50% 50%,100% 50%}
40%{background-position:0% 100%, 50% 0%,100% 50%}
60%{background-position:0% 50%, 50% 100%,100% 0%}
80%{background-position:0% 50%, 50% 50%,100% 100%}
}
.dots-4 {
width:50px;
height:12px;
background:
radial-gradient(circle closest-side at left 6px top 50%,currentColor 90%,#0000),
radial-gradient(circle closest-side ,currentColor 90%,#0000),
radial-gradient(circle closest-side at right 6px top 50%,currentColor 90%,#0000);
background-size:100% 100%;
background-repeat: no-repeat;
animation:d4 1s infinite alternate;
}
@keyframes d4 {
to{width:20px;height:24px}
}
.dots-5 {
width:12px;
height:12px;
background: #000000;
border-radius: 50%;
box-shadow: 20px 0 #00000022,-20px 0 #000000;
animation:d5 1s infinite linear alternate;
}
@keyframes d5 {
0% {box-shadow: 20px 0 #000000,-20px 0 #00000022;background: #000000}
33%{box-shadow: 20px 0 #000000,-20px 0 #00000022;background: #00000022}
66%{box-shadow: 20px 0 #00000022,-20px 0 #000000;background: #00000022}
}
.dots-6 {
width:12px;
height:12px;
background: currentColor;
border-radius: 50%;
box-shadow: 12px 0 currentColor,-24px 0 currentColor;
animation:d6 1s infinite linear alternate;
}
@keyframes d6 {
50% {box-shadow: 12px 0 currentColor,-12px 0 currentColor}
100%{box-shadow: 24px 0 currentColor,-12px 0 currentColor}
}
.dots-7 {
width:50px;
height:12px;
background:
radial-gradient(circle closest-side,currentColor 90%,#0000) 0% 50%,
radial-gradient(circle closest-side,currentColor 90%,#0000) 50% 50%,
radial-gradient(circle closest-side,currentColor 90%,#0000) 100% 50%;
background-size:calc(100%/3) 100%;
background-repeat: no-repeat;
animation:d7 1s infinite linear;
}
@keyframes d7 {
33%{background-size:calc(100%/3) 0% ,calc(100%/3) 100%,calc(100%/3) 100%}
50%{background-size:calc(100%/3) 100%,calc(100%/3) 0% ,calc(100%/3) 100%}
66%{background-size:calc(100%/3) 100%,calc(100%/3) 100%,calc(100%/3) 0% }
}
.dots-8 {
width:12px;
height:12px;
position: relative;
}
.dots-8::before,
.dots-8::after {
content:"";
position: absolute;
inset:0;
border-radius:50%;
background:currentColor;
}
.dots-8::before {
box-shadow: -24px 0 currentColor;
animation:d8-1 1s infinite linear;
}
.dots-8::after {
transform: rotate(0deg) translateX(24px);
animation:d8-2 1s infinite linear;
}
@keyframes d8-1 {
100%{transform:translateX(24px)}
}
@keyframes d8-2 {
100%{transform:rotate(-180deg) translateX(24px)}
}
.dots-9 {
width:12px;
height:12px;
position: relative;
animation:d9-0 2s infinite steps(2);
}
.dots-9::before,
.dots-9::after {
content:"";
position: absolute;
inset:0;
border-radius:50%;
background:currentColor;
}
.dots-9::before {
box-shadow: 24px 0 currentColor;
transform:translateX(-24px);
animation:d9-1 1s infinite linear alternate;
}
.dots-9::after {
transform:translateX(12px) rotate(0deg) translateX(12px);
animation:d9-2 1s infinite linear alternate;
}
@keyframes d9-0 {
0% ,49.9% {transform:scale(1)}
50%,100%{transform:scale(-1)}
}
@keyframes d9-1 {
100%{box-shadow: 48px 0 currentColor}
}
@keyframes d9-2 {
100%{transform:translateX(12px) rotate(-180deg) translateX(12px)}
}
.dots-10 {
width:12px;
height:12px;
position: relative;
}
.dots-10::before,
.dots-10::after {
content:"";
position: absolute;
inset:0;
border-radius:50%;
background:currentColor;
}
.dots-10::before {
box-shadow: -24px 0 currentColor;
animation:d10-1 2s infinite linear;
}
.dots-10::after {
transform: rotate(0deg) translateX(24px);
animation:d10-2 2s infinite linear;
}
@keyframes d10-1 {
50%{transform:translateX(24px)}
}
@keyframes d10-2 {
100%{transform:rotate(-360deg) translateX(24px)}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
条形款
HTML代码
CSS代码
.bars-1 {
width:50px;
height:40px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 50%,
var(--c) 50% 50%,
var(--c) 100% 50%;
background-size:calc(100%/3) 100%;
background-repeat: no-repeat;
animation:b1 1s infinite linear;
}
@keyframes b1 {
33%{background-size:calc(100%/3) 10% ,calc(100%/3) 100%,calc(100%/3) 100%}
50%{background-size:calc(100%/3) 100%,calc(100%/3) 10% ,calc(100%/3) 100%}
66%{background-size:calc(100%/3) 100%,calc(100%/3) 100%,calc(100%/3) 10% }
}
.bars-2 {
width:50px;
height:40px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 100%,
var(--c) 50% 100%,
var(--c) 100% 100%;
background-size:calc(100%/3) 100%;
background-repeat: no-repeat;
animation:b2 1s infinite linear;
}
@keyframes b2 {
20% {background-size:calc(100%/3) 60% ,calc(100%/3) 100%,calc(100%/3) 100%}
40% {background-size:calc(100%/3) 80% ,calc(100%/3) 60% ,calc(100%/3) 100%}
60% {background-size:calc(100%/3) 100%,calc(100%/3) 80% ,calc(100%/3) 60% }
80% {background-size:calc(100%/3) 100%,calc(100%/3) 100%,calc(100%/3) 80% }
}
.bars-3 {
width:50px;
height:40px;
background:
linear-gradient(#0000 calc(1*100%/6),currentColor 0 calc(3*100%/6),#0000 0) left bottom,
linear-gradient(#0000 calc(2*100%/6),currentColor 0 calc(4*100%/6),#0000 0) center bottom,
linear-gradient(#0000 calc(3*100%/6),currentColor 0 calc(5*100%/6),#0000 0) right bottom;
background-size:calc(100%/3 - 6px) 600%;
background-repeat: no-repeat;
animation:b3 1s infinite linear;
}
@keyframes b3 {
100% {background-position: left top,center top,right top }
}
.bars-4 {
width:50px;
height:40px;
--c:linear-gradient(#000 calc(50% - 10px),#0000 0 calc(50% + 10px),currentColor 0);
background:
var(--c) 0% 100%,
var(--c) 50% 100%,
var(--c) 100% 100%;
background-size:calc(100%/3 - 6px) calc(200% + 20px);
background-repeat: no-repeat;
animation:b4 1s infinite linear;
}
@keyframes b4 {
33% {background-position: 0% 50%,50% 100%,100% 100%}
50% {background-position: 0% 0%,50% 50%,100% 100%}
66% {background-position: 0% 0%,50% 0%,100% 50%}
100% {background-position: 0% 0%,50% 0%,100% 0%}
}
.bars-5 {
width:50px;
height:60px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 100%,
var(--c) 50% 100%,
var(--c) 100% 100%;
background-size:calc(100%/3) 65%;
background-repeat: no-repeat;
animation:b5 1s infinite linear;
}
@keyframes b5 {
20% {background-position:0% 50% ,50% 100%,100% 100%}
40% {background-position:0% 0% ,50% 50% ,100% 100%}
60% {background-position:0% 100%,50% 0% ,100% 50% }
80% {background-position:0% 100%,50% 100%,100% 0% }
}
.bars-6 {
width:50px;
height:60px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 50%,
var(--c) 50% 50%,
var(--c) 100% 50%;
background-size:calc(100%/3) 50%;
background-repeat: no-repeat;
animation:b6 1s infinite linear;
}
@keyframes b6 {
20% {background-position:0% 0% ,50% 50% ,100% 50% }
40% {background-position:0% 100%,50% 0% ,100% 50% }
60% {background-position:0% 50% ,50% 100%,100% 0% }
80% {background-position:0% 50% ,50% 50% ,100% 100%}
}
.bars-7 {
width:50px;
height:60px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 50%,
var(--c) 50% 50%,
var(--c) 100% 50%;
background-size:calc(100%/3) 50%;
background-repeat: no-repeat;
animation:b7 1s infinite linear alternate;
}
@keyframes b7 {
20% {background-size:calc(100%/3) 20% ,calc(100%/3) 50% ,calc(100%/3) 50% }
40% {background-size:calc(100%/3) 100%,calc(100%/3) 20% ,calc(100%/3) 50% }
60% {background-size:calc(100%/3) 50% ,calc(100%/3) 100%,calc(100%/3) 20% }
80% {background-size:calc(100%/3) 50% ,calc(100%/3) 50% ,calc(100%/3) 100%}
}
.bars-8 {
width:50px;
height:60px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 100%,
var(--c) 50% 100%,
var(--c) 100% 100%;
background-size:calc(100%/3) 65%;
background-repeat: no-repeat;
animation:b8 1s infinite linear;
}
@keyframes b8 {
16.67% {background-position:0% 0% ,50% 100%,100% 100%}
33.33% {background-position:0% 0% ,50% 0% ,100% 100%}
50% {background-position:0% 0% ,50% 0% ,100% 0% }
66.67% {background-position:0% 100%,50% 0% ,100% 0% }
83.33% {background-position:0% 100%,50% 100%,100% 0% }
}
.bars-9 {
width:50px;
height:60px;
--c:linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0);
background:
var(--c) 0% 50%,
var(--c) 50% 50%,
var(--c) 100% 50%;
background-size:calc(100%/3) 60%;
background-repeat: no-repeat;
animation:b9 1s infinite;
}
@keyframes b9 {
33% {background-position:0% 0% ,50% 100%,100% 0% }
66% {background-position:0% 100%,50% 0% ,100% 100%}
}
.bars-10 {
width:51px;
height:45px;
background:
linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0) 50% 0,
linear-gradient(90deg, #0000 4px,currentColor 0 calc(100% - 4px),#0000 0) 50% 100%;
background-size:calc(100%/3) 50%;
background-repeat: repeat-x;
animation:b10 1.5s infinite;
}
@keyframes b10 {
33% {background-position: calc(50% - 4px) 0% ,calc(50% + 4px) 100%}
66% {background-position: calc(50% - 4px) 100%,calc(50% + 4px) 0% }
100% {background-position: 50% 100% ,50% 0% }
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
div[class]:nth-child(odd) {
color:darkblue;
}
* {
box-sizing: border-box;
}
旋转动画款
HTML代码
CSS代码
.spinner-1 {
width:50px;
height:50px;
border-radius:50%;
border:8px solid;
border-color:#000 #0000;
animation:s1 1s infinite;
}
@keyframes s1 {to{transform: rotate(.5turn)}}
.spinner-2 {
width:50px;
height:50px;
border-radius:50%;
border:8px solid;
border-color:lightblue;
border-right-color: orange;
animation:s2 1s infinite linear;
}
@keyframes s2 {to{transform: rotate(1turn)}}
.spinner-3 {
width:50px;
height:50px;
border-radius:50%;
background:conic-gradient(#0000 10%,#25b09b);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(100% - 8px),#000 0);
animation:s3 1s infinite linear;
}
@keyframes s3 {to{transform: rotate(1turn)}}
.spinner-4 {
width:50px;
height:50px;
border-radius:50%;
padding:1px;
background:conic-gradient(#0000 10%,#f03355) content-box;
-webkit-mask:
repeating-conic-gradient(#0000 0deg,#000 1deg 20deg,#0000 21deg 36deg),
radial-gradient(farthest-side,#0000 calc(100% - 9px),#000 calc(100% - 8px));
-webkit-mask-composite: destination-in;
mask-composite: intersect;
animation:s4 1s infinite steps(10);
}
@keyframes s4 {to{transform: rotate(1turn)}}
.spinner-5 {
width:50px;
height:50px;
border-radius:50%;
background:#514b82;
-webkit-mask:
repeating-conic-gradient(#0000 0deg,#000 1deg 70deg,#0000 71deg 90deg),
radial-gradient(farthest-side,#0000 calc(100% - 9px),#000 calc(100% - 8px));
-webkit-mask-composite: destination-in;
mask-composite: intersect;
animation:s5 1s infinite ;
}
@keyframes s5 {to{transform: rotate(.5turn)}}
.spinner-6 {
width:50px;
height:50px;
border-radius:50%;
padding:3px;
background:
radial-gradient(farthest-side,#ffa516 95%,#0000) 50% 0/12px 12px no-repeat,
radial-gradient(farthest-side,#0000 calc(100% - 5px),#ffa516 calc(100% - 4px)) content-box;
animation:s6 2s infinite ;
}
@keyframes s6 {to{transform: rotate(1turn)}}
.spinner-7 {
width:50px;
height:50px;
--c:radial-gradient(farthest-side,#25b09b 92%,#0000);
background:
var(--c) 50% 0,
var(--c) 50% 100%,
var(--c) 100% 50%,
var(--c) 0 50%;
background-size:12px 12px;
background-repeat:no-repeat;
animation:s7 1s infinite;
}
@keyframes s7 {to{transform: rotate(.5turn)}}
.spinner-8 {
width:50px;
height:50px;
color:#f03355;
--c:radial-gradient(farthest-side,currentColor 92%,#0000);
background:
var(--c) 50% 0 /12px 12px,
var(--c) 50% 100%/12px 12px,
var(--c) 100% 50%/12px 12px,
var(--c) 0 50%/12px 12px,
var(--c) 50% 50%/12px 12px,
linear-gradient(currentColor 0 0) 50% 50%/4px 100%,
linear-gradient(currentColor 0 0) 50% 50%/100% 4px;
background-repeat:no-repeat;
animation:s8 1s infinite linear;
}
@keyframes s8 {to{transform: rotate(.5turn)}}
.spinner-9 {
width:50px;
height:50px;
border-radius:50%;
background:
radial-gradient(farthest-side,#f03355 95%,#0000) 50% 1px/12px 12px no-repeat,
radial-gradient(farthest-side,#0000 calc(100% - 14px),#ccc 0);
animation:s9 2s infinite linear;
}
@keyframes s9 {to{transform: rotate(1turn)}}
.spinner-10 {
width:50px;
height:50px;
border-radius:50%;
color:#854f1d;
background:
linear-gradient(currentColor 0 0) center/100% 4px,
linear-gradient(currentColor 0 0) center/4px 100%,
radial-gradient(farthest-side,#0000 calc(100% - 6px),currentColor calc(100% - 5px)),
radial-gradient(circle 6px,currentColor 94%,#0000 0);
background-repeat: no-repeat;
animation:s10 2s infinite linear;
position: relative;
}
.spinner-10:before {
content: "";
position: absolute;
inset:0;
border-radius: inherit;
background:inherit;
transform:rotate(45deg);
}
@keyframes s10 {to{transform: rotate(.5turn)}}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
连续款
HTML代码
CSS代码
.continuous-1 {
width: 120px;
height:20px;
background:
linear-gradient(90deg,#0001 33%,#0005 50%,#0001 66%)
#f2f2f2;
background-size:300% 100%;
animation: ct1 1s infinite linear;
}
@keyframes ct1 {
0% {background-position: right}
}
.continuous-2 {
width: 120px;
height: 20px;
background:
linear-gradient(90deg, #0000 ,orange) left -50px top 0/50px 20px no-repeat
lightblue;
animation: ct2 1s infinite linear;
}
@keyframes ct2 {
100% {background-position: right -50px top 0}
}
.continuous-3 {
width: 120px;
height: 20px;
transform: skewX(-45deg);
background:
linear-gradient(#f03355 0 0) left -30px top 0/30px 20px no-repeat
#ccc;
animation: ct3 1s infinite linear;
}
@keyframes ct3 {
100% {background-position: right -30px top 0}
}
.continuous-4 {
width: 120px;
height: 22px;
border-radius: 40px;
color: #514b82;
border: 2px solid;
position: relative;
overflow: hidden;
}
.continuous-4::before {
content: "";
position: absolute;
margin: 2px;
width: 14px;
top: 0;
bottom: 0;
left: -20px;
border-radius: inherit;
background: currentColor;
box-shadow: -10px 0 12px 3px currentColor;
clip-path: polygon(0 5%, 100% 0,100% 100%,0 95%,-30px 50%);
animation: ct4 1s infinite linear;
}
@keyframes ct4 {
100% {left: calc(100% + 20px)}
}
.continuous-5 {
width: 120px;
height: 20px;
background:
linear-gradient(#25b09b 0 0) left -40px top 0/40px 20px,
linear-gradient(#ddd 0 0) center/100% 50%;
background-repeat: no-repeat;
animation: ct5 1s infinite linear;
}
@keyframes ct5 {
100% {background-position: right -40px top 0,center}
}
.continuous-6 {
width: 120px;
height: 20px;
background:
radial-gradient(circle 10px,#000 95%,#0000 ) right /calc(200% + 20px) 100%,
linear-gradient(#000 0 0) center/100% 6px;
background-repeat: no-repeat;
-webkit-mask: radial-gradient(circle 4px,#0000 93%,#000 ) right/calc(200% + 20px) 100%;
animation: ct6 1s infinite linear;
}
@keyframes ct6 {
100% {background-position: left;-webkit-mask-position:left}
}
.continuous-7 {
width:120px;
height:20px;
-webkit-mask:linear-gradient(90deg,#000 70%,#0000 0) left/20% 100%;
background:
linear-gradient(#000 0 0) left -25% top 0 /20% 100% no-repeat
#ddd;
animation:ct7 1s infinite steps(6);
}
@keyframes ct7 {
100% {background-position: right -25% top 0}
}
.continuous-8 {
width: 40px;
height: 40px;
background:
linear-gradient(to bottom right,#0000 calc(50% - 40px),#fff 50%,#0000 calc(50% + 40px))
bottom right/calc(200% + 80px) calc(200% + 80px)
orange;
animation: ct8 1s infinite ;
}
@keyframes ct8 {
100% {background-position: top left}
}
.continuous-9 {
width: 120px;
height: 20px;
background:
radial-gradient(circle closest-side,#f03355 94%,#0000) 50% 50%/calc(50% + 10px) 70% repeat-x
#ccc;
animation: ct9 1s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes ct9 {
100% {background-position: calc(200% - 5px)}
}
.continuous-10 {
width: 120px;
height: 20px;
background: linear-gradient(#514b82 0 0) left -40px top 0/40px 100% no-repeat #eee;
-webkit-mask:
linear-gradient(#000 0 0) top /100% 5px no-repeat,
linear-gradient(#000 0 0) bottom/100% 5px no-repeat,
repeating-linear-gradient(90deg,#000 0 5px, #0000 0 20%) left/calc(100% - 5px) 100%;
animation: ct10 1s infinite linear;
}
@keyframes ct10 {
100% {background-position: right -40px top 0}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
进度条款
HTML代码
CSS代码
.progress-1 {
width:120px;
height:20px;
background:
linear-gradient(#000 0 0) left/0% 100% no-repeat
#ddd;
animation:p1 2s infinite linear;
}
@keyframes p1 {
100% {background-size:100% 100%}
}
.progress-2 {
width:120px;
height:20px;
border-radius: 20px;
background:
linear-gradient(orange 0 0) left/0% 100% no-repeat
lightblue;
animation:p2 2s infinite steps(10);
}
@keyframes p2 {
100% {background-size:110% 100%}
}
.progress-3 {
width:120px;
height:20px;
border-radius: 20px;
background:
repeating-linear-gradient(135deg,#f03355 0 10px,#ffa516 0 20px) left/0% 100% no-repeat,
repeating-linear-gradient(135deg,#ddd 0 10px,#eee 0 20px) left/100% 100%;
animation:p3 2s infinite;
}
@keyframes p3 {
100% {background-size:100% 100%}
}
.progress-4 {
width:120px;
height:20px;
-webkit-mask:linear-gradient(90deg,#000 70%,#0000 0) left/20% 100%;
background:
linear-gradient(#000 0 0) left/0% 100% no-repeat
#ddd;
animation:p4 2s infinite steps(6);
}
@keyframes p4 {
100% {background-size:120% 100% }
}
.progress-5 {
width:80px;
height:40px;
border:2px solid currentColor;
border-right-color: transparent;
padding:3px;
background: repeating-linear-gradient(90deg,currentColor 0 10px,#0000 0 15px) left/0% 100% no-repeat content-box content-box;
position: relative;
animation:p4 2s infinite steps(6);
}
.progress-5::before {
content:"";
position: absolute;
top:-2px;
bottom:-2px;
left:100%;
width:10px;
background:
linear-gradient(
#0000 calc(50% - 7px),currentColor 0 calc(50% - 5px),
#0000 0 calc(50% + 5px),currentColor 0 calc(50% + 7px),#0000 0) left /100% 100%,
linear-gradient(currentColor calc(50% - 5px),#0000 0 calc(50% + 5px),currentColor 0) left /2px 100%,
linear-gradient(#0000 calc(50% - 5px),currentColor 0 calc(50% + 5px),#0000 0) right/2px 100%;
background-repeat:no-repeat;
}
@keyframes p5 {
100% {background-size:120% 100%}
}
.progress-6 {
width:120px;
height:22px;
border-radius: 20px;
color:#514b82;
border:2px solid;
position: relative;
}
.progress-6::before {
content:"";
position: absolute;
margin:2px;
inset:0 100% 0 0;
border-radius: inherit;
background:currentColor;
animation:p6 1.5s infinite;
}
@keyframes p6 {
100% {inset:0}
}
.progress-7 {
width:120px;
height:24px;
-webkit-mask:
radial-gradient(circle closest-side,#000 94%,#0000) 0 0/25% 100%,
linear-gradient(#000 0 0) center/calc(100% - 12px) calc(100% - 12px) no-repeat;
background:
linear-gradient(#25b09b 0 0) left/0% 100% no-repeat
#ddd;
animation:p7 2s infinite linear;
}
@keyframes p7 {
100% {background-size:100% 100%}
}
.progress-8 {
width:60px;
height:60px;
border-radius: 50%;
-webkit-mask:linear-gradient(0deg,#000 55%,#0000 0) bottom/100% 18.18%;
background:
linear-gradient(#f03355 0 0) bottom/100% 0% no-repeat
#ddd;
animation:p8 2s infinite steps(7);
}
@keyframes p8 {
100% {background-size:100% 115%}
}
.progress-9 {
--r1: 154%;
--r2: 68.5%;
width:60px;
height:60px;
border-radius: 50%;
background:
radial-gradient(var(--r1) var(--r2) at top ,#0000 79.5%,#269af2 80%) center left,
radial-gradient(var(--r1) var(--r2) at bottom,#269af2 79.5%,#0000 80%) center center,
radial-gradient(var(--r1) var(--r2) at top ,#0000 79.5%,#269af2 80%) center right,
#ccc;
background-size: 50.5% 220%;
background-position: -100% 0%,0% 0%,100% 0%;
background-repeat:no-repeat;
animation:p9 2s infinite linear;
}
@keyframes p9 {
33% {background-position: 0% 33% ,100% 33% ,200% 33% }
66% {background-position: -100% 66%,0% 66% ,100% 66% }
100% {background-position: 0% 100%,100% 100%,200% 100%}
}
.progress-10 {
width:120px;
height:60px;
border-radius:200px 200px 0 0;
-webkit-mask:repeating-radial-gradient(farthest-side at bottom ,#0000 0,#000 1px 12%,#0000 calc(12% + 1px) 20%);
background:
radial-gradient(farthest-side at bottom,#514b82 0 95%,#0000 0) bottom/0% 0% no-repeat
#ddd;
animation:p10 2s infinite steps(6);
}
@keyframes p10 {
100% {background-size:120% 120%}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
晃动款
HTML代码
CSS代码
.wobbling-1 {
width:120px;
height:20px;
background:
linear-gradient(#000 0 0) left/20px 20px no-repeat
#ddd;
animation:w1 1s infinite linear;
}
@keyframes w1 {
50% {background-position: right }
}
.wobbling-2 {
width:120px;
height:20px;
border-radius: 20px;
background:
radial-gradient(farthest-side,orange 94%,#0000 ) left/20px 20px no-repeat
lightblue;
animation:w2 1s infinite linear;
}
@keyframes w2 {
50% {background-position:right }
}
.wobbling-3 {
width:120px;
height:22px;
border-radius: 40px;
color:#514b82 ;
border:2px solid;
position: relative;
}
.wobbling-3::before {
content:"";
position: absolute;
margin:2px;
width:25%;
top:0;
bottom:0;
left:0;
border-radius: inherit;
background:currentColor;
animation:w3 1s infinite linear;
}
@keyframes w3 {
50% {left:100%;transform: translateX(calc(-100% - 4px))}
}
.wobbling-4 {
width:20px;
height:20px;
background:#25b09b;
box-shadow:0 0 60px 15px #25b09b;
transform: translate(-80px);
clip-path:inset(0);
animation:
w4-1 0.5s ease-in-out infinite alternate,
w4-2 1s ease-in-out infinite;
}
@keyframes w4-1 {
100% {transform:translateX(80px)}
}
@keyframes w4-2 {
33% {clip-path:inset(0 0 0 -100px)}
50% {clip-path:inset(0 0 0 0) }
83% {clip-path:inset(0 -100px 0 0)}
}
.wobbling-5 {
width:120px;
height:20px;
clip-path: polygon(10px 0,calc(100% - 10px) 0,100% 50%,calc(100% - 10px) 100%,10px 100%,0 50%);
background:
conic-gradient(from 135deg at top ,#f03355 90deg,#0000 0) top left,
conic-gradient(from -45deg at bottom,#f03355 90deg,#0000 0) bottom left,
#ccc;
background-size: 20px 50%;
background-repeat: no-repeat;
animation:w5 1s infinite linear;
}
@keyframes w5 {
50% {background-position:top right,bottom right }
}
.wobbling-6 {
width:120px;
height:21px;
background:
linear-gradient(#000 0 0) left/10px 100% no-repeat
#ddd;
animation:w6 1s infinite cubic-bezier(0,0.2,1,1);
position: relative;
}
.wobbling-6:before,
.wobbling-6:after {
content: "";
position: absolute;
left:0;
right:0;
height:7px;
background:
linear-gradient(#000 0 0) left/10px 100% no-repeat
#ddd;
animation: inherit;
}
.wobbling-6:before {
top:0;
animation-timing-function: cubic-bezier(0,0,1,1);
}
.wobbling-6:after {
bottom:0;
animation-timing-function: cubic-bezier(0,0.4,1,1);
}
@keyframes w6 {
50% {background-position: right }
}
.wobbling-7{
width:20px;
height:20px;
border-radius:50%;
background:radial-gradient(at 30% 30%,#0000,#000a) red;
position: relative;
left:0px;
top: 0px;
animation:
w7-1 0.6s,
w7-2 0.3s;
animation-timing-function:cubic-bezier(.5,-200,.5,200);
animation-iteration-count:infinite;
}
@keyframes w7-1 {
100% { left:1px; }
}
@keyframes w7-2 {
100% { top :0.3px; }
}
.wobbling-8{
width:20px;
height:20px;
border-radius:50%;
position: relative;
transform-origin:50% -200%;
background:radial-gradient(at 30% 30%,#0000,#000a) red;
animation: w8 1s cubic-bezier(.5,-200,.5,200) infinite;
}
.wobbling-8:before {
content: "";
position: absolute;
inset:-200% 8px 100%;
background:#ddd;
}
@keyframes w8 {
100% { transform:rotate(1deg)}
}
.wobbling-9{
width:80px;
height:20px;
color:#514b82;
background:
radial-gradient(farthest-side,currentColor 98%,#0000) left /20px 20px,
radial-gradient(farthest-side,currentColor 98%,#0000) right /20px 20px,
radial-gradient(farthest-side,#000 98%,#0000) center/5px 5px,
linear-gradient(currentColor 0 0) center/100% 2px;
background-repeat: no-repeat;
animation: w8 1s cubic-bezier(.5,-150,.5,150) infinite;
}
@keyframes w9 {
100% { transform:rotate(1deg)}
}
.wobbling-10 {
width: calc(100px - 14px);
height: 50px;
border-radius: 50px;
background:
radial-gradient(farthest-side,#0000 calc(100% - 15px),#ccc calc(100% - 14px) 99%,#0000) left,
radial-gradient(farthest-side,#0000 calc(100% - 15px),#ccc calc(100% - 14px) 99%,#0000) right;
background-size: calc(50% + 7px) 100%;
background-repeat: no-repeat;
position: relative;
animation: w10-0 1s infinite linear;
}
.wobbling-10:before {
content: "";
position: absolute;
inset:0;
margin:auto;
width:10px;
height: 10px;
border-radius: 50%;
background:#f03355;
transform-origin: -14px 50%;
animation: w10-1 0.5s infinite linear;
}
@keyframes w10-0 {
0%,49.99% { transform:scaleX(1)}
50%,100% { transform:scaleX(-1)}
}
@keyframes w10-1 {
100% { transform:rotate(1turn)}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
几何变形款
HTML代码
CSS代码
.shapes-1 {
width: 40px;
height: 40px;
border-radius: 50%;
background:#f03355;
clip-path: polygon(0 0,100% 0,100% 100%,0 100%);
animation: sh1 2s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes sh1 {
33% {border-radius: 0;background:#514b82 ;clip-path: polygon(0 0,100% 0,100% 100%,0 100%)}
66% {border-radius: 0;background:#ffa516 ;clip-path: polygon(50% 0,50% 0,100% 100%,0 100%)}
}
.shapes-2 {
width: 40px;
height: 40px;
background:#25b09b;
clip-path: polygon(0 0,100% 0,100% 100%);
animation: sh2 2s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes sh2 {
25% {clip-path: polygon(0 0,100% 0 ,0 100%)}
50% {clip-path: polygon(0 0,100% 100%,0 100%)}
75% {clip-path: polygon(100% 0,100% 100%,0 100%)}
100% {clip-path: polygon(100% 0,100% 100%,0 0 )}
}
.shapes-3 {
width: 50px;
height: 50px;
display: flex;
transform:rotate(45deg);
animation: sh3-0 1.5s infinite linear;
}
.shapes-3:before,
.shapes-3:after {
content: "";
width:50%;
background:#514b82;
clip-path: polygon(0 50%,100% 0,100% 100%);
animation: inherit;
animation-name: sh3-1;
}
.shapes-3:after {
clip-path: polygon(0 0,100% 50%,0% 100%);
animation-name: sh3-2;
}
@keyframes sh3-0 {
25% {width:50px;height:50px;transform:rotate(0)}
50% {width:50px;height:50px}
75% {width:70.70px;height:35.35px}
100%{width:70.70px;height:35.35px;transform:rotate(0)}
}
@keyframes sh3-1 {
0%,25% {clip-path: polygon(0 50% ,100% 0,100% 100%);transform:translate(0.3px)}
50% {clip-path: polygon(0 50% ,100% 0,100% 100%);transform:translate(-5px)}
75% {clip-path: polygon(0 100%,0 0,100% 100%);transform:translate(-5px)}
100% {clip-path: polygon(0 100%,0 0,100% 100%);transform:translate(17.7px)}
}
@keyframes sh3-2 {
0%,25% {clip-path: polygon(0 0,100% 50%,0 100%);transform:translate(-0.3px) }
50% {clip-path: polygon(0 0,100% 50%,0 100%);transform:translate(5px) }
75% {clip-path: polygon(0 0,100% 0 ,100% 100%);transform:translate(5px)}
100% {clip-path: polygon(0 0,100% 0 ,100% 100%);transform:translate(-17.7px) }
}
.shapes-4 {
width: 40px;
height: 40px;
color:#f03355;
background:
conic-gradient(from -45deg at top 20px left 50% ,#0000 ,currentColor 1deg 90deg,#0000 91deg),
conic-gradient(from 45deg at right 20px top 50% ,#0000 ,currentColor 1deg 90deg,#0000 91deg),
conic-gradient(from 135deg at bottom 20px left 50% ,#0000 ,currentColor 1deg 90deg,#0000 91deg),
conic-gradient(from -135deg at left 20px top 50% ,#0000 ,currentColor 1deg 90deg,#0000 91deg);
animation: sh4 1.5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes sh4 {
50% {width:60px;height: 60px;transform: rotate(180deg)}
100% {transform: rotate(360deg)}
}
.shapes-5 {
width: 40px;
height: 40px;
color:orange;
background:
linear-gradient(currentColor 0 0),
linear-gradient(currentColor 0 0),
linear-gradient(currentColor 0 0),
linear-gradient(currentColor 0 0);
background-size: 21px 21px;
background-repeat:no-repeat;
animation: sh5 1.5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes sh5 {
0% {background-position: 0 0,100% 0 ,100% 100%,0 100%}
33% {background-position: 0 0,100% 0 ,100% 100%,0 100%;width:60px;height: 60px}
66% {background-position: 100% 0,100% 100%,0 100%,0 0 ;width:60px;height: 60px}
100% {background-position: 100% 0,100% 100%,0 100%,0 0 }
}
.shapes-6 {
width: 40px;
height: 40px;
display: grid;
animation: sh6-0 1.5s infinite linear;
}
.shapes-6:before,
.shapes-6:after {
content: "";
grid-area: 1/1;
background:#514b82;
animation:
sh6-1 1.5s infinite linear,
sh6-2 1.5s infinite linear;
}
.shapes-6:after {
--s:-1;
animation-direction: reverse;
}
@keyframes sh6-0 {
0%,9%,91%,100% {background:#514b82}
10%,90% {background:#0000}
}
@keyframes sh6-1 {
0%,33% {clip-path: polygon(0 0,50% 100%,100% 0,100% 100%,0 100%)}
66%,100% {clip-path: polygon(50% 0,50% 100%,50% 0,100% 100%,0 100%)}
}
@keyframes sh6-2 {
0%,10%,90%,100% {transform: scale(var(--s,1)) translateY(0)}
33%,66% {transform: scale(var(--s,1)) translateY(50%)}
}
.shapes-7 {
width: 40px;
height: 40px;
color:#f03355;
position: relative;
background:
conic-gradient(from 134deg at top ,currentColor 92deg,#0000 0) top,
conic-gradient(from -46deg at bottom,currentColor 92deg,#0000 0) bottom;
background-size:100% 50%;
background-repeat: no-repeat;
}
.shapes-7:before {
content:'';
position: absolute;
inset:0;
background:
conic-gradient(from -135deg at top 0 left 22px ,#0000 ,currentColor 1deg 90deg,#0000 0),
conic-gradient(from -45deg at right 0 top 22px ,#0000 ,currentColor 1deg 90deg,#0000 0),
conic-gradient(from 45deg at bottom 0 right 22px ,#0000 ,currentColor 1deg 90deg,#0000 0),
conic-gradient(from 135deg at left 0 bottom 20px ,#0000 ,currentColor 1deg 90deg,#0000 0);
animation: sh7 1.5s infinite cubic-bezier(0.3,1,0,1);
}
@keyframes sh7 {
33% {inset:-10px;transform: rotate(0deg)}
66% {inset:-10px;transform: rotate(90deg)}
100% {inset:0 ;transform: rotate(90deg)}
}
.shapes-8 {
width: 40px;
height: 40px;
display: grid;
animation: sh8-0 1.5s infinite linear;
}
.shapes-8:before,
.shapes-8:after {
content: "";
grid-area: 1/1;
background:#25b09b;
clip-path: polygon(0 0%,100% 0,100% 100%);
animation: inherit;
animation-name: sh8-1;
}
.shapes-8:after {
--s:-1;
}
@keyframes sh8-0 {
66% {transform: skewX(0deg)}
80%,100% {transform: skewX(-45deg)}
}
@keyframes sh8-1 {
0% {transform:scale(var(--s,1)) translate(-0.5px,0)}
33% {transform:scale(var(--s,1)) translate(calc(1px - 50%),calc(1px - 50%))}
66% {transform:scale(var(--s,1)) translate(calc(1px - 50%),0%)}
100% {transform:scale(var(--s,1)) translate(calc(0.5px - 50%),0%)}
}
.shapes-9 {
width: 40px;
height: 20px;
background:orange;
position: relative;
animation: sh9-0 1.5s infinite linear;
}
.shapes-9:before,
.shapes-9:after {
content:"";
position: absolute;
background:inherit;
bottom: 100%;
width: 50%;
height: 100%;
animation: inherit;
animation-name: sh9-1;
}
.shapes-9:before {
left:0;
transform-origin: bottom left;
--s:-1;
}
.shapes-9:after {
right:0;
transform-origin: bottom right;
}
@keyframes sh9-0 {
0%,10% {transform:translateY(0%) scaleY(1)}
49.99% {transform:translateY(-50%) scaleY(1)}
50% {transform:translateY(-50%) scaleY(-1)}
90%,100% {transform:translateY(-100%) scaleY(-1)}
}
@keyframes sh9-1 {
10%,90% {transform: rotate(0deg)}
50% {transform: rotate(calc(var(--s,1)*180deg))}
}
.shapes-10 {
display: flex;
width:50px;
height:50px;
animation: sh10-0 1.5s infinite linear;
}
.shapes-10:before,
.shapes-10:after {
content: "";
width:50%;
background:#514b82;
clip-path: polygon(0 0,100% 50%,0% 100%);
animation: inherit;
animation-name: sh10-1;
transform-origin: bottom left;
}
.shapes-10:before {
clip-path: polygon(0 50%,100% 0,100% 100%);
transform-origin: bottom right;
--s:-1;
}
@keyframes sh10-0 {
0%,34.99% {transform: scaley(1)}
35%,70% {transform: scaley(-1)}
90%,100% {transform: scaley(-1) rotate(180deg)}
}
@keyframes sh10-1 {
0%,10%,70%,100%{transform:translateY(-100%) rotate(calc(var(--s,1)*135deg))}
35% {transform:translateY(0%) rotate(0deg)}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
脉动款
HTML代码
CSS代码
.pulsing-1 {
width:20px;
height:20px;
border-radius: 50%;
background:#000;
box-shadow: 0 0 0 0 #0004;
animation:pl1 1s infinite;
}
@keyframes pl1 {
100% {box-shadow: 0 0 0 30px #0000}
}
.pulsing-2 {
width:20px;
height:20px;
border-radius: 50%;
background:#000;
box-shadow: 0 0 0 0 #0004;
animation:pl2 1.5s infinite linear;
position: relative;
}
.pulsing-2:before,
.pulsing-2:after {
content:"";
position: absolute;
inset:0;
border-radius: inherit;
box-shadow: 0 0 0 0 #0004;
animation: inherit;
animation-delay: -0.5s;
}
.pulsing-2:after {
animation-delay: -1s;
}
@keyframes pl2 {
100% {box-shadow: 0 0 0 40px #0000}
}
.pulsing-3 {
width:50px;
height:50px;
color:#dc1818;
background:
radial-gradient(circle at 60% 65%, currentColor 62%, #0000 65%) top left,
radial-gradient(circle at 40% 65%, currentColor 62%, #0000 65%) top right,
linear-gradient(to bottom left, currentColor 42%,#0000 43%) bottom left ,
linear-gradient(to bottom right,currentColor 42%,#0000 43%) bottom right;
background-size:50% 50%;
background-repeat:no-repeat;
position:relative;
}
.pulsing-3:after {
content:"";
position:absolute;
inset:0;
background:inherit;
opacity:0.4;
animation:pl3 1s infinite;
}
@keyframes pl3 {
to {transform:scale(1.8);opacity:0}
}
.pulsing-4 {
width:60px;
height:60px;
position:relative;
}
.pulsing-4:before,
.pulsing-4:after {
content:"";
position:absolute;
border-radius: 50%;
inset:0;
background:
radial-gradient(circle 10px,#f85c00 94%,#0000),
repeating-conic-gradient(from -30deg,#0000 0 60deg,#f85c00 61deg 120deg);
-webkit-mask:radial-gradient(circle 15px,#000 calc(100% - 6px),#0000 calc(100% - 5px) 94%,#000);
}
.pulsing-4:after {
animation:pl4 1s infinite;
transform: perspective(300px) translateZ(0px)
}
@keyframes pl4 {
to {transform:perspective(300px) translateZ(150px);opacity:0}
}
.pulsing-5 {
width:80px;
height:80px;
position:relative;
}
.pulsing-5:before,
.pulsing-5:after {
content:"";
position:absolute;
inset:0;
background:#ffb940;
box-shadow: 0 0 0 50px;
clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
}
.pulsing-5:after {
animation:pl5 1s infinite;
transform:perspective(300px) translateZ(0px)
}
@keyframes pl5 {
to {transform:perspective(300px) translateZ(150px);opacity:0}
}
.pulsing-6 {
width:40px;
height:40px;
position:relative;
transform:rotate(45deg);
}
.pulsing-6:before,
.pulsing-6:after {
content:"";
position:absolute;
inset:0;
border-radius: 50% 50% 0 50%;
background:#514b82;
-webkit-mask:radial-gradient(circle 10px at 50% 50%,#0000 94%,#000);
}
.pulsing-6:after {
animation:pl6 1s infinite;
transform: perspective(300px) translateZ(0px)
}
@keyframes pl6 {
to {transform:perspective(300px) translateZ(150px);opacity:0}
}
.pulsing-7 {
width: 108px;
height: 60px;
color:#269af2;
--c:radial-gradient(farthest-side,currentColor 96%,#0000);
background:
var(--c) 100% 100% /30% 60%,
var(--c) 70% 0 /50% 100%,
var(--c) 0 100% /36% 68%,
var(--c) 27% 18% /26% 40%,
linear-gradient(currentColor 0 0) bottom/67% 58%;
background-repeat: no-repeat;
position: relative;
}
.pulsing-7:after {
content:"";
position:absolute;
inset:0;
background:inherit;
opacity:0.4;
animation:pl7 1s infinite;
}
@keyframes pl7 {
to {transform:scale(1.8);opacity:0}
}
.pulsing-8 {
width:65px;
height:117px;
position:relative;
}
.pulsing-8:before,
.pulsing-8:after {
content:"";
position:absolute;
inset:0;
background:#ff8001;
box-shadow: 0 0 0 50px;
clip-path: polygon(100% 0, 23% 46%, 46% 44%, 15% 69%, 38% 67%, 0 100%, 76% 57%, 53% 58%, 88% 33%, 60% 37%);;
}
.pulsing-8:after {
animation:pl8 1s infinite;
transform:perspective(300px) translateZ(0px)
}
@keyframes pl8 {
to {transform:perspective(300px) translateZ(180px);opacity:0}
}
.pulsing-9 {
width:100px;
height:45px;
position:relative;
}
.pulsing-9:before,
.pulsing-9:after {
content:"";
position:absolute;
inset:0;
background:#000;
box-shadow: 0 0 0 50px;
clip-path: polygon(-50px -20px,10% -12px,20% 0,calc(50% - 15px) 0,calc(50% - 10px) -20px,calc(50% - 8px) -15px,calc(50% + 8px) -15px,calc(50% + 10px) -20px,calc(50% + 15px) 0,80% 0,90% -12px,calc(100% + 50px) -20px,100% 80%,calc(100% + 10px) calc(100% + 10px),60% 100%,50% calc(100% + 15px),40% 100%,-10px calc(100% + 10px),0 80%);
}
.pulsing-9:after {
animation:pl9 1s infinite;
transform:perspective(300px) translateZ(0px)
}
@keyframes pl9 {
to {transform:perspective(300px) translateZ(100px);opacity:0}
}
.pulsing-10 {
display: grid;
font-size: 50px;
}
.pulsing-10:before,
.pulsing-10:after {
content:attr(data-c);
grid-area: 1/1;
}
.pulsing-10:after {
animation:pl10 1s infinite;
}
@keyframes pl10 {
to {transform:scale(1.8);opacity:0}
}
/**/
body {
display: grid;
grid-template-columns: repeat(auto-fit,minmax(250px,1fr));
grid-auto-rows: 130px;
place-items:center;
}
* {
box-sizing: border-box;
}
����
你可能感兴趣的:(web,css)
理解Gunicorn:Python WSGI服务器的基石
范范0825
ipython linux 运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
PHP环境搭建详细教程
好看资源平台
前端 php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
ide rust 开发语言 后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python 开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java 框架 java 任务 html解析器 存储 电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
Java:爬虫框架
dingcho
Java java 爬虫
一、ApacheNutch2【参考地址】Nutch是一个开源Java实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。Nutch致力于让每个人能很容易,同时花费很少就可以配置世界一流的Web搜索引擎.为了完成这一宏伟的目标,Nutch必须能够做到:每个月取几十亿网页为这些网页维护一个索引对索引文件进行每秒上千次的搜索提供高质量的搜索结果简单来说Nutch支持分
MongoDB知识概括
GeorgeLin98
持久层 mongodb
MongoDB知识概括MongoDB相关概念单机部署基本常用命令索引-IndexSpirngDataMongoDB集成副本集分片集群安全认证MongoDB相关概念业务应用场景:传统的关系型数据库(如MySQL),在数据操作的“三高”需求以及应对Web2.0的网站需求面前,显得力不从心。解释:“三高”需求:①Highperformance-对数据库高并发读写的需求。②HugeStorage-对海量数
Python实现下载当前年份的谷歌影像
sand&wich
python 开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习 spring mvc java
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
Spring Boot中实现跨域请求
BABA8891
spring boot 后端 java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Java java 爬虫 开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列 爬虫 java python
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器 nginx 运维 前端 html 笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniapp vue.js uniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
【Golang】实现 Excel 文件下载功能
RumIV
Golang golang excel 开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.js vue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc 音视频
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
metaRTC/webRTC QOS 方案与实践
metaRTC
metaRTC 解决方案 webrtc qos
概述质量服务(QOS/QualityofService)是指利用各种技术方案提高网络通信质量的技术,网络通信质量需要解决下面两个问题:网络问题:UDP/不稳定网络/弱网下的丢包/延时/乱序/抖动数据量问题:发送数据量超带宽负载和平滑发送拥塞控制是各种技术方案的数据基础,丢包恢复解决丢包问题,抗乱序抖动解决网络乱序抖动问题,流量控制解决平滑发送数据/数据超带宽负载/延时问题。拥塞控制(Congest
metaRTC5.0 API编程指南(一)
metaRTC
metaRTC c++ c语言 webrtc
概述metaRTC5.0版本API进行了重构,本篇文章将介绍webrtc传输调用流程和例子。metaRTC5.0版本提供了C++和纯C两种接口。纯C接口YangPeerConnection头文件:include/yangrtc/YangPeerConnection.htypedefstruct{void*conn;YangAVInfo*avinfo;YangStreamConfigstreamco
详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言 前端 vue.js javascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
原力元宇宙:Web3时代下的虚拟现实融合与普通人逆袭的机遇
口碑信息传播者
在数字化浪潮席卷全球的今天,一个崭新的概念——原力元宇宙,正以其独特的魅力吸引着越来越多的目光。作为元宇宙国际性的一个项目,原力元宇宙不仅融合了Web3第三代互联网的前沿技术,更将虚拟现实与现实生活紧密相连,为我们描绘出一幅前所未有的数字新世界画卷。13分钟视频内容讲明白原力元宇宙创富项目,中国区运营服务对接微信:ForceZen原力元宇宙,是一个时代的跨越,它代表着互联网技术的又一次革新。Web
《HTML 与 CSS—— 响应式设计》
陈在天box
html css 前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
html css 旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
bat+ffmpeg批处理图片,图片批量转码
张雨zy
音视频 ffmpeg
直接在cmd中输入//批量转码文件for%ain("*.png")doffmpeg-i"%a"-fs1024k"%~na.webp"//删除所有pngdel*.png@echooff表示执行了这条命令后关闭所有命令(包括本身这条命令)的回显。而echooff命令则表示关闭其他所有命令(不包括本身这条命令)的回显,@的作用就是关闭紧跟其后的一条命令的回显脚本完整代码写入脚本中后,需要多加一个%,例如
开发者关心的那些事
圣子足道
ios 游戏 编程 apple 支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginx F5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
LeetCode[Math] - #9 Palindrome Number
Cwind
java Algorithm 题解 LeetCode Math
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
java导出txt文件的例子
知了ing
java servlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scala sbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linux spider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想 JAVA IO操作 字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
HR看重的十大技能
bijian1013
提升 能力 HR 成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
Netty源码学习-HTTP-tunnel
bylijinnan
java netty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jquery json map val()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
Hibernate缓存总结
cuishikuan
开源 ssh javaweb hibernate缓存 三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
JSP之c:foreach
eksliang
jsp forearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
jquery-autocomplete 使用手册
macroli
jquery Ajax 脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracle plsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储 数据仓库 数据模型 拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring