- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- FastDVDnet:基于深度学习的视频去噪框架
陆可鹃Joey
FastDVDnet:基于深度学习的视频去噪框架项目地址:https://gitcode.com/gh_mirrors/fa/fastdvdnet项目介绍FastDVDnet是一个高效、开源的深度学习模型,专注于视频去噪。该项目由MatteoTassano开发并维护,旨在提供一种快速且有效的解决方案,以消除视频中的噪声,同时保持图像细节和自然纹理。它利用了时间域的连续性和深层神经网络的力量,确保在
- 基于 KTransformers的DeepSeek-R1 本地部署方案,成本骤降32倍!
爱科技Ai
LLM人工智能
随着DeepSeek-R1模型在全球范围内的流行,越来越多的用户开始在本地尝试部署该模型。然而,高昂的硬件需求和成本让许多公司望而却步。本文将深入探讨DeepSeek-R1部署中的挑战,并介绍一款创新框架KTransformers,它能够显著降低大规模模型部署的成本并提高推理效率,从而帮助更多中小企业有效部署此类高级AI模型。本地部署“成本骤降32倍”,助力R1真正落地「中小企业」中!1.Deep
- Flask实现分页的三种方法
BirdMan98
FlaskPythonMySQLflask数据库python
在Flask中实现分页的方式有多种,最常用的是使用Flask-SQLAlchemy自带的分页功能,或者手动实现分页逻辑。下面介绍几种方法:方法1:使用Flask-SQLAlchemy的paginate()Flask-SQLAlchemy提供了paginate()方法,可以轻松实现分页。1.安装Flask-SQLAlchemypipinstallflaskflask-sqlalchemy2.代码示例
- 深度学习 Deep Learning 第2章 线性代数
odoo中国
AI编程人工智能深度学习线性代数人工智能
深度学习第2章线性代数线性代数是深度学习的语言。张量操作是神经网络计算的基石,矩阵乘法是前向传播的核心,范数约束模型复杂度,而生成空间理论揭示模型表达能力的本质。本章介绍线性代数的基本内容,为进一步学习深度学习做准备。主要内容2.1标量、向量、矩阵和张量标量:单个数字,用斜体表示,通常赋予小写字母变量名。向量:数字数组,按顺序排列,用粗体小写字母表示,元素通过下标访问。矩阵:二维数字数组,用粗体大
- Windows C盘清理技巧分享
qzw1210
windows
清理C盘是保持计算机性能和存储空间的关键步骤。C盘通常是系统盘,存储着操作系统和许多重要的系统文件,因此在清理时需要格外小心,以免误删重要文件。以下是一些详细的C盘清理技巧,帮助你有效释放空间。1.使用磁盘清理工具Windows自带的磁盘清理工具是清理C盘的首选工具。它可以安全地删除不必要的系统文件。步骤:打开“此电脑”。右键点击C盘,选择“属性”。点击“磁盘清理”按钮。在弹出的窗口中,选择要删除
- RAW图与BAYER图异同
越甲八千
【opencv学习】【海康相机视觉案例】计算机视觉人工智能
RAW图是一种未经处理、未压缩的图像文件格式,它记录了图像传感器捕捉到的原始数据,包含了拍摄时的大量图像信息。下面从多个方面详细介绍RAW图:参考:B站大清光学定义与基本概念定义:RAW文件是图像传感器将捕捉到的光源信号转化为数字信号的原始数据。相机在拍摄时,光线通过镜头到达图像传感器,传感器将光线的强度、颜色等信息转化为电信号,再经过模数转换变成数字数据,RAW格式直接保存这些原始数据,而不经过
- Elasticsearch大文件检索性能提升20倍实践(干货)_elasticsearch 查询优化
2401_84247505
2024年程序员学习elasticsearchjenkins大数据
3、问题排查与定位步骤1:限定返回记录条数。不提供直接访问末页的入口。baidu,360,搜狗等搜索引擎都不提供访问末页的请求方式。都是基于如下的请求方式:通过点击上一下、下一页逐页访问。这个从用户的角度也很好理解,搜索引擎返回的前面都是相关度最高的,也是用户最关心的信息。Elasticsearch的默认支持的数据条数是10000条,可以通过post请求修改。最终,本步骤将支持ES最大返回值100
- SSL证书自动续签(解决泛域名续签问题)
月会
ssl自动续签
文章目录SSL证书自动生成并自动续期Let’sEncryptCertbot介绍申请ssl证书下载certbot申请证书非泛域名申请证书nginx使用证书证书续期脚本linux定时执行脚本泛域名SSL证书自动生成并自动续期自动续期使用Let’sEncrypt证书颁发机构和certbot客户端共同完成Let’sEncryptLet’sEncrypt是一家免费、开放、自动化的证书颁发机构(CA),为公众
- 操作符详解
知困勉行的Allen
c语言学习方法c++
今天给小伙伴们分享一些关于操作符的知识~文章将会介绍各种操作符以及它们的使用示例。OK,那就让咱们进入正题吧@目录一.操作符分类二.各类操作符介绍1.算数操作符2.移位操作符3.位操作符4.1赋值操作符4.2复合赋值符5.单目操作符6.关系操作符7.逻辑操作符8.条件操作符9.逗号表达式10.下标引用、函数调用和结构成员三.结语一.操作符分类操作符的种类还挺多嘞~可分为:算术操作符移位操作符位操作
- 【PCDN】2020架构: 提高穿透和分享、BGP协议
等风来不如迎风去
传输探索实践架构服务器运维
小溪流科技自研海外PCDN系统技术架构与演进转载自腾讯云文/张道远整理/核心组网我们自己的P2P组网模型。我们采用了树形组网,但是我们规避优化了传统树形模型的缺点。为防止延时过高,我们在调度时会严格控制树形高度。为弥补父节点掉线造成孤儿状态的不足,我们使系统中每个节点都首先从CDN拉流。如果出现父节点掉线的情况,它立即向服务器补片,同时触发新的组网。对于纯粹的消费者模型,我们目前有两种方案,其中一
- 大语言模型原理与工程实践:大语言模型强化对齐
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
大语言模型原理与工程实践:大语言模型强化对齐作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来随着人工智能技术的迅猛发展,大语言模型(LargeLanguageModels,LLMs)如GPT-3、LaMDA等,在自然语言处理(NLP)领域取得了显著的突破。这些模型在问答、翻译、文本生成等方面展现出惊人的能力,但同时也引发了
- 庖丁解java(一篇文章学java)
庖丁解java
java开发语言
(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(
- Redis 常用数据类型
27xixi
java技术栈redis数据库缓存
Redis常用数据类型的详细介绍及其典型应用场景:String(字符串)描述:最基本的数据类型,可存储文本、数字或二进制数据(最大512MB)。常用命令:SETkeyvalue:设置值GETkey:获取值INCRkey:将值自增1(原子性操作)EXPIREkeyseconds:设置过期时间应用场景:缓存简单键值对(如用户会话、配置项)。计数器(如文章阅读量、库存扣减)。分布式锁(结合SETNX命令
- Python 爬取大量数据如何并发抓取与性能优化
chusheng1840
Python教程python性能优化开发语言
Python并发抓取与性能优化在进行网络爬虫开发时,爬取大量数据可能非常耗时。尤其是在处理许多网页或API请求时,逐个请求速度会非常慢。为了解决这个问题,我们可以通过并发抓取提高爬取效率。同时,通过性能优化来进一步减少耗时和资源占用,使爬虫更高效。本篇文章将带大家了解Python中常用的并发抓取方法,并介绍如何进行性能优化。1.并发抓取的基本概念并发抓取指的是同时发出多个请求的技术,而不是顺序地等
- 关于STM32常用的8种GPIO输入输出模式的理解
MPU技术极客笔记
项目开发经验:STM32stm32单片机嵌入式硬件
目录GPIO共有8中输入输出模式,分别是:上拉输入、下拉输入、浮空输入、模拟输入、开漏输出、推挽输出、开漏复用输出、推挽复用输出,下面我们详细介绍以下上面的八种输入输出模式。一、输入模式(1)上拉输入:GPIO_Mode_IPU(2)下拉输入:GPIO_Mode_IPD(3)浮空输入:GPIO_Mode_IN_FLOATING(4)模拟输入:GPIO_Mode_AIN二、输出模式(1)开漏输出:G
- STM32 单片机常见的 8 种输入输出模式
嵌入式修炼师
STM32单片机stm32
STM32单片机常见的8种输入输出模式文章目录STM32单片机常见的8种输入输出模式1.浮空输入模式(GPIO_Mode_IN_FLOATING)介绍使用场景示例代码2.上拉输入模式(GPIO_Mode_IPU)介绍使用场景示例代码3.下拉输入模式(GPIO_Mode_IPD)介绍使用场景示例代码4.模拟输入模式(GPIO_Mode_AIN)介绍使用场景示例代码5.开漏输出模式(GPIO_Mode
- MCU的工作原理:嵌入式系统的控制核心
绿算技术
MCU架构介绍单片机嵌入式硬件
MCU的工作原理可以概括为以下几个步骤:1.初始化上电后,MCU从Flash存储器中加载程序代码,并初始化外设和寄存器。2.任务执行根据程序逻辑,MCU执行数据处理、外设控制和通信等任务。通过中断系统实时响应外部事件。3.低功耗管理在空闲时,MCU进入低功耗模式,等待外部事件唤醒。4.结果输出通过GPIO、通信接口或模拟接口输出处理结果。MCU的架构:模块化与可扩展性MCU的架构设计注重模块化和可
- 第20篇:从零开始构建NLP项目之电商用户评论分析:模型训练阶段
Gemini技术窝
自然语言处理人工智能深度学习AIGC机器学习nlplangchain
大家好,今天我们继续探讨如何从零开始构建一个NLP项目,特别是电商用户评论分析中的模型训练阶段。模型训练是NLP项目的核心环节,通过合理的调参和优化,可以显著提升模型性能。本文将详细介绍模型训练的步骤,并展示如何使用LangChain库进行模型训练、调参和优化。文章目录项目的背景和目标模型训练的详细步骤安装依赖包流程图1.准备数据2.定义模型3.训练模型4.评估模型5.调参与优化常见错误和注意事项
- 什么是mybatis?
十二.413
mybatisjava数据库
目录一、mybatis框架介绍二、mybatis配置三、mybatis逆向工程三、userMapper.xml配置一、mybatis框架介绍1.1mybatis本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwareoundation迁移到了googlecode,并且改名为MyBatis。2013年11月迁移到Github。mybatis是一个基于Java的持久
- 高效快速教你deepseek如何进行本地部署并且可视化对话
chatgpt
随着最近一个新的人工智能deepseek的爆火,很多大佬都开始了在本地进行deepseek的部署操作,并且离线也可以使用,这里的话我就一步一步带你们部署本地的deepseek,说实话这个人工智能的实力不亚于openai的gpt安装ollama我们需要先安装ollama,安装地址ollama,我们直接点击下载,我们在下载的时候尽量使用我们的谷歌浏览器,有魔法的最好带上魔法,不然安装的时候可能会出问题
- 基于oracle linux的 DBI/DBD 标准化安装文档(二)
文档
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【MyBatis笔记06】MyBatis中的三种关联查询方式(一对一、一对多、多对多)
Mr.小朱同学
SSM专栏笔记mybatis关联查询一对一一对多多对多
这篇文章,主要介绍MyBatis中的三种关联查询方式(一对一、一对多、多对多)。目录一、MyBatis关联查询1.1、准备环境(1)SQL建表语句(2)创建实体类1.2、一对一查询(1)创建Mapper接口方法(2)创建XML映射文件(3)测试程序1.2、一对多关联查询(1)实体类(2)创建XML映射文件(3)测试程序1.3、多对多关联查询一、MyBatis关联查询MyBatis框架支持三种关联查
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- Python——文件读取
一颗小松松
python开发语言
Python可以读取不同格式的文件,下面简单来介绍一下:1、使用read_excel或read_csv读取文件,若在路径前加r,使用“\”importpandasaspd#在路径前加r,使用“\”df=pd.read_excel(r'C:\Users\merit\Desktop\测试.xlsx')#导入.csv文件,以“,”为分隔符data=pd.read_csv(r'C:\Users\merit
- Qt03-绘图、设置不规则窗体
陈大头啊呀
Qtqt开发语言
文章目录一、Qt操作图片二、不规则窗口一、Qt操作图片设置背景图新建Widget项目,在.h头文件中定义paintEvent(QPaintEvent*e)需要导入头文件Widget.hprotected://重写绘图时间,虚函数//如果在窗口内绘图,必须放在绘图事件里实现voidpaintEvent(QPaintEvent*event);Widget.cppvoidWidget::paintEve
- 【云原生】深入浅出 K8s 设备插件技术(Device Plugin)
碣石潇湘无限路
kubernetes容器云原生
摘要:Kubernetes提供了DevicePlugin机制,用于向kubelet上报硬件信息并配置容器资源。本文以NVIDIAGPUPlugin为例,通俗易懂并深入浅出地剖析注册、ListAndWatch、Allocate及kubelet管理流程,介绍常见问题和配置要点。先用一张原理概览图把DevicePlugin和kubelet之间的交互勾勒出来,让大家感受下插件技术的整体架构(示例以NVID
- 轻松管理CSV数据,Python csv库全解析
嘎啦AGI实验室
Pythonpythonandroid数据库Pythoncsv
文章目录轻松管理CSV数据,Pythoncsv库全解析背景介绍csv库是什么?如何安装csv库?五个简单的库函数使用方法1.读取CSV文件2.写入CSV文件3.使用DictReader读取CSV4.使用DictWriter写入CSV5.指定分隔符五个场景使用代码说明场景1:读取CSV并统计数据场景2:将查询结果写入CSV场景3:读取CSV并过滤数据场景4:读取CSV并排序数据场景5:读取CSV并合
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
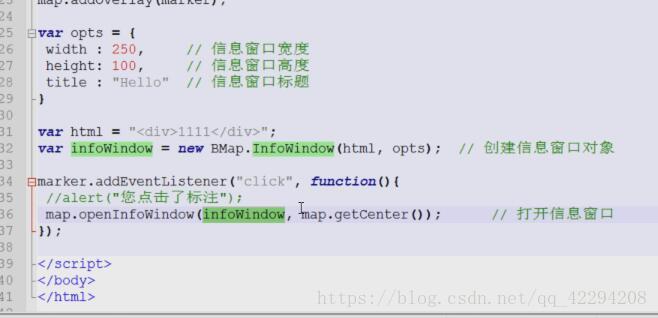
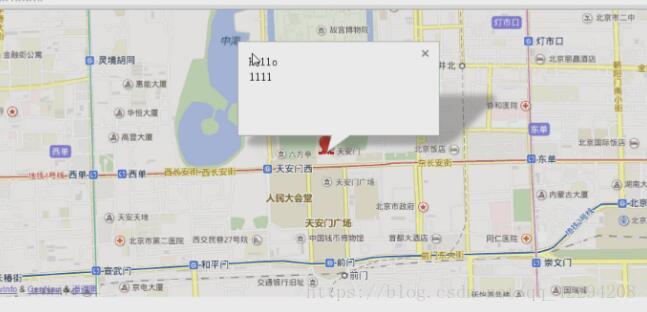
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置