- 图片压缩及水印添加概述华为云微认证
大嘴巴子
华为网络技术华为华为云网络
一、图片压缩和水印添加概述(1)为更好地传输,存储和辨识数据;使用压缩降低图片大小,节约了成本;图片压缩:简单易用;;图片压缩软件:功能单一;网页在线图片压缩;自设图片压缩代码:需要变成基础;使用云服务批量压缩:适合批量处理,可结合自设代码;(2)水印:logo增加辨识,盖章表示版权;附加信息,可增加了地点等信息;二、函数工作流简介(1)是华为云提供的一款无服务器计算服务,它包含了函数和工作流两个
- halcon里3d平面度检测程序_激光三角测量法在工业视觉检测上的应用
jiago 王佳东fr
点击上方“3D视觉工坊”,选择“星标”干货第一时间送达激光三角测量法,是工业视觉领域较为常用也是比较容易理解的一种3D检测算法。本文主要从应用层次来阐述,包括相机和激光选型、搭接方式的优劣点分析、软件开发过程中的注意事项等。1.原理及演示将一条单线细激光光线投射到物体表面,由于物体表面高度发生变化,使得激光线发生了弯曲,根据这个线的变形,可以计算出精确的物体表面三维轮廓。如下图所示,基本组成结构有
- iOS 模块化架构设计:主流方案与实现详解
Ethan. L
架构ios架构
随着iOS工程规模的扩大,模块化设计成为提升代码可维护性、团队协作效率和开发灵活性的关键。本文将探讨为什么需要模块化,介绍四种主流的模块化架构方案(协议抽象、依赖注入、路由机制和事件总线),并通过代码示例和对比表格帮助开发者选择适合的方案。一、为什么需要模块化?1.代码可维护性随着工程规模的增长,代码量迅速增加,模块化可以将代码拆分为独立的功能模块,降低代码复杂度,提升可维护性。2.团队协作效率模
- 开源的 AntDesignVue 表单设计器使用教程
低代码研究员
FormCreate开源FormCreatevue.js表单设计器ant-design-vue
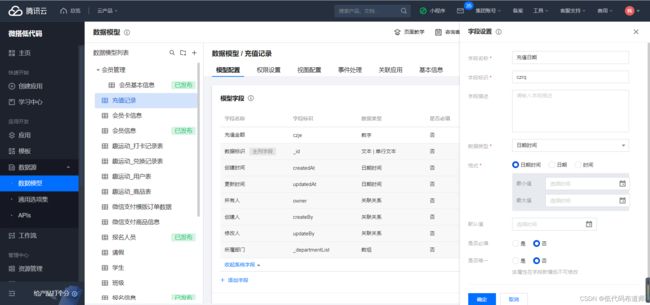
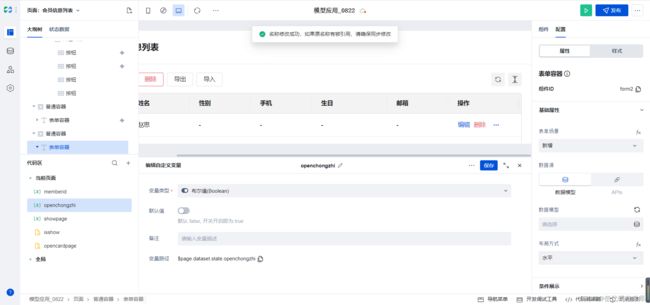
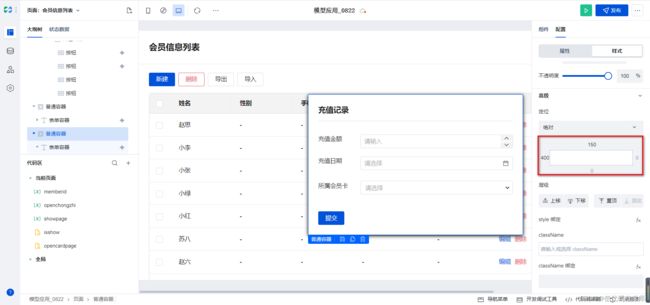
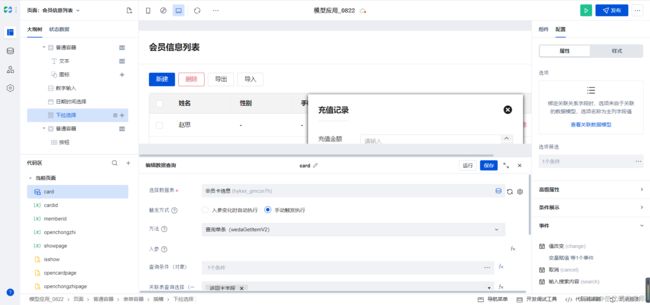
FcDesigner版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。源码地址:Github|Gitee|文档|在线演示本项目采用Vue3.0和AntDesignVue进行页面构建,内置多语言解决方案,支持二次扩展开发,支持
- 从零开始搭量化系统:那些教程里没说的脏活累活
ZQ917
python量化行情接口level2
去年某天,我对着满屏的均线交叉策略发呆——回测曲线完美得能上教科书的策略,实盘跑了两周亏掉20%。后来才发现,问题出在基础行情延迟了整整5秒。这才明白过来:市面上教人写策略的教程,和真正能跑通的交易系统之间,隔着一整条马里亚纳海沟。今天要聊的,不是怎么设计策略(这种内容已经烂大街了),而是实实在在的工程难题:如何用最低成本把策略变成真金白银的交易。别担心,不需要租机房搞专线,咱们普通散户也能玩
- 低代码平台未来发展趋势有哪些?
低代码
低代码平台的未来发展趋势呈现出多维度的创新与深化,以下结合JNPF快速开发平台的特性,为您分析其未来的发展方向:1.智能化与AI深度融合低代码平台将与人工智能技术深度融合,实现开发流程的智能化升级。例如,JNPF平台有望通过自然语言处理技术,让开发者仅需用自然语言描述需求,平台即可自动生成初步的应用架构和代码逻辑。此外,AI技术还将用于智能推荐、代码自动生成、流程自动化等功能,进一步提升开发效率。
- 【数据分享】2000~2020年基于站点观测的中国1km土壤湿度日尺度数据集
GIS遥感数据处理应用
人工智能大数据arcgis深度学习
各位同学们好,今天和大伙儿分享的是2000~2020年基于站点观测的中国1km土壤湿度日尺度数据集。如果大家有下载处理数据等方面的问题,您可以私信或评论。上官微,李清亮,石高松.(2022).基于站点观测的中国1km土壤湿度日尺度数据集(2000-2020).国家青藏高原数据中心.1数据简介本研究提供了中国范围1km高质量的土壤湿度数据集-SMCI1.0(SoilMoistureofChinaby
- 手机租赁系统开发核心技术解析
红点租赁系统开发
其他
内容概要如果把手机租赁系统比作一台精密运转的智能管家,那它的骨架可不是用代码随便搭的乐高积木。这玩意儿得同时搞定三件事:让用户像刷短视频一样流畅下单,让风控系统比小区门禁还难糊弄,还得让物流信息比外卖小哥的定位更透明。想象一下,当你在APP里滑动挑选最新款折叠屏手机时,后台其实正在上演三重加密的信用评分大战——你的芝麻信用分、电商平台消费记录甚至社交账号活跃度,都被塞进算法熔炉里炼成租赁权限的通行
- 单分散聚苯乙烯微球的特点
星贝爱科生物-xb
单分散聚苯乙烯微球
单分散聚苯乙烯微球是一种具有高度均一粒径分布的微球材料,以下是其详细介绍:特点粒径均一:单分散聚苯乙烯微球的粒径分布非常窄,即所有微球的粒径都非常接近,偏差系数C.V值一般≤6%,能够保证在实验和应用中具有一致的性能。形态规整:微球通常呈完美的球形,表面光滑,没有明显的缺陷或不规则形状。化学稳定性:聚苯乙烯是一种化学性质相对稳定的材料,单分散聚苯乙烯微球在多种化学环境下都能保持其物理和化学性质的稳
- MS1826宏晶微 高性能 HDMI 发射器芯片 主要用于将视频和音频信号通过 HDMI 接口输出到显示设备。它广泛应用于视频转换、显示设备、嵌入式系统等领域 持音频和视频同步传输
li15817260414
音视频视频编解码信号处理
MS1826是宏晶微电子(MacroSilicon)推出的一款高性能HDMI发射器芯片,主要用于将视频和音频信号通过HDMI接口输出到显示设备。它广泛应用于视频转换、显示设备、嵌入式系统等领域。以下是MS1826的主要参数和功能概述:主要参数:输入接口:支持RGB/YUV视频输入,分辨率最高支持1080p@60Hz。支持24-bit色深。支持I2S音频输入,最高支持8通道音频。输出接口:支持HDM
- TLSR8355F128芯片特色解析
番茄老夫子
单片机嵌入式硬件
TLSR8355F128是泰凌微推出的一款高性能、低功耗的无线物联网芯片,具有以下特色:丰富的协议支持:支持2.4GHz私有协议。这使得该芯片能够广泛应用于各种特殊的物联网场景,实现不同设备之间的互联互通。强大的处理能力:搭载RISC-V32-bit处理器,主频可达96MHz,并带有DSPExtension和FPU,能够快速处理各种复杂的任务,为物联网设备提供高效的运算支持。同时,512KB的SR
- 【大模型实战篇】使用GPTQ量化QwQ-32B微调后的推理模型
源泉的小广场
大模型大模型量化推理模型量化量化qwq32bgptq量化大模型推理性能调优
1.量化背景之所以做量化,就是希望在现有的硬件条件下,提升性能。量化能将模型权重从高精度(如FP32)转换为低精度(如INT8/FP16),内存占用可减少50%~75%。低精度运算(如INT8)在GPU等硬件上计算效率更高,推理速度可提升2~4倍。我们的任务是,将QwQ-32B微调后的推理模型,也就是bf16的精度,通过量化,压缩到int4。关于QwQ-32B微调,可以参考《利用ms-swift微
- 用Java爬虫轻松获取微店店铺所有商品信息
数据小爬虫@
java爬虫开发语言
在当今电商蓬勃发展的时代,微店作为一个轻量级且功能强大的电商平台,吸引了众多商家和消费者。无论是进行市场调研、数据分析,还是寻找热门商品,获取微店店铺的所有商品信息都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写Java爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用Java爬虫获取微店店铺的所有商品信息。一、为什么选择Java爬虫?Jav
- 微信、企微开发者文档及后台管理连接
就叫飞六吧
企业微信
企微开发者文档:https://developer.work.weixin.qq.com/document/path/90664后台:https://work.weixin.qq.com/wework_admin/frame#/profile微信开发者文档:https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Acce
- Schneider MDI1PRD23B7-EQ程序参数使用教程MDI1FRD34C7-EQ-N技术
广州葵璟
机器学习人工智能
SchneiderMDI1PRD23B7-EQ,MDI1FRD34C7-EQ-N步进电机。这是一款包括电机+控制器+驱动器集成一起的微步进电机,所以这是为什么需要设置程序参数的重要原因。在更换维修电机之前,先要将原MDI1PRD23B7-EQ,MDI1FRD34C7-EQ-N电机的程序参数进行备份。这里需要用到原厂配套的通讯线MD-CC400-001(如果没有可以自行准备)。下面是MDI1PRD2
- 深入理解Spring Cloud中的服务发现与注册
weixin_836869520
springcloud服务发现spring
深入理解SpringCloud中的服务发现与注册大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!服务发现与注册的重要性在微服务架构中,服务发现与注册是确保服务间通信的关键。传统的单体应用程序可能使用硬编码的方式调用其他服务,但在微服务环境中,服务的地址和实例可能动态变化,因此需要一种机制来动态地管理和发现服务。1.SpringCloud与EurekaSpringClo
- Android Dagger2 框架作用域管理模块深度剖析(五)
&有梦想的咸鱼&
AndroidDagger2原理android
一、引言在Android开发中,依赖注入(DependencyInjection,简称DI)是一种重要的设计模式,它能有效降低代码之间的耦合度,提升代码的可测试性和可维护性。Dagger2作为一款强大的依赖注入框架,凭借其在编译时生成依赖注入代码的特性,避免了运行时反射带来的性能开销。而作用域管理模块是Dagger2中极为关键的一部分,它能精准控制依赖对象的生命周期,确保在特定作用域内依赖对象的唯
- 树莓派搭php,Raspberry Pi 树莓派搭LAMP服务器
平平无奇的美女
树莓派搭php
目录:为什么要用树莓派?DebianLinux安全性操作系统性能优化配置网络开启sshMakingtheserveravailableontheInternetDNS安装apache安全MySQL安装PHP配置完成本文将会介绍如何把树莓派配置为一台LAMP服务器.这和把XUbuntu配成LAMP服务器有些相似,但是针对树莓派有些需要特殊处理的地方.下面是LAMP服务器的最通用配置:Linux–操作
- 3月16日星期日早报简报微语报早读
微语早读
生活
3月16日星期日,农历二月十七,早报#微语早读。1、多地探索将DeepSeek嵌入纪检监察工作,有的已甄别出可疑数据;2、再次超越!《哪吒2》票房进入全球票房榜前5名;3、北京修订小客车数量调控细则:增加亲属间车辆转让范围;4、市场监管总局:全面加大包括直播带货在内的网售产品抽查力度;5、西安交通大学通报“副教授权威期刊论文全文抄袭”:解除聘用关系;6、涉多个知名品牌!卫生巾、纸尿裤残次料,竟被翻
- 使用Spring Boot Admin监控和管理微服务
微赚淘客系统开发者@聚娃科技
springboot微服务后端
使用SpringBootAdmin监控和管理微服务大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨如何利用SpringBootAdmin来监控和管理微服务,提升系统的稳定性和可靠性。1.引言随着微服务架构的流行,系统的复杂性和服务数量不断增加,监控和管理这些微服务变得尤为重要。SpringBootAdmin作为一款
- SD教程 : Stable Diffusion WebUI 云端部署
AI想象家
stablediffusiongptAI作画AIGC人工智能
StableDiffusionWebUI云端部署对于电脑配置无法满足StableDiffusionWebUI部署要求的朋友们,不用担心,我们可以租用GPU进行部署,在对比使用了多个云平台(矩池云/AutoDL/青椒云)之后,我强烈推荐揽睿星舟云平台,原因如下:•新用户注册即送无门槛3.8元优惠券,可免费白嫖2小时3090显卡。(用完重新注册一个号继续白嫖[呲牙])•价格合理,NVIDIA3090搭
- 使用Spring Boot和Elastic Stack构建实时日志分析系统
微赚淘客系统开发者@聚娃科技
springbootjenkins后端
使用SpringBoot和ElasticStack构建实时日志分析系统大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!随着现代应用程序的复杂性增加,实时日志分析成为确保系统稳定性和性能的重要手段。本文将介绍如何利用SpringBoot和ElasticStack(Elasticsearch、Logstash、Kibana)构建一个高效的实时日志分析系统,实现日志的收集、
- RISC-V与ARM
IT_Beijing_BIT
ARM系列小知识嵌入式
RISC-V与ARMRISC-V架构RISC-V架构特点ARM架构RISC-V与ARM指令集架构(ISA)基本上是汇编级程序员,或编译器编写者可见的机器部分。ISA是软件与硬件相遇的地方。ISA定义了机器及其微架构本身可以理解的命令/指令,它还定义了如何存储、访问和实施指令。我们使用计算机可以理解的语言向计算机的硬件发出指令。计算机语言由称为指令的词组成,词汇表称为指令集。指令集告诉我们每条指令的
- ARM N2微架构介绍
「已注销」
CPU微架构verilog
简介之前在“ARMV2处理器微架构介绍”一文中介绍了面向服务器、云计算等应用的ARMV2处理器微架构,V系列具有更强性能,N系列强调性能和功耗等方向的平衡,本文就将介绍一下ARMN2处理器微架构相比较前代的一些提升。尽管ARM还具备一代N1/V1的服务器端处理器,但严格意义讲N2是ARM相对成熟的第一代服务器端处理器IP。前端Front-End前端的设计相比较前代可以说是巨大提升,预测和取指依然是
- 企微扫码登录
庸懒
企业微信
企微扫码登录企微的扫码登录官网有较为详细的文档扫码授权登录-文档-企业微信开发者中心(qq.com),对主要流程有详细说明且对部分代码有示例。扫码登录有两种方式,一种是跳转到扫码页面,一种是内嵌二维码,因为第二种接受度更高所以这里以第二个为例:1.引入资源首先需要在网页中引入企微的指定资源http://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLog
- 数字电路设计的基本流程
minstbe
数字电路设计fpga开发
数字电路设计的整个流程可以看作是围绕RTL设计这一关键环节展开的完整芯片设计过程。以下是从RTL出发,逐步扩展到其他环节的详细描述:1.系统级设计(System-LevelDesign)目标:确定芯片的总体功能和性能指标。定义芯片的架构,包括模块划分、数据路径、控制路径等。关键内容:需求分析:确定芯片需要完成的任务,例如计算能力、功耗、面积等。系统建模:使用工具(如MATLAB、SystemC)搭
- 安科瑞ACCU-100微电网协调控制器:助力绿色能源系统运行
安科瑞蒋静
能源
随着全球能源结构的转型和可再生能源的快速发展,微电网作为一种新型的电力系统,逐渐成为解决分布式能源接入、提高能源利用效率的重要手段。微电网不仅能够实现新能源的就地消纳,还能有效提高电网的稳定性和可靠性。在这一背景下,安科瑞电气股份有限公司推出的ACCU-100微电网协调控制器,凭借其强大的功能和灵活的配置,成为微电网系统中的核心控制设备。一、产品概述ACCU-100微电网协调控制器是一款应用于微电
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- 焊接机器人与线激光视觉系统搭配的详细教程
自动化专业爱好者
机器人opencv人工智能
以下是关于焊接机器人与线激光视觉系统搭配的详细教程,包含核心程序框架、调参方法及源码实现思路。本文综合了多个技术文档与专利内容,结合工业应用场景进行系统化总结。一、系统硬件配置与视觉系统搭建1.硬件组成焊接机器人系统通常由以下模块构成:线激光视觉传感器:用于发射线激光并采集焊缝图像(如英莱科技PF系列传感器,支持4K视频监控与微间隙焊缝检测)。机器人本体与焊枪:需支持外部轴控制,传感器通过夹具安装
- 大模型LLM基于PEFT的LoRA微调详细步骤---第一篇:模型下载篇
素雪风华
大模型下载Huggingface魔搭社区transformer
模型下载:HuggingFace官网:https://huggingface.co/----需要VPN魔搭社区:https://modelscope.cn/home----国内映射,不需要VPN写在篇始:国内关注方法一即可。其余几种都需要VPN,而且在服务器下载的速度有限~~。下一篇:微调详细流程以及环境...方法一:魔搭(modelscope)下载#需要安装pipinstallmodelscop
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f