【Vue3 从入门到实战 进阶式掌握完整知识体系】001-Vue语法初探
文章目录
- 一、Vue语法初探
-
- 1、第一个Vue程序
-
- hello world 代码
- 运行结果
- 我们在模板里面写一个变量
- 运行结果
- 使用mounted函数
- 运行结果
- 这告诉我们什么?
- 2、反转字符串
-
- 代码
- 运行结果
- 3、显示与隐藏
-
- 代码
- 显示状态
- 隐藏状态
- 4、了解循环和双向绑定
-
- 代码
- 运行结果
- 往列表里面添加新的数据
- 运行结果
- 来点更有意思的
- 运行结果
- 5、组件概念初探
-
- 先了解一下v-bind指令
- 运行结果
- 关于组件
- 运行结果
- 让组件灵活起来
- 运行结果
一、Vue语法初探
1、第一个Vue程序
hello world 代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Worldtitle>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
/*
下面的含义:
1、常见一个 Vue 实例;
2、实例的模板内容为 hello world! ;
3、讲这个实例绑定到 id 为 root 的标签上;
*/
Vue.createApp({
template: `hello world!`
}).mount('#root');
script>
html>
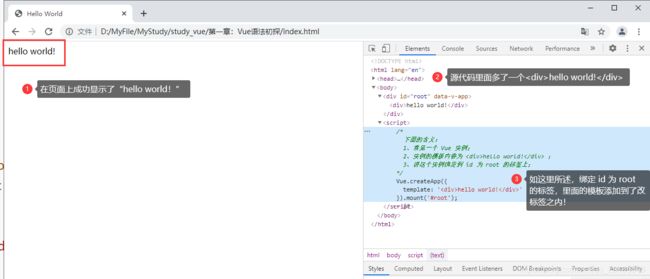
运行结果
我们在模板里面写一个变量
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Worldtitle>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
// 我们写一个函数 data 返回一个变量 content 的值为 1
data() {
return {
content: 1
}
},
template: `{{content}}` // 在这里,我们吧这个变量放入模板里面
}).mount('#root');
script>
html>
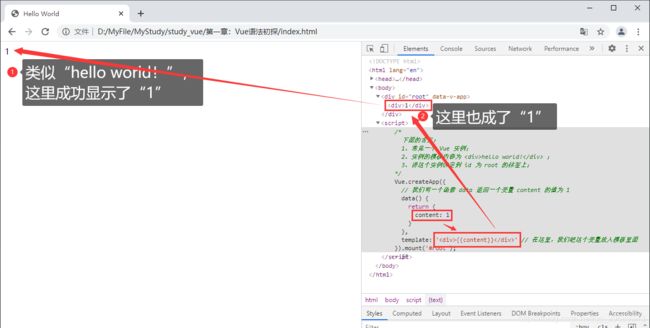
运行结果
content是一个变量,在模板中,我们使用“{{}}”将其包裹就是表示此意!这个变量会从 data 里面获取!
使用mounted函数
当页面加载完成执行此函数!
2021年6月12日10点23分,我必须回来补充一下关于 this 的概念了,this 代表的是当前 vue 实例,我们下面使用的
this.content表示取得 data 里面的 content ,这是一种简写,完整写法是this.$data.content,这么写看起来更容易理解!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Worldtitle>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
data() {
return {
content: 1
}
},
// 在页面加载完成之后执行此函数
mounted() {
console.log("mounted函数执行了!");
// 我们让它做点事情:每隔一秒将 content 加 1
setInterval(() => {
this.content += 1;
}, 1000);
},
template: `{{content}}`
}).mount('#root');
script>
html>
运行结果
这告诉我们什么?
实际上我这是第二遍学习 Vue 了,第一遍学得粗糙,似懂非懂,本来不想做这么详细的笔记,但是老师告诉我了我不知道的概念或者是思想,我觉得这是极其重要的内容!认真!认真!再认真!唯有一丝不苟,才能学到真正的知识!加油!訾博!2021年6月11日22:18:59
以前我们要改变页面的内容需要使用 类似document.getElementById的代码来操作DOM,而现在我们不再关心DOM,而是更加关心数据,我们直接操作数据就可以了,剩下的交给Vue,我们就从“面向DOM编程”变成了“面向数据编程”!
2、反转字符串
我们主要来了解 vue 如何绑定事件
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>反战字符串title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
// 我们来做一个反转字符串的功能:点击按钮进行反转
Vue.createApp({
data() {
return {
content: 'Hello World'
}
},
/*
当我们写到“”的时候,我们肯定回想起要绑定一个点击事件
在 Vue 中如果我们想给一个标签绑定一个事件的时候,我们需要使用 vue 的指令:v-on
比如我们要给按钮绑定点击事件,就这么写:v-on:click="函数名"
如下面代码所示,我们绑定了 handleBtnClick 函数,那么在 vue 里面如何定义函数呢?
我们可以把函数定义在 metnods 里面
*/
methods: {
handleBtnClick() {
// 此刻我们需要对 Hello World 进行反转
// 我们传统的思想的使用类似 document.getElementById 这样的语法操作 DOM
// 注意 vue 是“面向数据编程”,我们只需要操作数据即可!
// 打散 - 反转 - 聚合
this.content = this.content.split('').reverse().join('');
}
},
template: `
{{content}}
`
}).mount('#root');
script>
html>
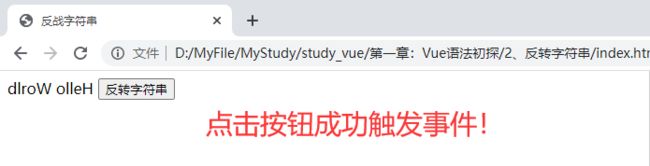
运行结果
3、显示与隐藏
我们这里来了解 vue 控制标签是否加载
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示与隐藏title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
// 我们来做一个反转字符串的功能:点击按钮显示会隐藏 hello world
Vue.createApp({
data() {
return {
content: 'Hello World',
show: true // 我们在这里定义一个新的变量
}
},
methods: {
showOrHide() {
// 点击按钮控制隐藏和显示,因为“面向数据编程”,我们通过修改 show 的值实现隐藏与显示
this.show = !this.show;
}
},
/*
为了便于控制新增一个 div 标签,帮使用 v-if 指令
v-if 指令的作用是控制是否加载当前标签,当指定为 true 时就加载,为 false 时就不加载
*/
template: `
{{content}}
`
}).mount('#root');
script>
html>
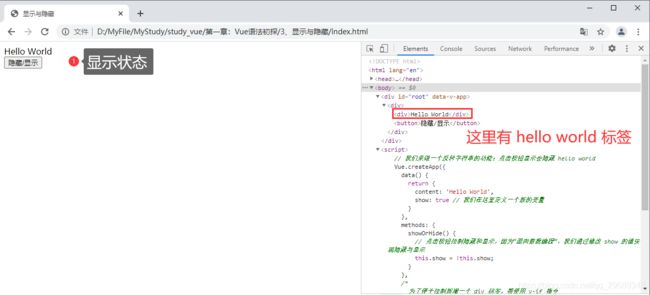
显示状态
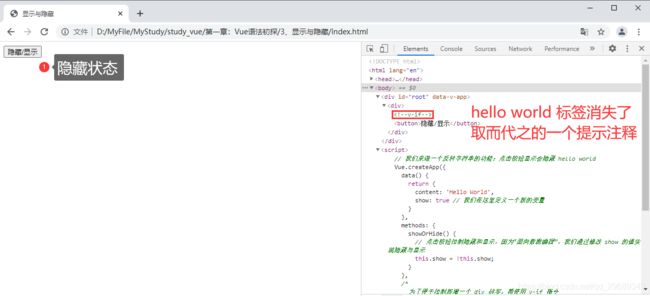
隐藏状态
4、了解循环和双向绑定
vue 的指令 v-for 大大简化了我们的循环代码!在我刚学 vue 的时候就非常喜欢!当然我只是个前端小白!
代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>了解循环title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
data() {
return {
/*
我们这里有一个数组,想要把他们写进 li 标签里面
传统上,我们肯定是写 4 个 li
这里我们使用 vue 的方式
*/
list: ["大哥", "二哥", "三哥", "四哥"]
}
},
// 下面 v-for 里面的语句就表示从 list 中取出每个 item 和 每个 item 对应的下标 index
// 我们可以像使用之前的 content 一样使用 item 和 index
template: `
- {{item}} {{index}}
`
}).mount('#root');
script>
html>
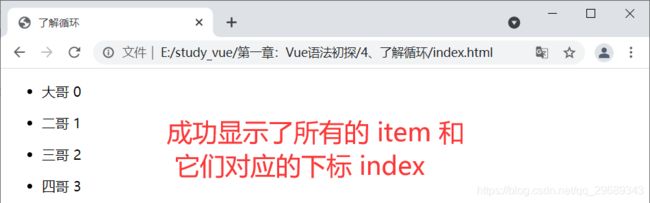
运行结果
往列表里面添加新的数据
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>了解循环title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
data() {
return {
/*
我们这里有一个数组,想要把他们写进 li 标签里面
传统上,我们肯定是写 4 个 li
这里我们使用 vue 的方式
*/
list: ["大哥", "二哥", "三哥", "四哥"]
}
},
methods: {
addItem(){
// Math.ceil(Math.random()*10)
// 获取从 1 到 10 的随机整数,取 0 的概率极小
this.list.push(Math.ceil(Math.random()*10) + "数字");
}
},
// 下面 v-for 里面的语句就表示从 list 中取出每个 item 和 每个 item 对应的下标 index
// 我们可以像使用之前的 content 一样使用 item 和 index
// 下面我们再写一个 button ,目的是使得每次点击的时候往列表里面添加新的数据
template: `
- {{item}} {{index}}
`
}).mount('#root');
script>
html>
运行结果
来点更有意思的
双向绑定:你变我也变,我变你也变!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>了解循环title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
data() {
return {
/*
我们这里有一个数组,想要把他们写进 li 标签里面
传统上,我们肯定是写 4 个 li
这里我们使用 vue 的方式
*/
list: ["大哥", "二哥", "三哥", "四哥"],
// 这里也要定义一个 inputValue
inputValue: ''
}
},
methods: {
addItem(){
// Math.ceil(Math.random()*10)
// 获取从 1 到 10 的随机整数,取 0 的概率极小
// this.list.push(Math.ceil(Math.random()*10) + "数字");
// 我们写一个输入框,将输入的内容动态添加到列表
// 这让我想起我写 Android 的经历,直接获取输入框里面的值进行使用即可
// 但是 vue 是“面向数据编程”,我们给输入框的内容绑定一个值,当输入框的内容
// 发生变化的时候,我们也使这个值也一起发生变化,当这个值发生变化的时候,
// 输入框的内容也发生同样的变化也就是说输入框的内容和 inputValue 的值
// 是【双向绑定】的——我变你也变,你变我也变!
// 所以,我们在点击按钮的时候将 inputValue 添加到 list 即可
this.list.push(this.inputValue);
// 我们将内容添加到 list 之后,还需要将输入框清空,由于【双向绑定】,
// 我们将 inputValue 清空即可,这就很方便!记住——面向数据编程!
this.inputValue = "";
}
},
// 下面 v-for 里面的语句就表示从 list 中取出每个 item 和 每个 item 对应的下标 index
// 我们可以像使用之前的 content 一样使用 item 和 index
// 下面我们再写一个 button ,目的是使得每次点击的时候往列表里面添加新的数据
// 下面我们新添加一个输入框,并且使用 vue 的 v-model 指令
// v-model 指令就是实现数据绑定的,当输入框内容发生变化,inputValue 也会发生变化
template: `
- {{item}} {{index}}
`
}).mount('#root');
script>
html>
运行结果
5、组件概念初探
我们在”第一个 vue 程序“中演示了使用
{{content}}来引入 data 里面的数据,这两个大括号的学名就做插值表达式!现在我们产生了一个新的需求:将标签的属性绑定 data 里面的一个值。但我们使用插值表达式是无法达到目的的!我们需要一个新的指令 v-bind
先了解一下v-bind指令
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件概念初探title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
Vue.createApp({
data() {
return {
title: '标题'
}
},
methods: {
},
// 给属性绑定值使用 v-bind 指令
template: `
`
}).mount('#root');
script>
html>
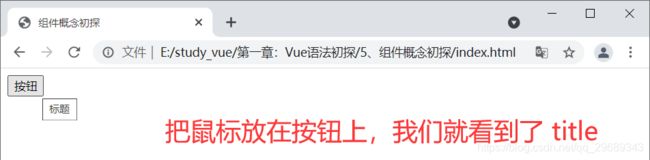
运行结果
关于组件
组件的概念哪里都有,我们不可能把整个项目的内容写在一个文件里面,所以我们分成不同的文件和模块实现不同的功能,组合他们以实现完整的功能!这在程序开发中,在现实生活中随处可见!我们在了解循环和双向绑定的时候使用到了列表 li 标签,在实际使用的时候可能要给每一个 li 标签里面的内容添加很多相关内容或者样式,这就使得页面代码集中在一个文件中,不利于维护,也显得代码非常臃肿,因此我们尝试来把 li 标签抽取成一个组件!
下面我们来写一个简单的组件!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件概念初探title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
// 给这个实例起一个名字,叫做“app”
const app = Vue.createApp({
data() {
return {
}
},
methods: {
},
// 我们来像使用普通标签使用绑定的组件 todo-item
template: `
`
});
// 给 app 实例绑定组件
// 组件的名字,组件的内容
app.component('todo-item',{
template: `
这里是我们的列表项
`
});
// 挂载(绑定)到 id 为 root 的标签
app.mount('#root');
script>
html>
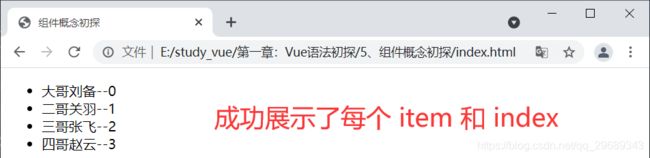
运行结果
让组件灵活起来
组件不仅要包含其 html 内容,还要有 css 样式,以及 js 代码逻辑!
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件概念初探title>
<script src="https://unpkg.com/vue@next">script>
head>
<body>
<div id="root">div>
body>
<script>
// 给这个实例起一个名字,叫做“app”
const app = Vue.createApp({
data() {
return {
// 我们定义一个 list ,向让 todo-item 组件展示这个 list 里面的内容
list: ["大哥刘备", "二哥关羽", "三哥张飞", "四哥赵云"]
}
},
methods: {
},
// 我们来像使用普通标签使用绑定的组件 todo-item
// 我们在 todo-item 上面使用 v-for 和 v-bind 指令
template: `
`
});
// 给 app 实例绑定组件
// 组件的名字,组件的内容
app.component('todo-item',{
// 既然外部调用的时候挂在了一个属性 content,那我们就定义一个属性来接收它
// 并在下面使用插值表达式使用这个 content
// 再加一个 index,其他想要传递过来什么内容可一次类推即可
props: ['content', 'index'],
template: `
{{content}}--{{index}}
`
});
// 挂载(绑定)到 id 为 root 的标签
app.mount('#root');
script>
html>