HTML基础
HTML基础
一、常用标签
1、标题标签
单词缩写:head头部。
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即:
、、
、
、
和
。
其基本语法格式如下:
<hn>标题文本</hn>
注意:
- 标题标签语义:作为标题使用,并且依据重要性递减
- h1 标签因为重要,尽量少用,不要动不动就使用h1。一般h1都是给logo使用,或者页面中最重要标题信息。
2、段落标签
单词缩写: paragraph 段落 [pærəgræf]无须记这个单词
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是:
<p>文本内容</p>
P是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3、水平线标签
单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
4、换行标签
单词缩写:break 打断,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
<br />
5、div span标签
div span是没有语义的,是我们网页布局主要的2个盒子css+div。
div就是division的缩写,分割、分区的意思,其实有很多div 来组合网页
span,跨度、跨距;范围
语法格式:
<div>这是头部</div><span>今天天气</span>
二、文本语义化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

三、图片标签
带有属性的标签。
1、标签属性
属性就是特性。比如:手机的颜色、手机的尺寸。总结就是手机的颜色是黑色,手机的尺寸是5.0寸。再比如:图片的宽度是300。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" … >内容</标签名>
在上面的语法中,
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
3.任何标签的属性都有默认值,省略该属性则取默认值。
2、图像标签img
单词缩写:image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。

3、路径问题
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:相对路径和绝对路径。
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
四、链接标签
单词缩写:anchor的缩写[ˈæŋkə®]。基本解释:锚。
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext
Reference的缩写。意思是超文本引用
target:用于指定链接页面的打开方式,其取值有self和blank两种,其中self为默认值,blank为在新窗口中打开方式。
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
1.使用<a href=”id名”>创建链接文本(被点击的)</a>
例如:<a href="#two">
2.使用相应的id名标注跳转目标的位置
例如:<h3 id="two">第2集</h3>
base标签
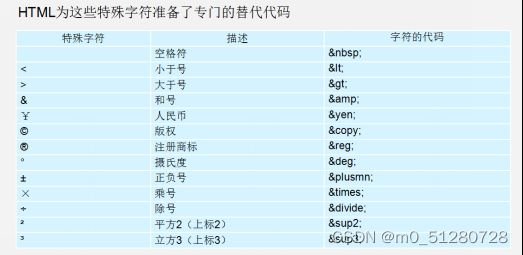
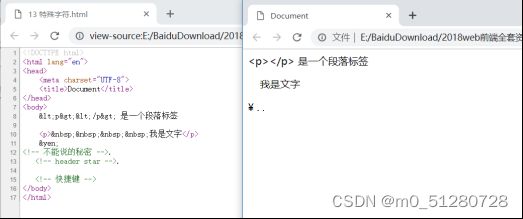
五、特殊字符
六、注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
七、列表标签
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是:整齐、整洁、有序。
无序列表ul(重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

注意须知:
中只能嵌套
- ,直接在
标签中输入其他标签或者文字的做法是不被允许的。
- 与
- 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
自定义列表
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
八、表格标签
表格是较为常用的一种标签,但不是用来布局,常用来处理、显示表格式数据。

创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在标签中,一对 中包含几对,就表示该行中有多少列(或多少个单元格)。
注意:
- 中只能嵌套
- 标签,他就像一个容器,可以容纳所有的元素
九、表头标签
表头单元格一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签th 
十、表格的标题:caption
定义和用法:caption 元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>
注意:
- caption标签只存在表格里面,必须紧随 table 标签之后。
- 只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格
跨行合并:rowspan
跨列合并:colspan
十一、input控件
input 输入的意思。在上面的语法中,input标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,input标签还可以定义很多其他的属性,其常用属性如下表所示。


十二、下拉菜单
使用select控件定义下拉菜单的基本语法
格式如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
- select中至少应包含一对option。
- 在option中定义selected ="selected "时,当前项即为默认选中项。
十三、表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
- action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
- method用于设置表单数据的提交方式,其取值为get或post。
- name用于指定表单的名称,以区分同一个页面中的多个表单。 注意: 每个表单都应该有自己表单域。