Unrecognised input. Possibly missing opening ‘{‘
谨以此文,照亮那些在用Vue3和element-plus遇到相同问题的人。
起因
初次安装element-plus之后,跑项目,忽然发现,报了一个样式格式的错误(注意,我一开始以为它是个格式错误)。
大概像下面这样:
省略多余代码...
......
Unrecognised input. Possibly missing opening '{'
Error in /Users/jsontang/workspaces/jsonVee/node_modules/[email protected]@element-plus/dist/index.css (line 1, column 4954)
at Object.lessLoader (/Users/jsontang/workspaces/jsonVee/node_modules/[email protected]@less-loader/dist/index.js:57:14)
at runNextTicks (node:internal/process/task_queues:61:5)
at processImmediate (node:internal/timers:437:9)
@ ./client/modules/main.js 9:0-37
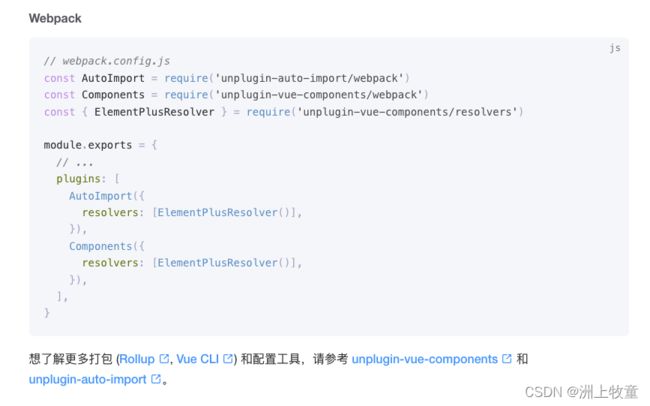
让我们来阅读一下这段报错,看起来是说少了一个括号,在dist目录下的index.css中。看到这个,第一个想到的是去element-plus官网去找一下教程,嗯 ,找到了:
很简单,就是配置Webpack的两个相关插件,配置完之后,不起作用,依然报错。。。。。。
我不理解啊,想不通
发现问题
于是,再看一下这个报错:
省略多余代码...
......
Unrecognised input. Possibly missing opening '{'
Error in /Users/jsontang/workspaces/jsonVee/node_modules/[email protected]@element-plus/dist/index.css (line 1, column 4954)
at Object.lessLoader (/Users/jsontang/workspaces/jsonVee/node_modules/[email protected]@less-loader/dist/index.js:57:14)
at runNextTicks (node:internal/process/task_queues:61:5)
at processImmediate (node:internal/timers:437:9)
@ ./client/modules/main.js 9:0-37
想着是不是css-loader的问题,看了一下现有项目的配置:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module: {
rules: [
{
test: /\.(c|le|sa)ss$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
'sass-loader',
],
},
]
},
挺好的,我看不出有啥不对,这个地方我至少卡了一下午的时间。吃完饭,我回来再看这个报错,一个index.css居然用less-loader去解析,终于发现问题,css配置错了。
于是修改配置:
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module: {
rules: [
{
test: /\.css$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
],
},
{
test: /\.(le|sa)ss$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"less-loader",
"sass-loader",
],
},
]
},
这回终于不报错了,到这里,项目可以正常跑起来了,我以为结束了
新的问题
其实没有,又有新问题:
当你去调用一些element-plus的Api时,它会报这个:
这回我看懂了,是少个包,为什么我装element-plus还要装它的依赖包呢?不懂。
于是,我尝试去Check它的依赖包:
"@types/express": "^4.17.13",
"@types/lodash-es": "^4.17.6",
"@vue/composition-api": "^1.4.9",
"acorn": "^8.7.0",
"esbuild": "^0.14.34",
"rollup": "^2.70.1",
这几个包,反正我都装了,不知道是哪个引起的,到这里,算是真正用上了element-plus.
总结
最后总结一下就是,安装element-plus需要配置好样式解析器,按照官方的文档配置,同时还需要装一些依赖包。
共勉。