- Java ArrayList 扩容机制
笑衬人心。
JAVA学习笔记java开发语言笔记后端
一、ArrayList简介ArrayList是Java集合框架中基于数组实现的可变长度列表,其核心特性是:支持随机访问(通过索引)支持动态扩容插入/删除效率较低(非尾部操作)二、底层数据结构//JDK11+transientObject[]elementData;//实际存储元素的数组三、容量与初始状态默认构造函数publicArrayList(){this.elementData=DEFAULT
- 【零基础入门unity游戏开发——2D篇】SpriteEditor图片编辑器
向宇it
#unity编辑器游戏引擎c#开发语言
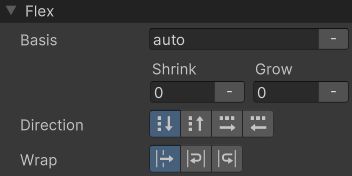
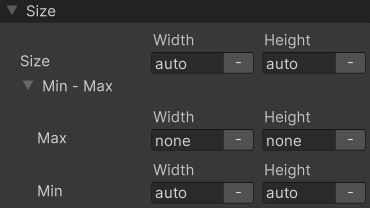
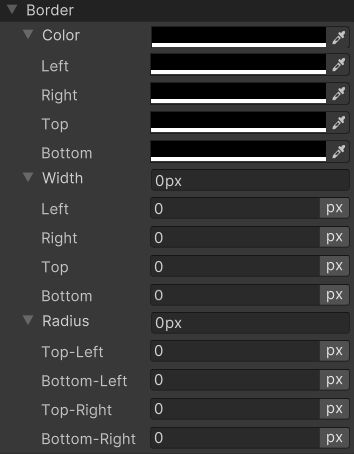
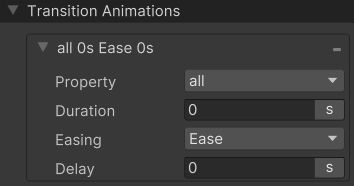
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 如何快速开发一个鸿蒙app
深山技术宅
鸿蒙harmonyos华为
快速开发一个鸿蒙(HarmonyOS)App的关键在于利用好官方提供的工具链、模板和资源。以下是一个高效且实用的步骤指南,帮助你快速上手:核心步骤概览:环境搭建创建项目(选择模板)理解核心概念&编写UI实现基础功能预览&调试编译&运行(可选)发布到AppGallery1.环境搭建(基础,必须)操作系统:Windows10(64位)/macOS10.13或更高版本。安装Node.js(>=14.19
- svelte笔记
艾小逗
web笔记
svelte特性编译过程使用场景创建项目问题1:build报错基本语法响应式变量if语句for循环await加载数据Event组件通信父子组件跨组件通信storeslot插槽生命周期tickonMountonDestroySvelteKit与Svelte的区别项目结构路由+page+page.svelte+page.js/ts+error+layout+layout.sveltelayout.se
- python安装apk到手机_Python3 UI 自动化通过线程解决安装 apk 时的权限弹窗 (一)
张云雷宝宝
python安装apk到手机
#-*-coding:utf-8-*-#@author:xiaoxiao#@date:2019/4/6importthreadingimportosimportuiautomator2asu2driver=u2.connect("882QADT9UWT")classusb_install_thread(threading.Thread):#安装确认def__init__(self):threadi
- nonorepo+turbo实现多项目管理
k0933
记录vue.js前端
运行命令pnpminstallpnpmrundevpnpmrunbuild:pcpnpmrunbuild:h5参考1、Monorepo多项目管理不再难!从零开始:pnpmworkspace手把手教你打造灵活、可扩展的开发环境2、monorepo的理解以及简单实现
- 自动化时候的坑:adb install时如何处理可恶的风险管控弹窗或者未知来源应用弹窗!
dialogtwb
ui自动化多线程adbpython软件测试
各位在自动化通过adbinstall或者pminstall的时候,有没有遇到过华为或者小米或者一加手机的各种安装弹窗呢,除了手动设置,该如何解决呢?目前自动化主流框架,pythonuiautomator2或者appuim等在执行测试的时候会自动给手机安装atx或者appuim引擎,但是如果不手动的点击允许,那么会导致测试失败,这种情况改如果处理呢?下面提供一种多线程的解决方案,亲测可行1个线程执行
- 以太坊dapp_构建以太坊DApp:使用自定义令牌进行投票
culi3182
javapython区块链人工智能javascriptViewUI
以太坊dappInpart5ofthistutorialseriesonbuildingDAppswithEthereum,wedealtwithaddingcontenttothestory,lookingathowtoaddtheabilityforparticipantstobuytokensfromtheDAOandtoaddsubmissionsintothestory.It’snowt
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- EasyExcel分次插入Excel
Jerry_carry
exceljava
@GetMapping("/muiltAppend")publicStringmuiltAppend(){Stringfilename="multi_append_data.xlsx";//创建ExcelWriter对象ExcelWriterexcelWriter=EasyExcel.write(filename,User.class).build();//创建WriteSheet对象WriteS
- 大模型WebUI:Gradio全解系列10——Additional Features:补充特性(上)
龙焰智能
Gradio全解教程gradioqueuestreaming提示进度条alertprogress
大模型WebUI:Gradio全解系列10——AdditionalFeatures:补充特性(上)前言本篇摘要10.AdditionalFeatures:补充特性10.1队列10.1.1使用方法10.1.2配置队列演示10.2输入输出流10.2.1输出流1.生成器yield2.流媒体10.2.2输入流1.流事件2.图像滤镜10.2.3统一的输入输出流10.2.4跟踪过去的输入或输出10.3提示及进
- 如何在 Android 14系统中修改默认锁屏壁纸(非桌面壁纸)
熊熊饲养员
Android开发笔记android
如何在Android14系统中修改默认锁屏壁纸本文介绍如何通过修改LockscreenWallpaper.java文件,实现针对默认锁屏壁纸定制化需求。以下是具体实现方法和代码逻辑分析。需求背景客户要求在X设备上更换默认锁屏壁纸,其他设备保持原有壁纸不变。修改涉及系统UI模块的LockscreenWallpaper.java文件,通过条件判断实现差异化配置。代码修改步骤在LockscreenWal
- Telerik Document Processing Crack
TelerikDocumentProcessingCrackTheTelerikDocumentProcessingLibraries2025Q2updateenhancesthePDFprocessinglibrarywithsupportforopticalcharacterrecognition(OCR).TelerikDocumentProcessingisasuiteofdocument
- Flutter基础(Children|Actions|Container|decoration|child)
aaiier
flutter前端javascript
代码showDialog(context:context,builder:(BuildContextcontext){returnAlertDialog(title:constText('请输入图形验证码'),content:Column(mainAxisSize:MainAxisSize.min,children:[//显示验证码图片Container(width:double.infinity
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 平面设计矢量绘图软件 CorelDRAW 2019简体中文特别版 Win/Mac
CorelDraw2019回归Mac并进入网络经过近20年的努力,Corel再次吸引Mac用户加入到CorelDrawGraphicsSuite2019大家庭。Corel在2001年不可避免放弃了其Mac版CorelDraw产品。18年后今天推出其最新的Windows更新CorelDrawGraphicsSuite2019,并首次亮相进入网络应用世界。这次的不同之处在于Mac版本不是一个温暖的Wi
- python连接db2的官方库ibm_db的api
数据-脚本-资源-管道
ibm-dbpython数据库python
IBM_DBAPI详细文档ibm_db.active描述检查指定的数据库连接是否处于活动状态传入参数connection:有效的数据库连接资源返回值True:资源处于活动状态False:资源未处于活动状态例子importibm_dbconn=ibm_db.connect("DATABASE=testdb;HOSTNAME=localhost;PORT=50000;PROTOCOL=TCPIP;UI
- LabVIEW键盘鼠标监测控制
LabVIEW开发
LabVIEW知识LabVIEW参考程序LabVIEW设备控制LabVIEW知识LabVIEW程序LabVIEW功能
通过InputDeviceControlVIs,实现对键盘和鼠标活动的监测。通过AcquireInputDataVI在循环中持续获取输入数据,InitializeKeyboard与InitializeMouseVIs先获取设备ID引用,用于循环内监测操作;运行时可输出按键信息(KeysPressed)、鼠标水平/垂直位置(Horizontal/VerticalMousePosition)、鼠标按键
- Python 自动批量生成发卡平台卡密信息并导入数据库
拉灯的小手
支付相关及一些实用小脚本Python脚本Python自动脚本自动发卡平台发卡网
本文仅供学习交流使用,如侵立删!demo下载见文末Python自动批量生成发卡平台卡密信息并导入数据库环境win10Python:3.6.7os、csv、uuid、datetime1、生成脚本生成卡密文件:txt、csv各一份txt:导入发卡平台csv:导入数据库#-*-coding:utf-8-*-#作者:Administrator#文件:提取码txt转csv脚本.py
- C# WPF + Helix Toolkit 实战:用两种方式打造“六面异色立方体”
凌霜残雪
WPF+3D数字孪生实战wpf3d材质数字孪生
引言在3D图形开发中,给立方体的每个面设置不同颜色是一个非常经典且实用的小项目。它不仅帮助我们理解3D网格构造、材质绑定和光照渲染的基本原理,还为我们后续学习更复杂的模型操作打下基础。在这篇博客中,我们将使用HelixToolkit(WPFSharpDX版本),通过两种方法来实现一个“六面异色立方体”,并详细分析它们的优缺点与适用场景。效果演示方法一:自动解析网格——CreateColoredBo
- 特别版本,带检测USB总线驱动未安装提醒
开源的6lowpan
无线USB转换器无线调试器无线串口无线JLinkC#USB检测
技术支持中,发现未安装驱动占比非常高;网盘丢了一个检测驱动是否已经安装版本;代码C#:search_dev是usb设备管理器中显示的Name,typestring;已正确安装:返回0在这之前写了一个查找Guid版本,结果不行,卸载驱动Guid还是存在;重启也没用;//获取USB控制器及其相关联的设备实体ManagementObjectCollectionUSBControllerDeviceCol
- error: F:\car\dataset\cocoapi-master\pycocotools\_mask.pyx
canpian7
python模块安装cocos
问题描述error:F:\car\dataset\cocoapi-master\pycocotools_mask.pyx安装cocoapi时出现报错代码路径cocoapi当执行pythonPythonAPI\setup.pybuild_extinstall报错runningbuild_extcythoningpycocotools/_mask.pyxtopycocotools_mask.cerro
- ComfyUI IPAdapter 技术解析:图像特征融合与角色一致性控制实践
迈火
人工智能深度学习aiAI作画图像处理stablediffusion
声明:本教程仅限于图像生成技术与工作流的研究探讨。使用者必须严格遵守《中华人民共和国民法典》第一千零一十九条等关于肖像权的法律法规。禁止将技术用于伪造身份、侵害他人肖像权或从事任何非法活动。因技术滥用导致的一切法律后果和责任,由使用者自行承担。大家好,作为一名深度使用ComfyUI的用户,今天将深入解析IPAdapter插件的核心功能与应用。IPAdapter是ComfyUI中实现图像特征融合和角
- 【Linux】修改日志等级方法
zclinux_
linux运维服务器
修改日志等级方法1:修改kernel启动参数内核参数console=ttyS0或console=tty1控制日志输出到哪个终端,可以尝试修改它:编辑GRUB配置:sudovim/etc/default/grub找到GRUB_CMDLINE_LINUX,移除console=相关参数,或改成:GRUB_CMDLINE_LINUX="quietloglevel=3"quiet:禁止大部分启动消息logl
- python开篇介绍
Lumiron
pythonpython开发语言
文章目录python主要特点Python的应用领域Python的版本为什么选择Python?Python是一种高级、解释型、通用的编程语言,由GuidovanRossum于1991年首次发布。它以简洁易读的语法和强大的功能而闻名,适合从初学者到专业开发者的各种应用场景。python主要特点1、简单易学语法接近自然语言(英语),代码可读性高,适合编程新手。例如:print(“Hello,World!
- Spring事务传播行为?失效情况?(详解)
事务传播行为指的就是当一个事务方法被另一个事务方法调用时这个事务方法应该如何进行。Spring中有七种事务的传播行为,分别是:required、requires_new、supports、not_supported、nested、mandatory、neverrequired如果当前没事务,就新建一个事务;如果已经存在事务,则加入该事务外围A方法,内围B、C方法requiredA方法无事务(外围方
- Appium+python自动化(十二)- Android UIAutomator
程序员的世界你不懂
appium自动化运维
Android团队在4.1版本(API16)中推出了一款全新的UI自动化测试工具UiAutomator,用来帮助开发人员更有效率的完成App的Debug工作,同时对于测试人员也是一大福音,为什么这么说呢?UiAutomator提供了以下两种工具来支持UI自动化测试:uiautomatorviewer:用来分析UI控件的图形界面工具,位于SDK目录下的tools文件夹中。uiautomator:一个
- docker搭建Jenkins,并使用宿主机环境运行Web UI自动化
木杉77
jenkinsdocker
安装Jenkins部署Jenkins#部署并运行dockerrun--namejenkins-d-p8080:8080-p50000:50000-v{pwd}/jenkins:/var/jenkins_home-eJAVA_OPTS=-Duser.timezone-Asia/Shanghaijenkins/jenkins:lts#增加本地映射目录的权限chmod777jenkins#重启jenki
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 设计模式 | 装饰器模式
装饰器模式(DecoratorPattern)是结构型设计模式中的功能扩展大师,它允许在不修改现有对象结构的情况下动态地添加新功能。本文将深入探索装饰器模式的核心思想、实现技巧以及在C++中的高效实践,解决对象功能扩展的灵活性问题。为什么需要装饰器模式?在软件开发中,我们经常面临功能扩展的需求:为GUI控件添加边框、阴影等视觉效果为数据流添加加密、压缩等处理功能为网络请求添加日志、缓存等辅助功能为
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&