uniapp 微信小程序webview 踩坑
uniapp
微信小程序的存在许多功能上的限制和约束,有些情况不得不去使用webview进行开发实现需求,比如
原生无法满足(例如某团队维护SDK 只提供了WEB端jsSDK,且不维护小程序SDK)
H5可以同时适用多端(适用范围更广)
H5可以弥补小程序部分欠缺
微信生态有部分限制(包大小,设计规范等)
由于最近做的需求小程序不支持播放带有透明通道的视频,所以转到了webview
这里总结下完整的开发流程和现有的各种解决方案
注: 开发阶段需要将不校验合法域名勾选上
webview样式
当小程序嵌入webview之后,会自动铺满一整个页面,设置宽高无效,并覆盖其他组件
并且会带有原生的导航栏,这个导航栏是无法消除的,即使在小程序端和webview端设置navigationStyle: custom都无效
导航栏的标题会先加载小程序端的pages.json中对应组件的navigationBarTitleText,如果没有则读globalStyle中的值
然后标题会刷新为webview端的对应组件的navigationBarTitleText,如果没有则读globalStyle中的值
如果webview端都没有navigationBarTitleText,则只会显示小程序端的值,不会刷新
如果都没有,则显示空白,可以改变其背景颜色,仅支持十六进制颜色码
微信小程序和webview通信
-
小程序可以通过url拼接参数的方式向webview端传参
-
webview端向小程序传参现有只能通过
wx.miniProgram.postMessage进行传参,但是这个api非常有局限性
只有在特定时机(小程序后退、组件销毁、分享)触发组件的 message 事件,所以基本没用 -
只能通过webSocket进行长连接发送接收消息,但是会增加服务器压力
小程序向web-view传参非常轻松,反过来则非常折磨
web-view 网页与小程序之间不支持除 JSSDK 提供的api之外的通信
如果调用JSSDK的api并不能解决问题,并且不想使用websocket,最好使用小程序单一实现
在 iOS 中,若存在 JSSDK 接口调用无响应的情况,可在 web-view 的 src 后面加个#wechat_redirect解决
JSSDK
想要在webview端调用小程序的接口,都需要jssdk 官方文档
绑定域名
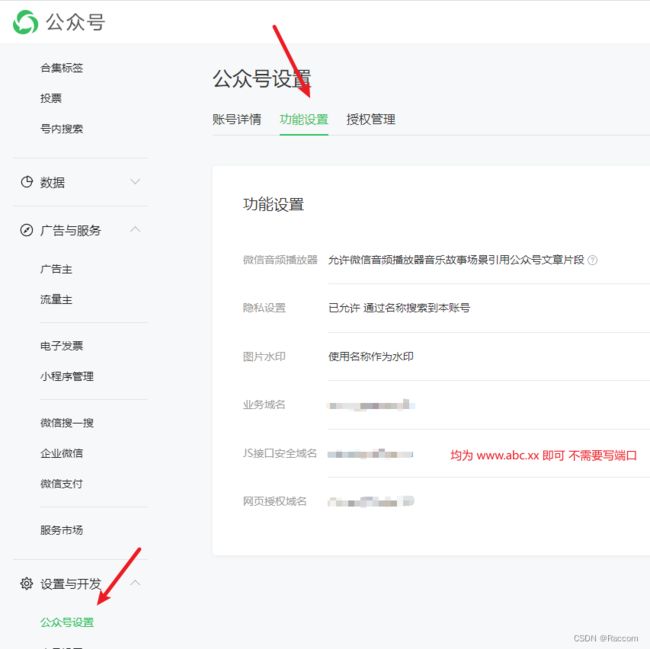
如果想要在webview中使用jssdk,那么需要设置JS接口安全域名
由于我们使用的是webview(视为公众号),并不是小程序(小程序只是一个承载webview的壳子)
因此是在公众号设置的功能设置中填写JS接口安全域名,webview所在的域名设置进去后才允许鉴权
注意: 设置JS接口安全域名需要公网且ICP备案了的服务器,也就是说本地的环境没办法使用,必须在线的服务器环境

如果webview部署所在的路径为www.abc.xx/page,那么设置域名也应该为www.abc.xx/page(没有测试过,最好直接www.abc.xx能直接访问webview为佳)
业务域名、js接口安全域名、网页授权域名可以一起设置为相同的,都为webview部署所在的域名即可
设置的时候需要保存一个配置文件到对应的目录,下载下来放进去即可,如果设置失败大概率是设置了代理跳转了没有读到文件
nginx的设置参考 nginx配置
引入JS文件
然后就是在webview中引入jssdk的js文件
然而如果通过
你可能感兴趣的:(else,uni-app,webview,微信小程序)
- (Python基础篇)了解和使用分支结构
EternityArt
基础篇python
目录一、引言二、Python分支结构的类型与语法(一)if语句(单分支)(二)if-else语句(双分支)(三)if-elif-else语句(多分支)三、分支结构的应用场景(一)提示用户输入用户名,然后再提示输入密码,如果用户名是“admin”并且密码是“88888”则提示正确,否则,如果用户名不是admin还提示用户用户名不存在,(二)提示用户输入用户名,然后再提示输入密码,如果用户名是“adm
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- Python学习笔记5|条件语句和循环语句
iamecho9
Python从0到1学习笔记python学习笔记
一、条件语句条件语句用于根据不同的条件执行不同的代码块。1、if语句基本语法:if布尔型语句1:代码块#语句1为True时执行的代码示例:age=int(input("请输入你的年龄:"))ifage>=18:print("你已成年")2、if-else语句如果if条件不成立,则执行else代码块:if布尔型语句1:代码块#语句1为True时执行的代码else:代码块#语句1为False时执行的代
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- Python入门--day04--Python 推导式、常见语句和内置函数总结
the time zips by
#Python基础python开发语言
文章目录前言一、推导式1.列表推导式2.集合推导式3.字典推导式4.生成器推导式二、常见语句1赋值语句2.控制语句2.1条件语句2.1.1if-elif-else2.1.2match-case2.2循环语句2.2.1for循环2.2.2while循环2.3循环控制语句2.3.1break2.3.2continue2.3.3pass3.range语句3.函数定义语句4.异常处理语句4.1try-ex
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- webview的使用说明
1、WebChromeClient和WebViewClient的区别(1)、webviewclient就是帮助webview处理各种通知、请求事件的,具体来说包括:onloadresource、onpagestart、onpagefinish、onreceiveerror、onreceivedhttpauthrequest(2)、webchromeclient是辅助webview处理javascr
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- c#控制语句和循环
控制语句流程控制:在c#中一般有三种结构:顺序结构、选择结构、循环结构顺序结构:程序是从上到下执行,从左到右执行,如果前面的代码没有加载,那么后面的代码是永远不会加载的(deadcode/unreachcode),对于程序来说,默认的结构就是程序结构。选择结构:程序执行到某个地方的时候,可以让程序做判断有选择的去执行,某段代码或某行代码。if-else结构,switch-case结构。循环结构:程
- linux shell if字符串比较大小,linux中shell if 判断总结
玩皮的兔子
linuxshellif字符串比较大小
UNIXShell里面比较字符写法-eq等于;-ne不等于;-gt大于;-lt小于;-le小于等于;-ge大于等于;-z空串;-n非空串;=两个字符相等;!=两个字符不等无论什么编程语言都离不开条件判断。SHELL也不例外。大体的格式如下:iflistthendosomethinghereeliflistthendoanotherthinghereelsedosomethingelseherefi
- if...elif...else...fi和case...esac的脚本条件判断式
weixin_30653023
shell
注意1:if表达式和case表达式的区别及什么时候使用哪个要有明确的区分?『if....then....fi』对于变量的判断是以『比对』的方式来分辨的,如果符合状态就进行某些行为,并且透过较多层次(就是elif)的方式来进行多个变量的程序代码撰写(针对性不强,范围大的时候使用)。『case...in....esac』使用在变量的内容已经既定,就只有几个选择的时候使用(具有很强的正对性);注意1:脚
- 二微矩阵碰撞检测
walterCui
Unity3d
采用的是左下角为原点.//左上(x,y)右下(z,w).返回val2和val1是否发生碰撞,如果碰撞返回val2相对val1的位置1上2下4右8左.inttest(Vector4val1,Vector4val2){boolret=true;//if(val2.x>val1.x&&val2.x>val1.z)//ret=false;//elseif(val1.x>val2.x&&val1.x>val
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WebView 中 Cookie 丢失怎么办?跨域状态不同步的调试与修复经验
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
现代App内的WebView页面常涉及多个业务域名:主域名提供用户登录、其他二级域名承载活动或内容页。理想情况下Cookie能跨子域共享用户状态,但在WebView中却经常遇到Cookie丢失、登录态失效、或者主域和子域状态不同步的问题。这些问题在浏览器中难以复现,却在部分移动端WebView环境中频发,成为线上最难定位的“偶发bug”之一。背景:部分用户反馈活动页被频繁登出某次活动页部署在m.e
- C语句和数据的输入输出
2501_90124553
c语言开发语言
C语句定义C程序是以函数为基础单位的。一个函数的执行部分是由若干条语句。C语句都是用来完成一定的操作任务。C语句必须依赖于函数存在。C程序结构C语句分类控制语句用于完成一定的控制功能①if..else..②for..③while..④do..while⑤continue⑥break⑦switch⑧return⑨goto函数调用语句由一个函数调用加一个分号组成,例如:printf("这是一个C程序!
- Python基础知识2
QQLOVEYY
Python学习pythonpycharm
二、顺序语句:程序执行的基础路径2.1执行原理顺序语句是Python程序最基础的执行模式,代码按照编写顺序,从上至下、逐行执行,每条语句仅执行一次,直至程序结束或遇到控制流语句改变执行方向。2.2示例代码print("第一步操作")print("第二步操作")print("第三步操作")执行结果:第一步操作第二步操作第三步操作三、条件语句:基于条件的决策执行3.1if-else结构3.1.1语法规
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- Vue 添加指令校验input只能输入正整数
随心点儿
vue.jshtml
1、添加指定文件inputValid.jsimportVuefrom'vue'//只对input生效exportdefaultfunction(el){varinput=el;input.onkeyup=function(e){if(e.target.value.length==1){e.target.value=e.target.value.replace(/[^0-9]/g,'');}else
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 插入表主键冲突做更新
a-john
有以下场景: 用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。 问题: 如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。 解决: mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源 1.引用自定义资源。格式:@[package:]type/name android:text="@string/hello" 2.引用系统资源。格式:@android:type/name android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍 数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。 经典的数据结构大致如下: 一:线性数据结构 (1):列表 a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。 html代码如下:(二维码将生成在这div下) ? 1 &nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imageio.ImageIO; /** * @Description 读取一张图片改变大小 * @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱 基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。 4.2.1 autoboxing和unboxing 在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢? &nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。 2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高 sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin 成功执行此命令后,还可以执行 java 与 javac 命令 sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane 成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中 第二部,Spark Streaming读取Kafka中的数据,进行实时分析 本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置 1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。 相关新闻: (1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * Effective Java 建议使用copy constructor or copy factory来代替clone()方法: * 1.public Product copy(Product p){} * 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。 安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构 pepos component webapps 在conf里面的auth里赋予的权限配置为 [groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、 FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。 有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync 2、建立一个空的文件夹:mkdir /tmp/test 3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析: yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac 工具: Vagrant 系统: Centos6.5 实验目的: Redis主从 实现思路 制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box 制作sentos6.5+redis的box mkdir vagrant_redis cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc 开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]: 建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码...... rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once. For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构 造器,导出静态成员变量,以便调用者访问。 第一种 package singleton; public class Singleton { //导出全局成员 public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出 int main() { int n = 1; switch(n) { case 1: printf("--1--\n"); default: printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有: 单元测试的app context不支持从外部properties文件注入属性 @Value注解不能解析带通配符的路径字符串 解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。 第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。 最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下: 1、注册多个账号(一般10个以上)。 2、从多个账号中选择一个账号,发表1-2篇博文
