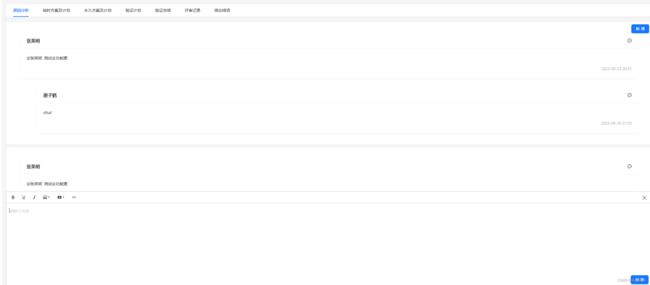
react利用wangEditor写评论和@功能
先引入wangeditor写评论功能
import React, { useEffect, useState, useRef, forwardRef, useImperativeHandle } from 'react';
import '@wangeditor/editor/dist/css/style.css';
import { Editor, Toolbar } from '@wangeditor/editor-for-react';
import { Button, Card, Col, Form, List, Row, Select, Tag, message, Mentions } from 'antd';
import { wsPost, wsGet } from '@models/BaseModel';
import { ListItemDataType, fakeList } from '../../List';
import { LikeOutlined, LoadingOutlined, MessageOutlined, StarOutlined } from '@ant-design/icons';
import ArticleListContent from '../../ArticleListContent/index';
import './style.less';
import closeImg from '../../../../image/close.svg';
// import { createToolbar } from '@wangeditor/editor/dist/editor/src';
import { position, offset } from 'caret-pos';
import { IDomEditor, DomEditor, IModalMenu, SlateNode, Boot } from '@wangeditor/editor';
import mentionModule, { MentionElement } from '@wangeditor/plugin-mention';
import PersonModal from './personModal';
// Extend menu
const IconText = ({ type, text }) => {
switch (type) {
case 'star-o':
return (

{
changeEditor(editor);
}}
mode="default"
style={{ height: '300px' }}
/>
{isModalVisible &&
)}
{/* {html} */}
{/* 渲染html */}
{/* hello world.



'`}}>
*/}
);
});
export default Comments;
评论递归ArticleListContent,jsx
import { Avatar, List, Space, Card } from 'antd';
import React, { useEffect, useState } from 'react';
import moment from 'moment';
import './index.less';
import { fakeList } from '../List';
import { LikeOutlined, LoadingOutlined, MessageOutlined, StarOutlined } from '@ant-design/icons';
const getMarginLeftNum = num => {
return 30 * num;
};
const GetContent = props => {
const [loading, setLoading] = useState(false);
const IconText = ({ icon, text, id, num }) => {
if (num <= 1) {
return (
{
props.addCommpent(id);
}}
>
{React.createElement(icon)}
{text}
);
}
return (
)}
/>
{o.children &&
);
})}
);
};
const ArticleListContent = props => {
const [loading, setLoading] = useState(false);
const IconText = ({ icon, text, id }) => (
{
props.addCommpent(id);
}}
>
{React.createElement(icon)}
{text}
);
return (
{!props.data && 暂无内容}
{props.data &&
props.data.map((item, index) => {
item, 'item';
if (!item.children) {
return (
(
)}
/>
);
}
return (
(
)}
/>
{item.children &&
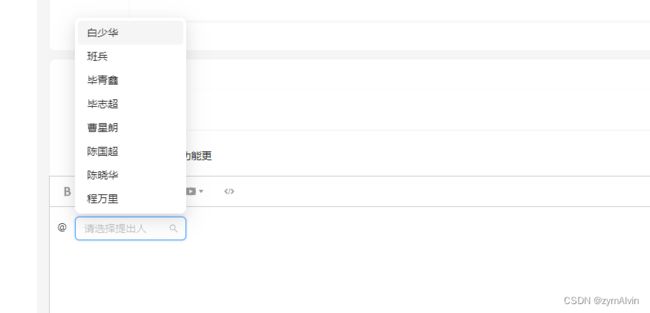
@功能自定义的组件 personModal.jsx
import { Modal, Form, Input, Select, message } from 'antd';
import { ModalForm, ProFormTextArea } from '@ant-design/pro-components';
import { wsPost, wsGet } from '@models/BaseModel';
import React, { ReactDOM, useEffect, useRef, useState } from 'react';
const { Option } = Select;
export default function CsModal(props) {
const selectRef = useRef();
const [personList, setPersonList] = useState([]); //人员
const [topPosition, setTopPosition] = useState('');
const [leftPosition, setLeftPosition] = useState('');
useEffect(() => {
// 获取光标位置
const domSelection = document.getSelection();
const domRange = domSelection?.getRangeAt(0);
if (domRange == null) return;
const rect = document.getElementById('editcontent').getBoundingClientRect();
const rect1 = domRange.getBoundingClientRect();
// // 定位 modal
console.log(rect, rect1, 'top left');
setTopPosition(`${rect1.top - rect.top - 5}px`);
setLeftPosition(`${rect1.left - rect.left + 10}px`);
// focus input
selectRef.current.focus();
wsGet({
url: '/api/problem/getUsers',
handler: res => {
const { code, data, msg } = res;
switch (code) {
case 20000: {
setPersonList(data);
break;
}
default:
message.error(msg);
break;
}
},
});
}, []);
const onChangeSelect = e => {
let name = personList.find(item => item.externalId === e);
props.insertMention(e, name.name);
props.hideModal();
};
return (
);
}