Eelectron学习笔记
Eelectron学习笔记
一、下载运行第一个electron程序
-
下载安装好npm vue-cli nodejs
# 克隆示例项目的仓库
git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
$ npm install && npm start
3.用vscode打开项目 ,npm start运行项目
二、使用yarn创建下载运行electron程序
- 下载yarn
#下载yarn
npm install -g yarn
#查看版本号,检验是否安装成功
yarn --version
- 用vscode打开项目,yarn start运行项目
三、03-渲染进程的node环境调用
- 创建一个render.js
#写入文件
const fs=require("fs")
fs.writeFile("文件名.txt","内容")
- 将createWindow里的webPreferences添加nodeIntegration:true,contextIsolation:false
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false
},
});
}
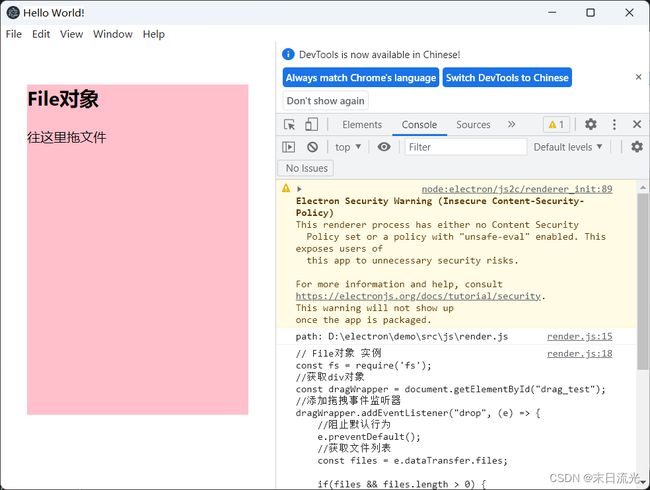
四、Electron中实现拖拽文件进div中通过File对象获取文件的路径和内容
- 首先打开index.html,添加一个div
<div class="for_file_drag" id="drag_test">
<h2>File对象h2>
<span>往这里拖文件span>
div>
- 并给这个div添加一个id和样式,新建css文件夹 并在文件夹下新建style.css
给div添加一个宽度高度和背景色
.for_file_drag {
height: 400px;
background: pink;
}
- 然后在index.html中引用的
render.js中
①在控制台打印文件内容和路径
// File对象 实例
const fs = require('fs');
//获取div对象
const dragWrapper = document.getElementById("drag_test");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
//获取文件列表
const files = e.dataTransfer.files;
if(files && files.length > 0) {
//获取文件路径
const path = files[0].path;
console.log('path:', path);
//读取文件内容
const content = fs.readFileSync(path);
console.log(content.toString());
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener("dragover", (e) => {
e.preventDefault();
})
②在控制台打印文件对象和文件路径
//获取div对象
const dragWrapper = document.getElementById("drag_test");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener("dragover", (e) => {
e.preventDefault();
e.stopPropagation();
})
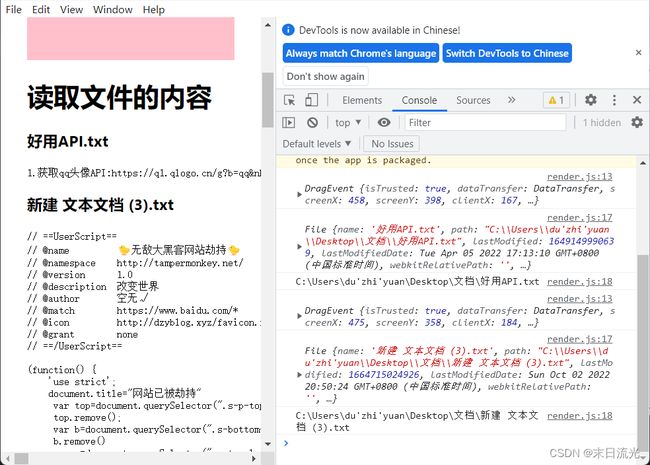
③将拖入盒子的内容显示出来
// File对象 实例
const { log } = require('console');
const fs = require('fs');
//获取div对象
const dragWrapper = document.getElementById("drag_test");
//获取div readlist对象
const readlist = document.getElementById("readlist");
//添加拖拽事件监听器
dragWrapper.addEventListener("drop", (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
fs.readFile(file.path,(err,data)=>{
if(err){
console.log(err);
}
else{
let mydiv=document.createElement('div')
mydiv.className='readlist'
mydiv.innerHTML=`
${file.name}
${data}- 然后调试运行项目,然后往div中拖拽一个文件,然后打开控制台
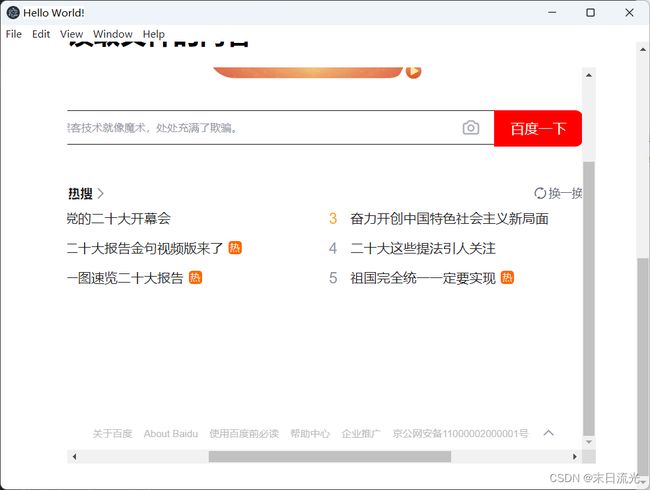
五、webview的操控和使用
1.首先打开index.html添加webview
<webview id="wv" src="https://www.baidu.com/" style="width:640px;height:480px;">webview>
2.index.js里添加 webviewTag:true,
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,
},
});
3.render.js添加
//添加CSS样式
webview.insertCSS(``)
//添加JavaScript样式
webview.executeJavaScript(``)
var webview=document.querySelector('#wv')
webview.addEventListener('did-start-loading',()=>{
console.log("开始加载")
})
webview.addEventListener('did-stop-loading',()=>{
console.log("正在加载")
console.log([webview])
webview.insertCSS(`#su{background:red !important;}`)
webview.executeJavaScript(`
var kw=document.querySelector("#kw")
if(kw){
kw.setAttribute("placeholder","黑客技术就像魔术,处处充满了欺骗。")
kw.setAttribute('style', 'border:1px solid #1c1b19 !important');
}
`)
})
六、主进程和渲染进程的通讯
1.index.js添加ipcMain
const { app, BrowserWindow,ipcMain } = require('electron');
const path = require('path');
2.package.json(解决控制台中文乱码)
"start": "chcp 65001&&electron-forge start",
3.index.html里添加
<script>
let { ipcRenderer } = require("electron")
ipcRenderer.on("lc-active", (event, arg) => {
console.log(event)
console.log(arg);
})
//主动发消息给主进程
ipcRenderer.send("lc-message", "子进程给主进程发送事件")
//接收主进程回复的事件
ipcRenderer.on("lc-reply", (event, arg) => {
console.log(event)
console.log(arg);
})
//点击主动给主进程发送打开窗口事件
var btn = document.querySelector("#btn")
btn.onclick = function () {
ipcRenderer.send("openNewWindow")
}
</script>
4.index.js里添加
//监听渲染进程发送的lc-message事件
ipcMain.on('lc-message',(event,arg)=>{
event.reply('lc-reply',"这是主进程的答复")
console.log(arg)
})
//监听渲染进程发送的openWindow事件,打开新窗口
ipcMain.on('openNewWindow',(event,arg)=>{
cWindow("https://www.bilibili.com/")
cWindow("https://www.taobao.com/")
})
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,//添加webview
},
});
// and load the index.html of the app.
mainWindow.loadFile(path.join(__dirname, 'index.html'));
// Open the DevTools.
mainWindow.webContents.openDevTools();
setTimeout(()=>{
//主进程主动的发消息给渲染进程,注意需要延迟发送,避免渲染进程未加载好
mainWindow.webContents.send('lc-active',"创建窗口之后主进程主动发消息给渲染进程")
},2000)
};
//创建一个新窗口并打开url
const cWindow = (url) => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js'),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,//添加webview
},
});
// and load the index.html of the app.
mainWindow.loadURL(url);
// Open the DevTools.
mainWindow.webContents.openDevTools();
};
七、dialog窗口的配置
1.导入dialog组件
const { app, BrowserWindow,ipcMain,dialog } = require('electron');
2.在createWindow里写
setTimeout(()=>{
//弹出弹框,允许选择文件,多选
//openDirectory 允许选择文件夹
//multiSelections 允许多选文件
//showHiddenFile 显示隐藏文件
//createDirectory 允许创建文件
dialog.showOpenDialog({
properties:["openFile","multiSelections"]
}).then((result)=>{
//拿到选择文件的路径
console.log(result.filePaths);
//取消
console.log(result.canceled);
})
},2000)
3.窗口关闭事件,在createWindow里写
//窗口关闭事件
mainWindow.on('close',(e)=>{
e.preventDefault();
dialog.showMessageBox(mainWindow,{
type:"warning",
title:"关闭",
message:"是否要关闭窗口",
buttons:["取消","残缺关闭"]
}).then((index)=>{
if(index.response==1){
app.exit();
}
})
})