JSHTMLCSS实现双色球抽奖
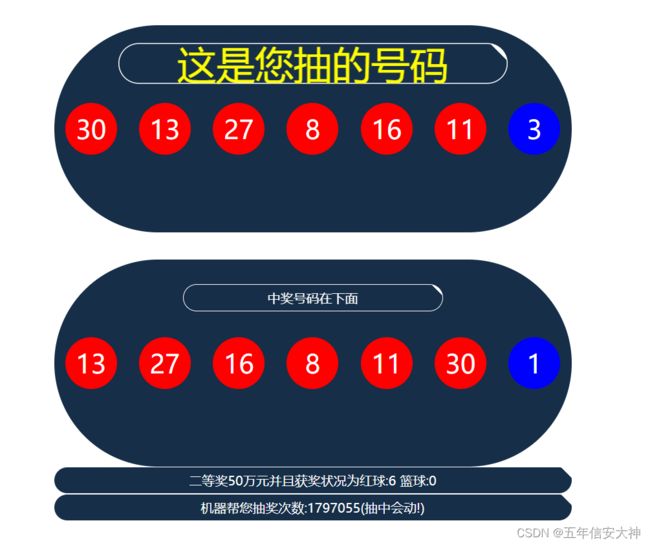
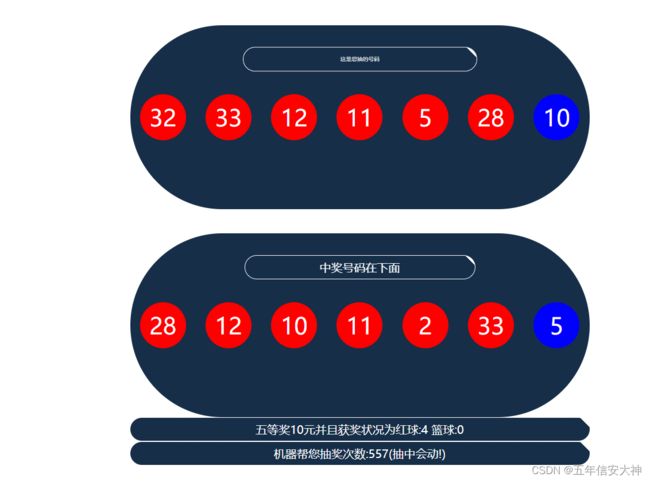
效果还不错,需要的同志们自取
抽中会有动态效果,模拟双色球的抽取源代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.evendoll {
width: 1000px;
height: 400px;
border-radius: 200px;
margin: 0 auto;
background-image: linear-gradient(-135deg, #fff 15px, #162e48 0);
display: flex;
text-align: center;
justify-content: space-around;
align-items: center;
font-size: 50px;
font-weight: 500;
}
.evendoll .doll {
background-color: white;
width: 100px;
height: 100px;
border-radius: 50%;
line-height: 100px;
color: white;
background-color: red;
}
.evendoll .doll:last-child {
background-color: blue;
}
.prizetext {
width: 1000px;
height: 50px;
font-size: 25px;
background-image: linear-gradient(-135deg, #fff 15px, #162e48 0);
color: white;
margin: 0 auto;
text-align: center;
border: 1px white solid;
line-height: 50px;
line-height: 50px;
border-radius: 50px;
}
.prizetext111 {
position: relative;
top: 100px;
width: 500px;
height: 50px;
font-size: 25px;
background-image: linear-gradient(-135deg, #fff 15px, #162e48 0);
color: white;
margin: 0 auto;
text-align: center;
border: 1px white solid;
line-height: 50px;
border-radius: 50px;
}
.prizetext222 {
position: relative;
top: 100px;
width: 500px;
height: 50px;
font-size: 25px;
background-image: linear-gradient(-135deg, #fff 15px, #162e48 0);
color: white;
margin: 0 auto;
text-align: center;
border: 1px white solid;
line-height: 50px;
border-radius: 50px;
}
@keyframes a {
0% {
transform: scale(1);
}
100% {
transform: scale(1.5);
/* rotateX(10deg) rotateZ(360deg) */
}
}
.prizetext1 {
width: 400px;
height: 150px;
font-size: 25px;
background-image: linear-gradient(-135deg, #fff 15px, #162e48 0);
color: aqua;
margin: 0 auto;
margin-top: 350px;
margin-bottom: 500px;
text-align: center;
border: 2px coral solid;
line-height: 150px;
}
style>
head>
<body>
<script>
let prizestyle = ""
arr1 = [0, 0, 0, 0, 0, 0, 0]
arr2 = [0, 0, 0, 0, 0, 0, 0]
function getRandow(N, M) {
return Math.floor(Math.random() * (M - N + 1) + N)
}
function find(a, arr) {
for (let i = 0; i < arr.length; i++) {
if (a == arr[i]) {
return i
}
}
return 0
}
function find1(a, arr) {
for (let i = 0; i < arr.length; i++) {
if (a == arr[i]) {
return 1
}
}
return 0
}
function lottery() {
for (let i = 0; i < 6; i++) {
arr1[i] = getRandow(1, 33)
while (find(arr1[i], arr1) != i) {
arr1[i] = getRandow(1, 33)
}
arr2[i] = getRandow(1, 33)
while (find(arr2[i], arr2) != i) {
arr2[i] = getRandow(1, 33)
}
}
}
lottery()
let prizecount = 0
arr1[6] = getRandow(1, 16)
arr2[6] = getRandow(1, 16)
a = 0
let money = 0
blue = 0
let prizelog = ''
arr2red = [0, 0, 0, 0, 0]
function judgeprize() {
redcount = 0
money = 0
for (let i = 0; i < 6; i++) {
arr2red[i] = arr2[i]
}
for (let i = 0; i < 6; i++) {
if (find1(arr1[i], arr2red)) {
redcount++
}
}
if (arr1[6] == arr2[6]) {
blue = 1
}
if (redcount > 0 || blue > 0) {
prizelog = `真可惜,只中了${redcount}个呢`
}
if ((redcount >= 2 && blue >= 1) || (redcount >= 1 && blue >= 1) || (blue >= 1)) {
prizelog = '六等奖5元'
prizestyle = "animation: a 3s infinite alternate;"
money = 10
}
if (redcount >= 3 && blue >= 1 || redcount >= 4) {
prizelog = '五等奖10元'
prizestyle = "font-size:10px; animation: a 3s infinite alternate;"
money = 20
}
if (redcount >= 4 && blue >= 1 || redcount >= 5) {
prizelog = '四等奖200元'
prizestyle = "color: blue; font-size:30px; animation: a 3s infinite alternate;"
money = 500
}
if (redcount >= 5 && blue >= 1) {
prizelog = '三等奖3000元'
prizestyle = "color: red; font-size:40px; animation: a 3s infinite alternate;"
money = 5000
}
if (redcount >= 6 && blue == 0) {
prizelog = '二等奖50万元'
prizestyle = " color: yellow; font-size:50px; animation: a 3s infinite alternate;"
money = 500000
}
if (redcount >= 6 && blue == 1) {
prizelog = ' 一等奖500万元!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!'
prizestyle = "width:999px; color: gold; font-size:80px; animation: a 3s infinite alternate;"
money = 5000000
}
}
judgeprize()
function autolottorymachine() {
let i = +prompt(`请输入想要挣多少钱,
如果不需要机器辅助, 可以不输入直接点确定 `)
if (i >= 5000000) {
alert('太贪婪了!')
return 0
}
if (i == '') {
return
}
while (money <= Number(i)) {
lottery()
prizecount++
judgeprize()
}
}
autolottorymachine()
document.write(`${prizestyle} ">
这是您抽的号码
${arr1[0]}
${arr1[1]}
${arr1[2]}
${arr1[3]}
${arr1[4]}
${arr1[5]}
${arr1[6]}
中奖号码在下面
${arr2[0]}
${arr2[1]}
${arr2[2]}
${arr2[3]}
${arr2[4]}
${arr2[5]}
${arr2[6]}
${prizelog}并且获奖状况为红球:${redcount} 篮球:${blue}
机器帮您抽奖次数:${prizecount}(抽中会动!)
${prizestyle}">
如果我放大就中奖了呢${prizecount}
`)
script>
body>
html>