前端技术——7——jQuery
jQuery是继prototype之后又一个JavaScript框架,是一个快速、简洁的JavaScript库,使用户能更方便的处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;jQuery能够使用户的html页保持代码和内容分离,即不用再在html中插入一堆js来调用命令了,只需定义id即可。
什么是jQuery对象:
jQuery对象就是通过jQuery包装DOM对象后产生的对象;jQuery对象是jQuery独有的,如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$("#test).html();即获取ID为test的元素内的html代码,等同于用DOM实现:document.getElementById("test").innerHTML;虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法。
约定:如果获取的是jQuery对象,那么要在变量前面加上$。
var $variable = jQuery 对象
var variable = DOM 对象
基本语法:$(selector).action():
使用jQuery需要先引入:
Title
11111
寻找元素(重要的选择器和筛选器):
选择器:
基本选择器:$("*") $("#id") $(".class") $("element") $(".class,p,div")
层级选择器:$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")
基本筛选器:$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)")
属性选择器:$('[id="div1"]') $('[alex="ss"][id]')
表单选择器:$("[type='text']")-------->$(":text") 这只适用于input标签
$("input:checked")
筛选器:
过滤筛选器:$("li").eq(2) $("li").first() $("ul li").hasclass("test")
查找筛选器:$("div").children(".test") $("div").find(".test")
$(".test").next() $(".test").nextAll() $(".test").nextUntil()
$("div").prev() $("div").prevAll() $("div").prevUntil()
$(".test").parent() $(".test").parents() $(".test").parentUntil()
$("div").siblings()
Title
hello div
hahhaha
- 11111
- 22222
- 33333
- 44444
hello ppp
oooooooooooo
哈哈哈哈或
hello p outer
hello ppppppppppp
hello pppppp33333
hello pppppp44444
uuuuuuu
rrrrrrrrr
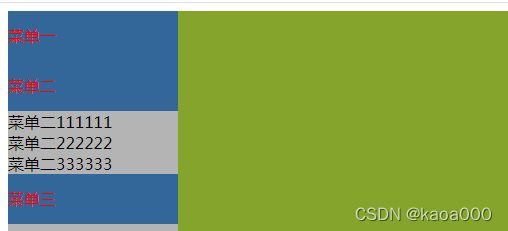
点击菜单打开关闭示例:
Title
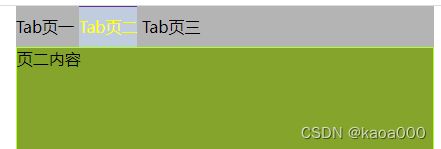
Tab菜单切换:
Title
页一内容
页二内容
页三内容
属性操作:
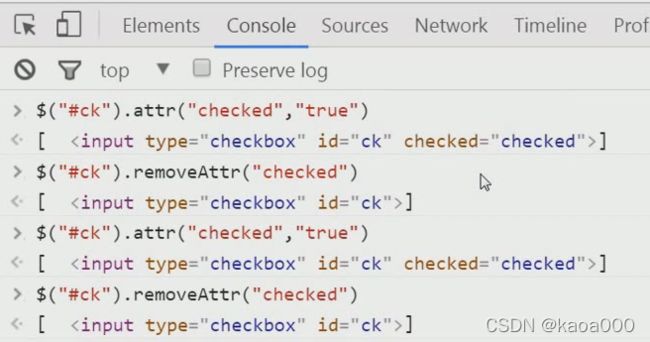
attr()与removeAttr():
Title
prop()与removeProp()
Title
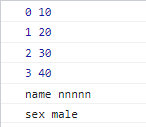
关于each()方法,遍历:
li = [10,20,30,40];
$.each(li,function (i,x) {
console.log(i,x);
//each方法,第一个参数是要遍历的数组,第二个参数是一个函数
//即要使用这个函数对遍历进行处理,这个函数的第一个参数i数索引值,第二个参数x是值
})
dic = {name:"nnnnn",sex:"male"};
$.each(dic,function (i,x) {
console.log(i,x);
// 遍历字典,i为key,x为value
})each方法实现反选功能:
html lang="en">
Title
1111111
222222
33333333