JavaFx版本植物大战僵尸
闲来没事,把以前做的Swing植物大战僵尸稍微改版了一下,用的javafx2.x,效果没有变化,边的只是代码。。源码地址:http://pan.baidu.com/share/link?shareid=249059&uk=522491644 先上两张效果图吧:
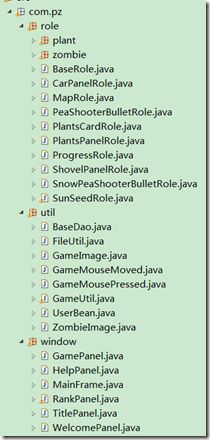
项目结构:
role包为角色,把各个部分都作为一个角色来处理,详细的下面再说;
util包为工具类,以及事件处理,用户信息等。
window为窗口,系统面板。
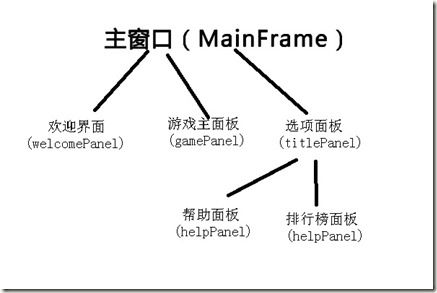
1.系统整体结构:
window包中MainFrame为Main类,
public class MainFrame extends Application {
private TitlePanel titlePanel;
private WelcomePanel welcomePanel ;
private HelpPanel helpPanel;
private GamePanel gamePanel;
/**
* 玩家对象
*/
private UserBean userBean;
private StackPane stack = new StackPane();
private Stage stage;
public MainFrame() {
GameUtil.initImage();
}
@Override
public void start(Stage stage) {
this.stage =stage;
Scene scene = new Scene(stack, 900, 600);
scene.getStylesheets().add("file:resources/DarkTheme.css");
stage.setResizable(false);
scene.setFill(Color.WHITE);
stage.setTitle("植物大战僵尸");
stage.getIcons().add(GameUtil.iconImage);
titlePanel = new TitlePanel(this);
welcomePanel = new WelcomePanel(this);
helpPanel = new HelpPanel(this);
gamePanel=new GamePanel(this);
stack.getChildren().addAll(titlePanel, welcomePanel,helpPanel,gamePanel);
stack.setAlignment(Pos.CENTER_RIGHT);
stage.setScene(scene);
stage.show();
}
public void switchPanel(AnchorPane fromPanel,AnchorPane toPanel) {
// 切换面板的方法
fromPanel.setVisible(false);
toPanel.setVisible(true);
}
public static void main(String[] args) {
launch(args);
}
}
Root为StackPane布局,每个面板为都为AnchorPane布局,面板叠堆到StackPane中,并提供switchPanel方法进行面板切换。运行程序后首先进入欢迎界面,点击鼠标进入选项界面。
TitlePanel中由ImageView添加各个图片,并为TitlePanel添加鼠标事件,监听OnMousePressed以及OnMouseMoved,OnMousePressed处理鼠标点击事件,OnMouseMoved主要处理鼠标移动到某个选项上变成手型。
获取鼠标点击的坐标,判断进入的图片的范围,产生响应的事件,进行面板切换和用户存档的读取。
详细参考代码。帮助面板和排行榜面板与此类似。排行榜使用的是table,用户信息存放在文件中,文件操作在fileutil以及baseDao中。
点击开始冒险进入游戏主面板。
2、游戏主面板
public GamePanel(MainFrame mainFrame) { this.frame = mainFrame; setVisible(false); canvas = new Canvas(900, 600); // 构建画布 g = canvas.getGraphicsContext2D(); // 获取画笔 startGame(); getChildren().addAll(canvas); GameMousePressed gameMousePressed = new GameMousePressed(this); GameMouseMoved gameMouseMoved = new GameMouseMoved(this); this.setOnMousePressed(gameMousePressed); this.setOnMouseMoved(gameMouseMoved); }
在GamePanel构造器中首先构建了画布和画笔,游戏元素通过画笔绘制,而不是之前的ImageView添加图片。startGame开始游戏方法,同样监听鼠标点击和移动事件。
public void startGame() { init(); gameStatus = BaseRole.GAME_START; // 太阳种子落下 GameUtil.generateSunSeed(this); // 产生僵尸 GameUtil.generateZombie(this); initTimeLine(); }
startGame方法中线初始化游戏,更新游戏状态为start,通过线程产生太阳花和僵尸,代码在gameutil中。最后使用timeline重复游戏绘制
private void initTimeLine() { Timeline timeline = new Timeline(); timeline.setCycleCount(Timeline.INDEFINITE); KeyFrame keyFrame = new KeyFrame(Duration.millis(100), new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent arg0) { //。。。省略部分代码 paint(); } }); timeline.getKeyFrames().add(keyFrame); timeline.play(); }
通过timeline调用paint方法完成游戏元素的绘制。
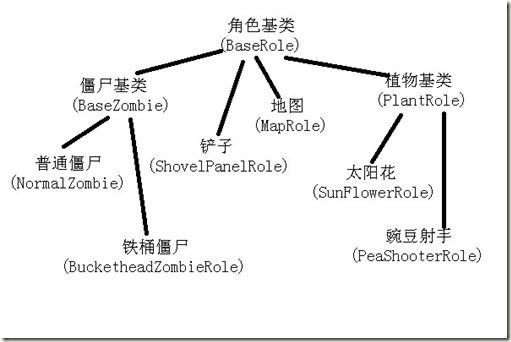
3、角色配置
结构图如下:
baserole中添加了很多状态常量,用来标识系统和角色状态。
/** * 初始化角色属性 */ public abstract void initRole(); /** * 绘制角色 * @param g */ public abstract void paintRole(GraphicsContext g); /** * 角色执行的动作 */ public abstract void action();
三个抽象方法,子类实现抽象方法。initRole方法初始化角色信息,包括角色长度,宽度;paintRole方法中进行角色绘制,action中操作角色运动。
4、鼠标事件处理
gamepanel中监听了鼠标的移动和点击事件,移动事件主要控制产生植物后随鼠标移动到草地,点击事件控制植物和铲子的选择和安放到草地。
5、gameutil游戏工具类
此工具类预处理游戏中所有元素的图片,图片路径存放在xml配置文件中,通过gameImage中XStream加载图片资源。gameutil中还封装了其他工具方法,包括计算草地上方块坐标,判断鼠标是否进入某个角色,计算两点之间所有坐标点,检测两个角色是否碰撞以及产生太阳种子和僵尸的方法。
6、问题:
- 植物阴影尚未实现
- 开始游戏时地图移动尚未实现
- 游戏进度条控制游戏结束尚未实现
- 植物卡片冷却效果未实现
植物大战僵尸初步只完成这样了,最近工作也很忙,没有时间,对javafx也还不是很熟悉,待日后在进一步优化和完善吧。